自作プラグインをPhotoshopのメニューに追加する
初期化の処理が呼ばれるようになったら、次はGeneratorのメニューからプラグインのメソッドを実行できるようにしてみましょう。
generatorのaddMenuというメソッドを使うだけでPhotoshop上のメニューに追加できます。下記のコードをinitの中に追記します。
_generator.addMenuItem(MENU_ID, "はじめてのプラグイン", true, false);
それぞれの引数の役割は下記のとおりです。
addMenu(メニューID, 表示名, 有効フラグ, チェック);
- 第一引数:js上で扱うためのメニューID
- 第二引数:Photoshopのメニューで表示する名前
- 第三引数:メニューを有効にするかどうかのフラグ、falseにすると表示はされるがdisable状態になる
- 第四引数:デフォルトチェック
上記のメソッドを追加したら再度、下記のコードを打ちます。
node app -f ../plugins
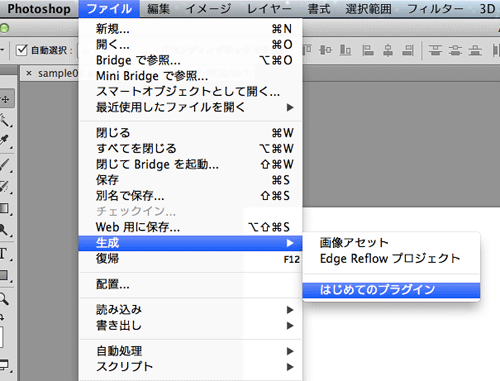
無事成功すると、下記のように「生成」メニューに「はじめてのプラグイン」と追加されます。

メニューのクリックを捕捉する
ここまでの手順でメニューに項目を追加することができましたが、クリックしても何も起こりません。クリックしたことを捕捉するにはgeneratorのonPhotoshopEventというメソッドを利用して、Photoshop上のイベントを捕捉する必要があります。メニューがクリック際に発行されるイベントは、generatorMenuChangedイベントです。このイベントを下記のようにしてリスナーを登録します。
_generator.onPhotoshopEvent("generatorMenuChanged", onMenuChanged);
第一引数でイベント名、第二引数でイベントが発生した際に実行されるメソッド名を指定しましたので、onGeneratorMenuChangedというメソッドを自前で用意します。ここではaddMenuで指定したメニューIDがfpの場合、consoleにメッセージを表示するメソッドを用意します。
function onMenuChanged(event) {
if (event.generatorMenuChanged.name === MENU_ID) {
console.log("はじめてのプラグインが実行されました。");
}
}
ここまでのコードの全体像は下記のとおりです。
(function() {
"use strict";
var PLUGIN_ID = require("./package.json").name;
var MENU_ID = "fp";
var _generator = null;
function init(generator) {
_generator = generator;
_generator.addMenuItem(MENU_ID, "はじめてのプラグイン", true, false);
_generator.onPhotoshopEvent("generatorMenuChanged", onGeneratorMenuChanged);
}
function onGeneratorMenuChanged(event) {
if (event.generatorMenuChanged.name === MENU_ID) {
console.log("はじめてのプラグインが実行されました。");
}
}
exports.init = init;
}());
コードがかけたら、先程までのPhotoshopとの接続をいったん解除し、もう一度下記のコードを実行します。
node app -f ../plugins
再度、[ファイル]-[生成]-[はじめてのプラグイン]をクリックすると、しっかりと「はじめてのプラグインが実行されました」と表示されたかと思います。
トグルメニュー化する
前項でメニューからクリックしてonMenuChangedのタイミングで処理を実行することができました。addMenuの第4引数でチェック状態のフラグがありましたが、Generatorのメニューはトグル状態にすることができます。方法としては下記のようにしてonMenuChangedを下記のように書きかえてフラグを切り替えます。
function onGeneratorMenuChanged(event) {
var changedMenu = event.generatorMenuChanged;
if (changedMenu.name === MENU_ID) {
var menuState = _generator.getMenuState(changedMenu.name);
_generator.toggleMenu(MENU_ID, menuState.enabled, !menuState.checked);
}
}
この後、画像の変更や、ツールの変更などのイベントを紹介しますが、menuStateを変数に入れておき、チェックが入っている時のみイベントハンドラの処理を実行するなど切り分けることが可能になります。













































