ToggleSwitchコンポーネント
ToggleSwitchは、モバイルやタブレットデバイスで馴染みのあるトグルスイッチコンポーネントです。ToggleButtonBaseを継承しているので、ToggleButtonコンポーネントと同じようにオン/オフ(選択/非選択)を切り替えることができ、さらにHSliderコンポーネントのようなスライダー操作機能を兼ね備えています。
次のコードは、ToggleSwitch コンポーネントを使ったシンプルなサンプルです(サンプル:ToggleSwitchSample.fxp)。
<?xml version="1.0" encoding="utf-8"?> <!--- ToggleSwitch Sample 01 --> <s:View xmlns:fx = "http://ns.adobe.com/mxml/2009" xmlns:s = "library://ns.adobe.com/flex/spark" title = "ToggleSwitch Sample 01" > <s:layout> <s:VerticalLayout verticalAlign = "middle" horizontalAlign = "center" /> </s:layout> <s:ToggleSwitch selected="true" /> <s:ToggleSwitch selected="false" /> </s:View>

ToggleSwitchコンポーネントのラベルを変更する場合には、ToggleSwitchSkinクラスを拡張したカスタムスキンを作成します。次のコードは、ToggleSwitchコンポーネントのラベルと、選択/非選択状態それぞれのスキンカラーを変更するカスタムスキンクラスです。
package skins {
import spark.skins.mobile.ToggleSwitchSkin;
/**
* Custom ToggleSwitch Skin
*/
public class CustomToggleSwitchSkin extends ToggleSwitchSkin {
public function CustomToggleSwitchSkin() {
super();
selectedLabel = "ja_JP"; //選択状態のラベル文字列
unselectedLabel = "en_US"; //非選択状態のラベル文字列
setStyle("accentColor", "0xff6666");//選択状態のスキンカラー
setStyle("chromeColor", "0x6666ff");//非選択状態のスキンカラー
}
}
}
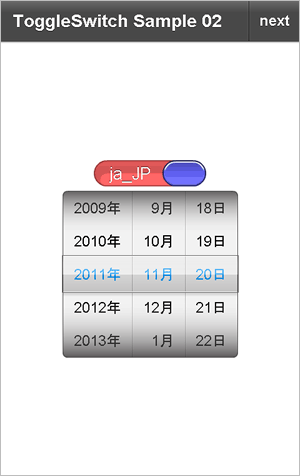
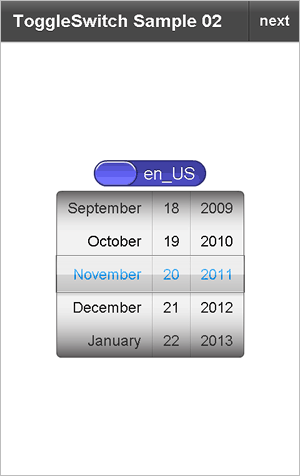
次は、作成したカスタムスキンを適用したサンプルです。ToggleSwitchを使って、前述のDateSpinnerコンポーネントのlocaleスタイルプロパティの値を切り替えるというものです。
<?xml version="1.0" encoding="utf-8"?>
<!---
ToggleSwitch Sample 02
-->
<s:View
xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
title = "ToggleSwitch Sample 02"
>
…
<s:ToggleSwitch
id = "ts"
selected = "true"
skinClass = "skins.CustomToggleSwitchSkin"
/>
<s:DateSpinner
displayMode = "date"
locale = "{ts.selected?'ja_JP':'en_US'}"
/>
</s:View>


後編では、Callout/SplitViewNavigatorを解説します。
関連記事
- Flex 4.6 SDKの新機能 前編 SpinnerList/DateSpinner/ToggleSwitch
- Flex 4.6 SDKの新機能 後編 Callout/SplitViewNavigator
こちらもおすすめ!Flex 4.5 参考情報
- Flex 4.5 モバイル マスターシリーズ
- ADC MEETUP ROUND03 レポート
















































