ユーザーインターフェースのデザイン
Curl IDEの左側にツリー形式で表示された項目の中からvle-container.scurlをダブルクリックしてください。ビジュアルレイアウトエディタ(以下VLEと略します)が起動します。VLEは、Curl IDEとは別のウインドウになっています(図3)。VLEの使い方は、VB6のフォームデザイナによく似ています。VB6ユーザーなら、VLEを直感的に使いこなせるでしょう。
キー入力された2つの数値の加算結果を表示するアプリケーションを作成してみましょう。同様のアプリケーションをVB6で作成する場合は、フォームにテキストボックスを2つ、ラベルを1つ、コマンドボタンを1つ貼り付け、それぞれのプロパティを設定し、コマンドボタンのClickイベントに加算を行うコードを記述することになります。VLEでも、ほとんど同じ手順です。
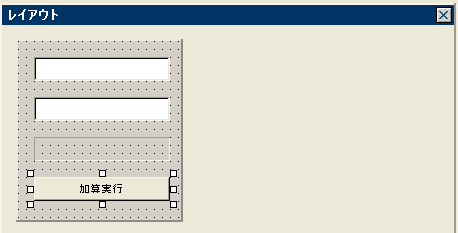
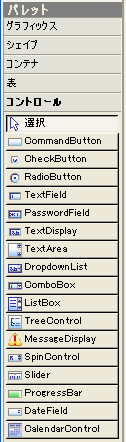
VLEの左端にあるパレットから中央のレイアウトに、TextField(VB6のテキストボックスに相当します)を2つ、TextDisplay(VB6のラベルに相当します)を1つ、CommandButton(VB6のコマンドボタンに相当します)を1つ貼り付けて、好みの位置とサイズで配置してください(図4)。Canvas(コントロールを貼り付ける土台のことで、VB6のフォームに相当します)のサイズも調整してください。コントロールの選択や配置の方法は、VB6と同様です。

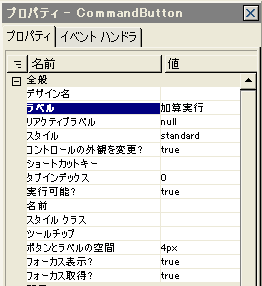
CommandButtonに表示されている文字列は、デフォルトでcommand-button-1になっています。これを「加算実行」に変更しましょう。そのためには、Canvasに貼り付けられたCommandButtonをクリックして選択し、VLEの右端にあるプロパティで「ラベル」の値を「command-button-1」から「加算実行」に変更します。このあたりの使い勝手も、VB6と同様です(図5)。これで、アプリケーションのユーザーインターフェースのデザインが完了しました(図6)。