はじめに
前回は任意の位置とズームレベルのMapを表示させました。
今回はSilverlight Bing Maps SDK を利用して、地図上の任意の位置にピンを置いたりラインを引いたりしてみます。事前に準備するものは前回の「Silverlight で Bing Maps を表示しよう」と同様です。
用意するもの
「Bing Maps Silverlight Control SDK」が必要です。マイクロソフトのWebページから入手して、インストールしてください。また、本稿では開発環境として「Expression Blend 3」を前提に話を進めます。
サンプルファイル一式は、記事上のリンクからダウンロードしてください。
1. Map上の任意の位置にピンを表示してみよう

<!-- Bing Map -->
<Map:Map x:Name="map" Margin="0" d:LayoutOverrides="Width, Height" Grid.Row="2"
CredentialsProvider="Bing Maps keysを記述 "
Center="35.70358, 139.74392" ZoomLevel="11.0000"
ViewChangeOnFrame="map_ViewChangeOnFrame">
<Map:Pushpin x:Name="cmPin" Location="35.70358,139.74392" ToolTipService.ToolTip="クラスメソッド" />
</Map:Map>
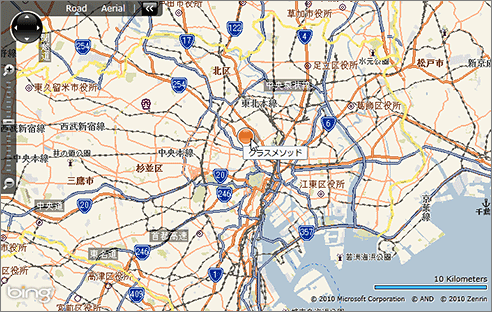
今回はMap上にピンを表示してみたいと思います。
この例では、クラスメソッド株式会社のある位置にピンを表示します。このようにPushpinクラスを利用することで任意の場所に簡単にピンを表示することができます。配置する数に特に制限はなく、任意の場所にいくつも置くことができます。ピンの大きさはMapの拡大縮小に追従しないため、情報量が多い場合はズームレベルによってピンの表示・非表示を切り替えるようにしてもよいでしょう。
また、デフォルトではオレンジ色のピンが表示されるようになっていますが色は自由に変更可能です。

2. ピンのアイコンをオリジナルのものに変更しよう
次は、ピンをオリジナルのアイコンにしてみたいと思います。Map上にはPushpinクラスを利用しなくてもコントロールを配置することができます。
次の例では、Canvasクラスを使いBiz-RIAのロゴイメージをMap上に表示しています。

<!-- Bing Map -->
<Map:Map x:Name="map" Margin="0" d:LayoutOverrides="Width, Height" Grid.Row="2"
CredentialsProvider=" Bing Maps keysを記述"
Center="35.70358, 139.74392" ZoomLevel="17.0000"
ViewChangeOnFrame="map_ViewChangeOnFrame">
<Map:Pushpin x:Name="stPin" Location="35.70200,139.74500" ToolTipService.ToolTip="飯田橋駅" Background="#FFCC3232" />
<Map:Pushpin x:Name="cmPin" Location="35.70358,139.74392" ToolTipService.ToolTip="クラスメソッド" Background="#FF003DE9" />
<Canvas Width="40" Height="51" Map:MapLayer.Position="35.70358,139.74440" Map:MapLayer.PositionOrigin="BottomCenter" Background="Black" >
<Canvas.Effect>
<DropShadowEffect Opacity="0.5"/>
</Canvas.Effect>
<Image Source="logo.png" Margin="1" />
</Canvas>
</Map:Map>
Map内に直接Canvasを置きMap:MapLayer.Positionプロパティで位置を指定することで、Pushpinと同じようにMap上に表示することができます。このように、Mapには自由にコントロールを配置でき、制御も簡単に行えます。様々な応用の仕方が考えられます。












































