MultiRow for ASP.NETでの効率化例
それでは、MultiRow for ASP.NETで実現する場合は、どのようになるか確認してみましょう。サンプルソースは、「CZ1007MultiRowSample」です。
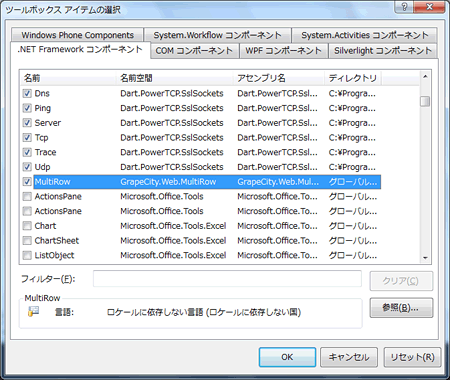
そのために、まず事前準備としてツールボックスにMultiRowを追加しなければなりません。

ツールボックス上で右クリックし、[アイテムの選択]メニューを選びます。ダイアログボックスが表示されたら、名前空間「GrapeCity.Web.MultiRow」を選択して[OK]をクリックします。名前空間から分かるように、グレープシティ社が開発した製品です。
MultiRowを配置
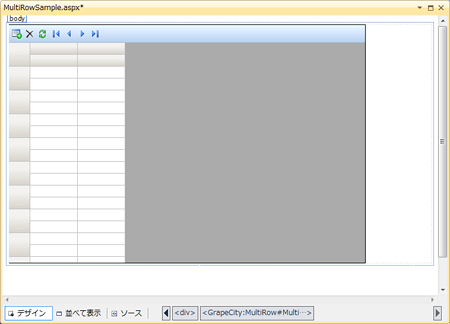
MultiRowをWebフォームに配意するためには、ツールボックスからMultiRowのアイコンをWebフォーム上にドラッグ&ドロップします。

MultiRowをデザイン
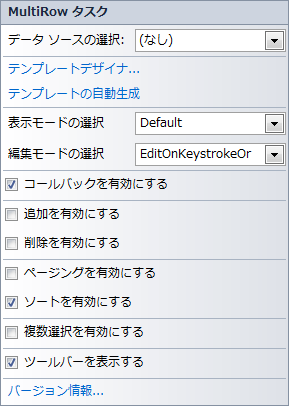
初期状態では図3のようなレイアウトなので、MultiRowのスマートタグからタスクを使って設定を行います。MultiRowタスクでは、レコード追加や削除など基本的な操作性の設定ができます。

MultiRowの1データ分のデザインは、テンプレートをデザインすることで実現します。テンプレートをグラフィカルにデザインするための機能が「テンプレートデザイナ」です。テンプレートデザイナの起動は、MultiRowタスクから行います。
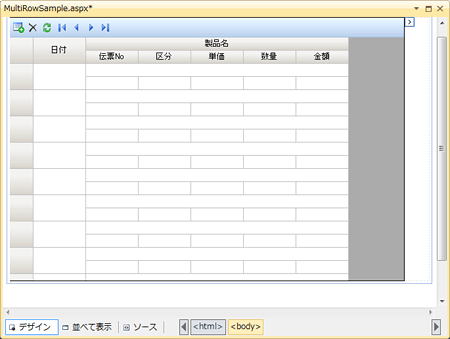
テンプレートデザイナでは、デザイン画面にツールボックスからセルをドラッグ&ドロップしてデザインを決めていきます。特筆すべき点として、セルとセルの間が0のときにスナップ線が表示されることが挙げられます。これは日本の帳票文化では非常に重要で、効率がいい操作性です。
もちろん、2行に渡るセルや2列にわたるセルも、配置した後でセルの境界線をドラッグすると自由に大きさを変更できます。何種類かセルがあるので、文字列や数値用のセルを目的に応じて選べば、それぞれの属性に合わせた修飾も可能です。
図5ではヘッダ部分のテキストを中心に表示するようになっています。これは「ColumnHeaderSection1」の部分を選択し、DefaultHeaderCellStyleの、ContentHAlignプロパティとContentVAlignプロパティで設定しています。ヘッダに配置した個々のセルでは設定は行っていません。もし、一部のヘッダのみ違った文字配置にしたいときは、その一部のヘッダセルのところだけを設定することもできます。
このように、最小限の設置で全体を制御できるのも魅力的です。

1データごとに交互に背景色を変えたいときは、プロパティウィンドウの「AlterntingRowStyle」で、別の色の設定を追加できます。
図7にあるように1行おきだけではなく、RowStyleコレクションに追加していけば、3色以上の色違いにすることもできます。
MultiRowを実行
MultiRowに値を表示するためには、リスト3のようにDataSetのテーブルを「DataSource」プロパティに設定してから、DataBindメソッドを実行します。
Imports System.Data
Partial Class MultiRowSample
Inherits System.Web.UI.Page
Protected Sub Page_Load(ByVal sender As Object,
ByVal e As System.EventArgs) Handles Me.Load
If Not Me.IsPostBack Then
Call GetRecords()
End If
End Sub
Private Function GetRecords() As Boolean
Dim isOK As Boolean = False
Using _proc As New CZ1007Bound
Dim ds As DataSet = _proc.GetRecords("admin", "", "WS-DF502")
Me.MultiRow1.DataSource = ds.Tables("Bill")
Me.MultiRow1.DataBind()
isOK = True
End Using
Return isOK
End Function
End Class
















































