dojo.Animationでアニメーションを作成
Dojo Toolkitには、フェードイン、フェードアウトといった、利用頻度の高いアニメーションを容易に実現するためのモジュールが用意されています。本稿では、これらを活用してちょっとした動きをアプリケーションに取り入れることで、アプリケーションをよりリッチなものにする方法をご紹介します。
dojo.Animationを使いこなす
Dojoでは1つのアニメーションの動作をdojo.Animation型のオブジェクトとして扱います。具体的にはアニメーションの動作の定義をカプセル化して、実行したり、停止したりすることを可能にします。例えばフェードイン、フェードアウトといったアニメーションはそれぞれ、dojo.fadeIn, dojo.fadeOutという関数が返すdojo.Animation型のオブジェクトのplay, stopといったメソッドを実行することで実現できます。
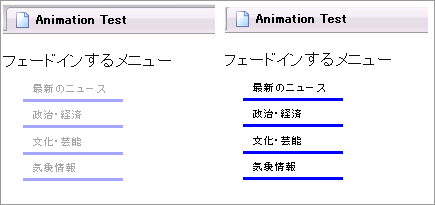
まずは簡単なサンプルを見てみましょう。以下のコードを実行すると、ナビゲーションメニューがフェードインされて表示されます。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html401/strict.dtd">
<html>
<head>
<title>Animation Test</title>
<style type="text/css">
@import "../dojo-release-1.5.0/dojo/resources/dojo.css";
@import "../dojo-release-1.5.0/dijit/themes/claro/claro.css";
#menu ul {
list-style: none;
padding-left: 15px;
}
#menu li {
width: 100px;
padding-bottom: 2px;
border-bottom: 3px solid blue;
margin: 5px;
}
#menu li a {
color: black;
text-decoration: none;
padding-left: 10px;
}
</style>
<script type="text/javascript" src="../dojo-release-1.5.0/dojo/dojo.js" djConfig="parseOnLoad: true">
</script>
<script type="text/javascript">
dojo.require("dojo.fx");
dojo.require("dijit.form.Button");
dojo.addOnLoad(function() {
dojo.style("menu", "opacity", "0");
var animation = dojo.fadeIn({
node: "menu",
duration: 1000,
delay: 500
});
animation.play();
});
</script>
</head>
<body class="claro">
<h1>フェードインするメニュー</h1>
<div id="menu"">
<ul>
<li><a href="javascript:;">最新のニュース</a></li>
<li><a href="javascript:;">政治・経済</a></li>
<li><a href="javascript:;">文化・芸能</a></li>
<li><a href="javascript:;">気象情報</a></li>
</ul>
</div>
</body>
</html>
dojo.addOnLoadの中身に注目してください。まず最初に、dojo.styleを利用して、id=”menu”を持つdivのopacityを0に設定しています(透明にする)。デフォルトでメニューをフェードアウトした状態にするためです(dojo.fadeIn、dojo.fadeOutは、opacityを変化させることでフェードイン、フェードアウトを実現させています)。次に、dojo.fadeIn関数を使用して、フェードインアニメーションオブジェクトを生成し、playメソッドで実行しています。fadeIn関数の引数で、メニューを含むdivをアニメーションの対象に、delayとdurationを指定することで、画面ロード後500ms後に、1秒間かけてメニューを徐々に表示させるよう指定しています。

dojo.Animationには、他にも以下のようなメソッドが用意されています。
| メソッド | 説明 |
| play(/*int?*/delay, /*boolean?*/gotoStart) | アニメーションを開始する
|
| pause() | アニメーションを一時停止する |
| gotoPercent(/*decima*/percent, /*boolean?*/andPlay) | アニメーションの位置をパーセント指定する
|
| stop(/*boolean?*/gotoEnd) | アニメーションを停止する
|
| status() | 現在のアニメーションの状態を文字列として返す("paused", "playing", "stopped") |
また、以下のフィールドが定義されています。これらのフィールドを変更することで、dojo.Animation型オブジェクトの振る舞いを変更でき、またその値を参照したりすることもできます。
| フィールド | 説明 |
| duration | アニメーションの開始から終了までの実行時間(ms)。デフォルトでは350ms |
| repeat | デフォルトは0。0以上を指定した場合、指定回数分アニメーションが繰り返し実行される。-1を指定した場合、無限ループされる |
| rate | FPS(1秒あたりの画面再描画の回数)を指定。デフォルトは20(1000 / rate = FPS) |
デフォルトで用意されているアニメーションを利用するには、サンプルのように、以下の関数を呼び出し、アニメーションオブジェクトをインスタンス化して実行します。Dojoで用意されていないアニメーションに関しても、自分で定義することが可能です。その方法についても後述します。
| アニメーション | 説明 |
| dojo.fadeIn(/*Object*/ args) | オブジェクトが消えた状態から、徐々に表示される(透明から徐々に色が濃くなり表示) |
| dojo.fadeOut(/*Object*/ args) | オブジェクトが表示された状態から、徐々に消える(色が徐々に透明になって消失) |
| dojo.fx.wipeIn(/*Object*/ args) | オブジェクトが消えた状態から、上から下へとワイプしながら表示される |
| dojo.fx.wipeOut(/*Object*/ args) | オブジェクトが表示された状態から、下から上へとワイプしながら消える |
| dojo.fx.slideTo(/*Object*/ args) | オブジェクトを、指定された位置へと徐々に移動する(left, topという追加パラメーターが必要) |
各関数の引数には、アニメーションに必要なパラメーターを指定したオブジェクトを渡す必要があります。以下のパラメーターは全ての関数に共通です。
| パラメーター名 | 説明 |
| node(required) | アニメーション対象のノードを、domNodeへのリファレンス、もしくはdomNodeに指定されたIDの文字列で指定する |
| delay(optional) | アニメーションを開始するまでの時間(ms)デフォルトは0 |
| duration(optional) | アニメーションオブジェクトの、durationフィールドの値を指定。デフォルトは350ms |
| easing(optional) | イージング関数を指定します。詳しくは豆知識で。通常はデフォルトのままで問題ないです |
| rate(optional) | アニメーションオブジェクトの、rateフィールドの値を指定。デフォルトとは20 |
| repeat(optional) | アニメーションオブジェクトの、repeatフィールドの値を指定。デフォルトは0 |
イージングとは、アニメーションを徐々に加速、もしくは減速させることを意味します。例えば、dojo.fx.slideToは、ある場所へとオブジェクトを徐々に移動するアニメーションですが、イージング関数を変更することで、その加速減速の制御を変更できます(例えば、最初は早く徐々に遅く移動するなど)。Dojoに用意されたイージング関数一覧は、DojoCampusおよび、”dojo\dojox\fx\tests\test_easing.html”にあるeasing関数のテストファイルを参照してください。















































