標準Webコントロールではなかなか難しい機能をMultiRowで実現
一覧系のWebアプリケーションを作成する際、悩むことの一つに、編集機能をどのように実装するかという点があります。
一般的な実装方法としては、一覧の各列に[編集]ボタンを用意して、それをクリックしたら編集用ページが開き編集できる、という流れが考えられます。この流れがなぜ一般的かと言えば、参照と編集で適切なデザインを使い分けられるからです。それ以外にも、編集画面を閉じるタイミングでサーバー側にデータを送信して保存することで、ブラウザを閉じてしまったとしても最後に編集中だったデータ以外は確実にサーバー側に保存できるという点も考慮してあるためだと思います。
しかし、一覧画面でどんどんとデータを更新していき、任意のタイミングでサーバー側に保存するような操作性を、Webアプリケーションで実現したい場合もあります。Visual Studioに添付されている標準Webコントロールでは実現が難しい、このような一覧更新画面も、MulitRow for ASP.NET 1.0Jを使えば簡単に実現可能です。
MultiRow for ASP.NETには、データソースと連携したバウンドモードと連携しないアンバウンドモードがあります。本稿では、より細かな制御が可能なアンバウンドモードを使って更新機能を実装する方法を中心に説明し、その後に、ObjectDataSourceを使ったバウンドモードの設定方法を紹介していきます。
なお、ヘルプファイルと製品サンプルコードには、AccessDataSourceと連携したバウンドモードの例があります。そちらをご覧いただくと、バウンドモードの手軽さがより理解できると思います。
アンバウンドモードとバウンドモード
前述のとおり、MultiRow for ASP.NETにデータを表示する方法には、アンバウンドモードとバウンドモードがあります。
アンバウンドモードは、データソースと連結せずにMultiRowに1行づつデータを格納していく方法です。この方法の利点は、格納時にデータを加工しながら設定できたり、データソースとして連結できないようなデータをMultiRowに設定できる点です。その分、コードの記述量は多くなります。
一方、バウンドモードはデータソースと連結してデータソースの内容を自動的にMultiRowに表示したり、データの追加・更新・削除に対してデータソースの関連メソッドをMultiRowが自動的に呼び出したりすることができます。そのため、データソースの作り方が重要になってきますが、データ表示などMultiRowに関連するコードの記述量は少なくなります。
アンバウンドモードを使って更新系画面を作成しよう
アンバウンドモードでは、まず必要なデータをすべて取得してMultiRowに設定します。ページングなどを行う際も、ページ単位ではなく全件取得し、ブラウザの中でMultiRowが必要なレコードのみを表示するようにページ制御を行います。このとき、サーバー側にはPostBackもCallBackも発生しません。
表示したデータの変更には、次の2つのパターンがあります。
(1)削除
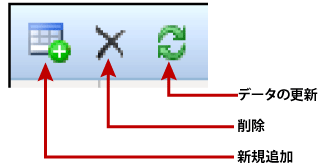
行を選択してツールバーの[削除]ボタンをクリックするか、ショートカットキーとして既定で定義されている「Ctrl+Delete」を押下することで、選択した行の情報を添えてサーバー側でRowDeletingイベントが発生します。
(2)追加、更新
追加行にデータを入力したり、表示されているデータを更新しただけでは、サーバー側でイベントは発生しません。また、編集後に別の行を選択したときにも、イベントは発生しません。
追加、または更新した後にツールバーの[データの更新]ボタンをクリックするか、ショートカットキーとして既定で定義されている「Ctrl+Enter」を押下することで、追加行と編集行ごとにサーバー側でRowInsertingイベントやRowUpdatingイベントが発生します。

イベントは該当する行ごとに発生するため、サーバー側の記述は、1行を対象にすればよいのでシンプルなコードになります。














































