本書は『HTML/CSSブロックコーディング デザインをすらすら再現できる』の「Ch01 モックアップをブロック分解」を抜粋したものです。掲載にあたって編集しています。
モックアップとは
モックアップとは皆さんが考えるところの「デザイン」であり、日本では「デザインカンプ」と呼ばれることもよくあります。Webページがどのように表示されるのか、実際にブラウザで表示される場合と遜色ないものを、デザインツールで忠実にシミュレーションした画像です。モックアップを見ることで最終的なWebページの見た目がはっきりとイメージできるようになるので、コーディングする私たちにとってはなくてはならないものです。
Webサイトによって対象とする端末の画面サイズが変わるので、それに応じてモックアップのサイズも変わってきます。デスクトップパソコンやノートパソコン、タブレット、スマートフォンなど、そのWebサイトの対象端末の幅によって、多種多様なサイズのモックアップをデザイナーから渡されることになるでしょう。
コーディングする際は、このモックアップから多くの情報を読み取らなければなりません。下記に主なものをご紹介します。
- レイアウト
- 要素同士のスペース間隔
- 各要素のサイズや太さ
- 各要素の色(テキスト、背景、線等)
- フォントの種類
もしも他の端末サイズに合わせたデザインも用意されているのであれば、画面サイズによってこれらの要素がどのように異なるのかも確認せねばなりません。レイアウトはどう違うでしょうか? テキストの大きさは変わっていますか? 画面サイズによって表示されているコンテンツが違っていることもあります。これらのことをメモしておくと、後ほどコーディングする際に大いに役立つことでしょう。

モックアップはこうして渡される
モックアップの渡され方は所属する企業や協業するデザイナーによって違ってくるのですが、 いくつかのパターンをご紹介します。
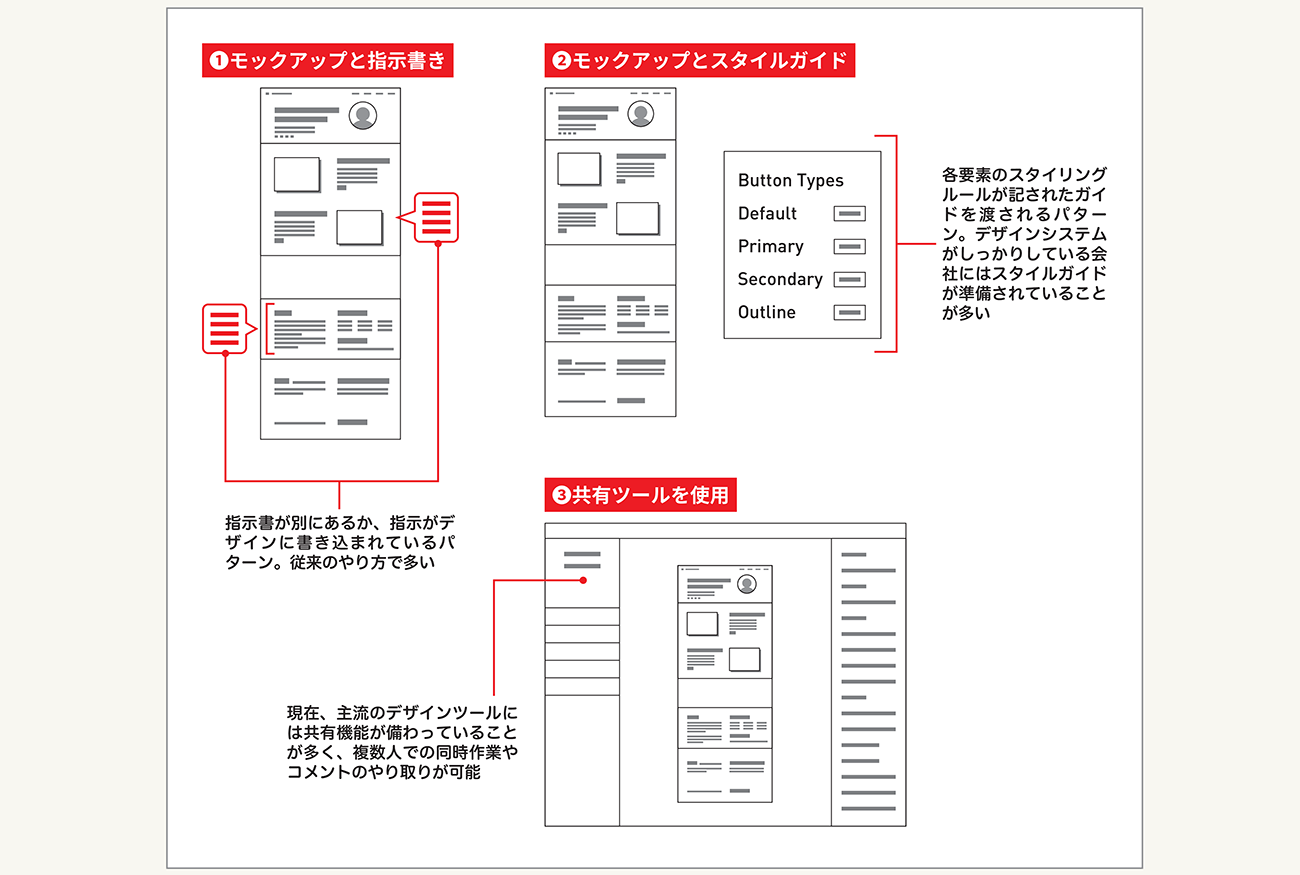
モックアップと指示書きが一緒に渡されるパターン
モックアップの画像自体に加え、それぞれの要素をどのようにコーディングしてほしいのか、指示が添付されているパターンです。この指示は別途書類が準備されている場合と、デザインに直接コメントが書き込まれている場合があります。デザイナーによっては通常のモックアップとコメントが記載されたモックアップの両方を渡してくることもあるでしょう。現在はだんだんと少なくなってきている手法ですが、今でも健在です。
モックアップとスタイルガイドが一緒に渡されるパターン
1つ目のパターンとあわせて渡されることもあるのが、スタイルガイドというWebサイト全体を通してのデザインルールをまとめた資料です。そのWebページだけではなく、他のページにも一貫して採用してほしい色やサイズのルールが、ガイドとして1つにまとめられています。スタイルガイドはWebサイト全体の一体感を高めるためにも本来必須のものではあるのですが、開発期間が短いWebサイトや、デザイナーに余裕がないときなどは、一旦スキップされて作られないこともあります。
モックアップの共有ツールを通して渡されるパターン
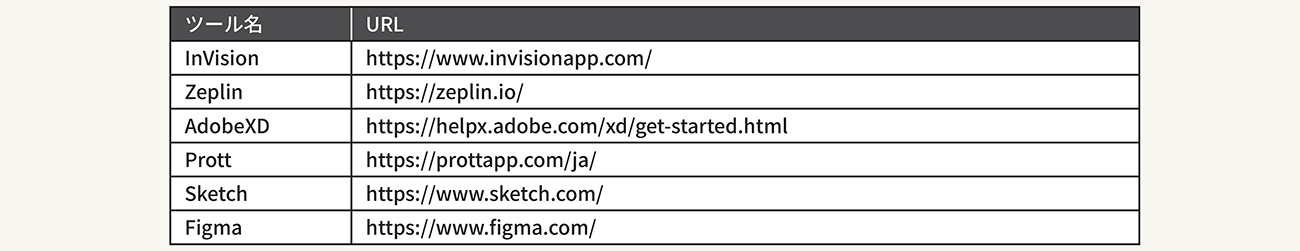
今ではこちらの手法を使う企業が大多数を占めるようになりました。モックアップのデータをアップロードして使うInVisionやZeplin、AdobeXD、Prottの他、SketchやFigmaといったデザインツールから直接データを共有できるものも存在します。多くのツールは英語でしか使えませんが、これらを使用すると各要素をクリックするだけでコーディングに必要な細かな情報が得られるようになっています。またデザイナーだけでなくチームの他のメンバーもコメントを残してコミュニケーションできる機能が備わっているので、現場でとても重宝されています。


初心者がコーディングでつまずきがちなこと
HTMLとCSSを軽く学んだ初心者が、いざWebページをコーディングしようというときに手が止まってしまう理由は何なのでしょうか。それは、一つ一つのHTMLタグやCSSによるスタイルの変え方は覚えていても、それらをどのように活用したら、具体的なパーツやレイアウトを組み立てられるのかがわからないためです。つまり学んだ知識を組み合わせて応用するのに慣れていないからなのです。
そんな状態でいきなりモックアップを渡されて全体像を見ても、どこからどう手をつけたらいいのかわからずに、圧倒されてしまいますよね。でも実はよく見ると、Webページというのは「大きなブロックの中に小さなブロックが集まってできている」だけなのです。まるでマトリョーシカのように、小さなブロックをそれよりも大きなブロックが包むことで成り立っています(図1-3)。

ただし、ここにも初心者にとっての罠が潜んでいるのです。それはHTMLとCSSを学びたての初心者は「自分が簡単にスタイリングできる小さなブロックからコーディングを始めてしまいがち」ということです。この思考を逆に「小さなブロックを入れられるように、大きなブロックから組み立てる」よう切り替えなければなりません。
それでは次の節で、大きなブロックから順に、Webページを構成する基本要素について確認していきましょう。
サイトを構成する基本要素
Webページを構成する一番大きなブロックは何でしょうか? それはヘッダーエリア、メインエリア、そしてフッターエリアの3つです。これらはレイアウトが多少違っていたとしても、それ自身の役割はほとんど変わりません。
ヘッダーエリア
英語のHead(頭)が由来の言葉で、通常Webページの上部にあるものとして定義されています。典型的なWebページでヘッダーに含まれているものは、その企業やWebサイトのロゴや、各ページに遷移するためのナビゲーションです。そのWebサイトにログイン機能が備わっているのであれば、ログインボタンが含まれていることも多々あります。
メインエリア
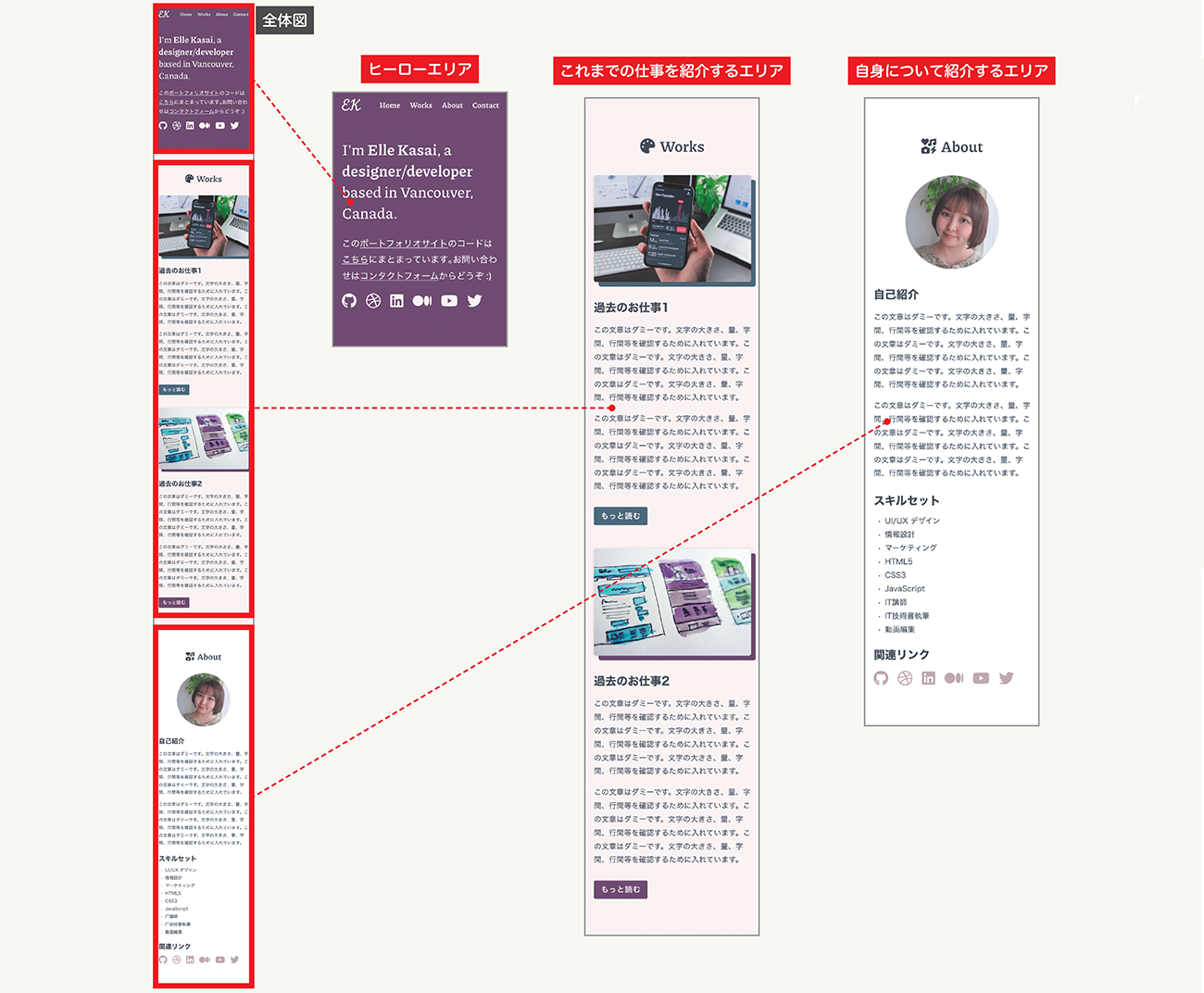
ここがWebページの主役で、Webページを開いた人にあなたが伝えたい事柄を表示する部分です。本書でサンプルとするWebページであれば、表示したときに最初に目に入るヒーローエリアや、これまでの仕事を紹介するエリア、そして自身について紹介するエリアがここに含まれます。
フッターエリア
英語のFoot(足)が由来の言葉で、通常Webページの下部にあるものとして定義されています。典型的なWebページでフッターに含まれているものは、ヘッダーよりも詳細なナビゲーションやコピーライト表記、利用規約やプライバシーポリシー、特定商取引法に基づく表記といった、大切である一方、表示する機会の少ないものが多いです。今回のモックアップではお問い合わせフォームもここに含まれています。
こうして3つに分けてみるだけでも少し取り掛かりやすく感じられるようになってきたのではないでしょうか? ここからはモックアップを元に、さらに小さなブロックに分解してみましょう。
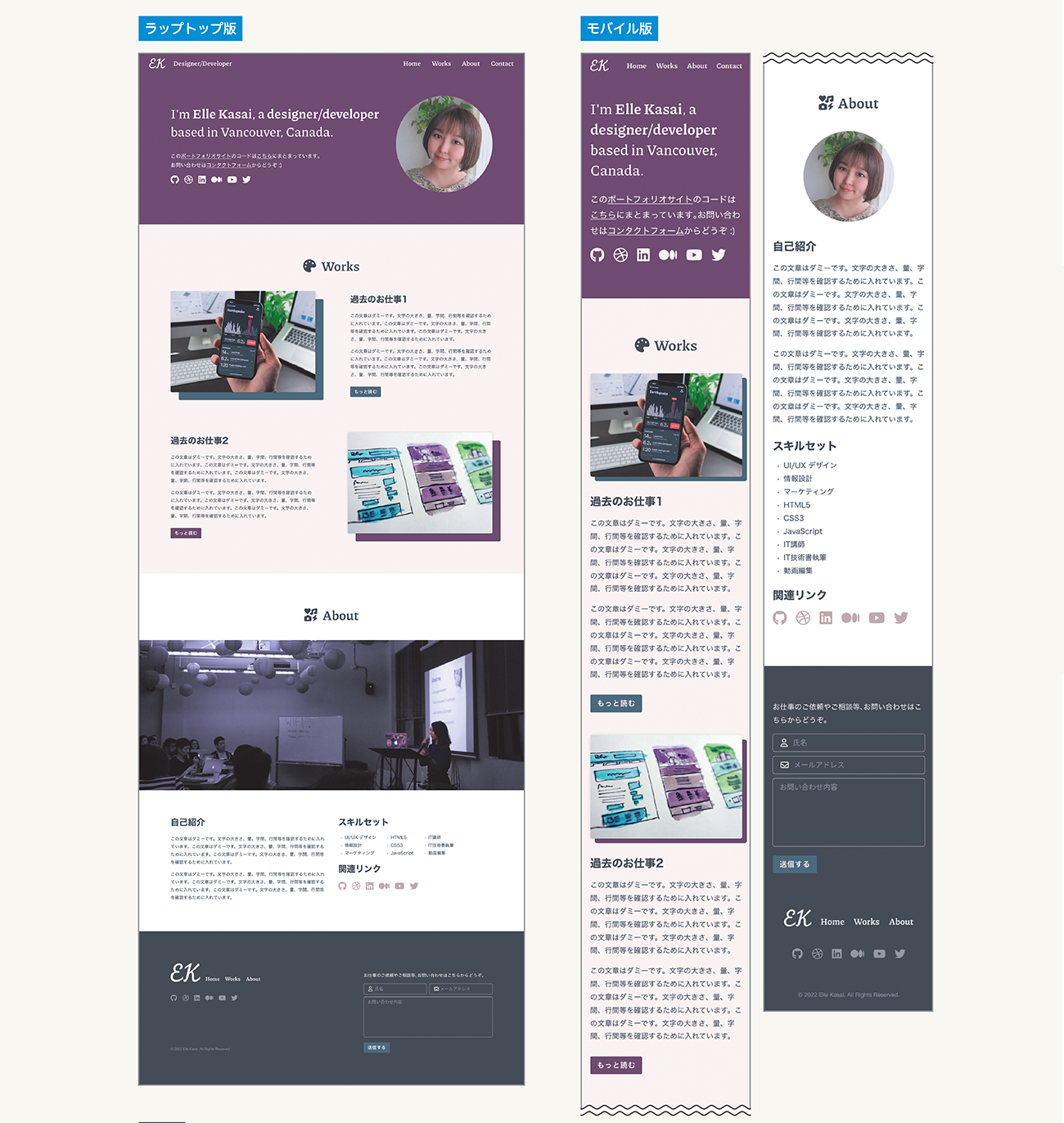
モバイル版のブロック分解
まずは簡単なモバイル版のブロック分解からやってみましょう。ヘッダーから順に各エリアを分解していきます。コツは「情報ごとにグループを作る」ことです。
ヘッダーエリア
今回のヘッダーは単純なスタイルで、含まれている小さなブロックは左右に分かれている2つだけです。左側にロゴが、右側にナビゲーションが含まれています(図1-4)。

メインエリア
メインエリアは大きいので、いくつかの段階を経ながらブロック分解する必要があります。まず縦に3つ、ヒーローエリア、これまでの仕事を紹介するエリア、そして自身について紹介するエリアに分けましょう(図1-5)。

ここで3つに分けた後、各エリアを順にチェックしていきます。モバイル版の場合はシングルカラムといって、上から下にレイアウトが一直線で並んでいるのでわかりやすいですね。
ヒーローエリア
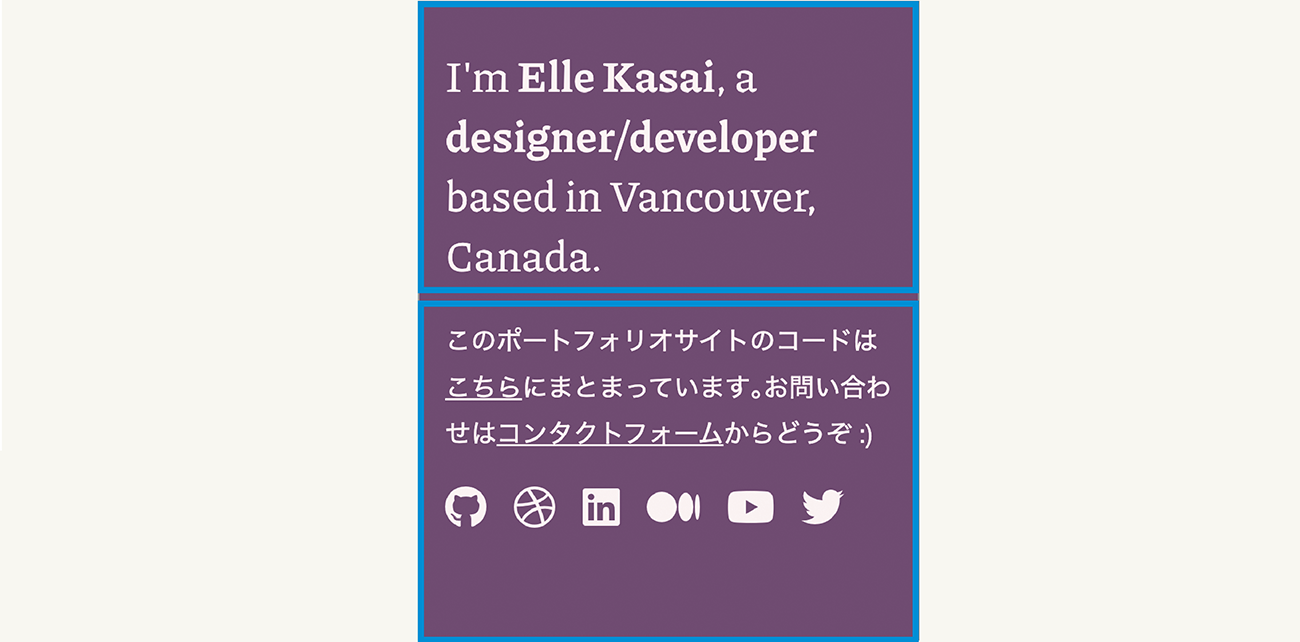
ヒーローエリアはこのWebページの第一印象を決める大切な部分で、ページを訪れた人が最初に目にするエリアのことを指します。このエリアは上下でスペースが入っているところを境に分解できます。上が見出しで、下にちょっとした説明文とSNSのリンク集が入っています(図1-6)。

これまでの仕事を紹介するエリア
このエリアはまず縦に2つ、見出しとコンテンツのブロックに分けることができます(図1-7)。次にコンテンツをさらに2つ、「過去のお仕事1」と「過去のお仕事2」が含まれたブロックに分けることができます(図1-8)。
さらに「過去のお仕事」は上下でブロックを分けることによって、イメージ画像のブロックと、見出しや説明文、詳細ページへのリンクが含まれたブロックを作ることができます(図1-9)。

自身について紹介するエリア
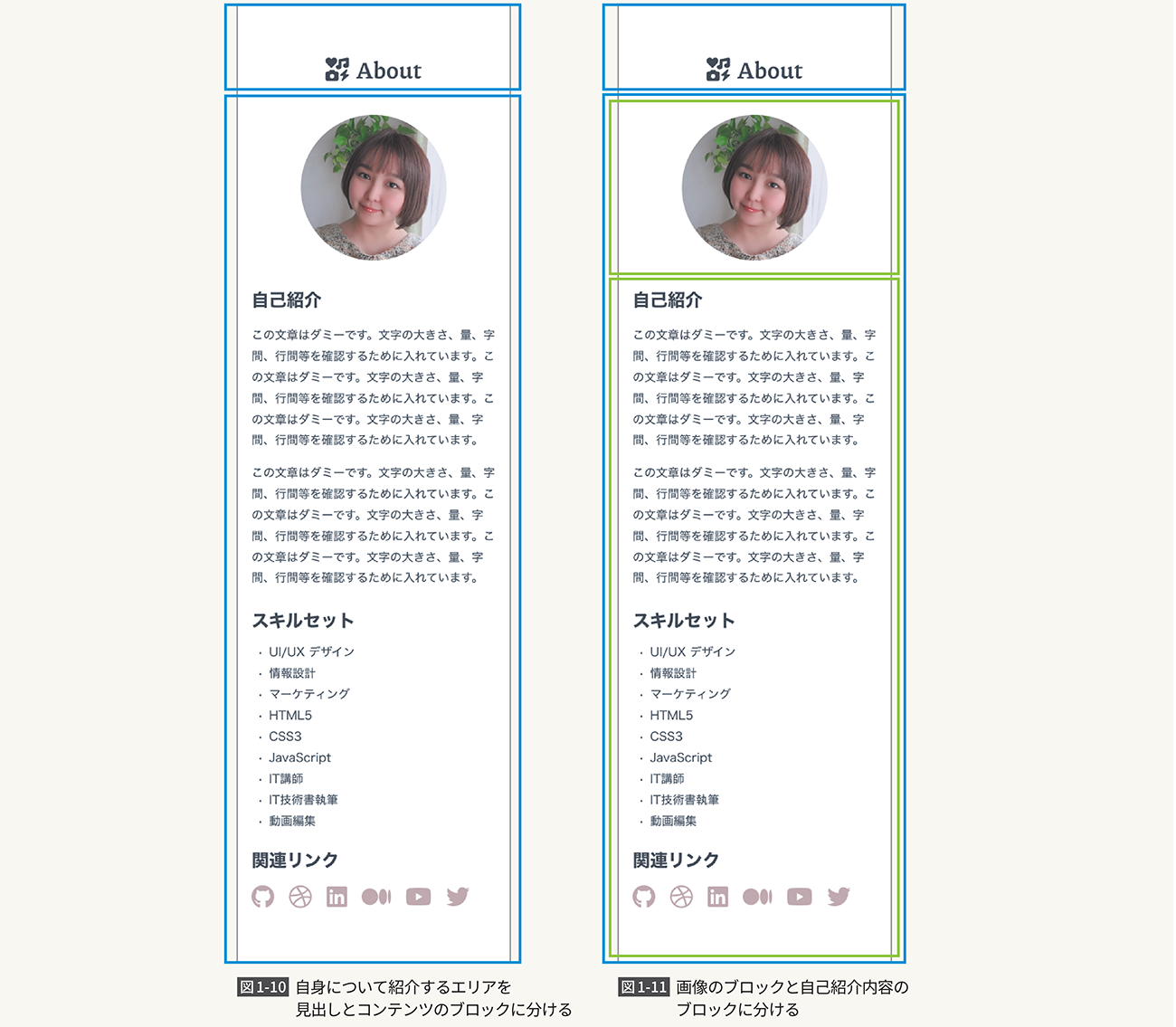
このエリアも仕事について紹介しているエリアと同様、まずは見出しとコンテンツのブロックに分けることができます(図1-10)。次にコンテンツのブロックは、さらに縦に2つ、画像のブロックと具体的な自己紹介内容のブロックに分けましょう(図1-11)。

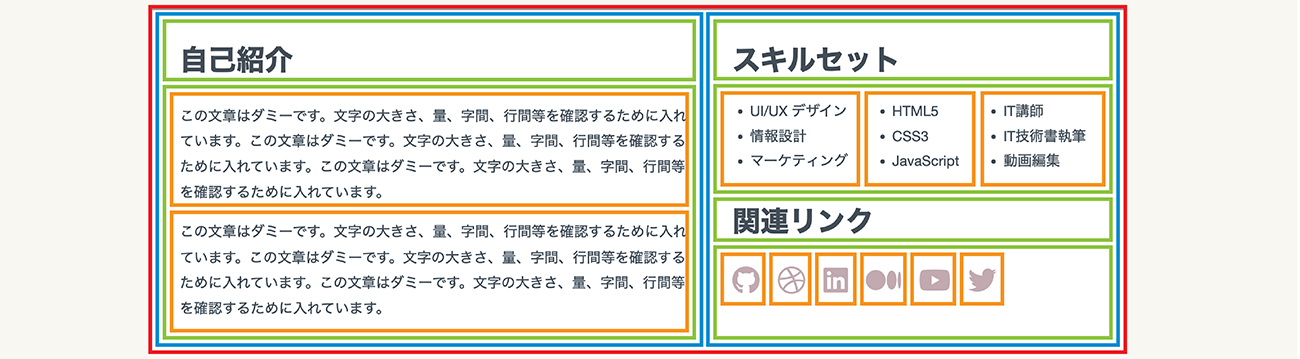
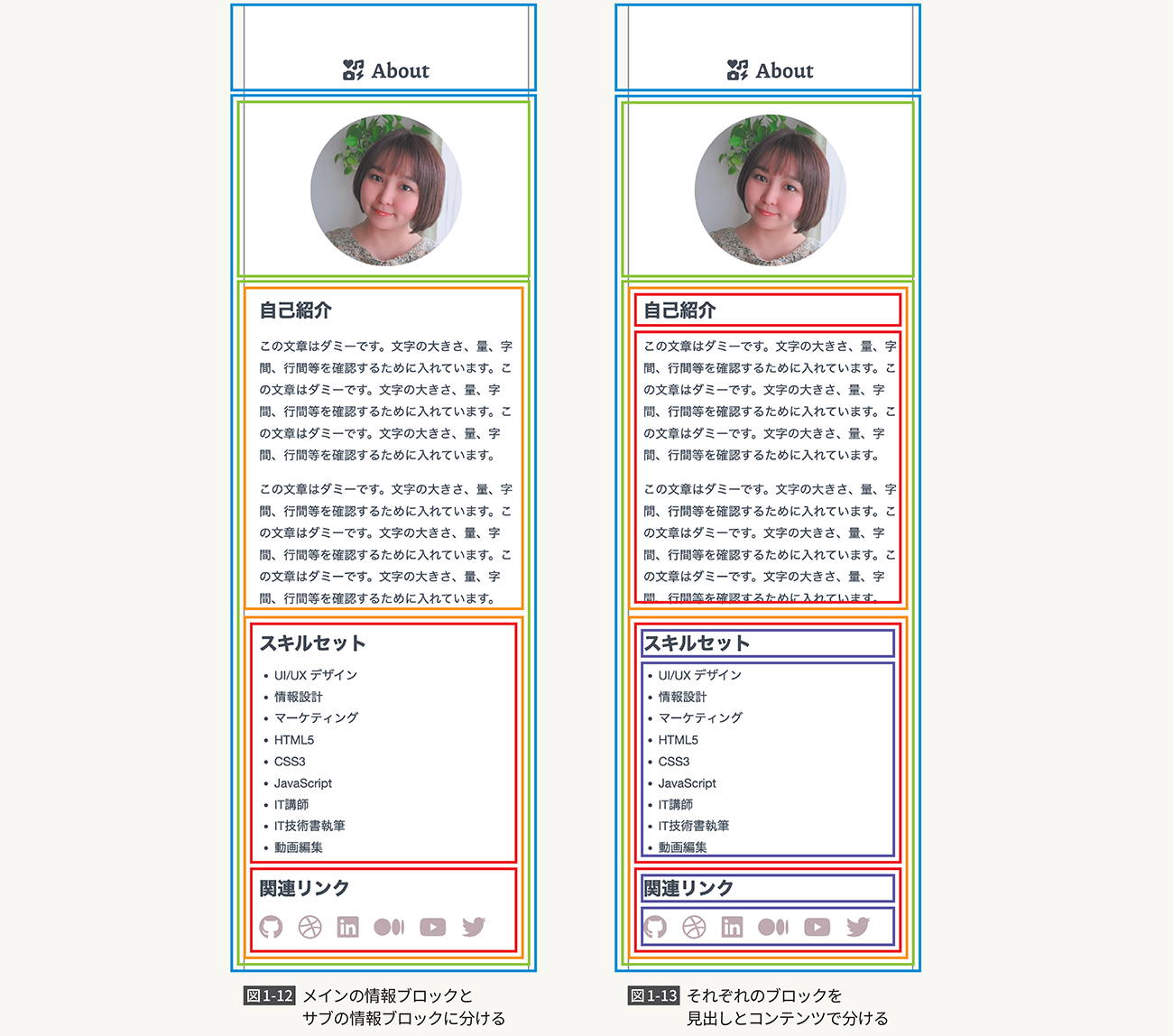
その自己紹介しているブロックを今度は上下2つに分けることで、メインの情報ブロックとサブの情報ブロックに分けることができます。さらにサブの情報ブロックは縦に2つ、スキルセットのブロックとSNSのリンク集のブロックに分けておきます(図1-12)。
それぞれのブロックは小さな見出しとコンテンツに分かれていますよね。そこでも小さなブロックを作ることができます(図1-13)。

フッターエリア
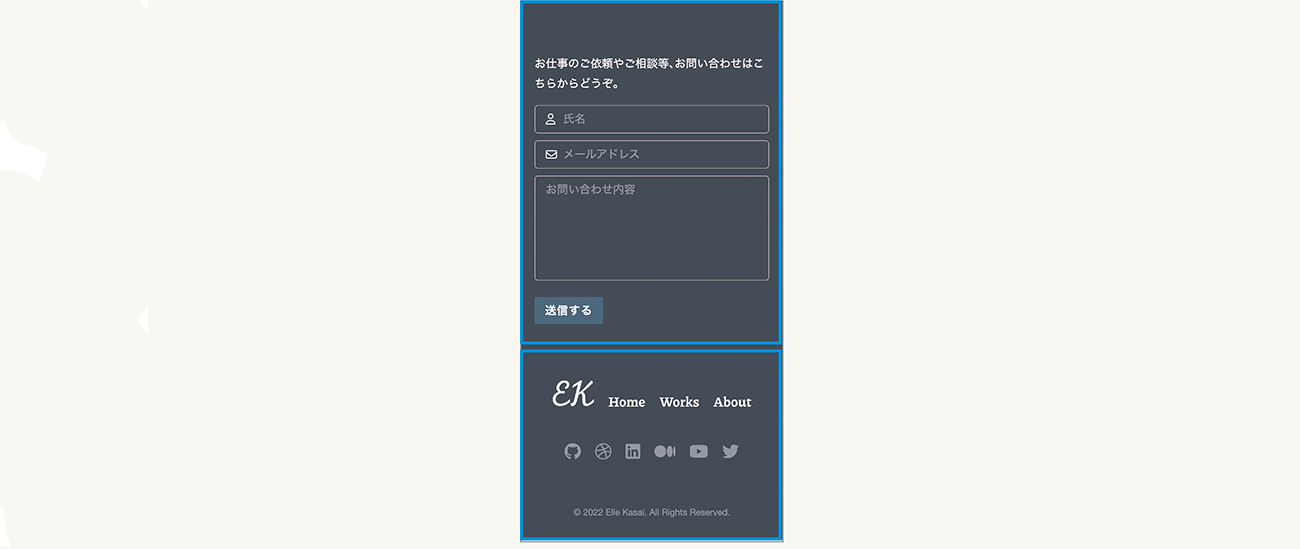
それでは最後にフッターエリアを見ていきましょう。まずは、お問い合わせフォームが含まれた上のブロックと、ロゴやリンク集、コピーライトが含まれた下のブロックの2つに分けます(図1-14)。

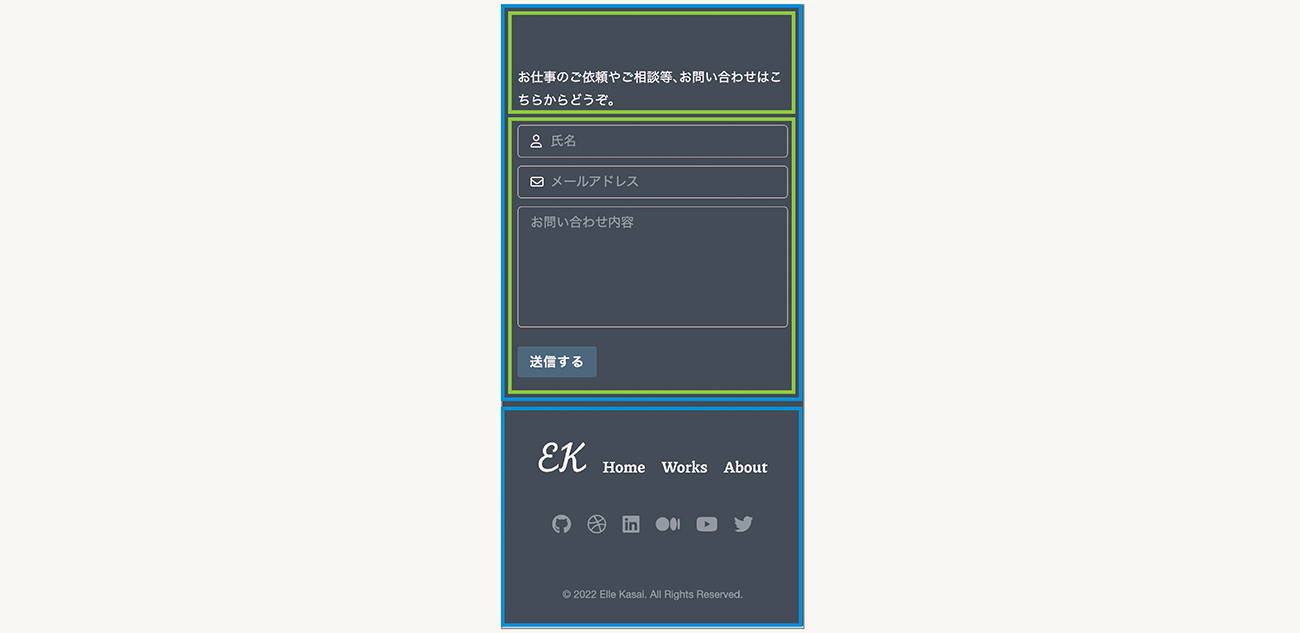
上のブロックについては上下で説明文と実際のお問い合わせフォームの2つのブロックに分けることが可能です(図1-15)。

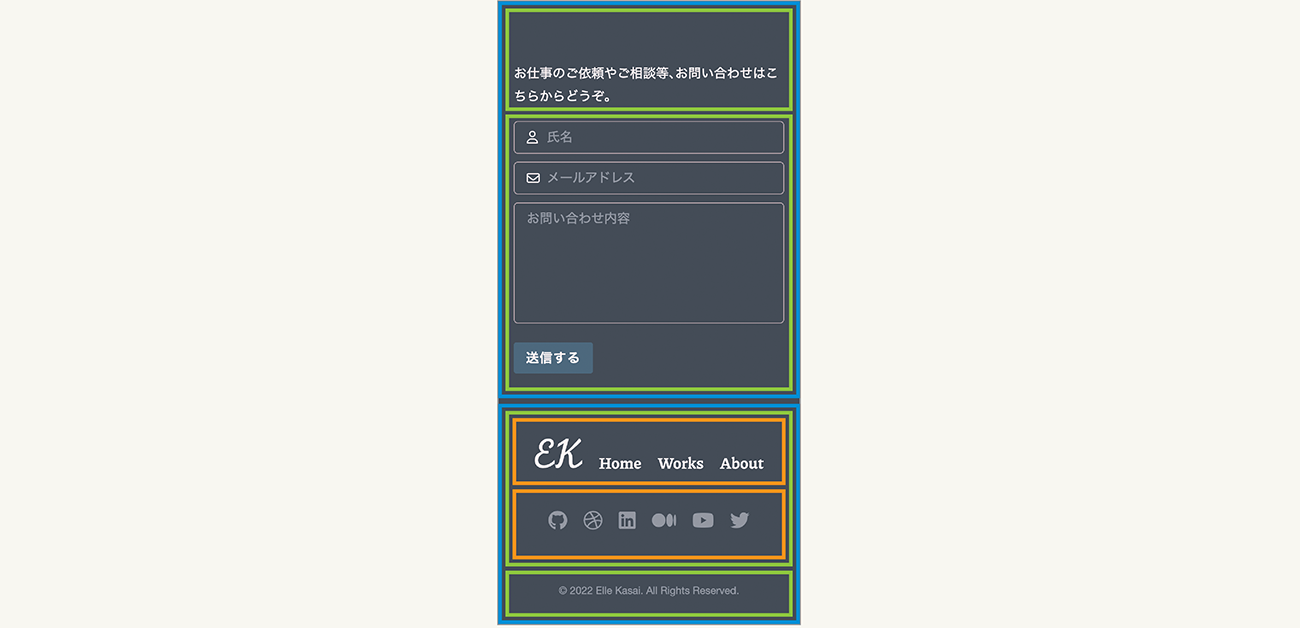
下のブロックはさらに縦に2つ、ロゴとリンク集のブロックとコピーライトのブロックに分けます。そこから上のブロックを、ロゴとナビゲーションのリンク集のブロックとSNSのリンク集のブロックに分けることができるでしょう。コピーライトは、これ以上ブロックを分けることはでき ません(図1-16)。

どのエリアもさらに細かなブロックに分けることはできるのですが、ここまででも十分細かくなったので大分わかりやすくなってきたのではないでしょうか。
ブロック分解の考え方
ブロック分解をして気づいたかもしれませんが、ブロックは「情報の種類やグループ」で分けるようにすると取り組みやすいです。
また「これはどんな情報なのだろう?」「この情報はどのグループに属しているんだろう?」「どちらの情報のほうが優先されているのだろう?」と考えながら見てみると、デザイナーの意図にも気づくことができるでしょう。なぜならデザイナーも、この「情報のグルーピング」や「情報の親子関係」「与える印象の強弱」などを意識しながらデザインしているからです。
こうしたブロック分解はすぐに手を動かしてコーディングをしないぶん、一見遠回りに見えるかもしれません。ですが、ブロックごとに要素を捉えることによって、後々のレイアウト変更にも柔軟な対応ができる、メンテナンスしやすいコードを書くためにも重要なポイントです。ぜひ本書でマスターしてくださいね。


















































