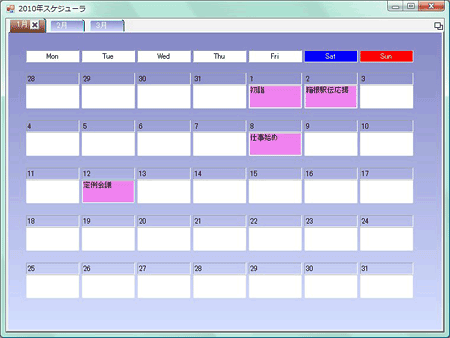
スケジューラの作成
タブページが作成できたら、この上にスケジューラ用のLabelとTextBoxコントロールを作成します。各コントロールの作成処理は専用のプロシージャ(メソッド)にし、各ページに配置できるようにします。
曜日の見出し用ラベルの作成
この処理は、専用のプロシージャ(メソッド)「setweeklabel」を作成します。引数は1つで、タブページのページ番号を指定するようにします。Labelコントロールは、曜日の見出し用に1列に作成し、曜日名を設定します。Labelコントロールをデータ型とする配列を用意し、コードから作成してプロパティを設定していきます。
Labelコントロールが作成できたら、GcTabControlコントロールのControlsコレクションのAddメソッドを使用して、各タブページに組み込んでいきます。
Private Sub setweeklabel(ByVal pagenum As Integer)
'曜日ラベルの作成と配置
Dim weeklb(6) As Label
Dim col As Integer
For col = 0 To 6
weeklb(col) = New Label()
weeklb(col).Width = 90
weeklb(col).Height = 20
weeklb(col).Location = New Point(30 + col * 94, 30)
weeklb(col).AutoSize = False
weeklb(col).BorderStyle = BorderStyle.Fixed3D
weeklb(col).TextAlign = ContentAlignment.MiddleCenter
weeklb(col).BackColor = Color.White
'Gcタブコントロールへの組み込み
Me.GcTabControl1.TabPages(pagenum).Controls.Add(weeklb(col))
Next
'曜日文字の設定
weeklb(0).Text = "Mon"
weeklb(1).Text = "Tue"
weeklb(2).Text = "Wed"
weeklb(3).Text = "Thu"
weeklb(4).Text = "Fri"
weeklb(5).Text = "Sat"
weeklb(5).BackColor = Color.Blue
weeklb(5).ForeColor = Color.White
weeklb(6).Text = "Sun"
weeklb(6).BackColor = Color.Red
weeklb(6).ForeColor = Color.White
End Sub
private void setweeklabel(int pagenum)
{
//曜日ラベルの作成と配置
Label[] weeklb = new Label[7];
int col;
for(col=0;col<=6;col++)
{
weeklb[col] = new Label();
weeklb[col].Width =90;
weeklb[col].Height = 20;
weeklb[col].Location = new Point(30 + col * 94, 30);
weeklb[col].AutoSize = false;
weeklb[col].BorderStyle = BorderStyle.Fixed3D;
weeklb[col].TextAlign = ContentAlignment.MiddleCenter;
weeklb[col].BackColor = Color.White;
//Gcタブコントロールへの組み込み
gcTabControl1.TabPages[pagenum].Controls.Add(weeklb[col]);
}
//曜日文字の設定
weeklb[0].Text = "Mon";
weeklb[1].Text = "Tue";
weeklb[2].Text = "Wed";
weeklb[3].Text = "Thu";
weeklb[4].Text = "Fri";
weeklb[5].Text = "Sat";
weeklb[5].BackColor = Color.Blue;
weeklb[5].ForeColor = Color.White;
weeklb[6].Text = "Sun";
weeklb[6].BackColor = Color.Red;
weeklb[6].ForeColor = Color.White;
}
日付用ラベルの作成
次に、日付用ラベルのLabelコントロールを作成します。これは、専用のプロシージャ(メソッド)「createday」を作成します。引数は2つで、各ページの開始日を決める「startday」と、タブページのページ番号です。
まず先に、月ごとに1カ月の日数を決めます。また、最初のLabel・TextBoxコントロールを配置するLocationプロパティの位置を決めます。そして、Labelコントロールをデータ型とする2次元配列を用意し、ここにLabelコントロールを作成して組み込んでいきます。スケジューラは横7列縦5列に並べるので、その分の配列を用意します。
作成したLabelコントロールは、GcTabControlコントロールのControlsコレクションのAddメソッドを使用して、各タブページに組み込んでいきます。
Private Sub createday(ByVal startday As Integer, ByVal pagenum As Integer)
Dim col, row As Integer
Dim pty1, pty2 As Integer
Dim daylb(6, 4) As Label
Dim tb(6, 4) As TextBox
Dim lastday As Integer = 0
Dim labelday As Integer = 0
Dim daynum As Integer = 0
'1か月の日数の決定
Select Case pagenum + 1
Case 1, 3, 5, 7, 8, 10, 12
lastday = 31
Case 2
lastday = 28
Case 4, 6, 9, 11
lastday = 30
End Select
pty1 = -12 '最初のラベルが70から始まるように初期化
pty2 = 8 '最初のテキストボックスが90から始まるように初期化
For row = 0 To 4
pty1 += 80 '行間を80にセット
pty2 += 80
For col = 0 To 6
'日付用ラベルの作成
daylb(col, row) = New Label()
daylb(col, row).BackColor = Color.Transparent
daylb(col, row).Width = 90
daylb(col, row).Height = 20
daylb(col, row).Location = New Point(30 + col * 94, pty1)
daylb(col, row).AutoSize = False
daylb(col, row).BorderStyle = BorderStyle.Fixed3D
daylb(col, row).TextAlign = ContentAlignment.MiddleLeft
'日付の設定
labelday = startday + daynum
If labelday >= lastday Then
startday = startday - lastday
End If
daynum += 1
daylb(col, row).Text = labelday
'Gcタブコントロールへの組み込み
Me.GcTabControl1.TabPages(pagenum).Controls.Add(daylb(col, row))
private void createday(int startday, int pagenum)
{
int col, row ;
int pty1, pty2 ;
Label[,] daylb = new Label[7, 5];
TextBox[,] tb = new TextBox[7, 5];
int lastday = 0;
int labelday = 0;
int daynum = 0;
//'1か月の日数の決定
switch(pagenum + 1)
{
case 1:
case 3:
case 5:
case 7:
case 8:
case 10:
case 12:
lastday = 31;
break;
case 2:
lastday = 28;
break;
case 4:
case 6:
case 9:
case 11:
lastday = 30;
break;
}
pty1 = -12; //最初のラベルが70から始まるように初期化
pty2 = 8; //最初のテキストボックスが90から始まるように初期化
for(row=0;row<=4;row++)
{
pty1 += 80; //コントロールの間隔を80にセット
pty2 += 80;
for(col=0;col<=6;col++)
{
//日付用ラベルの作成
daylb[col, row] = new Label();
daylb[col, row].BackColor = Color.Transparent;
daylb[col, row].Width = 90;
daylb[col, row].Height = 20;
daylb[col, row].Location = new Point(30 + col * 94, pty1);
daylb[col, row].AutoSize = false;
daylb[col, row].BorderStyle = BorderStyle.Fixed3D;
daylb[col, row].TextAlign = ContentAlignment.MiddleLeft;
//日付の設定
labelday = startday + daynum;
if(labelday>=lastday)
{
startday = startday - lastday;
}
daynum += 1;
daylb[col, row].Text = labelday.ToString();
//Gcタブコントロールへの組み込み
gcTabControl1.TabPages[pagenum].Controls.Add(daylb[col, row]);
スケジュール入力用テキストボックスの作成
次に、日付用ラベルの下にスケジュール入力用のテキストボックスを作成します。テキストボックスは、MultilineプロパティをTrueにして四角形で配置できるようにします。
また、データが入力された場合に目立つよう背景色を変えるため、専用のイベントハンドラ「Cange_Text」を作成して、関連付けていきます。イベントハンドラ「Cange_Text」では、TextBoxコントロールのTextChangedイベントを利用し、Textプロパティにデータがあれば背景色を「Violet」に、文字の入力がない、または削除されれば背景色を白色にするようにします。これで、できあがりです。
'テキストボックスの作成
tb(col, row) = New TextBox()
tb(col, row).Width = 90
tb(col, row).Height = 40
tb(col, row).Location = New Point(30 + col * 94, pty2)
tb(col, row).Multiline = True
tb(col, row).ImeMode = Windows.Forms.ImeMode.On
'イベントハンドラの結合
AddHandler tb(col, row).TextChanged, AddressOf Cange_Text
'Gcタブコントロールへの組み込み
Me.GcTabControl1.TabPages(pagenum).Controls.Add(tb(col, row))
Next
Next
End Sub
' イベントハンドラの作成
Private Sub Cange_Text(ByVal sender As System.Object, ByVal e As System.EventArgs)
If sender.text <> "" Then
sender.backcolor = Color.Violet '文字が入力されると背景色を変更
Else
sender.backcolor = Color.White
End If
End Sub
//テキストボックスの作成
tb[col, row] = new TextBox();
tb[col, row].Width = 90;
tb[col, row].Height = 40;
tb[col, row].Location = new Point(30 + col * 94, pty2);
tb[col, row].Multiline = true;
tb[col, row].ImeMode = ImeMode.On;
tb[col,row].Width = 90;
//イベントハンドラの結合
tb[col, row].TextChanged += new EventHandler(Cange_Text);
//Gcタブコントロールへの組み込み
gcTabControl1.TabPages[pagenum].Controls.Add(tb[col, row]);
}
}
}
// イベントハンドラの作成
private void Cange_Text(object sender, EventArgs e)
{
TextBox tb = new TextBox();
tb = (TextBox)sender;
if (tb.Text != "")
{
tb.BackColor = Color.Violet; //文字が入力されると背景色を変更
}
else
{
tb.BackColor = Color.White;
}
}

まとめ
とにかく機能が豊富なGcTabControlコントロールですが、本稿のサンプルで示したようにデザイン性に優れ、タブのドラッグ&ドロップやコマンドアイコンなど、標準のタブコントロールが持っていない機能を使うことができます。タブ形式のアプリケーションが続々とリリースされてきている今、このコンポーネントを使わない手はないでしょう。
また、本稿のようにVisual BasicとC#で同じプログラムを作成する場合に、Visual Basicでデザインした内容をもう一度C#でデザインすることなく、プロパティデータのインポート/エクスポートで簡単に再現できるため、xmlによる設定プロパティのインポート/エクスポートは大変便利な機能であり、開発効率の向上につながります。















































