SpinnerListコンポーネント
SpinnerListは、上下にドラッグすることによって、回転ドラムのように動作するリストのコンポーネントです。一般的には、NumericStepperコンポーネントのように、数字選択の用途で使用します。
ListBaseを継承しているので、Listコンポーネントと同様にdataProviderプロパティにデータをセットしてリストを構築します。SpinnerListコンポーネントは常に単一の選択状態をサポートし、選択した項目はコンポーネントの中心に位置するという特徴を兼ね備えています。
SpinnerListコンポーネントを使用するときには、基本的にSpinnerListContainerと併せて使います。次のコードは、SpinnerListコンポーネントを使ったシンプルなサンプルです(サンプル:SpinnerListSample.fxp)。
<?xml version="1.0" encoding="utf-8"?>
<!---
SpinnerList Sample 01
-->
<s:View
xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
title = "SpinnerList Sample"
>
<s:SpinnerListContainer
width = "100"
verticalCenter = "0"
horizontalCenter = "0"
>
<s:SpinnerList width="100%" textAlign="center">
<s:dataProvider>
<s:ArrayList>
<fx:int>1</fx:int>
<fx:int>2</fx:int>
<fx:int>3</fx:int>
<fx:int>4</fx:int>
<fx:int>5</fx:int>
<fx:int>6</fx:int>
<fx:int>7</fx:int>
<fx:int>8</fx:int>
<fx:int>9</fx:int>
</s:ArrayList>
</s:dataProvider>
</s:SpinnerList>
</s:SpinnerListContainer>
</s:View>

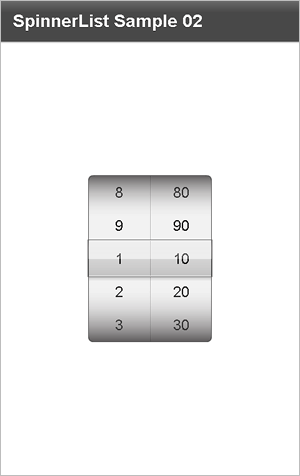
SpinnerContainerは、複数のSpinnerListを内包することができ、水平方向にレイアウトする機能を持っているので、次のようなUIを構築することも可能です。
<?xml version="1.0" encoding="utf-8"?>
<!---
SpinnerList Sample 02
-->
<s:View
xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
title = "SpinnerList Sample"
>
<s:SpinnerListContainer
width = "200"
verticalCenter = "0"
horizontalCenter = "0"
>
<s:SpinnerList width="100%" textAlign="center">
<s:dataProvider>…</s:dataProvider>
</s:SpinnerList>
<s:SpinnerList width="100%" textAlign="center">
<s:dataProvider>…</s:dataProvider>
</s:SpinnerList>
</s:SpinnerListContainer>
</s:View>

SpinnerListのアイテムレンダラーをIconItemRendererに変更することで、画像を表示することも可能です。
<?xml version="1.0" encoding="utf-8"?>
<!---
SpinnerList Sample 03
-->
<s:View
xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
title = "SpinnerList Sample 03"
>
<fx:Declarations>
<s:ArrayList id="listData">
<fx:Object data="@Embed(source='assets/images/taigaBlack.png')" label="" />
<fx:Object data="@Embed(source='assets/images/taigaBlue.png')" label="" />
<fx:Object data="@Embed(source='assets/images/taigaGreen.png')" label="" />
<fx:Object data="@Embed(source='assets/images/taigaOrange.png')" label="" />
<fx:Object data="@Embed(source='assets/images/taigaPink.png')" label="" />
<fx:Object data="@Embed(source='assets/images/taigaRed.png')" label="" />
<fx:Object data="@Embed(source='assets/images/taigaYellow.png')" label="" />
</s:ArrayList>
</fx:Declarations>
<s:SpinnerListContainer
width = "400"
height = "300"
verticalCenter = "0"
horizontalCenter = "0"
>
<s:SpinnerList width="100%" textAlign="center" dataProvider="{listData}">
<s:itemRenderer>
<fx:Component>
<s:IconItemRenderer iconField="data" />
</fx:Component>
</s:itemRenderer>
</s:SpinnerList>
<s:SpinnerList width="100%" textAlign="center" dataProvider="{listData}">
<s:itemRenderer>
<fx:Component>
<s:IconItemRenderer iconField="data" />
</fx:Component>
</s:itemRenderer>
</s:SpinnerList>
</s:SpinnerListContainer>
</s:View>
















































