開発生産性を上げ、美しい画面を作成するMultiRow for Windows Forms 6.0J
MultiRow for Windows Forms 6.0Jは1レコードを複数行で表すといった伝票の明細のような形式を、Windowsフォームで実現できるコンポーネントです。
話は数年前にさかのぼりますが、Visual Basicから.NETになったときに、Visual Studioの標準添付コンポーネントがVisual Basic 6.0の頃よりも強力になって、市販コンポーネントを採用しなくてもそれなりの画面や機能を作り込むことができるようになりました。また、少しでも開発費用を抑えるために、市販コンポーネントの採用が承認されない時期を経験しました。しかしそのような時期に、とあるお客様への入札でMultiRowの前身である「El Tabelle MultiRow」で作成した画面のハードコピーを張った提案書を提出したところ、他の競合他社が提案する画面よりもお客様がイメージしていた画面に近く、しかも価格面でも差がなかったことで、その案件を落札することができたのです。
それからは社内でも、少しでも開発生産性を上げたり、Windows VistaやWindows 7の標準アプリに負けないようなデザインの画面を作成したりするには“市販コンポーネントを採用するのが一番の近道だ”と認識されるようになり、お客様への提案でも積極的に市販.NETコンポーネントの利用を前提するようになったのです。
今回はこのMultiRowを使ってTwitter関連アプリを作りながら、その魅力に迫っていきたいと思います。
なお、グレープシティのコンポーネントを含め、作成したアプりケーションも問題なく動作していたので記事中で触れるのを忘れていましたが、前回より筆者作成環境のOSをWindows VistaからWindows 7に変更しています。
MultiRow利用の準備と基本概念
アイテムとして登録する
今回のサンプルは、前回までと同様、コミュニケーションサービス「Twitter」上で、自分の発言を購読してくれている人の一覧を表示するアプリケーションです。実際に作業を行う前に、MultiRowの準備と基本的な概念について、説明していきます。
画面デザイン系の.NETコンポーネントを使用するための最初の作業は、Visual Studioの「ツールボックス」にアイテムとして登録することです。アイテムとして登録しておけば、ツールボックスからフォーム上へコンポーネントをドラッグ&ドロップして配置できます。
アイテムとして登録するには、次のような手順をとります。
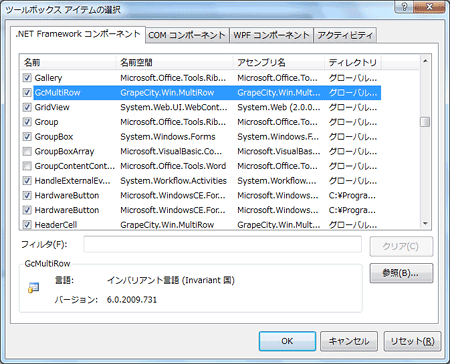
- Visual Studioを起動後、ツールボックスで右クリックを行い[アイテムの選択]メニューを選択して、[ツールボックス アイテムの選択]ダイアログボックスを表示します。
- ダイアログボックスで「GcMultiRow」にチェックを入れ、[OK]ボタンをクリックします。

MultiRowは、図1の名前空間がGrapeCityから始まっている事からも分かるように、グレープシティが最初から設計・作成したコンポーネントであり、だからこそ、帳票文化ともいわれる日本の実情にあった伝票形式画面が作成できるとも言えるでしょう。
MultiRowをフォームに配置する
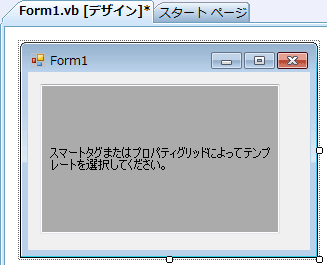
MultiRowのアイコンをツールボックスからフォームにドラッグ&ドロップすると、MultiRowの表示範囲を示すグレーの四角が表示されます。


MultiRowのデザインは、このグレーの領域に表示するテンプレートを調整して行います。
MultiRowを使ってWindowsフォームをデザインする
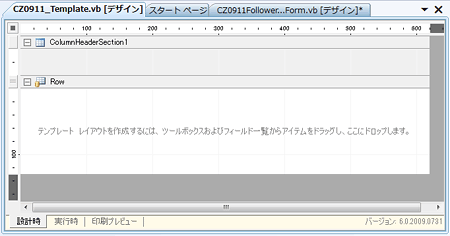
テンプレートの作成
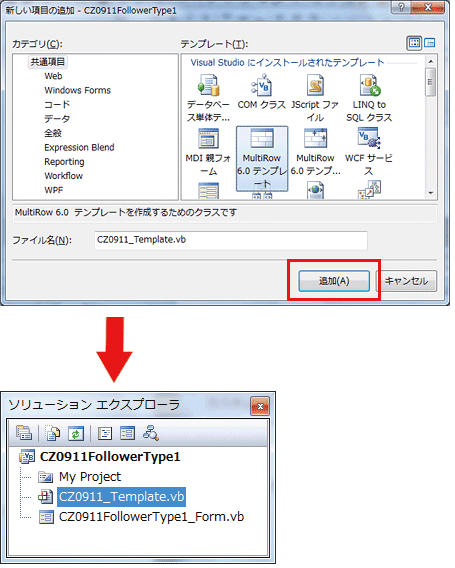
MultiRowでのデザインとは、テンプレートに部品を張り付けて調整していく作業です。テンプレートはソリューションエクスプローラの[新しい項目の追加]から行います。

ここで注意したいのは、MultiRowのテンプレートとはクラスファイルに他ならないのですが、テンプレートを継承して別のテンプレートを作成した場合は、デザイナが対応していないため利用が限定的になる点です。そのため、現実的にはベースとなるテンプレートを作成したら、対応する「Designer.vb」ファイルの内容をコピーして見た目の統一感を確保しなければなりません。
テンプレートデザイナの起動
ソリューションエクスプローラでテンプレートのファイルをダブルクリックすると、MultiRowのテンプレートデザイナが表示されます。

デザイン画面を見て最初に感じたのは、帳票デザイナに似た画面だという事です。単純に複数行をデザインするだけではなくヘッダセクションなどもあり、初期状態にはありませんがフッタセクションも追加できます。
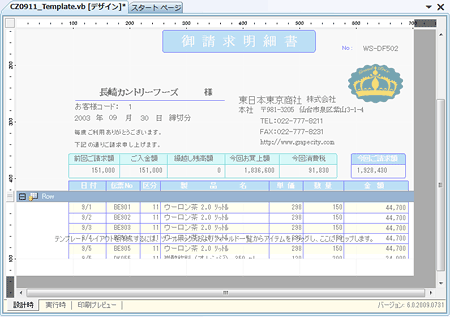
さらに、MultiRow 6.0Jでは実行時には表示されない下書きとして画像ファイルを指定することができます(図6参照)。そのため、紙帳票をスキャンしたものや電子帳票を画像ファイルとして出力したものを下書きにして、画面を作成することも可能です。帳票と同じデザインの画面が作りやすい、工夫と言えるでしょう。

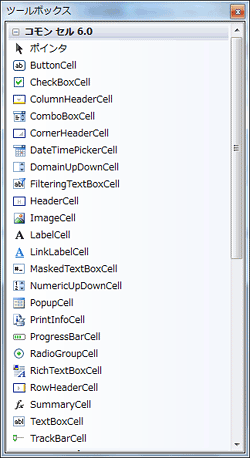
MultiRowのセル型
MultiRowのテンプレートに張り付けるコントロールを「セル」と呼びます。Row部分に、列を意識せず自由にセルを配置することで、1レコード分のデータ表示フォーマットを作成します。
セルには全部で23種類のセル型が用意されています。Windowsフォーム用の標準コントロールと同様のコントロールの他にも、次のようなヘッダやフッタなどに使うセルも用意されています。
| (1)ColumnHeaderCell | 行の並び替えやフィルタリング用のドロップダウンリスト機能を備えている |
| (2)CornerHeaderCell | 左上のコーナー部分のセルで、クリックすると全データを選択する |
| (3)FilteringTextBoxCell | 文字列を入力して行の絞り込みを行うための機能を備えている |
| (4)HeaderCell | セルの選択など、ColumnHeaderCell、CornerHeaderCellおよびRowHeaderCellの共通部分 |
| (5)PrintInfoCell | ページ番号や総ページ数などの印刷系情報を表示する |
| (6)RowHeaderCell | 行インジケータや行番号を表示する |
| (7)SummaryCell | 合計行などの計算を行う |

テンプレートにセルを配置する
Windowsフォームデザイナでは、コントロールを配置する際、他のコントロールと位置が合った時やコントロールの間が適切な隙間になったところでスナップ線が表示され、バランスよく配置しやすい工夫がされています。MultiRowのテンプレートデザイナでも同様に、セル同士を配置しやすいようにスナップラインが表示されます。
特筆すべきは、Windowsフォームデザイナではコントロールとコントロールの間が若干空いた状態で位置決めされますが、テンプレートデザイナではセルとセルをピッタリくっつけて隙間がないように配置できることでしょう。この仕様によって、実に気持ちよく、まるで落ち物ゲームでブロックをカチッとはめるような操作感でセルを配置できます。

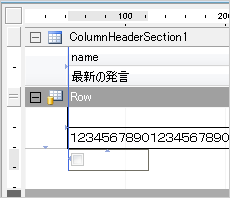
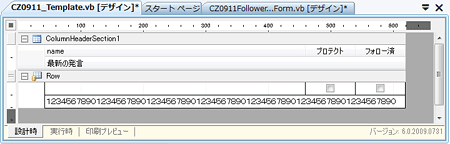
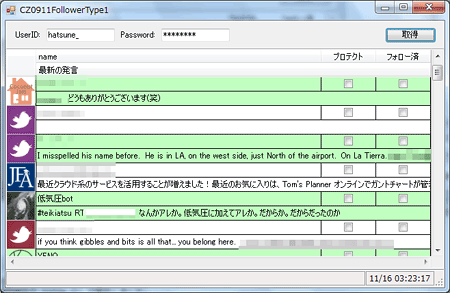
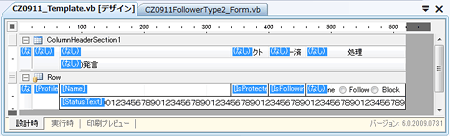
今回のサンプルソース内にある「CZ0911_FollowerType1」のテンプレートレイアウトは、図9のようになっています。

テンプレートレイアウトを行う上で便利なのが、DesignTimeValueプロパティの存在です。図9にある「1234567890………………90」はDesignTimeValueで指定しています。デザイナでは表示されますが、実行時には表示されません。この機能を使えば、必要な表示や必要な大きさを手軽に決める事ができます。
セル型の表示
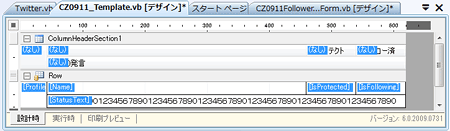
どのようなセル型のセルを配置したかは、[テンプレート]‐[セルの情報]‐[セル型]メニューをクリックすると一目瞭然です。

DataField値の表示
サンプルでは、Twitterから取得したデータをDataSetとして取り扱っています。MultiRowはDataSetをDataSourceとして指定し、テンプレートのセルのDataFieldプロパティにDataTableの列名を入れることで、自動的にセルの位置にデータを表示して、全レコードを表示します。テンプレートデザイナでは、[テンプレート]‐[セルの情報]‐[データフィールド]メニューをクリックすることでDataFieldプロパティの値も表示できます。

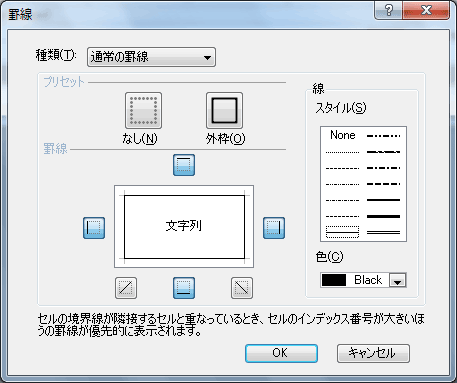
セルに罫線を設定する
セルを右クリックして[罫線]メニューを選択すれば、[罫線]ダイアログボックスが表示されます。この画面で罫線を定義できます。サンプルでは「通常の罫線」を使いましたが、「通常の罫線」の他にも罫線の色を3D風に修飾する「3D罫線」、角を丸くした「角丸罫線」などが選択できます。

DataSetの内容を表示する
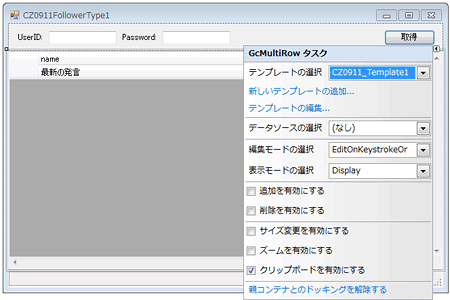
テンプレートを指定する
IDとパスワードを入力するテキストボックスとデータ取得用のボタンを配置して、MultiRowのスマートタグから作成したテンプレートを指定し、チェック項目を図13のように設定すれば完成です。

コードを記述する
ボタンのクリックイベントに、リスト1のようなコードを記述します。
Private Sub Get_Button_Click(ByVal sender As System.Object, _
ByVal e As System.EventArgs) Handles Get_Button.Click
Dim userID As String = Me.UserID_TextBox.Text.Trim
Dim pass As String = Me.Password_TextBox.Text.Trim
Me.Cursor = Cursors.WaitCursor
Me.Message_ToolStripStatusLabel.Text = "取得中"
Me.Refresh()
Try
Using _proc As New Twitter
Me.CZ0911_GcMultiRow.DataSource = _proc.GetFollowers(userID, pass)
Me.CZ0911_GcMultiRow.DataMember = "Follower"
End Using
Me.Message_ToolStripStatusLabel.Text = ""
Catch ex As Exception
Me.Message_ToolStripStatusLabel.Text = ex.Message
Finally
Me.DateTime_ToolStripStatusLabel.Text = Now.ToString("MM/dd hh:mm:ss")
Me.Cursor = Cursors.Default
End Try
End Sub
リスト1では、ステータスバーにメッセージを表示したりする部分も含んでいますが、必須なのは次の部分だけです。
Me.CZ0911_GcMultiRow.DataSource = _proc.GetFollowers(userID, pass) Me.CZ0911_GcMultiRow.DataMember = "Follower"
テンプレートの定義があれば、これだけの記述でDataSetの内容を一覧表示できます。
実行する
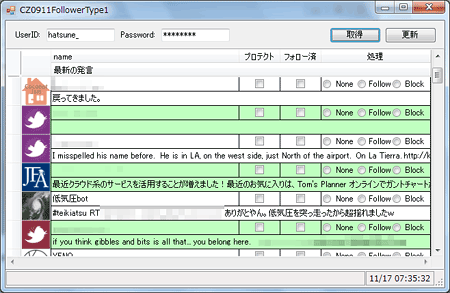
Twitterの登録IDとパスワードを入力して[取得]ボタンをクリックすれば、図14のように左端にアイコンが表示されます。右側には上下2段でフォロワーの情報が表示されます。

MultiRowの内容を取得する
MultiRowに表示されている内容を変更した場合、変更値を取得するには2つの方法があります。
- DataFieldプロパティが指定されており、DataSetが割り当てられているセルの場合、画面の変更はDataSetの内容に反映されるので、DataSetの値から変更値を取得
- DataSetが割り当てられていない非バインドのセルの場合、プログラムコードでセルから変更値を取得
非バインドセルからの情報取得
サンプル「CZ0911FollowerType2」のテンプレートでは、図15にあるように1段目の最右端に[処理]としてオプションボタンを設定しています。また、DataFieldにも設定を行っていないため「(なし)」となっています。

[処理]オプションボタンでは、次の選択が可能です(実際にTwitter宛てに更新する処理はサンプルに含まれていません)。
- None:特に何も処理しません
- Follow:該当者をフォロー(発言を購読)します
- Block:該当者に自分の発言を見せなくします
各行の[処理]オプションボタンの値を取得するためには、「インデックス」を指定します。セルにどのようなインデックスが割り当てられているかは、テンプレートデザイナで[テンプレート]‐[セルの情報]‐[インデックス]メニューをクリックして全体表示すると分かりやすいでしょう。

[処理]オプションボタンのインデックスは「6」になので、値を取得するコードはリスト2のようになります。
Private Sub Proc_Button_Click(ByVal sender As System.Object, _
ByVal e As System.EventArgs) Handles Proc_Button.Click
Me.Cursor = Cursors.WaitCursor
Me.Message_ToolStripStatusLabel.Text = "更新中"
Me.Refresh()
Try
For Each row As GrapeCity.Win.MultiRow.Row In Me.CZ0911_GcMultiRow.Rows
Select Case row.Item(6).Value
Case "0" 'None
Case "1" 'Follow
Case "2" 'Block
Case Else '選択なし
End Select
Next
Catch ex As Exception
Me.Message_ToolStripStatusLabel.Text = ex.Message
Finally
Me.DateTime_ToolStripStatusLabel.Text = Now.ToString("MM/dd hh:mm:ss")
Me.Cursor = Cursors.Default
End Try
End Sub
リスト2では、「For Each row As GrapeCity.Win.MultiRow.Row In Me.CZ0911_GcMultiRow.Rows」を使っていますが、リスト3のように行位置を指定して取得することも可能です。
For rowIndex As Integer = 0 To Me.CZ0911_GcMultiRow.RowCount - 1
Select Case Me.CZ0911_GcMultiRow.GetValue(rowIndex, 6).Value
Case "0" 'None
Case "1" 'Follow
Case "2" 'Block
Case Else '選択なし
End Select
Next

次回予告
次回は、MultiRowとInputMan、ActiveReportsを組み合わせ、画面と帳票で同じ形式を実現する方法を取り上げてみたいと思います。




























































