はじめに
Webの世界では、動画コンテンツの提供はもはや当たりまえの時代になっています。娯楽、宣伝、報道など、さまざまな目的で動画メディアが利用されています。
ComponentOne Studio for Silverlightに収録されているC1MediaPlayerコントロールは、動画メディアをWebページで再生するためのSilverlightコントロールです。プロパティ設定ですぐに動画再生ができ、Webページ側での時間を使ったChapter設定やChapterリストの自動生成が可能な、とても優れもののコントロールです。
今回は、このC1MediaPlayerコントロールを使って、WMV形式の動画ファイルを再生するWebページを作成してみました。



対象読者
Visual Basic/Visual C# 2008を使ってプログラムを作ったことのある人。また、SilverlightおよびXAMLに対する基礎的な知識が必要になります。
必要な環境とサンプル実行時の注意事項
Visual Basic 2008、Visual C# 2008、Visual Studio 2008でプログラムが作れる環境。また、Visual Studio 2008 Silverlight Tools 3.0をインストールしていることが必須条件です。本プログラムはWindows Vista上で動作するVisual Studio 2008およびVisual Studio 2008 Silverlight Tools 3.0を使用して作成し、Internet Explorer 8で動作確認を行っています。
なお、Silverlight標準のMediaElementと同様に、MediaPlayerもWeb上のメディアを再生するためにはHTMLではなくaspx上で実行する必要があります。本稿のサンプルでは、既定のプロジェクトを「sl_mplayer_cs」(C#)「sl_mplayer_vb」(VB)に設定してあるため、そのまま実行しても動画は再生されません。サンプルを実行する際は、事前に「sl_mplayer_cs.Web」「sl_mplayer_vb.Web」をそれぞれ既定のプロジェクトに設定してください。
コンポーネントのインストール
ComponentOne Studio for Silverlightを使用する方は、Visual Studio、Visual Basic、Visual C#の開発環境にComponentOne Studio Enterprise 2010Jをインストールする必要があります。
インストーラは、グレープシティのWebページからダウンロードできます。
製品ページの[申込フォーム]をクリックし、グレープシティのWebサイトへ必要情報を登録すると、添付トライアルライセンスキーファイルとダウンロードサイトを記載したE-Mailが送られてきますので、ここからダウンロードします。制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
MediaPlayer for SilverlightのC1MediaPlayerコントロールについて
C1MediaPlayerコントロールは、Silverlightがサポートするすべてのオーディオ/ビデオのメディア形式を再生するプレイヤーが提供されます。プレイリスト、全画面表示モード、オーバーレイサポートなどの高度な機能を簡単に実装できるほか、最もよく使用されているMicrosoft Silverlight Toolkitテーマがあらかじめ組み込まれており、それを使ってUIにスタイルを追加できます。
再生可能なメディアのフォーマット
再生できるソースメディアのフォーマットは、Silverlightでサポートされている下記のすべての種類のオーディオ/ビデオです。
ビデオフォーマット
- 未加工ビデオ
- YV12 - YCrCb(4:2:0)
- RGBA - 32ビット(Alpha、Red、Green、Blue)
- WMV、MV2、MV3(Windows Media Video 7、8、9)
- シンプルプロファイルとメインプロファイルをサポート
- プログレッシブ(ノンインターレース)コンテンツのみをサポート
- WMVA:Windows Media Videoのアドバンスドプロファイル、非VC-1
- WVC1:Windows Media Videoのアドバンスドプロファイル、VC-1
- アドバンスドプロファイルをサポート
- プログレッシブ(ノンインターレース)コンテンツのみをサポート
- H264(ITU-T H.264/ISO MPEG-4 AVC)
オーディオ
- WAV 形式
- Microsoft Windows Media Audio v7、v8、v9.x Standard(WMA Standard)
- Microsoft Windows Media Audio v9.x、v10 Professional(WMA Professional)
- ISO MP3(MPEG-1 Layer III)
- ISO AAC(Advanced Audio Coding)
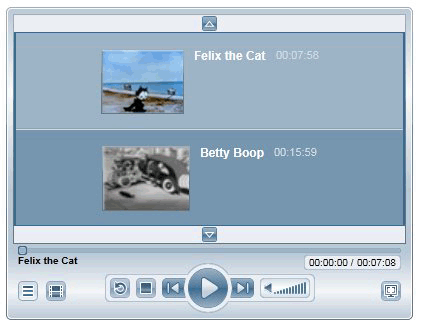
C1MediaPlayerコントロールの構成要素
C1MediaPlayerコントロールは、次の要素から構成されています。
| 要素 | 説明 |
|---|---|
| 画面 | ビデオが表示されます。 |
| Title | コンテンツのタイトルが表示されます。Titleプロパティを使って設定します。タイトルはデフォルトで表示されますが、IsTitleVisibleプロパティをFalseに設定して非表示にすることもできます。 |
| Item List | [Item List]ボタンによりコントロールに追加されているすべてのメディア項目を含むプレイリストを表示または非表示にできます。IsItemListButtonVisibleプロパティをFalseに設定するとこのボタンを非表示にできます。 |
| Chapter List | 現在のメディア項目に追加されているすべてのチャプタリストを表示または非表示にできます。IsChapterListButtonVisibleプロパティをFalseに設定すると、[Chapter List]ボタンを非表示にできます。 |
| Loop Item List | ループ再生のオン/オフを行います。ループ再生はデフォルトでオフです。IsLoopButtonVisibleプロパティをFalseに設定すると、[Loop Item List]ボタンを非表示にできます。 |
| Stop | コンテンツの再生を停止します。[Stop]ボタンを非表示にするには、IsStopButtonVisibleプロパティをFalseに設定します。 |
| Previous | 前のメディアファイルに巻き戻すことができます。IsPreviousButtonVisibleプロパティをFalseに設定すると、[Previous]ボタンを非表示にできます。 |
| Play/Pause | 開いているメディアファイルの再生と一時停止を行います。このボタンは、停止中、再生中、一時停止中のどれであるかによって変化します。メディアプレイヤーが停止中または一時停止中の場合は[Play]ボタンが表示され、メディアプレイヤーが再生中の場合は[Pause]ボタンが表示されます。 |
| Next | 次のメディアファイルに早送りできます。IsNextButtonVisibleプロパティをFalseに設定すると、[Next]ボタンを非表示にできます。 |
| Adjust Volume | ボリューム調整スライダです。ミュートボタンをクリックすると、サウンドをミュートします。 |
| Full Screen | C1MediaPlayerコントロールのフルスクリーン表示のオン/オフを切り替えます。コントロールがフルスクリーンモードの場合は、もう一度[Full Screen]ボタンをクリックするか、キーボードの[ESC]キーを押すことにより、通常のサイズに戻すことができます。[Full Screen]ボタンを非表示にするには、IsFullScreenButtonVisibleプロパティをFalseに設定します。 |
| Time Presenter | 現在のメディアファイルの経過時間と残り時間の両方が表示されます。タイムプレゼンタを非表示にするには、IsTimePresenterVisibleプロパティをFalseに設定します。 |
| Status Bar | 現在のメディアファイルの経過時間と残り時間の両方が示され、現在のメディアファイルの再生位置を変更するスライダバーです。ステータスバーは、IsPositionSliderVisibleプロパティをFalse設定すると非表示になります。 |
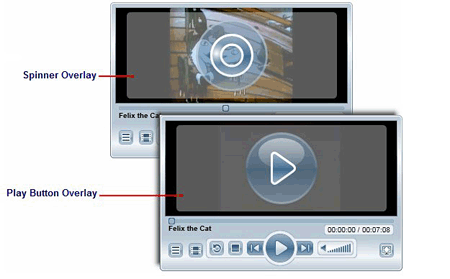
画面
メインの画面には、ビデオが表示されます。音楽ファイルのMP3やWMAなど視覚トラックを含まないメディアファイルを再生する場合、コンテンツ領域は黒の背景色で表示されます。
画面の全体、または一部に複数のオーバーレイを表示することもできます。ファイルのバッファリング中は、コンテンツ領域にアニメーションスピナーのオーバーレイが表示されます。ファイルが一時停止、または停止されると、コンテンツ領域に再生ボタンのオーバーレイが表示されます。ユーザーは、このオーバーレイをクリックしてファイルの再生を開始できます。
ScreenExtensionテンプレートを追加してからカスタマイズすることにより、カスタムのオーバーレイを作成できます。この種のオーバーレイは、著作権情報、ビデオの説明、または広告を表示するために使用できます。

項目リスト
項目リストは、メディアプレイヤーに追加されたコンテンツの一覧を表示します。アップ/ダウンボタンを使ってリストをスクロールし、メディアファイルの1つをクリックして選択できます。
メディア項目にタイトルを付けるには、C1MediaChapter.Titleプロパティに文字列を設定する必要があります。

チャプターリスト
チャプターリストには、現在のメディア項目に追加されたすべてのチャプターが表示されます。左右の矢印ボタンを使ってチャプターリストをスクロールし、クリックして選択できます。
コンテンツにチャプターが設定されていなくても、「C1MediaChapter」を作成し、次にPositionプロパティでチャプターの時間を設定することで、任意の位置(時間)でチャプターを作成できます。
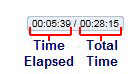
Time Presenter
Time Presenterは、経過時間と合計時間の2つの時間マーカーを提供します。経過時間は、タイムプレゼンタの左側に表示され、合計時間は右側に表示されます。

MediaPlayerのテーマ
C1MediaPlayerコントロールには、Silverlightの6つのテーマ(BureauBlack、ExpressionDark、ExpressionLight、RanierOrange、ShinyBlue、WhistlerBlue)の中から1つを選んで、テーマを設定できます。
使い方は簡単で、ツールボックスから使いたいテーマをXAMLページにドラッグ&ドロップし、その中にC1MediaPlayerコントロールを作成します。テーマを使うと、簡単にMediaPlayerを装飾できます。
Webページの作成
今回作成するWebページの構成
では、さっそくWebページを作成してみましょう。今回のプログラムでは、グリッドを使ってImageコントロールとC1MediaPlayerコントロールを配置します。画像と動画コンテンツは、別のWebサーバにリンクを貼って表示します。
Silverlightプロジェクトの作成
まずは、Silverlightプロジェクトの作成からです。
- Visual Studio 2008 Silverlight Tools 3.0をインストールし、Visual Studioで新しいプロジェクトを作成すると、「プロジェクトの種類」に[Silverlight]が追加されています。これを選択し、「テンプレート」から[Silverlightアプリケーション]を選びます。
- 「新しいSilverlightアプリケーション」というダイアログボックスが表示されるので、「新しいWebプロジェクトの種類」のリストから[ASP.NET Webサイト]を選びます。
リストから[ASP.NET Webサイト]を選ぶ
![リストから[ASP.NET Webサイト]を選ぶ](//cz-cdn.shoeisha.jp/static/images/article/5456/Image12.gif)
- プロジェクトが作成され、新しいWebサイトに「MainPage.xaml」が作られ、XAMLのコードが表示されます。
グリッドの作成
今回は、2行1列のグリッドを設定します。
グリッドに行を追加するには、RowDefinitionsコレクションのRowDefinitionオブジェクトを、必要な行数分定義します。高さはHeightプロパティで指定します。
<Grid x:Name="LayoutRoot">
<Grid.RowDefinitions>
<RowDefinition Height="130" />
<RowDefinition Height="350" />
</Grid.RowDefinitions>
</Grid>

Imageコントロールの作成
ツールボックスにあるImageコントロールを、今配置したGrid.RowDefinitions要素の下にドラッグ&ドロップします。<Image>要素が作成されるので、グリッドの1段目の行(Grid.Row="0")を指定し、Sourceプロパティで画像のURLを指定します。また、グリッド内の水平位置と垂直位置も指定します。
</Grid.RowDefinitions>
<Image Grid.Row="0" Width="100" Height="100" Source="http://www.big.or.jp/~seto/film.jpg"
HorizontalAlignment="Left" VerticalAlignment="Center"></Image>
<Image Grid.Row="0" Width="400" Height="80" Source="http://www.big.or.jp/~seto/logo.jpg"
HorizontalAlignment="Center" VerticalAlignment="Center"></Image>
C1MediaPlayerコントロールの作成
C1MediaPlayerコントロールを作成する前に、テーマを作成します。
- Image要素の下に、ツールボックスから「C1ThemeShinyBlue」をドラッグ&ドロップし、2段目のグリッド(
Grid.Row="1")を指定します。<Image Grid.Row="0" Width="400" Height="80" Source="http://www.big.or.jp/~seto/logo.jpg" HorizontalAlignment="Center" VerticalAlignment="Center"></Image> <my:C1ThemeShinyBlue Grid.Row="1"> </my:C1ThemeShinyBlue >
- C1ThemeShinyBlueの中に、C1MediaPlayerコントロールをツールボックスからドラッグ&ドロップします。名前を「C1MediaPlayer」とし、サイズを指定します。
<my:C1ThemeShinyBlue Grid.Row="1"> <c1mediaplayer:C1MediaPlayer x:Name="C1MediaPlayer" Height="300" Width="350"> </c1mediaplayer:C1MediaPlayer> </my:C1ThemeShinyBlue > - C1MediaPlayerコントロールの中に、C1MediaItemオブジェクトを作成します。これが、再生するビデオコンテンツになります。MediaSourceプロパティにコンテンツのURLを設定し、Titleプロパティでタイトルを設定します。
<c1mediaplayer:C1MediaItem x:Name="media0" MediaSource="http://www.big.or.jp/~seto/sample.wmv" Title="mimi"> - そして、C1MediaPlayerの要素の下に、C1MediaChapterオブジェクトを作成します。これがチャプターになります。チャプターは、Positionプロパティで開始位置を再生時間で指定し、Titleプロパティでチャプターのタイトルを付けます。今回のサンプルビデオは15秒と短いため、チャプターは1つしか作成していませんが、長いビデオの場合はいくつものチャプターを設定できます。その場合は、このC1MediaChapterオブジェクトをチャプターの数だけ作成します。
<c1mediaplayer:C1MediaChapter Position="00:00:10" Title="Chapter 1"> </c1mediaplayer:C1MediaChapter> </c1mediaplayer:C1MediaItem> - 同じように、もう1つの動画ファイルをC1MediaItemオブジェクトで作成します。
<c1mediaplayer:C1MediaItem x:Name="media1" MediaSource="http://www.big.or.jp/~seto/sample2.wmv" Title="けんか"> <c1mediaplayer:C1MediaChapter Position="00:00:10" Title="Chapter 1"> </c1mediaplayer:C1MediaChapter> </c1mediaplayer:C1MediaItem>
これで自動的にアイテムリストとチャプターリストが作成され、それぞれプレーヤーのボタンをクリックすることで選択できます。
<UserControl xmlns:dataInput="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Data.Input" xmlns:my1="clr-namespace:C1.Silverlight.Theming.ShinyBlue;assembly=C1.Silverlight.Theming.ShinyBlue" xmlns:my="clr-namespace:C1.Silverlight.Theming.WhistlerBlue;assembly=C1.Silverlight.Theming.WhistlerBlue" xmlns:c1mediaplayer="clr-namespace:C1.Silverlight.MediaPlayer;assembly=C1.Silverlight.MediaPlayer" x:Class="sl_mplayer_vb.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="Auto" d:DesignHeight="Auto">
<Grid x:Name="LayoutRoot">
<Grid.RowDefinitions>
<RowDefinition Height="130" />
<RowDefinition Height="350" />
</Grid.RowDefinitions>
<Image Grid.Row="0" Width="100" Height="100" Source="http://www.big.or.jp/~seto/film.jpg"
HorizontalAlignment="Left" VerticalAlignment="Center"></Image>
<Image Grid.Row="0" Width="400" Height="80" Source="http://www.big.or.jp/~seto/logo.jpg"
HorizontalAlignment="Center" VerticalAlignment="Center"></Image>
<my1:C1ThemeShinyBlue Grid.Row="1">
<c1mediaplayer:C1MediaPlayer x:Name="C1MediaPlayer" Height="300" Width="350">
<c1mediaplayer:C1MediaItem x:Name="media0"
MediaSource="http://www.big.or.jp/~seto/sample.wmv"
Title="mimi">
<c1mediaplayer:C1MediaChapter Position="00:00:10" Title="Chapter 1">
</c1mediaplayer:C1MediaChapter>
</c1mediaplayer:C1MediaItem>
<c1mediaplayer:C1MediaItem x:Name="media1"
MediaSource="http://www.big.or.jp/~seto/sample2.wmv"
Title="けんか">
<c1mediaplayer:C1MediaChapter Position="00:00:10" Title="Chapter 1">
</c1mediaplayer:C1MediaChapter>
</c1mediaplayer:C1MediaItem>
</c1mediaplayer:C1MediaPlayer>
</my1:C1ThemeShinyBlue>
</Grid>
</UserControl>
まとめ
動画コンテンツは、商品説明などさまざまな場面で利用されますが、プラグインのMediaPlayerなどでは、チャプターの作成やコンテンツのリストなどが作成できないため、いまいち応用性に欠けています。
C1MediaPlayerコントロールは、プロパティ設定で簡単にチャプター・コンテンツリストの作成が行え、ループ再生もできるので、使い勝手のよいものになっています。Webページに動画を使おうというときには、お勧めのコントロールでしょう。

















































![リストから[ASP.NET Webサイト]を選ぶ](http://cz-cdn.shoeisha.jp/static/images/article/5456/Image12.gif)














