全体のレイアウト作成
では、ページを作成していきましょう。作り方は、まずグリッドをアンケート項目の数だけ分割し、1行ずつStackPanelでTextBlockとGcTextBoxコントロールを配置していくだけです。ここでは、9行に分割しています。
グリッドと見出しの作成
グリッドはRowDefinitionsプロパティで複数行に分割し、最初の行にTextBlockで見出しと説明文を入れます。
<Grid x:Name="LayoutRoot" Background="White" >
<StackPanel VerticalAlignment="Center" HorizontalAlignment="Center" Width="450" Height="600" >
<Border BorderThickness="2" BorderBrush="MediumPurple" Background="AliceBlue" >
<Grid ShowGridLines="True" >
<Grid.RowDefinitions>
<RowDefinition Height="80"></RowDefinition>
<RowDefinition Height="30"></RowDefinition>
<RowDefinition Height="30"></RowDefinition>
<RowDefinition Height="30"></RowDefinition>
<RowDefinition Height="30"></RowDefinition>
<RowDefinition Height="30"></RowDefinition>
<RowDefinition Height="30"></RowDefinition>
<RowDefinition Height="30"></RowDefinition>
<RowDefinition Height="30"></RowDefinition>
</Grid.RowDefinitions>
<StackPanel Grid.Row="0" Orientation="Vertical">
<TextBlock Text="節電アンケート" HorizontalAlignment="Center" FontSize="18" Foreground="MediumPurple">
<TextBlock.Effect>
<DropShadowEffect BlurRadius="2" Color="DarkGray" ShadowDepth="3"></DropShadowEffect>
</TextBlock.Effect>
</TextBlock>
<TextBlock Text="節電に関するアンケートにご協力ください。" VerticalAlignment="Center" Height="22"
Width="240" Margin="20" />
</StackPanel>
氏名入力のGcTextBoxコントロールの設定
最初の入力インターフェイスは氏名を入力してもらいます。これには、GcTextBoxコントロールの文字種設定を「全角文字」以外は受け付けないようにし、ウォーターマークに「全角文字」と設定します。ウォーターマークの文字は透かし文字らしくするために、WatermarkDisplayNullForegroundプロパティを「LightBlue」にします。
<StackPanel Grid.Row="1" Orientation="Horizontal">
<TextBlock Text="氏名:" VerticalAlignment="Center" Margin="5" />
<im:GcTextBox Format="Z" Width="150" WatermarkDisplayNull="全角文字"
WatermarkDisplayNullForeground="LightBlue" Margin="22,0,0,0" />
<TextBlock Text="例:全角 太郎" Foreground="DarkBlue" VerticalAlignment="Center"
Margin="5" />
</StackPanel>
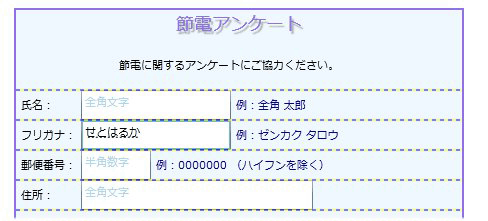
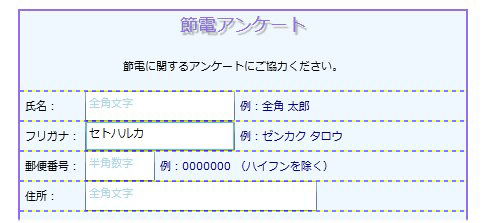
フリガナ入力のGcTextBoxコントロールの設定
氏名のフリガナを全角のカタカナで入力してもらうために、GcTextBoxコントロールの文字種設定を「全角カタカナ」以外は受け付けないようにし、ウォーターマークも設定します。これで、このGcTextBoxコントロールは全角カタカナしか入力出来なくなりますが、全角のひらがなや半角のカタカナを入力すると自動的に全角のカタカナに変換してくれます。
<StackPanel Grid.Row="2" Orientation="Horizontal">
<TextBlock Text="フリガナ:" VerticalAlignment="Center" Margin="5" />
<im:GcTextBox Format="K" Width="150" WatermarkDisplayNull="全角カタカナ"
WatermarkDisplayNullForeground="LightBlue" />
<TextBlock Text="例:ゼンカク タロウ" Foreground="DarkBlue" VerticalAlignment="Center"
Margin="5" />
</StackPanel>


郵便番号入力のGcTextBoxコントロールの設定
郵便番号入力は、ハイフンを除いた7桁の半角数字しか受け付けないように、Formatプロパティを設定します。また、「MaxLength」プロパティを「7」に設定し、7文字以上入力出来ないように文字数の制限をかけます。文字数のカウント方法は「MaxLengthUnit」プロパティを「Char」に設定します。これで、このGcTextBoxコントロールは半角数字を7文字までしか受け付けないようになります。
また、ここでもウォーターマークを設定しておきます。
<StackPanel Grid.Row="3" Orientation="Horizontal">
<TextBlock Text="郵便番号:" VerticalAlignment="Center" Margin="5" />
<im:GcTextBox Format="9" Width="70" WatermarkDisplayNull="半角数字"
WatermarkDisplayNullForeground="LightBlue" MaxLength="7" MaxLengthUnit="Char" />
<TextBlock Text="例:0000000 (ハイフンを除く)" Foreground="DarkBlue" VerticalAlignment="Center"
Margin="5" />
</StackPanel>
住所入力のGcTextBoxコントロールの設定
このGcTextBoxコントロールではウォーターマーク以外に、長い住所が入力された場合に備えて省略表示とオーバーフロ-チップを設定します。省略表示は入力の最後尾を省略し、省略文字はデフォルトの「...」を使用します。
<StackPanel Grid.Row="4" Orientation="Horizontal">
<TextBlock Text="住所:" VerticalAlignment="Center" Margin="5" />
<im:GcTextBox Format="Z" Width="232" WatermarkDisplayNull="全角文字"
WatermarkDisplayNullForeground="LightBlue" ShowOverflowTip="True"
Ellipsis="EllipsisEnd" Margin="22,0,0,0" />
</StackPanel>
これで出来上がりです。
まとめ
入力フォームを作成する場合は、とにかく入力データのチェックに神経を使いますが、入力時点でデータをきちんと管理できていれば、エラートラップに苦労する必要はありません。
GcTextBoxコントロールは、多彩な文字種設定で入力値に制限をかけられるので、エラー処理のルーチンが不要になるといっても過言ではありません。
また、文字種の自動変換や省略表示、オーバーフローチップなどほとんどの機能がXAMLの設定だけで行えるので、ビハインドコードを書かずに済む点も開発効率の向上に貢献しているといえます。















































