必要な環境
本記事のサンプルコードは、以下の環境で動作を確認しています。
- Windows 11 Pro(22H2)
- ComponentOne Enterprise 2023J v2
- .NET SDK(7.0.306)
- Visual Studio 2022(17.6.5)
対象読者
- SaaSと簡単にデータ連携したい方
- .NETアプリケーションで高機能なコントロールを利用したい方
- デスクトップアプリ開発、バックエンド開発が得意な方
開発環境準備
まずは、開発環境を準備していきましょう。本記事では、.NET 7がインストールされた環境でVisual Studio 2022を用いた開発を行っていきます。Visual Studioのダウンロードとインストールは「無料の開発者ソフトウェアとサービス - Visual Studio」を参照してください(本稿作成時点では、Visual Studio 2022のインストールと同時に.NET 7のインストールも実行されます)。
また、Visual Studioの基本的な使い方、例えばコントロールの配置やNuGetパッケージの管理、デバッグの開始や停止などについては、具体的な手順を省略するのでご了承ください。
ComponentOneをインストールします。「トライアル版 - ダウンロード | Developer Tools〈開発支援ツール〉」からダウンロードしたcomponentone2023v2.zipファイルを解凍してできるフォルダにComponentOneControlPanelJP_20232.1.3.exeファイルがあるので、それを実行してインストールします。
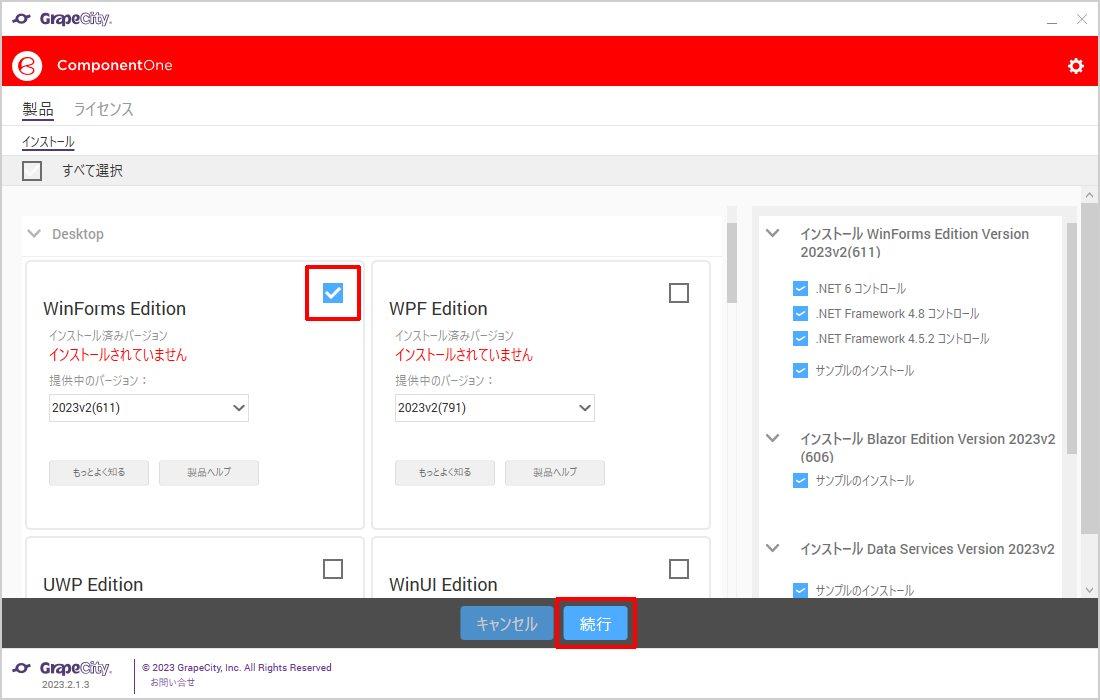
インストーラが起動すると、インストールするエディションの指定画面となるので、本記事で作成するアプリに合わせて「WinForms Edition」と「Blazor Edition」、それに本記事のテーマである「Data Services Edition」にチェックを入れて選択し、[続行]をクリックします(図1)。各種のディレクトリは既定で構いません。

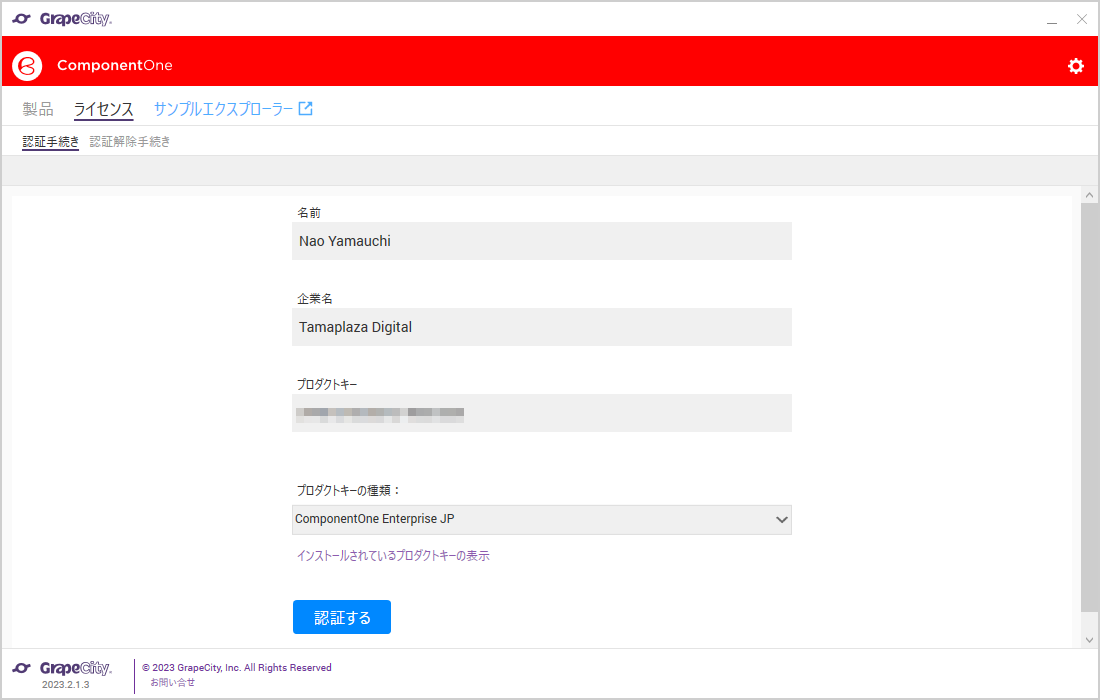
途中、.NET Framework 3.5のインストールについて尋ねられることがあります。本記事のサンプルでは不要なので、スキップして構いません。全てのエディションで「インストールが完了しました。」と表示されれば、インストールは完了です。利用にはライセンスキーが必要なので、[ライセンス]タブに切り替えて、名前、企業名、プロダクトキー、プロダクトキーの種類を入力、選択します。[認証する]をクリックして、「プロダクトキーは正しくインストールされました。」と表示されれば、ライセンス認証も完了です。

なお、スタートメニューに登録される「ComponentOneControlPanel」を起動して、エディションの追加や削除、ライセンス認証の解除などの操作を行うことができます。
データソースの準備
環境準備が済んだら、本記事のサンプルで使用する共通のデータソースを準備します。Data Servicesでは、静的なデータファイルの他にさまざまなSaaSと連携できるのが特徴なので、今回はSaaSデータとの連携を試してみます。
SaaSとしては、CodeZineの記事「kintoneのデータをREST API連携で使用する、「ActiveReportsJS」の活用術」で取り上げたkintoneを採用することにします。利用開始の手続きや作成方法など、詳細は同記事を参照してください。以降は、作成した「顧客リスト」を使ったサンプルを紹介していきます。
[NOTE]Data Servicesで利用できるデータソース
Data Servicesでは、kintoneを含め以下のSaaS、静的データを利用できます。
(※Salesforce、Google Analytics、Dynamics 365、kintone、OData、CSV、JSON、ServiceNow、Quickbooks、Magentoなど)
コンソールアプリで接続確認
データソースが準備できたら、シンプルなコンソールアプリを作成して、DataConnectorsの使い方から見ていきましょう。
[NOTE]Data Servicesのライブラリ
Data Servicesは、以下の5つのライブラリから構成されます。本記事では、このうちDataConnectorsとDataCollectionについて紹介しています。
- DataConnectors……ADO.NETに基づいたデータソースへの接続
- DataCollection……データソースからのデータセットの取得、データ操作
- DataEngine……高度なデータ分析
- CalcEngine……Excelに準拠した数式計算の組み込み
- TextParser……テキスト抽出の自動化
空のコンソールアプリを作成する
Visual Studioで、空のコンソールアプリを作成します。[新しいプロジェクトの作成]から、「コンソールアプリ」(.NET Frameworkでない方)を選択して、プロジェクト名には「DataConnectorsConsoleApp」などと適当な名前を指定し、フレームワークは.NET 6のままでプロジェクトを作成します。
プロジェクト作成後、kintoneとDataConnectorsの利用に必要なパッケージC1.AdoNet.Kintone.Jaをプロジェクトに追加してください。なお、DataConnectorsにあたるC1.DataConnector.Jaパッケージは依存関係で自動的にインストールされます。
[NOTE]英語版パッケージと日本語版パッケージ
パッケージには、名称の末尾に「.Ja」と付いたものがあります。これは日本語版のComponentOneの利用に必要なパッケージです。付いていないものは英語版に対応したパッケージなので、「.Ja」の付いたパッケージを優先してインストールしてください。
コンソールアプリのコードを記述する
コンソールアプリにコードを記述します。Program.csファイルの既存のコードは全て削除して、以下のリストのコードを記述します(「xxxxx」の箇所は各自置き換える)。
using C1.AdoNet.Kintone; (1)
using System.Data;
const string user = "xxxxx@gmail.com"; (2)
const string password = "xxxxx";
const string url = "https://xxxxx.cybozu.com";
string connectionString = string.Format("Username={0};Password={1};Url={2}", user, password, url);
C1KintoneConnection connection = new C1KintoneConnection(connectionString);
C1KintoneCommand command = new C1KintoneCommand(connection); (3)
command.CommandText = "Select * from [顧客リスト]";
connection.Open();
using (var adapter = new C1KintoneDataAdapter(command)) (4)
{
DataTable table = new DataTable();
adapter.Fill(table);
foreach (DataRow dataRow in table.Rows)
{
foreach (var item in dataRow.ItemArray)
{
Console.Write(item + " - ");
}
Console.WriteLine();
}
}
シンプルなコードですが、DataConnectorsの基本的な使い方となっているので、以降のサンプルにも共通する内容となっています。(1)は、kintoneのプロバイダであるC1.AdoNet.Kintoneを使う宣言です。プロバイダごとに名前空間が用意されます。
(2)からは、kintoneに接続するためのC1KintoneConnectionオブジェクトを生成しています。DataConnectorsのkintoneプロバイダでは、アクセストークンではなくユーザ名とパスワードによる認証となっています。エンドポイントURLも、オリジンを指定するだけであとはプロバイダにより自動生成されます。
(3)からは、C1KintoneCommandオブジェクトによるクエリの生成です。DataConnectorsはADO.NETアーキテクチャに基づいているので、クエリのSQL文をセットしてオープンするといった使い慣れた方法でコードを記述できます。この場合は、プロバイダにより適切なエンドポイントURLに変換されてリクエストが発行されます。なお、クエリに用いているテーブル名「顧客リスト」は、kintone側でアプリに付けられている名前で、「1」などのアプリIDを指定しても同様の結果が得られます。
(4)からは、データアダプタC1KintoneDataAdapterを通じてクエリ結果を取り出し、DataTableオブジェクトにセットしたあとに、行と列のデータを全て出力しています。ここではクエリが成功することを確認できればよいので、出力形式は特に考慮していません。
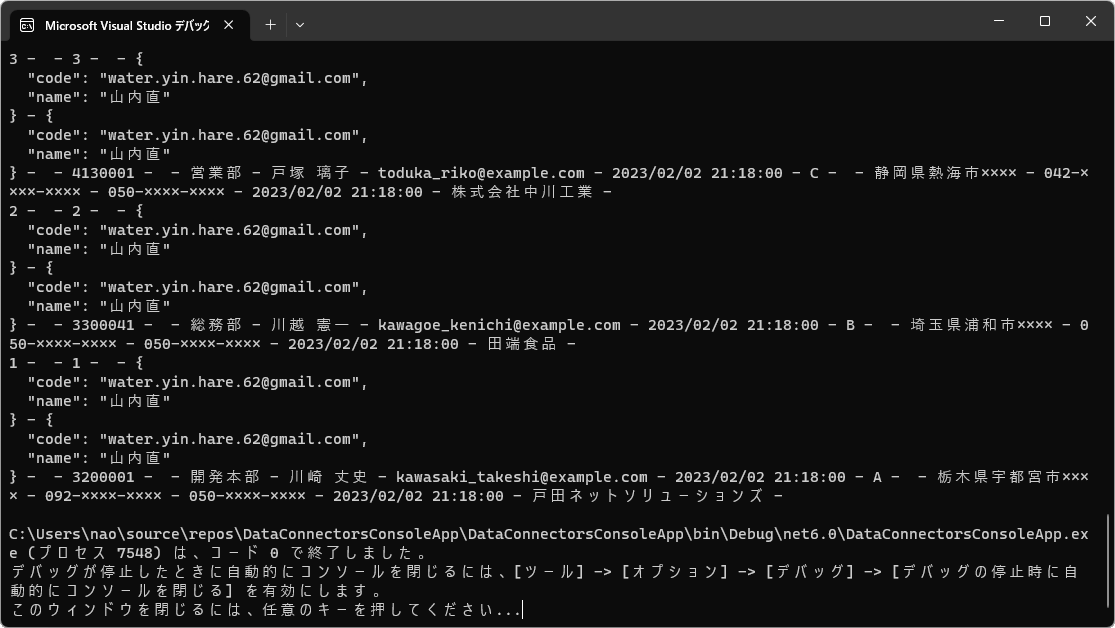
このプロジェクトを実行すると図3のように別ウィンドウが開き、実行結果が表示されます。この出力内容をコピーして保存しておくと、後のサンプルでデータクラスを作成するときに役立ちます。

Windows Formsアプリの開発
次は、Windows Formsアプリを作成して、DataCollectionとFlexGridの使い方を見ていきましょう。FlexGridは、ComponentOneで提供されるデータグリッドコントロールです。
Windows Formsアプリを作成する
Windows Formsアプリを作成します。[新しいプロジェクトの作成]から、「Windows Formsテーマアプリケーション(.NET 6用)(C#)」を選択して、プロジェクト名には「DataCollectionWinFormApp」などと適当な名前を指定してプロジェクトを作成します。
必要なパッケージは、C1.AdoNet.Kintone.Ja、C1.DataCollection.AdoNet、C1.DataCollection.BindingList、C1.Win.FlexGrid.Jaです。なお、DataCollectionにあたるC1.DataCollection.Jaパッケージは依存関係で自動的にインストールされます。
データクラスを作成する
DataCollectionにおけるコンテナとなるデータクラスを作成しておきます。このデータクラスは、kintoneから返されるJSONデータの各フィールドを保持する役割を持ちます。プロジェクトのルートフォルダにCustomer.csファイルを以下のような内容で作成します。
…名前空間のインポートは省略…
namespace DataCollectionWinFormApp
{
[DataContract] (1)
internal class Customer : INotifyPropertyChanged, IEditableObject
{
private string record_no; (2)
…残りのフィールド定義は省略…
[DataMember(Name = "レコード番号")] (3)
public string RecordNo (4)
{
…ゲッタとセッタの内容は省略…
}
…残りのプロパティ定義は省略…
}
(1)では内部クラスCustomerを定義していますが、データ構造であることを明示するためにDataContract属性を付与しています。
(2)からはkintoneデータのフィールドに相当するメンバを宣言しています。
(3)ではフィールドに対応するプロパティを宣言していますが、DataMember属性によってJSONデータのどの要素に対応するかを指定しています。一致する要素がないとプロパティの値は空になるので、正確に指定する必要があります。コンソールアプリの出力例を見ると、どの要素をどのフィールドに対応させればよいか分かるので参考にしてください。
フォームをレイアウトする
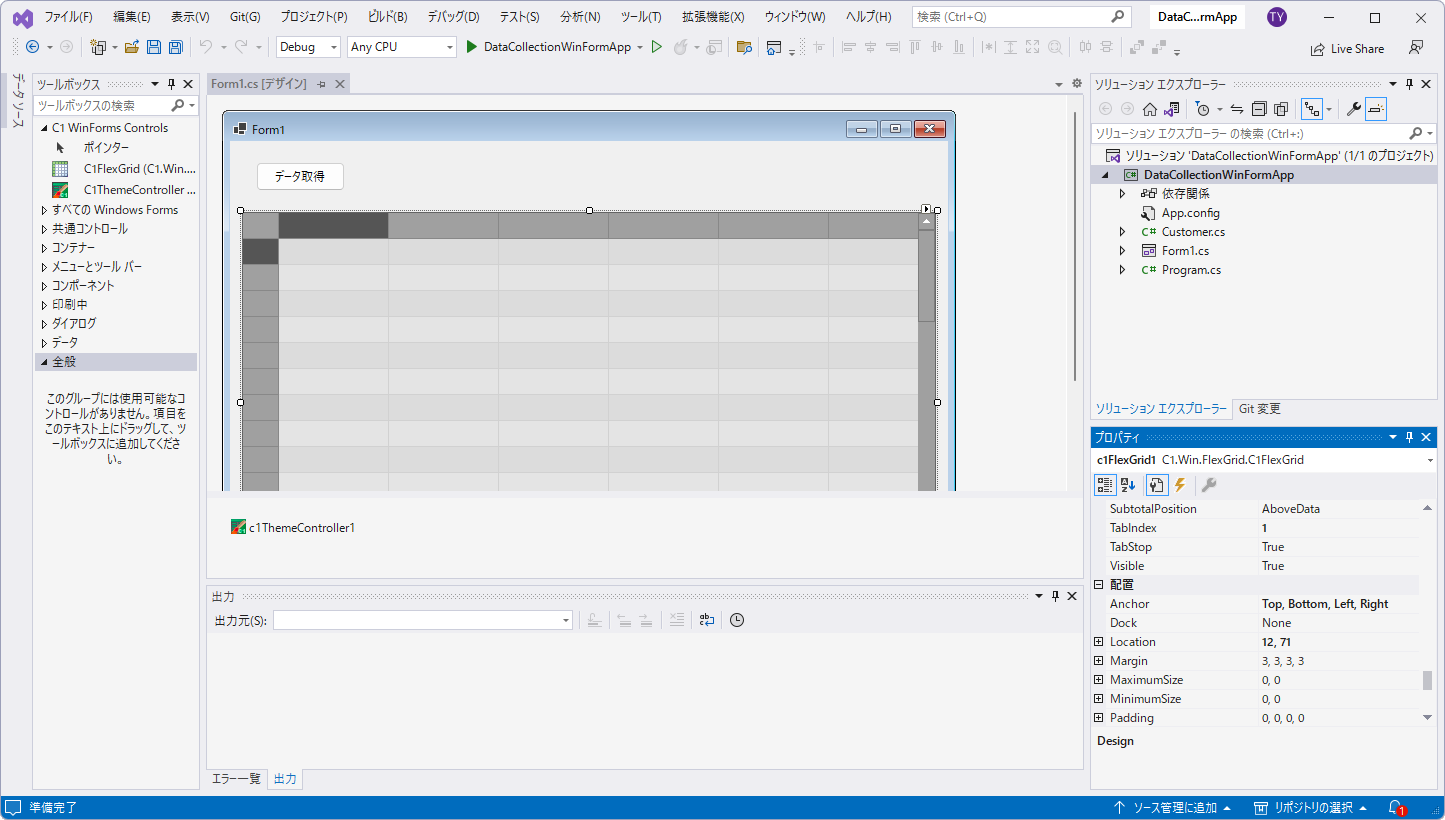
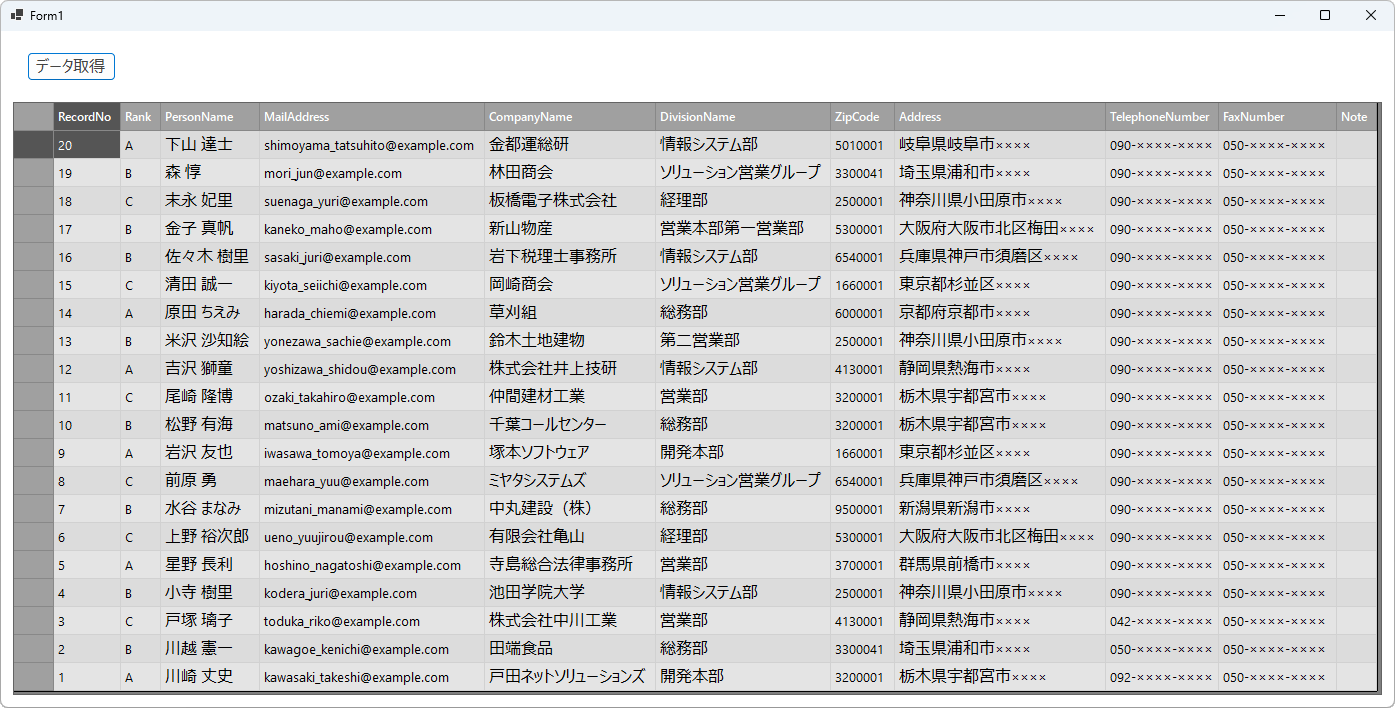
フォームをレイアウトします。シンプルにFlexGridコントロール(C1FlexGrid)と、データ取得のためのボタンコントロール(Button)を配置するだけです。配置は特に問いませんが、FlexGridに関してはAnchorプロパティを4辺に設定し、ウィンドウのリサイズに追従させた方が見やすくなります(図4)。また、各列の幅を自動調整するAutoResizeプロパティをTrueとしています。テーマはお好みのものを設定してください(ここではExpressionLightとしています)。

Windows Formsアプリのコードを記述する
ボタンクリック時のイベントハンドラとして、データ取得とFlexGridコントロールへのバインドのためのコードを書いていきます。内容はリストの通りで、極めてシンプルです。
…略…
using C1.AdoNet.Kintone; (1)
using C1.DataCollection.AdoNet;
using C1.DataCollection.BindingList;
…略…
public partial class Form1 : Form
{
C1AdoNetCursorDataCollection<Customer> data; (2)
…略…
private async void button1_Click(object sender, EventArgs e)
{
const string user = "xxxxx@gmail.com"; (3)
const string password = "xxxxx";
const string url = "https://xxxxx.cybozu.com";
string connectionString = string.Format("Username={0};Password={1};Url={2}", user, password, url);
var connection = new C1KintoneConnection(connectionString);
data = new C1AdoNetCursorDataCollection<Customer>(connection, "顧客リスト"); (4)
await data.LoadMoreItemsAsync(); (5)
c1FlexGrid1.DataSource = new C1DataCollectionBindingList(data); (6)
}
}
(1)では、必要な名前空間のインポートを追加しています。
(2)は、データを保持するDataCollectionオブジェクトです。DataCollectionには複数のバリエーションがありますが(NOTE参照)、ここではC1AdoNetCursorDataCollection<T>としています。これは、DataConnectorsのためにADO.NETに基づいたデータアクセスを行うためのクラスで、C1CursorDataCollectionを継承しています。
(3)からはkintoneへの接続オブジェクトの生成で、コンソールアプリと同じです。
(4)では、接続オブジェクトを使ってDataCollectionオブジェクトを生成しています。このとき、コンストラクタの第2引数で対象のkintoneアプリを指定しています。
(5)でデータの取得を実行し、(6)でデータバインディングのためのC1DataCollectionBindingListオブジェクトとして、FlexGridコントロールのデータソース(IListまたはIListSourceインタフェース)に設定しています。
プロジェクトを実行するとアプリが起動するので、[データ取得]ボタンをクリックします。しばらくすると、FlexGridに取得したデータが表示されます(図5)。

[NOTE]DataCollectionの主なバリエーション
DataCollectionには、用途に応じていくつかのコレクション型が存在します。その主なものは以下の通りです。適切に選択すればパフォーマンス上有利になる場合があります。
- C1DataCollection……ソート、フィルタ、グループ化などをまとめられる基本型
- C1FilterDataCollection……フィルタに特化した型
- C1SortDataCollection……並び替えに特化した型
- C1GroupDataCollection……グループ化に特化した型
- C1PagedDataCollection……ページングを考慮した型
- C1CursorDataCollection……カーソルを使ったデータ操作のための型
Blazor Serverアプリの開発
最後に、Blazor Serverアプリを作成して、WebアプリケーションにおけるDataCollectionとFlexGridの使い方を見ていきましょう。
Blazor Serverアプリを作成する
Blazor Serverアプリを作成します。[新しいプロジェクトの作成]から、「Blazor Serverアプリ」を選択して、プロジェクト名には「DataCollectionBlazorApp」などと適当な名前を指定してプロジェクトを作成します。「追加情報」の各項目は既定値のままで構いません。
追加するパッケージは、C1.AdoNet.Kintone.Ja、C1.DataCollection.AdoNet、C1.Blazor.Grid.Ja、C1.Blazor.Menu.Jaです。なお、DataCollectionにあたるC1.DataCollection.Jaパッケージ、Blazorにおける入力コンポーネントのC1.Blazor.Input.Jaパッケージは依存関係で自動的にインストールされます。
データクラスをWindows Formsアプリと同様に、プロジェクトのDataフォルダにCustomer.csファイルとして作成します。Windows Formsアプリのプロジェクトからプロジェクトにファイルを追加し、名前空間のみを変更するのが簡単です。
レイアウトファイルにCSSとJavaScriptを追加する
レイアウトファイルPages/_Layout.cshtmlに、FlexGridをはじめとするコントロールのためのCSSファイルとJavaScriptファイルの読み込みを追加します(★以降の部分)。
…略… <component type="typeof(HeadOutlet)" render-mode="ServerPrerendered" /> <link rel="stylesheet" href="~/_content/C1.Blazor.Core/styles.css" /> ★ <link rel="stylesheet" href="~/_content/C1.Blazor.Grid/styles.css" /> <link rel="stylesheet" href="~/_content/C1.Blazor.ListView/styles.css" /> <link rel="stylesheet" href="~/_content/C1.Blazor.Input/styles.css" /> <link rel="stylesheet" href="~/_content/C1.Blazor.Calendar/styles.css" /> <link rel="stylesheet" href="~/_content/C1.Blazor.Menu/styles.css" /> <link rel="stylesheet" href="~/_content/C1.Blazor.DataFilter/styles.css" /> <link rel="stylesheet" href="~/_content/C1.Blazor.DateTimeEditors/styles.css" /> …略… <script src="_framework/blazor.server.js"></script> <script src="~/_content/C1.Blazor.Core/scripts.js"></script> ★ <script src="~/_content/C1.Blazor.Input/scripts.js"></script> <script src="~/_content/C1.Blazor.Grid/scripts.js"></script> <script src="~/_content/C1.Blazor.Menu/scripts.js"></script> <script src="~/_content/C1.Blazor.Calendar/scripts.js"></script> …略…
顧客リストページを追加する
顧客リスト表示のためのページを追加します。まず、共有メニューコンポーネントであるShared/NavMenu.razorファイルに新規ページのためのエントリを追加します。
…略…
<div class="@NavMenuCssClass" @onclick="ToggleNavMenu">
<nav class="flex-column">
…略…
<div class="nav-item px-3">
<NavLink class="nav-link" href="customerlist">
<span class="oi oi-list-rich" aria-hidden="true"></span> Customer list
</NavLink>
</div>
</nav>
</div>
…略…
そしてPagesフォルダに、CustomerList.razorファイルを以下の内容で作成します。
@page "/customerlist"
@using C1.Blazor.Grid
@using C1.AdoNet.Kintone;
@using C1.DataCollection.AdoNet;
@using DataCollectionBlazorApp.Data
<h1>顧客リスト</h1>
<FlexGrid ItemsSource="data"></FlexGrid> (1)
@code {
C1AdoNetCursorDataCollection<Customer>? data; (2)
protected override async Task OnInitializedAsync() (3)
{
const string user = "xxxxx@gmail.com";
const string password = "xxxxx";
const string url = "https://xxxxx.cybozu.com";
string connectionString = string.Format("Username={0};Password={1};Url={2}", user, password, url);
var connection = new C1KintoneConnection(connectionString);
data = new C1AdoNetCursorDataCollection<Customer>(connection, "顧客リスト");
await data.LoadMoreItemsAsync();
}
}
(1)はFlexGridコントロールです。項目のリストを表すItemsSource属性に、(2)で宣言されているデータ保持のためのDataCollectionオブジェクトを指定しています。
(3)はコンポーネント初期化時に呼び出されるメソッドです。内容はWindows Formsアプリとほぼ同様となっていますが、C1DataCollectionBindingListオブジェクトではなくDataCollectionオブジェクトを直接指定しています。これは、ItemsSource属性の型はIEnumerateインタフェースを実装していればよいためです。
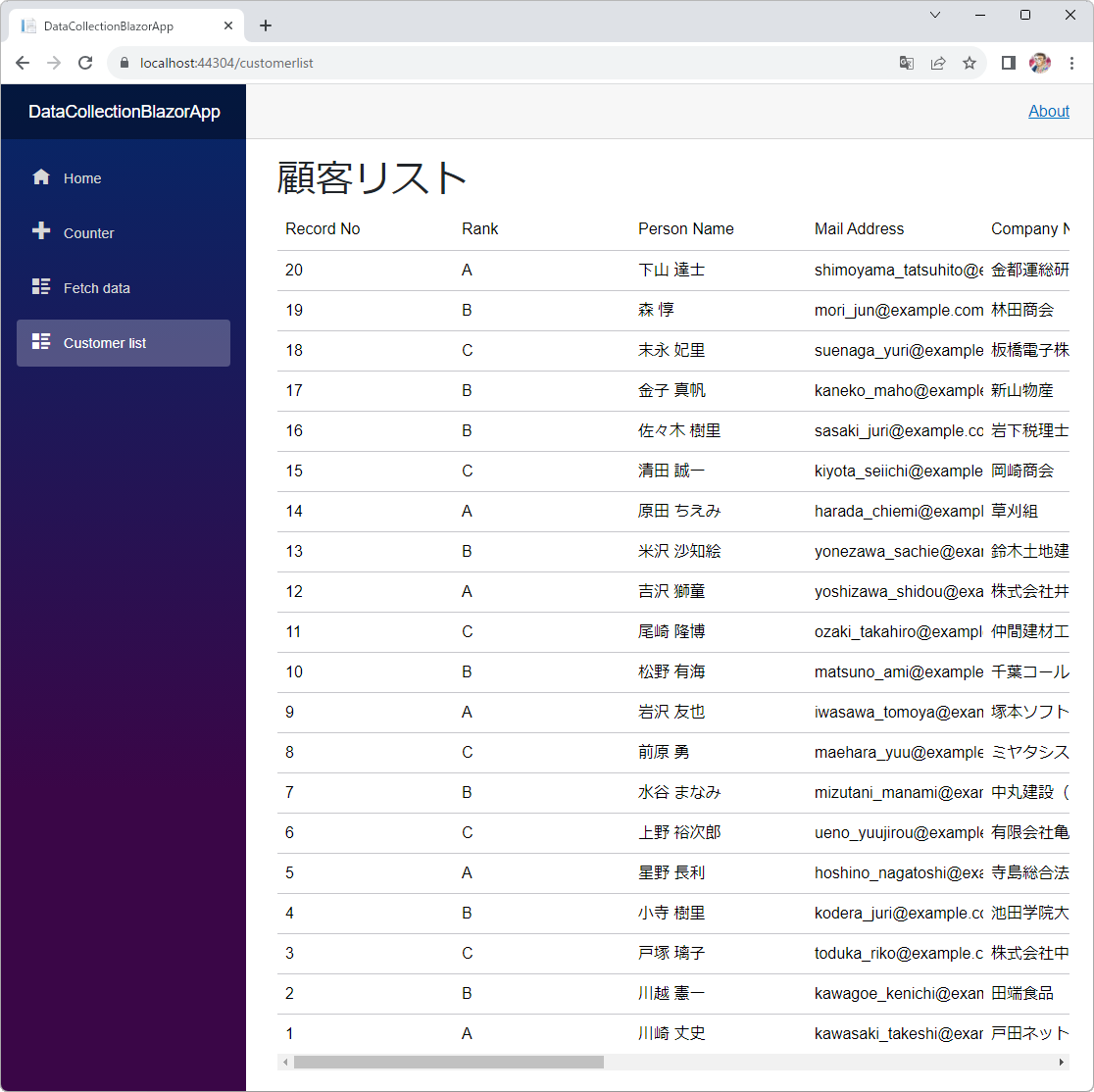
プロジェクトを実行するとブラウザが起動して既定のページが表示されます。[Customer list]をクリックすると、データグリッドに取得したデータが表示されるはずです(図6)。

まとめ
本記事では、サイボウズ株式会社が提供するkintoneのデータを、ComponentOne Data Servicesを使って.NETのWindows Formsアプリ、Blazorアプリで表示する事例を紹介しました。極めてシンプルなコードで、外部データソースの利用や表形式での表示ができることを理解していただけたのではないかと思います。





























































