DateSpinnerコンポーネント
DateSpinnerは、前述のSprinnerContainerとSpinnerListを拡張した、日付選択コンポーネントです。次の3つの表示モードを備えています。
- 「日付」表示(年月日) displayMode=”date”
- 「時刻」表示(時分) displayMode=”time”
- 「日付+時刻」表示(月日時分) displayMode=”dateAndTime”
さらにロケールにも対応しているので、日本表記にする場合は、localeスタイルプロパティに”ja_JP”という値を指定します(デフォルト値は“en_US”)。他にも、選択できる日付の範囲を指定することができるminDate/maxDateプロパティや、選択できる分間隔を指定するminuteStepSizeプロパティが用意されています。
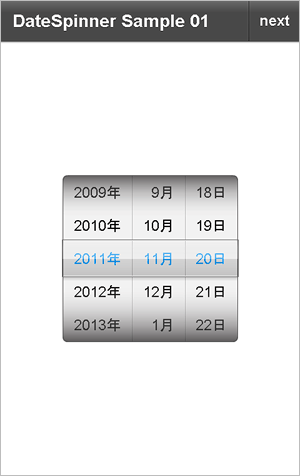
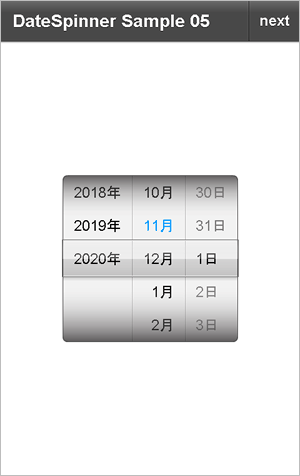
次のコードは、DateSpinnerコンポーネントを使ったサンプルで、ロケールは“ja_JP”、表示モードは日付に設定しています(サンプル:DateSpinnerSample.fxp)
<?xml version="1.0" encoding="utf-8"?> <!--- DateSpinner Sample 01 --> <s:View xmlns:fx = "http://ns.adobe.com/mxml/2009" xmlns:s = "library://ns.adobe.com/flex/spark" title = "SpinnerList Sample 01" > <s:DateSpinner width = "400" displayMode = "date" verticalCenter = "0" horizontalCenter = "0" locale = "ja_JP" /> </s:View>

現在の日付となる選択肢部分は青色で表示されます(時刻表示のときには適用されません)。
他の指定方法と出力結果を以下にまとめました。
ロケール:“ja_JP”、表示モード:時間
<s:DateSpinner displayMode = "time" locale = "ja_JP" />

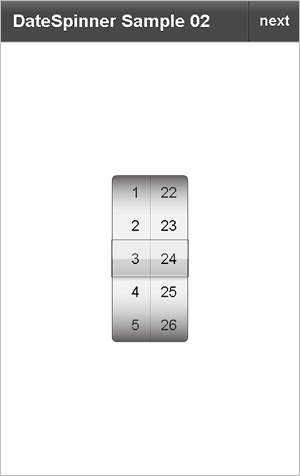
ロケール:“en_US”、表示モード:時間
<s:DateSpinner displayMode = "time" locale = "en_US" />

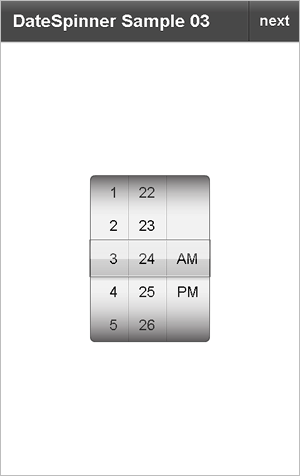
ロケール:“ja_JP”、表示モード:日付+時間
<s:DateSpinner displayMode = "dateAndTime" locale = "ja_JP" />

ロケール:“ja_JP”、表示モード:日付(選択範囲を制限)
<s:DateSpinner
displayMode = "date"
locale = "ja_JP"
minDate = "{new Date(2000, 10, 1)}"
maxDate = "{new Date(2020, 11, 1)}"
selectedDate = "{new Date(2011, 10, 20)}"
/>

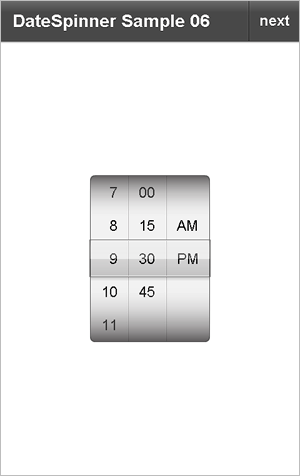
ロケール:“en_US”、表示モード:時間(選択肢を15分間隔に設定)
<s:DateSpinner displayMode = "time" locale = "en_US" minuteStepSize = "15" />