はじめに
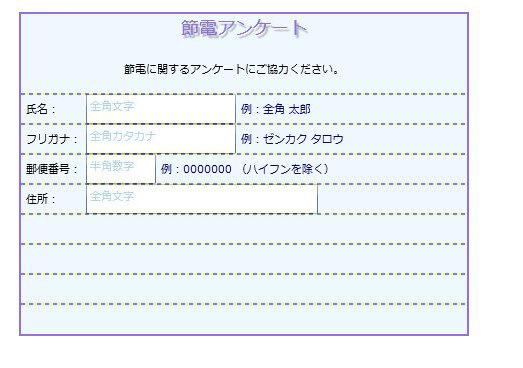
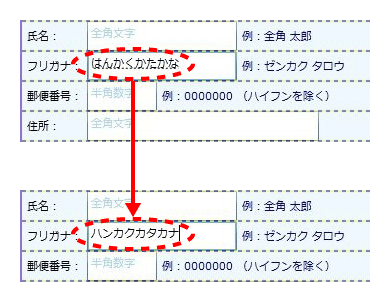
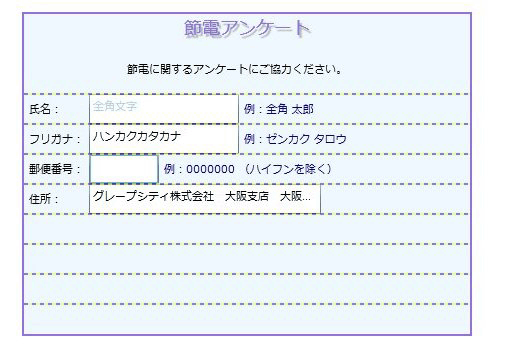
GcTextBoxコントロールを使うと、「入力可能文字種を設定してそれ以外の文字種のデータは受け付けないようにする」「違う文字種のデータを設定した文字種に自動的に変換する」「入力可能文字種を透かし文字でユーザーに知らせておく」など、はじめから必要な文字種でデータを入力してもらうような設定が行えます。
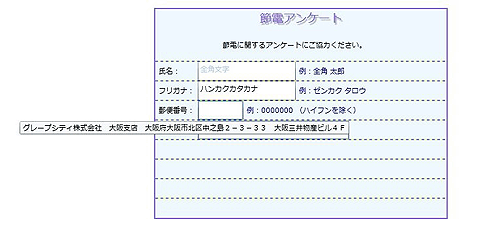
また、「テキストボックスに入りきらないデータを自動的に省略記号で表示する」「マウスポインタを重ねると入力データをすべて表示する」など、UIのレイアウトにも配慮した機能まで兼ね備えています。
そこで、今回はこのGcTextBoxコントロールを使って、これらの機能を使った簡単な入力ページを作成してみました。




対象読者
Visual Basic/Visual C# 2010を使ってプログラムを作ったことのある人。また、SilverlightおよびXAMLに対する基礎知識が必要です。
必要な環境
Visual Basic 2010、Visual C# 2010、Visual Studio 2010でプログラムが作れる環境。また、Silverlight 4 Tools for Visual Studio 2010をインストールしていることが必須条件です。
なお、本プログラムはWindows Vista上で動作するVisual Studio 2010およびSilverlight 4 Tools for Visual Studio 2010を使用して作成し、Internet Explorer 8で動作確認を行っています(※注意)。
前回の記事から、Visual Studio 2010+Silverlight 4 Tools for Visual Studio 2010の開発環境に対応しています。
これまでのVisual Studio 2008+Silverlight 3 Tools for Visual Studio 2008の環境では、サンプルソースは動作しないので注意してください。
サンプルソースを実行するには、C#、VBともに次の設定を行う必要があるため、注意してください(※○○にはcsまたはvbのいずれかが入ります)。
- ソリューションエクスプローラでASP.NET Webサイトプロジェクト(sl_imtbox_○○.Web)を右クリックし、[スタートアッププロジェクトに設定]を選択
- ソリューションエクスプローラでsl_imtbox_○○TestPage.aspxを右クリックし、[スタートページに設定]を選択
コンポーネントのインストール
この記事の手順を試すには、Visual Studio、Visual Basic、Visual C#の開発環境にInputMan for Silverlight 1.0Jをインストールする必要があります。インストーラは、グレープシティのWebページからダウンロードできます。
製品ページの[申込フォーム]をクリックし、グレープシティのWebサイトへ必要情報を登録すると、添付トライアルライセンスキーファイルとダウンロードサイトを記載したE-Mailが送られてきますので、ここからダウンロードします。制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。













































