対象読者
- (X)HTMLとCSSの基本を理解している方。
- デザインのコツを学びたい方。
必要な環境
本連載で動作確認を行ったブラウザは次のとおりです。
- Internet Explorer 11(Windows 7)
- Firefox 26(Windows 7)
- Chrome 32(Windows 7)
リストのデフォルトスタイルをリセットする
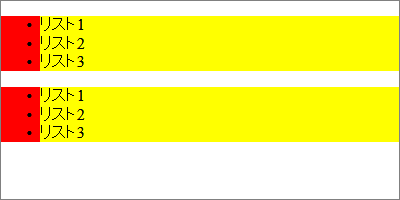
まずは、今回スタイリングの対象となるul要素のデフォルトスタイルを確認しておきましょう。ここではマージンの適用箇所が分かりやすいように、ul要素の背景色をred、li要素の背景色をyellowで指定しました。図01のように、一般的なブラウザでは、ul要素の上下にマージン、左にパディングが入り、li要素の先頭にはリストマーカーが表示されています。

今回のサンプルでは、ul要素をスタイリングしていきますが、デフォルトスタイルが効いていると毎回同じような記述が増えてしまうため、最初にul要素とli要素のスタイルを統一します。ここでは、ul要素の余白をなくすため上下左右のマージンとパディングを0にし、li要素のリストマーカーを表示しないよう「list-style-type:none;」と指定しました。
ul {
margin: 0; /* 上下左右のマージンを0 */
padding: 0; /* 上下左右のパディングを0 */
}
li {
list-style-type: none; /* リストマーカーを表示しない */
}

さて、これで準備ができたので、これからリストをスタイリングしていきます。
リストマーカーのスタイリング
まずは、箇条書きリストまたは番号付きリストのマーカーをスタイリングしてみましょう。
list-style-typeプロパティでマーカーの種類を設定する
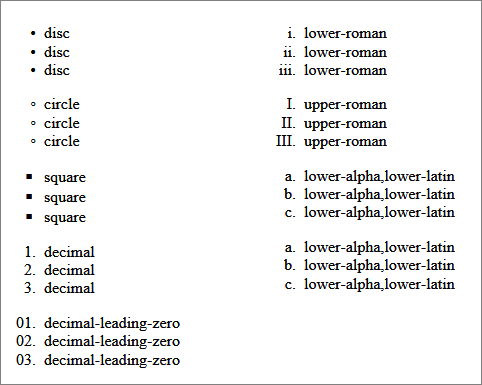
リストに図03のようなシンプルなマーカーを使用したい場合、list-style-typeプロパティでマーカーの種類を設定できます。li要素だけでなく、ul要素またはol要素に対して一括で指定することも可能です。

list-style-typeプロパティの代表的な値には、表01のようなものがあります。
| 値 | 説明 |
|---|---|
| disc | 黒丸(デフォルト) |
| circle | 白丸 |
| square | 四角 |
| decimal | 算用数字 |
| decimal-leading-zero | 頭に0をつけた算用 |
| lower-roman | ローマ数字の小文字 |
| upper-roman | ローマ数字の大文字 |
| lower-alphaまたはlower-latin | 英文字の小文字 |
| upper-alphaまたはupper-latin | 英文字の大文字 |
list-style-imageプロパティでマーカー画像を設定する
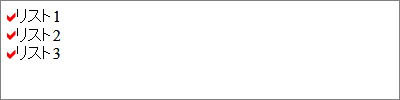
サンプル02では、list-style-imageプロパティでマーカー画像を指定しています。このときに注意が必要なのは、ulまたはol要素に左パディングがないと、マーカー画像が表示されないことです。ここでは、左パディングに20pxを指定しました。マーカー画像の幅は9pxですが、9pxの左パディングではマーカー画像が半分程度しか表示されません。残念ながら細かい位置調整はできないので、ブラウザで確認しながら適当な値を入れましょう。
<ul id="sample02"> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ul>
ul#sample02 {
padding-left: 20px; /* マーカー表示分の左パディング */
}
ul#sample02 li {
list-style-image: url("check.png"); /* マーカー画像 */
}

backgrounrdプロパティでリストマーカーを表示する
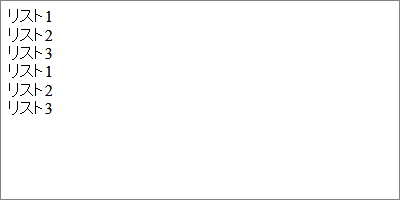
マーカー画像の表示位置をピクセル単位で細かく調整したい場合には、マーカー画像を背景画像として左側に一度だけ表示する方法がお勧めです。この方法であれば、マーカーの上下左右をpaddingプロパティで指定することで、細かい位置調整が可能になります。
例として、先ほどのサンプルのマーカー画像とテキストの間隔を詰めてみましょう。マーカー画像のサイズは幅9pxなので、padding-leftを9pxで指定すると、マーカー画像とテキストの間隔がピッタリ0になるはずです。
<ul id="sample03"> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ul>
ul#sample03 li {
background: url("check.png") left center no-repeat; /* マーカー画像を背景画像として左側に一度だけ配置 */
padding-left: 9px; /* マーカー画像の幅を指定 */
}