はじめに
Wijmo(ウィジモ)は、グレープシティがHTML/JavaScript環境に向けて提供しているJavaScriptライブラリで、WebサイトやWebアプリケーションで活用できるUI部品を利用者に提供します。現行版はECMAScript 5に対応した「Wijmo 5」です。
2017年5月にWijmoのアップデート「2017J v1」がリリースされ、さまざまな新機能が追加されました。本連載では今回と次回の2回にわたって、2017J v1で追加された新しいコントロール(UI部品)の利用法をサンプルとともに紹介していきます。
今回紹介するのは、階層データをツリー表示するTreeViewコントロールです。本記事では表1のような機能を説明します。
| 機能 | 機能の概要 |
|---|---|
| 画像 | ツリーのノードに画像を表示できる |
| チェックボックス | ノードにチェックボックスを表示できる。チェックされたノードの情報が取得可能。 |
| 編集 | ノードの文言を編集できる。 |
| ドラッグアンドドロップ | ノードをマウスでドラッグアンドドロップして、ツリーの別の場所に移動できる。 |
| 遅延読み込み | ノードを後から追加で読み込んで表示できる。 |
対象読者
- WebサイトやWebアプリケーションのレベルをワンランク上げたい方。
- より軽量/高速なJavaScriptのUI部品を探している方。
- すでにWijmo 5を活用されていて、最新アップデートが気になる方。
必要な環境
Wijmo 5はECMAScript 5に対応する、いわゆるモダンブラウザをサポートします。対応ブラウザはWijmoのWebサイトで案内されています。
Wijmo 5はJavaScriptのライブラリで、それ単体で利用できるほか、Angular(AngularJS 1/Angular 2以降)、Knockout.js、React、Vue.js(1/2)といったJavaScriptフレームワークと組み合わせて利用できます。本記事では、Wijmo 5とAngular(バージョン4)の組み合わせを利用します。Wijmo 5とAngularを組み合わせて利用する方法については、過去記事も参照してください。
今回は以下の環境で動作を確認しています。
-
Windows 10 64bit版
- Wijmo 5 5.20171.293 体験版
- Angular バージョン4
- Node.js v6.10.3 64bit版
- Microsoft Edge 40.15063.0.0
Angularの開発ではTypeScript(変換してJavaScriptを生成する、いわゆるAltJS言語)を利用する場合が多く、本記事のサンプルもTypeScriptで記述しています。
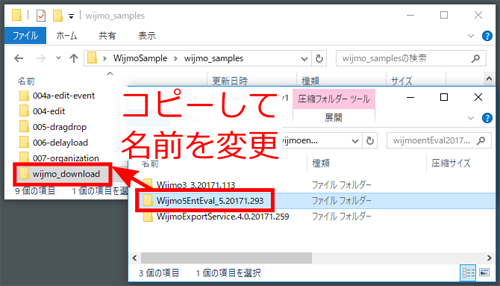
なお、本記事のサンプルコードを実行するには、Wijmoのダウンロードファイルからサンプルコードのwijmo_samplesフォルダーにWijmo 5のフォルダーを展開して「wijmo_download」と名前を変更したあと、各サンプルコードのフォルダーで「npm install」「npm start」コマンドを実行してください。