MediaPlayer for SilverlightのC1MediaPlayerコントロールについて
C1MediaPlayerコントロールは、Silverlightがサポートするすべてのオーディオ/ビデオのメディア形式を再生するプレイヤーが提供されます。プレイリスト、全画面表示モード、オーバーレイサポートなどの高度な機能を簡単に実装できるほか、最もよく使用されているMicrosoft Silverlight Toolkitテーマがあらかじめ組み込まれており、それを使ってUIにスタイルを追加できます。
再生可能なメディアのフォーマット
再生できるソースメディアのフォーマットは、Silverlightでサポートされている下記のすべての種類のオーディオ/ビデオです。
ビデオフォーマット
- 未加工ビデオ
- YV12 - YCrCb(4:2:0)
- RGBA - 32ビット(Alpha、Red、Green、Blue)
- WMV、MV2、MV3(Windows Media Video 7、8、9)
- シンプルプロファイルとメインプロファイルをサポート
- プログレッシブ(ノンインターレース)コンテンツのみをサポート
- WMVA:Windows Media Videoのアドバンスドプロファイル、非VC-1
- WVC1:Windows Media Videoのアドバンスドプロファイル、VC-1
- アドバンスドプロファイルをサポート
- プログレッシブ(ノンインターレース)コンテンツのみをサポート
- H264(ITU-T H.264/ISO MPEG-4 AVC)
オーディオ
- WAV 形式
- Microsoft Windows Media Audio v7、v8、v9.x Standard(WMA Standard)
- Microsoft Windows Media Audio v9.x、v10 Professional(WMA Professional)
- ISO MP3(MPEG-1 Layer III)
- ISO AAC(Advanced Audio Coding)
C1MediaPlayerコントロールの構成要素
C1MediaPlayerコントロールは、次の要素から構成されています。
| 要素 | 説明 |
|---|---|
| 画面 | ビデオが表示されます。 |
| Title | コンテンツのタイトルが表示されます。Titleプロパティを使って設定します。タイトルはデフォルトで表示されますが、IsTitleVisibleプロパティをFalseに設定して非表示にすることもできます。 |
| Item List | [Item List]ボタンによりコントロールに追加されているすべてのメディア項目を含むプレイリストを表示または非表示にできます。IsItemListButtonVisibleプロパティをFalseに設定するとこのボタンを非表示にできます。 |
| Chapter List | 現在のメディア項目に追加されているすべてのチャプタリストを表示または非表示にできます。IsChapterListButtonVisibleプロパティをFalseに設定すると、[Chapter List]ボタンを非表示にできます。 |
| Loop Item List | ループ再生のオン/オフを行います。ループ再生はデフォルトでオフです。IsLoopButtonVisibleプロパティをFalseに設定すると、[Loop Item List]ボタンを非表示にできます。 |
| Stop | コンテンツの再生を停止します。[Stop]ボタンを非表示にするには、IsStopButtonVisibleプロパティをFalseに設定します。 |
| Previous | 前のメディアファイルに巻き戻すことができます。IsPreviousButtonVisibleプロパティをFalseに設定すると、[Previous]ボタンを非表示にできます。 |
| Play/Pause | 開いているメディアファイルの再生と一時停止を行います。このボタンは、停止中、再生中、一時停止中のどれであるかによって変化します。メディアプレイヤーが停止中または一時停止中の場合は[Play]ボタンが表示され、メディアプレイヤーが再生中の場合は[Pause]ボタンが表示されます。 |
| Next | 次のメディアファイルに早送りできます。IsNextButtonVisibleプロパティをFalseに設定すると、[Next]ボタンを非表示にできます。 |
| Adjust Volume | ボリューム調整スライダです。ミュートボタンをクリックすると、サウンドをミュートします。 |
| Full Screen | C1MediaPlayerコントロールのフルスクリーン表示のオン/オフを切り替えます。コントロールがフルスクリーンモードの場合は、もう一度[Full Screen]ボタンをクリックするか、キーボードの[ESC]キーを押すことにより、通常のサイズに戻すことができます。[Full Screen]ボタンを非表示にするには、IsFullScreenButtonVisibleプロパティをFalseに設定します。 |
| Time Presenter | 現在のメディアファイルの経過時間と残り時間の両方が表示されます。タイムプレゼンタを非表示にするには、IsTimePresenterVisibleプロパティをFalseに設定します。 |
| Status Bar | 現在のメディアファイルの経過時間と残り時間の両方が示され、現在のメディアファイルの再生位置を変更するスライダバーです。ステータスバーは、IsPositionSliderVisibleプロパティをFalse設定すると非表示になります。 |
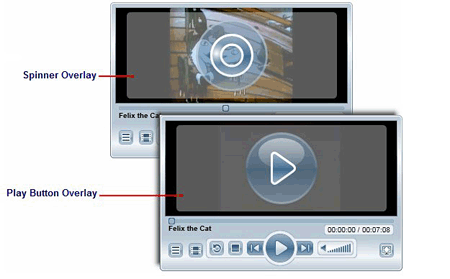
画面
メインの画面には、ビデオが表示されます。音楽ファイルのMP3やWMAなど視覚トラックを含まないメディアファイルを再生する場合、コンテンツ領域は黒の背景色で表示されます。
画面の全体、または一部に複数のオーバーレイを表示することもできます。ファイルのバッファリング中は、コンテンツ領域にアニメーションスピナーのオーバーレイが表示されます。ファイルが一時停止、または停止されると、コンテンツ領域に再生ボタンのオーバーレイが表示されます。ユーザーは、このオーバーレイをクリックしてファイルの再生を開始できます。
ScreenExtensionテンプレートを追加してからカスタマイズすることにより、カスタムのオーバーレイを作成できます。この種のオーバーレイは、著作権情報、ビデオの説明、または広告を表示するために使用できます。

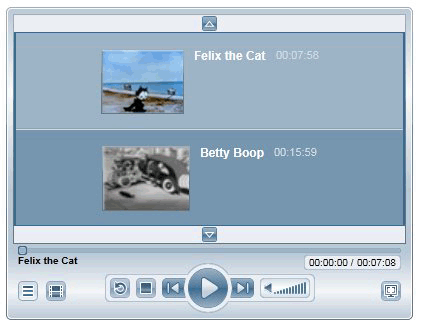
項目リスト
項目リストは、メディアプレイヤーに追加されたコンテンツの一覧を表示します。アップ/ダウンボタンを使ってリストをスクロールし、メディアファイルの1つをクリックして選択できます。
メディア項目にタイトルを付けるには、C1MediaChapter.Titleプロパティに文字列を設定する必要があります。

チャプターリスト
チャプターリストには、現在のメディア項目に追加されたすべてのチャプターが表示されます。左右の矢印ボタンを使ってチャプターリストをスクロールし、クリックして選択できます。
コンテンツにチャプターが設定されていなくても、「C1MediaChapter」を作成し、次にPositionプロパティでチャプターの時間を設定することで、任意の位置(時間)でチャプターを作成できます。
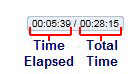
Time Presenter
Time Presenterは、経過時間と合計時間の2つの時間マーカーを提供します。経過時間は、タイムプレゼンタの左側に表示され、合計時間は右側に表示されます。

MediaPlayerのテーマ
C1MediaPlayerコントロールには、Silverlightの6つのテーマ(BureauBlack、ExpressionDark、ExpressionLight、RanierOrange、ShinyBlue、WhistlerBlue)の中から1つを選んで、テーマを設定できます。
使い方は簡単で、ツールボックスから使いたいテーマをXAMLページにドラッグ&ドロップし、その中にC1MediaPlayerコントロールを作成します。テーマを使うと、簡単にMediaPlayerを装飾できます。

















































