はじめに
本記事では、Flex 4.6 SDKから採用された新しいコンポーネントについて解説します。なお、Flash Builder 4.6にバンドルされている標準のFlex SDK(バージョン4.6.0.23201)を対象にしています。
この記事に関するADC MEETUPセッション動画はこちら
必要な環境
この記事の手順を試すために、以下の体験版をインストールしてください。
なお、Flash BuilderおよびFlex SDKの詳しいインストール方法は、下記の記事も参照ください。
- Flash Builder 4.6 と Flex 4.6 SDK 公開(akihiro kamijo氏ブログ)
- Flash Builder Help / Flex 4.6 SDK Release Notes(Adobe リリースノート:英語)
新しいモバイルコンポーネント
Flex 4.6 SDKで新しく追加されたコンポーネントは、主にFlexモバイルアプリケーション向けのコンポーネントで、次の5種類です。
- SpinnerList
- DateSpinner
- ToggleSwitch
- Callout
- SplitViewNavigator
今回の記事(前編)では、SpinnerList、DateSpinner、ToggleSwitchr、後編ではCallout、SplitViewNavigatorを取り上げます。
SpinnerListコンポーネント
SpinnerListは、上下にドラッグすることによって、回転ドラムのように動作するリストのコンポーネントです。一般的には、NumericStepperコンポーネントのように、数字選択の用途で使用します。
ListBaseを継承しているので、Listコンポーネントと同様にdataProviderプロパティにデータをセットしてリストを構築します。SpinnerListコンポーネントは常に単一の選択状態をサポートし、選択した項目はコンポーネントの中心に位置するという特徴を兼ね備えています。
SpinnerListコンポーネントを使用するときには、基本的にSpinnerListContainerと併せて使います。次のコードは、SpinnerListコンポーネントを使ったシンプルなサンプルです(サンプル:SpinnerListSample.fxp)。
<?xml version="1.0" encoding="utf-8"?>
<!---
SpinnerList Sample 01
-->
<s:View
xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
title = "SpinnerList Sample"
>
<s:SpinnerListContainer
width = "100"
verticalCenter = "0"
horizontalCenter = "0"
>
<s:SpinnerList width="100%" textAlign="center">
<s:dataProvider>
<s:ArrayList>
<fx:int>1</fx:int>
<fx:int>2</fx:int>
<fx:int>3</fx:int>
<fx:int>4</fx:int>
<fx:int>5</fx:int>
<fx:int>6</fx:int>
<fx:int>7</fx:int>
<fx:int>8</fx:int>
<fx:int>9</fx:int>
</s:ArrayList>
</s:dataProvider>
</s:SpinnerList>
</s:SpinnerListContainer>
</s:View>

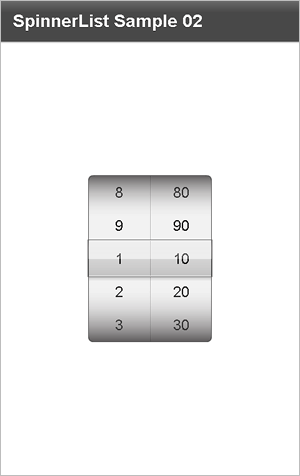
SpinnerContainerは、複数のSpinnerListを内包することができ、水平方向にレイアウトする機能を持っているので、次のようなUIを構築することも可能です。
<?xml version="1.0" encoding="utf-8"?>
<!---
SpinnerList Sample 02
-->
<s:View
xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
title = "SpinnerList Sample"
>
<s:SpinnerListContainer
width = "200"
verticalCenter = "0"
horizontalCenter = "0"
>
<s:SpinnerList width="100%" textAlign="center">
<s:dataProvider>…</s:dataProvider>
</s:SpinnerList>
<s:SpinnerList width="100%" textAlign="center">
<s:dataProvider>…</s:dataProvider>
</s:SpinnerList>
</s:SpinnerListContainer>
</s:View>

SpinnerListのアイテムレンダラーをIconItemRendererに変更することで、画像を表示することも可能です。
<?xml version="1.0" encoding="utf-8"?>
<!---
SpinnerList Sample 03
-->
<s:View
xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
title = "SpinnerList Sample 03"
>
<fx:Declarations>
<s:ArrayList id="listData">
<fx:Object data="@Embed(source='assets/images/taigaBlack.png')" label="" />
<fx:Object data="@Embed(source='assets/images/taigaBlue.png')" label="" />
<fx:Object data="@Embed(source='assets/images/taigaGreen.png')" label="" />
<fx:Object data="@Embed(source='assets/images/taigaOrange.png')" label="" />
<fx:Object data="@Embed(source='assets/images/taigaPink.png')" label="" />
<fx:Object data="@Embed(source='assets/images/taigaRed.png')" label="" />
<fx:Object data="@Embed(source='assets/images/taigaYellow.png')" label="" />
</s:ArrayList>
</fx:Declarations>
<s:SpinnerListContainer
width = "400"
height = "300"
verticalCenter = "0"
horizontalCenter = "0"
>
<s:SpinnerList width="100%" textAlign="center" dataProvider="{listData}">
<s:itemRenderer>
<fx:Component>
<s:IconItemRenderer iconField="data" />
</fx:Component>
</s:itemRenderer>
</s:SpinnerList>
<s:SpinnerList width="100%" textAlign="center" dataProvider="{listData}">
<s:itemRenderer>
<fx:Component>
<s:IconItemRenderer iconField="data" />
</fx:Component>
</s:itemRenderer>
</s:SpinnerList>
</s:SpinnerListContainer>
</s:View>

DateSpinnerコンポーネント
DateSpinnerは、前述のSprinnerContainerとSpinnerListを拡張した、日付選択コンポーネントです。次の3つの表示モードを備えています。
- 「日付」表示(年月日) displayMode=”date”
- 「時刻」表示(時分) displayMode=”time”
- 「日付+時刻」表示(月日時分) displayMode=”dateAndTime”
さらにロケールにも対応しているので、日本表記にする場合は、localeスタイルプロパティに”ja_JP”という値を指定します(デフォルト値は“en_US”)。他にも、選択できる日付の範囲を指定することができるminDate/maxDateプロパティや、選択できる分間隔を指定するminuteStepSizeプロパティが用意されています。
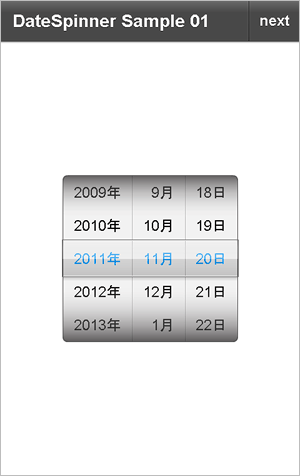
次のコードは、DateSpinnerコンポーネントを使ったサンプルで、ロケールは“ja_JP”、表示モードは日付に設定しています(サンプル:DateSpinnerSample.fxp)
<?xml version="1.0" encoding="utf-8"?> <!--- DateSpinner Sample 01 --> <s:View xmlns:fx = "http://ns.adobe.com/mxml/2009" xmlns:s = "library://ns.adobe.com/flex/spark" title = "SpinnerList Sample 01" > <s:DateSpinner width = "400" displayMode = "date" verticalCenter = "0" horizontalCenter = "0" locale = "ja_JP" /> </s:View>

現在の日付となる選択肢部分は青色で表示されます(時刻表示のときには適用されません)。
他の指定方法と出力結果を以下にまとめました。
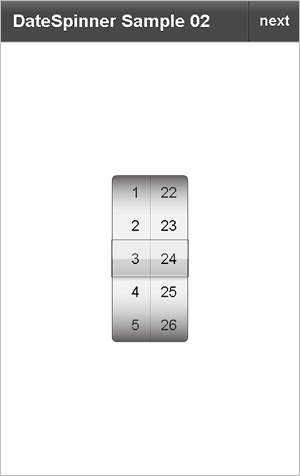
ロケール:“ja_JP”、表示モード:時間
<s:DateSpinner displayMode = "time" locale = "ja_JP" />

ロケール:“en_US”、表示モード:時間
<s:DateSpinner displayMode = "time" locale = "en_US" />

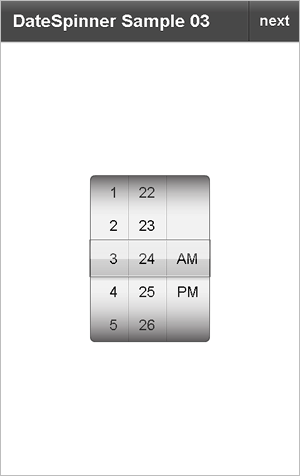
ロケール:“ja_JP”、表示モード:日付+時間
<s:DateSpinner displayMode = "dateAndTime" locale = "ja_JP" />

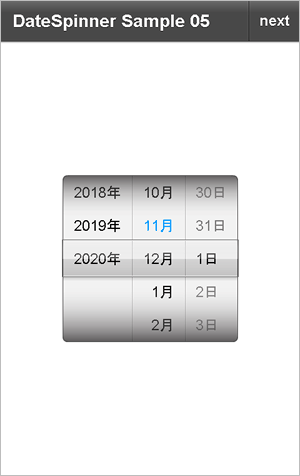
ロケール:“ja_JP”、表示モード:日付(選択範囲を制限)
<s:DateSpinner
displayMode = "date"
locale = "ja_JP"
minDate = "{new Date(2000, 10, 1)}"
maxDate = "{new Date(2020, 11, 1)}"
selectedDate = "{new Date(2011, 10, 20)}"
/>

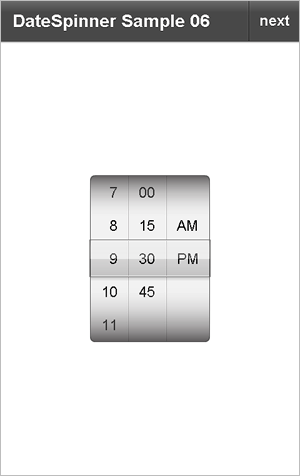
ロケール:“en_US”、表示モード:時間(選択肢を15分間隔に設定)
<s:DateSpinner displayMode = "time" locale = "en_US" minuteStepSize = "15" />

ToggleSwitchコンポーネント
ToggleSwitchは、モバイルやタブレットデバイスで馴染みのあるトグルスイッチコンポーネントです。ToggleButtonBaseを継承しているので、ToggleButtonコンポーネントと同じようにオン/オフ(選択/非選択)を切り替えることができ、さらにHSliderコンポーネントのようなスライダー操作機能を兼ね備えています。
次のコードは、ToggleSwitch コンポーネントを使ったシンプルなサンプルです(サンプル:ToggleSwitchSample.fxp)。
<?xml version="1.0" encoding="utf-8"?> <!--- ToggleSwitch Sample 01 --> <s:View xmlns:fx = "http://ns.adobe.com/mxml/2009" xmlns:s = "library://ns.adobe.com/flex/spark" title = "ToggleSwitch Sample 01" > <s:layout> <s:VerticalLayout verticalAlign = "middle" horizontalAlign = "center" /> </s:layout> <s:ToggleSwitch selected="true" /> <s:ToggleSwitch selected="false" /> </s:View>

ToggleSwitchコンポーネントのラベルを変更する場合には、ToggleSwitchSkinクラスを拡張したカスタムスキンを作成します。次のコードは、ToggleSwitchコンポーネントのラベルと、選択/非選択状態それぞれのスキンカラーを変更するカスタムスキンクラスです。
package skins {
import spark.skins.mobile.ToggleSwitchSkin;
/**
* Custom ToggleSwitch Skin
*/
public class CustomToggleSwitchSkin extends ToggleSwitchSkin {
public function CustomToggleSwitchSkin() {
super();
selectedLabel = "ja_JP"; //選択状態のラベル文字列
unselectedLabel = "en_US"; //非選択状態のラベル文字列
setStyle("accentColor", "0xff6666");//選択状態のスキンカラー
setStyle("chromeColor", "0x6666ff");//非選択状態のスキンカラー
}
}
}
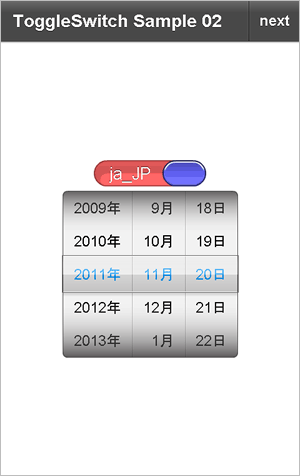
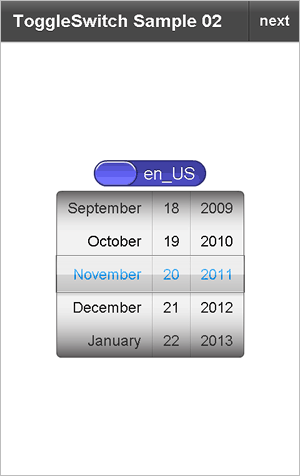
次は、作成したカスタムスキンを適用したサンプルです。ToggleSwitchを使って、前述のDateSpinnerコンポーネントのlocaleスタイルプロパティの値を切り替えるというものです。
<?xml version="1.0" encoding="utf-8"?>
<!---
ToggleSwitch Sample 02
-->
<s:View
xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
title = "ToggleSwitch Sample 02"
>
…
<s:ToggleSwitch
id = "ts"
selected = "true"
skinClass = "skins.CustomToggleSwitchSkin"
/>
<s:DateSpinner
displayMode = "date"
locale = "{ts.selected?'ja_JP':'en_US'}"
/>
</s:View>


後編では、Callout/SplitViewNavigatorを解説します。
関連記事
- Flex 4.6 SDKの新機能 前編 SpinnerList/DateSpinner/ToggleSwitch
- Flex 4.6 SDKの新機能 後編 Callout/SplitViewNavigator
こちらもおすすめ!Flex 4.5 参考情報
- Flex 4.5 モバイル マスターシリーズ
- ADC MEETUP ROUND03 レポート






























































