はじめに
本連載は、TypeScriptのバージョン3から5.2までのアップデート内容を、テーマごとにバージョン横断で紹介する連載です。前回は複数のテーマについて紹介しましたが、今回からは毎回ひとつのテーマについて紹介します。そして、今回取り上げるテーマは「タプル」です。
タプルとは?
タプルのアップデート内容を紹介する前に、まず、タプルとは何かを確認しておきましょう。タプルとは、要素数と各要素のデータ型を指定した配列です。JavaScriptの配列は、次のように各要素にバラバラのデータ型の値を格納できます。
const taro = ["田中太郎", 170.2, 74.8, new Date("2000-05-10")];
一方、TypeScriptの場合は、配列の各要素のデータ型をあらかじめ指定するのが原則なので、次のように各要素をstring型とするならば、文字列以外を格納しようとするとエラーとなります。
const taro: string[] = ["田中太郎", 170.2, 74.8, new Date("2000-05-10")];
タプルは、配列の形式を保ちながら、各要素のデータ型を指定できるものであり、次のようなコードとなります。
const taro: [string, number, number, Date] = ["田中太郎", 170.2, 74.8, new Date("2000-05-10")];
変数taroの型指定の部分に、[string, number, number, Date]と定義されています。このように記述することで、taro配列の第1要素は文字列、第2要素と第3要素は数値、第4要素にはDateオブジェクト以外は格納できなくなります。
また、要素数も4個と固定され、例えば次のように第5要素を記述するとエラーとなります。もちろん、要素数が足りない場合もエラーとなります。
const taro: [string, number, number, Date] = ["田中太郎", 170.2, 74.8, new Date("2000-05-10"), 24];
なお、このタプルの型定義に関しては、当然、リスト1のように独立させることもできます。このような型定義を利用すると、タプルの型定義を再利用できるようになります。
type PersonalData = [string, number, number, Date];
const taro: PersonalData = ["田中太郎", 170.2, 74.8, new Date("2000-05-10")];
タプルのバリエーション
このようなタプルに対して、バージョン3.0以降はさまざまな機能が追加されています。まずは、オーソドックスなものを3点紹介します。
オプション要素の指定
前項で紹介したように、本来タプルは、型定義として記述された要素数から過不足があるとエラーとなります。この仕組みに対して、バージョン3.0でオプション要素の指定が可能となりました。例えば、リスト2のようなコードです。
type PersonalData = [string, number, number, Date?]; // (1)
const taro: PersonalData = ["田中太郎", 170.2, 74.8, new Date("2000-05-10")]; // (2)
const jiro: PersonalData = ["鈴木二郎", 170.2, 74.8]; // (3)
リスト2の(1)のタプルの型定義であるPersonalDataでは、最後のDate型の要素(第4要素)に関しては、?が記述されています。こうすることで、この第4要素はオプション扱いとなります。実際、リスト2の(2)も(3)もエラーとはなりません。(2)のtaroでは第4要素が定義されているためエラーとならないのは当然として、(3)のjiroでは第4要素が記述されていませんが、それでもエラーにはなりません。このオプション要素の指定は、ひとつだけではなく、次のように複数指定できます。
type PersonalData = [string, number, number?, Date?];
ただし、必ず右側から指定していく必要があります。次のように間を飛ばしてオプションを指定すると、エラーになるので注意してください。
type PersonalData = [string, number?, number, Date?];
読み取り専用タプル
次に紹介するのは、読み取り専用タプルです。先述の通りタプルは、要素数と各要素のデータ型を指定した配列なので、リスト3のように、タプル変数を作成後に各要素の値は変更できます。このコードでは、第3要素の値を74.8から72.5に変更しています。
const taro: PersonalData = ["田中太郎", 170.2, 74.8, new Date("2000-05-10")];
taro[2] = 72.5;
このような変更ができないようなタプル、つまり、読み取り専用タプルを簡単に型定義できるような記述方法が導入されたのが、バージョン3.4です。これは、リスト4のようなコードであり、単にタプルの型定義の前にreadonlyを記述するだけです。
type ReadonlyPersonalData = readonly [string, number, number, Date?]; const jiro: ReadonlyPersonalData = ["鈴木二郎", 170.2, 74.8];
このような読み取り専用タプルの変数、例えば、リスト4のjiroの第3要素を次のように変更しようとすると、エラーとなります。
jiro[2] = 72.5;
ラベル付きタプル
配列は、各個人の名前なら名前だけ、身長なら身長だけのように、本来同種のデータをまとめておくためのものです。これまでの紹介してきた通り、タプルは、このような配列に、個数と型指定を行うことで、異種のデータをまとめておけるようにしたものです。
ところが、元が配列のため、例えばPersonalDataがそうであるように、何番目の要素が何のデータを表しているのかが、すぐには読み取れません。特に、第2要素と第3要素は、数値という情報しかなく、それが何を表しているのかがわかりません。もちろん、実際の処理としては、数値を渡していれば辻褄が合い、特に問題なく動作はします。ただ、バグを生みやすくなります。
そこで、タプルの各要素がどのようなデータなのかを表すラベルをつけることができる仕組みが、バージョン4.0で導入されました。このラベル付きタプルを使ってPersonalDataを定義すると、リスト5のようになります。
type PersonalData = [name: string, height: number, weight: number, birth?: Date];
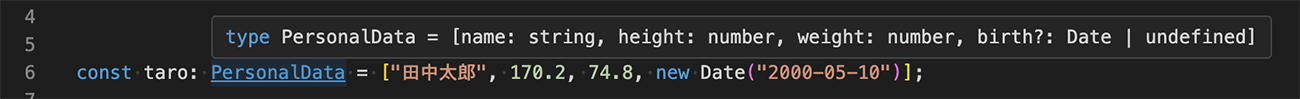
このラベル付きタプルを使うと、例えば、コード途中でPersonalDataを記述した際、エディタ(VS Code)上では、図1のように表示され、各要素がどのようなデータを表すのかがすぐにわかるようになります。

ただし、このタプルに定義されたラベルは、あくまで人間の可読性を高めるためのものに過ぎないことには、注意しておいてください。先述の通り、実際の処理においては、あくまでデータ型が一致していれば問題なく動作します。
















































