はじめに
Wijmo(ウィジモ)は、グレープシティがHTML/JavaScript環境に向けて提供しているJavaScriptライブラリで、WebサイトやWebアプリケーションで活用できるUI部品を利用者に提供します。
2015年1月に提供開始されたWijmoの新版「Wijmo 5」には、前回記事で紹介したグリッド部品「FlexGrid」以外にも表1のようなUI部品(JavaScriptコントロール)が含まれています。
| 部品 | 内容 |
|---|---|
| FlexChart | チャート(棒グラフ、折れ線グラフなど) |
| Gauge | ゲージ(LinearGauge、RadialGauge) |
| Input | 入力部品(多機能テキストボックス、カレンダーなど) |
本記事では表1のUI部品について、概要と利用法をサンプルで説明していきます。
対象読者
- WebサイトやWebアプリケーションのレベルをワンランク上げたい方
- より軽量/高速なJavaScriptのUI部品を探している方
- Wijmo 5が提供するUI部品の全容を把握したい方
必要な環境
Wijmo 5はECMAScript 5をサポートする、いわゆるモダンブラウザをターゲットにしており、WijmoのWebサイトでは以下のブラウザがサポート対象として案内されています。
- Internet Explorer:9以上
- Google Chrome:5以上
- Mozilla Firefox:4以上
- Safari:5以上
- Opera:12以上
今回は以下の環境で動作を確認しています。
-
Windows 7 64bit版
- Internet Explorer 11
なお本記事のサンプルコードはAngularJS(バージョン1.2.1)およびWijmo 5のAngularJS連携機能を利用しています。
チャートを表示するFlexChart
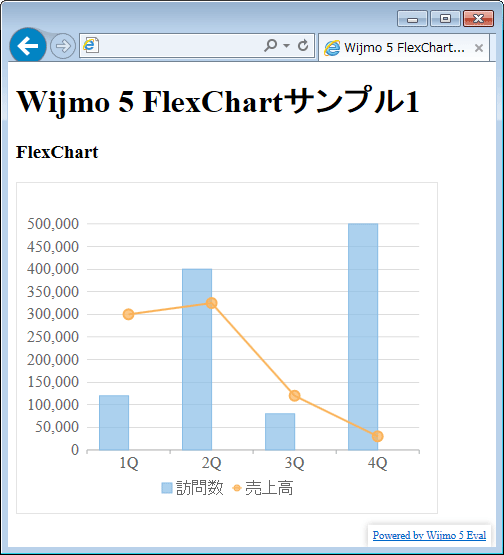
FlexChartはチャートを表示するUI部品です。AngularJSと組み合わせる場合はwj-flex-chartディレクティブ(独自タグ)でチャート全体を、wj-flex-chart-seriesディレクティブで1つのデータ系列を記述します。棒グラフと折れ線グラフ、凡例を表示する図1のようなサンプルを本連載の第2回で説明しています(今回記事のサンプルコードにも同じ内容のサンプルを含めています)。

グラフの種類を指定
FlexChartではchartTypeプロパティ(chart-typeディレクティブ属性)の設定によりさまざまなグラフを表示できます。主なグラフの種類を表2に示します。サポートするすべての種類はドキュメントを参照してください。
| 名前 | 内容 |
|---|---|
| Column | 縦棒グラフ |
| Bar | 横棒グラフ |
| Line | 折れ線グラフ |
| LineSymbols | シンボル付き折れ線グラフ |
| Spline | スプライングラフ(曲線でデータを補完) |
これらのグラフ種類を切り替えて表示するサンプルをリスト1に示します。
<h3>FlexChart</h3>
<wj-flex-chart items-source="chartData"
binding-x="quarter"
chart-type="{{chartType}}"
style="width:640px;height:300px;">
<wj-flex-chart-series name="訪問数" binding="visit">
</wj-flex-chart-series>
<wj-flex-chart-series name="売上高" binding="sales">
</wj-flex-chart-series>
</wj-flex-chart>
<h3>グラフ種類</h3>
<select ng-model="chartType">
<option value="Column">Column</option>
<option value="Bar">Bar</option>
<option value="Line">Line</option>
<option value="LineSymbols">LineSymbols</option>
<option value="Spline">Spline</option>
</select>
wj-flex-chartのchart-type属性にスコープの変数chartTypeを指定します。selectタグで記述されたプルダウンを操作するとAngularJSの双方向バインディングによりchartTypeの値が変更され、それに応じてグラフの種類が切り替わります。
タイトルと軸の設定
グラフにはwj-flex-chartのheader、footer属性でヘッダー・フッター文字列を設定できます。またwj-flex-chart-axisディレクティブで軸の設定をカスタマイズできます。これらを設定した例をリスト2に示します。
<wj-flex-chart items-source="chartData" binding-x="quarter"
header="営業記録" footer="2015年4月1日現在"
style="width:640px;height:300px;">
<!-- X軸の指定 ...(1)-->
<wj-flex-chart-axis wj-property="axisX"
title="四半期"
major-grid="true"
>
</wj-flex-chart-axis>
<!-- Y軸の指定 ...(2)-->
<wj-flex-chart-axis wj-property="axisY"
title="数値"
max="600000"
min="0"
major-unit="200000">
</wj-flex-chart-axis>
<!-- 中略 -->
</wj-flex-chart>
wj-flex-chartディレクティブのheader、footer属性でヘッダー(「営業記録」)とフッター(「2015年4月1日現在」)を設定しています。(1)は軸の指定で、wj-propertyに"axisX"を設定してX軸を表しています。ここでは軸に表示する文字列をtitle属性に設定しています。major-gridは軸のグリッド線を表示する属性で、trueを設定してグリッド線を表示させます。一方(2)はy軸の指定で、titleのほかにmax、min属性で最大値・最小値を、major-unit属性で軸線の間隔を指定しています。
リスト2を実行すると、タイトルと軸がカスタマイズされたグラフが表示されます。
ゲージを表示するLinearGaugeとRadialGauge
本連載の第2回で、直線ゲージを表示するLinearGaugeを紹介しましたが、Wijmo 5にはLinearGaugeのバリエーションとして半円形のゲージを表示するRadialGaugeが用意されています。それぞれwj-linear-gaugeとwj-radial-gaugeディレクティブで記述でき、利用法はほぼ同じです。
これらのゲージを表示する例をリスト3に示します。
<!-- LinearGauge表示 -->
<wj-linear-gauge
value="curValue"
min="0"
max="100"
is-read-only="false"
show-text="All"
style="width:400px">
</wj-linear-gauge>
<!-- RadialGauge表示 -->
<wj-radial-gauge
value="curValue"
min="0"
max="100"
is-read-only="true"
show-text="Value"
style="width:400px;height:300px;">
</wj-radial-gauge>
wj-linear-gaugeとwj-radial-gaugeディレクティブには共通でvalue(現在値)、min(最小値)、max(最大値)の属性を設定しています。またwj-linear-gaugeにはis-read-only属性(読み取り専用)にfalseを設定して値を変更できるようにしています。
show-text属性(showTextプロパティ)はゲージに表示する文字の設定で、表3の値が指定できます。
| 名前 | 内容 |
|---|---|
| All | 現在値・最小値・最大値を表示 |
| MinMax | 最小値・最大値を表示 |
| Value | 現在値を表示 |
| None | 何も表示しない |
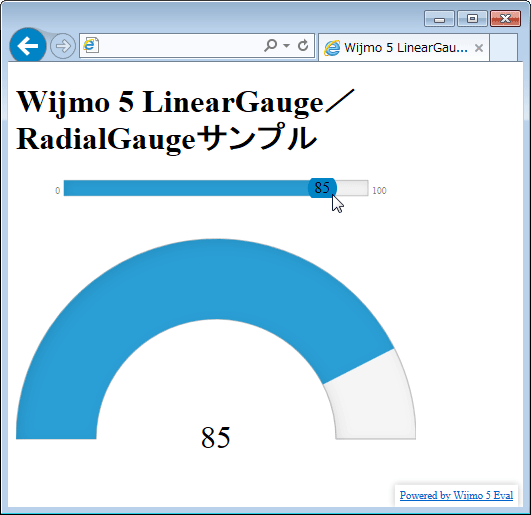
リスト3を実行すると、値が連動するLinearGaugeとRadialGaugeが表示されます。

さまざまな入力シーンをサポートするWijmo 5の入力部品
Wijmo 5はHTML標準フォーム部品より多機能な、さまざまな入力部品を提供しています。本連載の第2回では、カレンダーを表示するCalendar、年月日や時間を入力するInputDate/InputTimeを紹介しました。Wijmo 5が提供する主な入力部品を表4に示します。すべての入力部品リストはドキュメントを参照してください。今回はAutoCompleteとInputMaskを紹介します。
| 名前 | 内容 |
|---|---|
| Calendar | カレンダーを表示・年月日を指定 |
| InputDate | 年月日を指定 |
| InputTime | 時間を指定 |
| AutoComplete | 入力の自動補完 |
| InputMask | フォーマット指定のテキストボックス |
入力途中で候補を表示するAutoCompleteコントロール
AutoCompleteは、入力途中で合致する候補を表示する入力部品です。利用例をリスト4に示します。
<wj-auto-complete items-source="companies" css-match="highlight"> </wj-auto-complete>
wj-auto-completeディレクティブでは、入力補完候補の配列をitems-source属性に、合致部分に適用するCSSクラスをcss-match属性にそれぞれ指定します。companies変数はリスト5のようにスコープ変数に設定しておきます。なおサンプルコードでcss-match属性に設定しているCSSクラスhighlightには太字(font-weight:bold;)を設定しています。
$scope.companies=[
"NTT",
"NTT East",
"NTT West",
"NTT docomo",
"NTT data",
"KDDI",
"SoftBank Mobile",
];
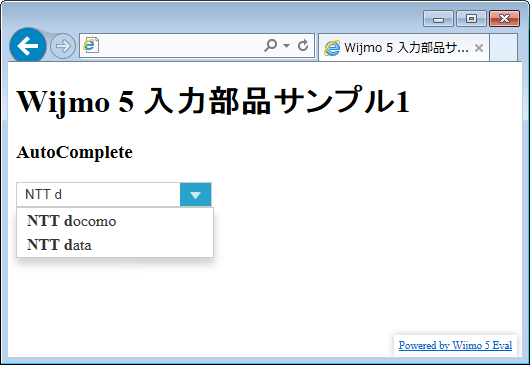
リスト4、5を実行して文字を入力すると、前方一致で合致した候補が自動的に表示されます。

入力形式を強制できるInputMask
InputMaskは、指定した入力形式以外を許容しないテキストボックスです。リスト6のように、wj-input-maskディレクティブのmask属性にマスク文字列を指定します。
<wj-input-mask mask="(000)0000-0000"> </wj-input-mask>
mask属性に指定できる主な文字列を表5に示します。
| 文字列 | 意味 |
|---|---|
| 0 | 数字 |
| 9 | 数字または空白 |
| # | 数字、記号、または空白 |
| L | 文字 |
| l | 文字または空白 |
| A | 英数字 |
| a | 英数字または空白 |
またマスク文字に「>」を含めるとそれ以降の文字がすべて大文字に、「<」の場合はすべて小文字で入力されるようになります。リスト7は(Microsoftのライセンスキーのように)自動的に大文字で入力させる例です
<wj-input-mask mask=">AAAA-AAAA-AAAA-AAAA"> </wj-input-mask>
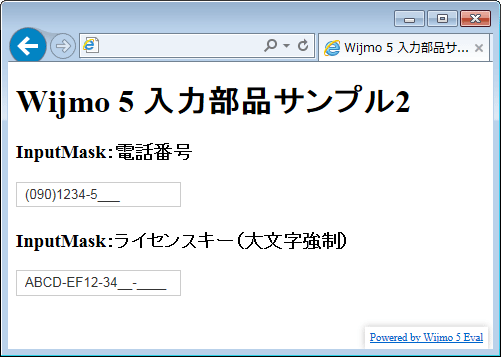
リスト6、7を実行すると、指定された文字以外は入力できないテキストボックスが表示されます。

まとめ
本記事では、グレープシティのJavaScriptライブラリWijmo 5が提供するチャート部品FlexChart、ゲージ部品のLinearGaugeとRadialGauge、およびいくつかの入力部品について概要とサンプルコードを紹介しました。これらの部品はすべてAngularJSとの連携が考慮されており、ディレクティブ(独自タグ)や双方向データバインディングなど、AngularJSが提供する便利な機能を活用できるようになっています。
本連載ではこれまでWijmo 5のさまざまな機能を紹介してきました。Wijmo 5はレガシーブラウザを切り捨てることでシンプルかつ強力な機能をHTML/JavaScript環境に提供するソフトウェア部品です。リッチなWebサイトをより少ない手数で作成できるので、対応ブラウザの要件が合致するならば利用を検討したいソフトウェア部品と言えます。





























































