MultiRowを使ってWindowsフォームをデザインする
テンプレートの作成
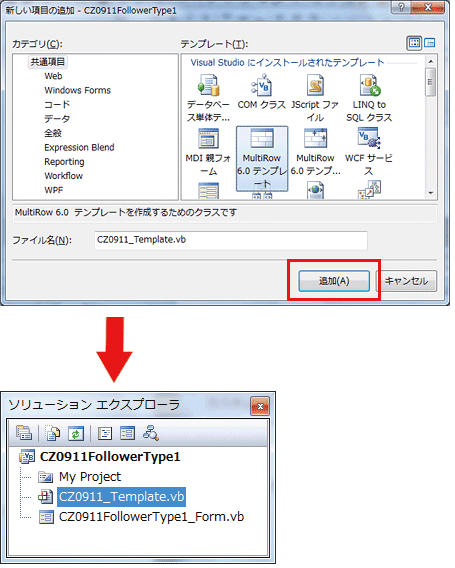
MultiRowでのデザインとは、テンプレートに部品を張り付けて調整していく作業です。テンプレートはソリューションエクスプローラの[新しい項目の追加]から行います。

ここで注意したいのは、MultiRowのテンプレートとはクラスファイルに他ならないのですが、テンプレートを継承して別のテンプレートを作成した場合は、デザイナが対応していないため利用が限定的になる点です。そのため、現実的にはベースとなるテンプレートを作成したら、対応する「Designer.vb」ファイルの内容をコピーして見た目の統一感を確保しなければなりません。
テンプレートデザイナの起動
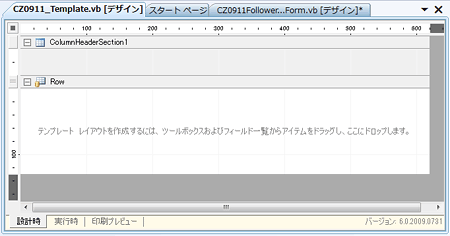
ソリューションエクスプローラでテンプレートのファイルをダブルクリックすると、MultiRowのテンプレートデザイナが表示されます。

デザイン画面を見て最初に感じたのは、帳票デザイナに似た画面だという事です。単純に複数行をデザインするだけではなくヘッダセクションなどもあり、初期状態にはありませんがフッタセクションも追加できます。
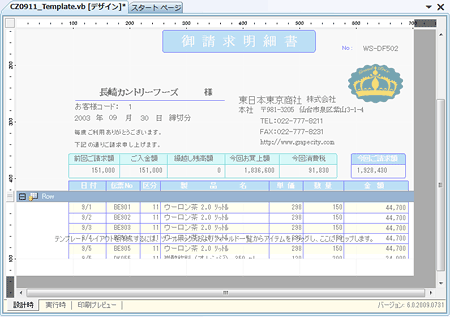
さらに、MultiRow 6.0Jでは実行時には表示されない下書きとして画像ファイルを指定することができます(図6参照)。そのため、紙帳票をスキャンしたものや電子帳票を画像ファイルとして出力したものを下書きにして、画面を作成することも可能です。帳票と同じデザインの画面が作りやすい、工夫と言えるでしょう。

MultiRowのセル型
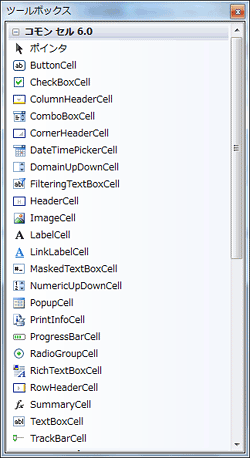
MultiRowのテンプレートに張り付けるコントロールを「セル」と呼びます。Row部分に、列を意識せず自由にセルを配置することで、1レコード分のデータ表示フォーマットを作成します。
セルには全部で23種類のセル型が用意されています。Windowsフォーム用の標準コントロールと同様のコントロールの他にも、次のようなヘッダやフッタなどに使うセルも用意されています。
| (1)ColumnHeaderCell | 行の並び替えやフィルタリング用のドロップダウンリスト機能を備えている |
| (2)CornerHeaderCell | 左上のコーナー部分のセルで、クリックすると全データを選択する |
| (3)FilteringTextBoxCell | 文字列を入力して行の絞り込みを行うための機能を備えている |
| (4)HeaderCell | セルの選択など、ColumnHeaderCell、CornerHeaderCellおよびRowHeaderCellの共通部分 |
| (5)PrintInfoCell | ページ番号や総ページ数などの印刷系情報を表示する |
| (6)RowHeaderCell | 行インジケータや行番号を表示する |
| (7)SummaryCell | 合計行などの計算を行う |

テンプレートにセルを配置する
Windowsフォームデザイナでは、コントロールを配置する際、他のコントロールと位置が合った時やコントロールの間が適切な隙間になったところでスナップ線が表示され、バランスよく配置しやすい工夫がされています。MultiRowのテンプレートデザイナでも同様に、セル同士を配置しやすいようにスナップラインが表示されます。
特筆すべきは、Windowsフォームデザイナではコントロールとコントロールの間が若干空いた状態で位置決めされますが、テンプレートデザイナではセルとセルをピッタリくっつけて隙間がないように配置できることでしょう。この仕様によって、実に気持ちよく、まるで落ち物ゲームでブロックをカチッとはめるような操作感でセルを配置できます。

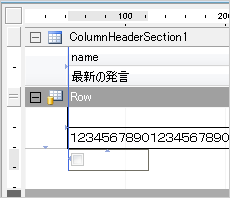
今回のサンプルソース内にある「CZ0911_FollowerType1」のテンプレートレイアウトは、図9のようになっています。

テンプレートレイアウトを行う上で便利なのが、DesignTimeValueプロパティの存在です。図9にある「1234567890………………90」はDesignTimeValueで指定しています。デザイナでは表示されますが、実行時には表示されません。この機能を使えば、必要な表示や必要な大きさを手軽に決める事ができます。
セル型の表示
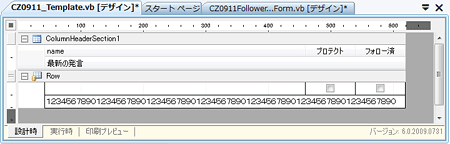
どのようなセル型のセルを配置したかは、[テンプレート]‐[セルの情報]‐[セル型]メニューをクリックすると一目瞭然です。

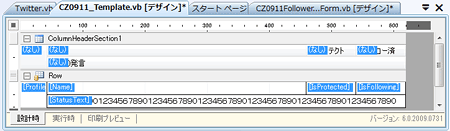
DataField値の表示
サンプルでは、Twitterから取得したデータをDataSetとして取り扱っています。MultiRowはDataSetをDataSourceとして指定し、テンプレートのセルのDataFieldプロパティにDataTableの列名を入れることで、自動的にセルの位置にデータを表示して、全レコードを表示します。テンプレートデザイナでは、[テンプレート]‐[セルの情報]‐[データフィールド]メニューをクリックすることでDataFieldプロパティの値も表示できます。

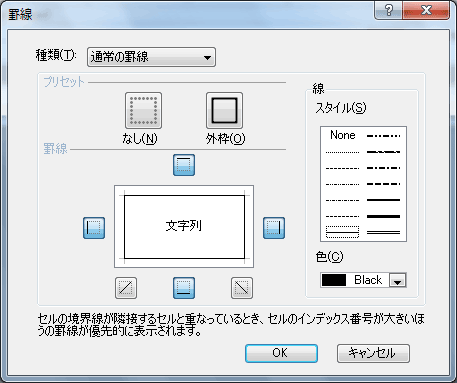
セルに罫線を設定する
セルを右クリックして[罫線]メニューを選択すれば、[罫線]ダイアログボックスが表示されます。この画面で罫線を定義できます。サンプルでは「通常の罫線」を使いましたが、「通常の罫線」の他にも罫線の色を3D風に修飾する「3D罫線」、角を丸くした「角丸罫線」などが選択できます。