はじめに
Wijmo(ウィジモ)は、グレープシティがHTML/JavaScript環境に向けて提供しているJavaScriptライブラリで、WebサイトやWebアプリケーションで活用できるUI部品を利用者に提供します。現行版はECMAScript 5に対応した「Wijmo 5」です。
2017年5月にWijmoのアップデート「2017J v1」がリリースされ、さまざまな新機能が追加されました。本連載では今回と次回の2回にわたって、2017J v1で追加された新しいコントロール(UI部品)の利用法をサンプルとともに紹介していきます。
今回紹介するのは、階層データをツリー表示するTreeViewコントロールです。本記事では表1のような機能を説明します。
| 機能 | 機能の概要 |
|---|---|
| 画像 | ツリーのノードに画像を表示できる |
| チェックボックス | ノードにチェックボックスを表示できる。チェックされたノードの情報が取得可能。 |
| 編集 | ノードの文言を編集できる。 |
| ドラッグアンドドロップ | ノードをマウスでドラッグアンドドロップして、ツリーの別の場所に移動できる。 |
| 遅延読み込み | ノードを後から追加で読み込んで表示できる。 |
対象読者
- WebサイトやWebアプリケーションのレベルをワンランク上げたい方。
- より軽量/高速なJavaScriptのUI部品を探している方。
- すでにWijmo 5を活用されていて、最新アップデートが気になる方。
必要な環境
Wijmo 5はECMAScript 5に対応する、いわゆるモダンブラウザをサポートします。対応ブラウザはWijmoのWebサイトで案内されています。
Wijmo 5はJavaScriptのライブラリで、それ単体で利用できるほか、Angular(AngularJS 1/Angular 2以降)、Knockout.js、React、Vue.js(1/2)といったJavaScriptフレームワークと組み合わせて利用できます。本記事では、Wijmo 5とAngular(バージョン4)の組み合わせを利用します。Wijmo 5とAngularを組み合わせて利用する方法については、過去記事も参照してください。
今回は以下の環境で動作を確認しています。
-
Windows 10 64bit版
- Wijmo 5 5.20171.293 体験版
- Angular バージョン4
- Node.js v6.10.3 64bit版
- Microsoft Edge 40.15063.0.0
Angularの開発ではTypeScript(変換してJavaScriptを生成する、いわゆるAltJS言語)を利用する場合が多く、本記事のサンプルもTypeScriptで記述しています。
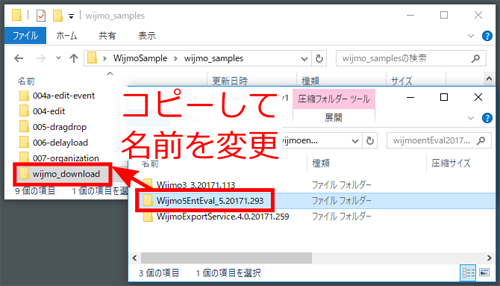
なお、本記事のサンプルコードを実行するには、Wijmoのダウンロードファイルからサンプルコードのwijmo_samplesフォルダーにWijmo 5のフォルダーを展開して「wijmo_download」と名前を変更したあと、各サンプルコードのフォルダーで「npm install」「npm start」コマンドを実行してください。

TreeViewの基本的な表示
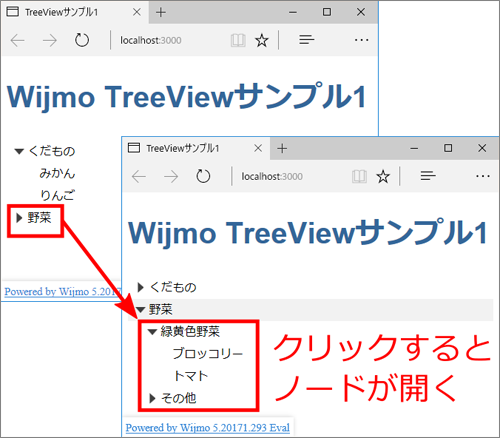
TreeViewの基本的な利用法を図2のサンプルで説明します。サンプルを実行すると、階層データがツリー形式で表示されます。マウスクリックの操作で、ツリーのノードを開閉できます。

このサンプルでは、まずルートモジュール定義ファイルapp.module.tsで、Angular用のTreeView(WjTreeViewクラス)を含むモジュールWjNavModuleを読み込みます。
import { WjNavModule } from "wijmo/wijmo.angular2.nav";
(略)
@NgModule({
imports: [ BrowserModule, WjNavModule ],
ルートコンポーネントファイルapp.component.tsでは、リスト2のようにWjTreeViewクラスに対応する<wj-tree-view>タグをテンプレートに記述します。
<wj-tree-view [itemsSource]="treeItems" ...(1) [displayMemberPath]="'header'" ...(2) [childItemsPath]="'items'"> ...(3) </wj-tree-view>
(1)~(3)はTreeViewに表示する階層データの指定で、表2の意味を持ちます。
| 属性名 | 意味 | デフォルト値 |
|---|---|---|
| itemsSource | 表示する階層データの変数名 | なし |
| displayMemberPath | ノードに表示する文言の階層データ属性名 | header |
| childItemsPath | 子ノードリストの階層データ属性名 | items |
リスト2(1)で、コンポーネントの変数treeItemsをTreeViewに表示するよう指定しています。treeItemsはdisplayMemberPathに指定した属性名headerと、childItemsPathに指定した属性名itemsを用いて、リスト3のように記述します。
treeItems: any =
[
{
header: "くだもの", items: [ // ...(1)
{ header: "みかん" }, // ...(2)
{ header: "りんご" }, // ...(3)
]
},
(略)
];
(1)でノードに表示する文言「くだもの」をheader属性に、その子ノードの配列をitems属性に設定します。子ノードの配列要素(2)と(3)では、表示文言(「みかん」と「りんご」)をheader属性に設定します。これらは子ノードを持たないため、items属性はありません。
属性値を囲むダブルクォートとシングルクォート
リスト2(1)の[itemsSource]="treeItems"は、treeItemという名前の変数をitemsSourceプロパティに設定する意味になります。一方、(2)の[displayMemberPath]="'header'"のように、ダブルクォートとシングルクォートで2重に囲んで指定すると、「header」という文字列をdisplayMemberPathプロパティに設定する意味になります。これはAngularに由来する記述方法です。
属性を指定してTreeViewをカスタマイズ
以下では、表1で紹介したTreeViewの機能を設定する方法を説明していきます。なお以下のサンプルでは、表2のdisplayMemberPathとchildItemsPath属性は記述せず、デフォルト値を利用します。
TreeViewに画像を設定
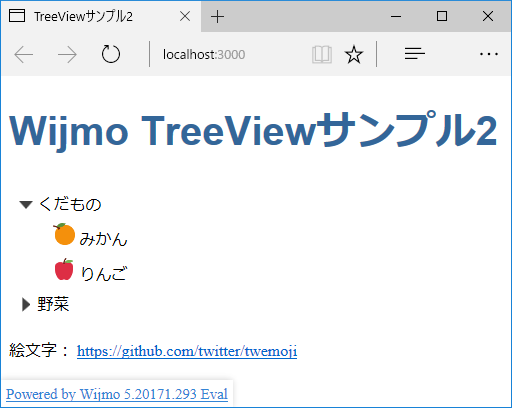
TreeViewのノードには、図3のように画像を表示できます。

まずリスト4のように、階層データに画像ファイルパスを指定する属性名(「iconImage」)をimageMemberPath属性に指定します。
<wj-tree-view [itemsSource]="treeItems" [imageMemberPath]="'iconImage'"> </wj-tree-view>
リスト4の指定に従って、階層データのiconImage属性に、リスト5のように画像ファイルパスを記述します。
{ header: "みかん", iconImage: "img/orange.png" },
{ header: "りんご", iconImage: "img/apple.png" },
TreeViewにチェックボックスを表示
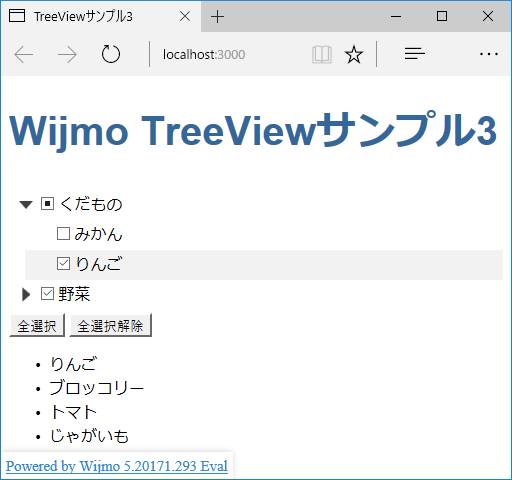
図4のようにTreeViewの各ノードにチェックボックスを表示して、チェック状態を取得したり、一括で選択/選択解除したりするよう設定できます。

チェックボックスを表示するには、リスト6のようにshowCheckboxes属性にtrueを設定します。なお、「#treeView1」は、後述の実装でTreeViewを「treeView1」という名前で参照するための記述です。
<wj-tree-view #treeView1 [itemsSource]="treeItems" [showCheckboxes]="true"> </wj-tree-view>
TreeViewのcheckAllItemsメソッドでチェックボックスの全選択/全選択解除ができます。引数にtrueを渡すと全選択、falseを渡すと全選択解除になります。サンプルではリスト7のように、ボタン押下時にcheckAllItemsメソッドが実行されるようにしています。
<button (click)="treeView1.checkAllItems(true)">全選択</button> <button (click)="treeView1.checkAllItems(false)">全選択解除</button>
チェックされたノードのリストは、checkedItemsプロパティで取得できます。サンプルではAngularの*ngForディレクティブを利用して、チェックされたノードを一覧表示しています。詳細はサンプルコードを参照してください。
TreeViewを編集可能にする
図5のようにTreeViewのノードのクリックやF2キー押下で、ノードの文字列を編集できるように設定できます。

ノードを編集可能にするには、リスト8のようにisReadOnly属性をfalseに設定します。
<wj-tree-view [itemsSource]="treeItems" [isReadOnly]="false"> </wj-tree-view>
TreeViewをドラッグアンドドロップ対応にする
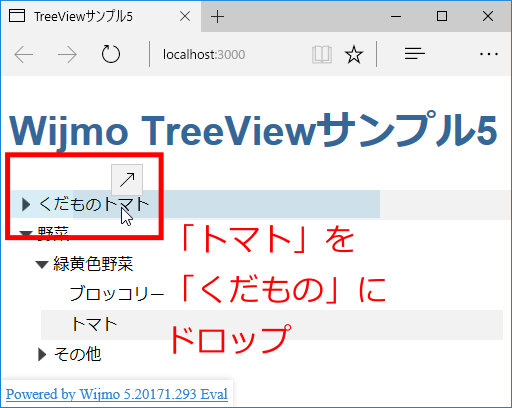
図6のようにTreeViewのノードをドラッグアンドドロップできるように設定できます。

ノードをドラッグアンドドロップ可能にするには、リスト9のようにallowDragging属性をtrueに設定します。
<wj-tree-view [itemsSource]="treeItems" [allowDragging]="true"> </wj-tree-view>
TreeViewのイベント
TreeViewには、操作や変更などのタイミングで発生するさまざまなイベントが定義されており、イベントハンドラーを実装して動作を調整できます。イベントの詳細は公式ドキュメントを参照してください。ここではイベントハンドラーの利用例として、特定のノードだけを編集できないようにするサンプル(004a-edit-event)を説明します。Webページの表示は図5のサンプル(004-edit)と同じですが、「みかん」が編集できません。
まずリスト10のように、ノードが編集される直前に発生するnodeEditStartingイベントのイベントハンドラーメソッドevtNodeEditStartingを定義します。
<wj-tree-view [itemsSource]="treeItems" [isReadOnly]="false" (nodeEditStarting)="evtNodeEditStarting($event)"> </wj-tree-view>
イベントハンドラーとなるevtNodeEditStartingメソッドはリスト11のようになります。引数に渡されるTreeNodeEventArgsオブジェクトのnodeプロパティで、編集しようとしているノードの情報が取得できます。ここではnode.dataItem.headerプロパティからノードの文言を取得して、文言が「みかん」のときにevent.cancelプロパティをtrueにしています。cancelプロパティをtrueにするとイベントがキャンセルされて、「みかん」のノードが編集できなくなります。
evtNodeEditStarting(event: TreeNodeEventArgs) {
if (event.node.dataItem.header === "みかん") {
event.cancel = true;
}
}
ノードの遅延読み込み
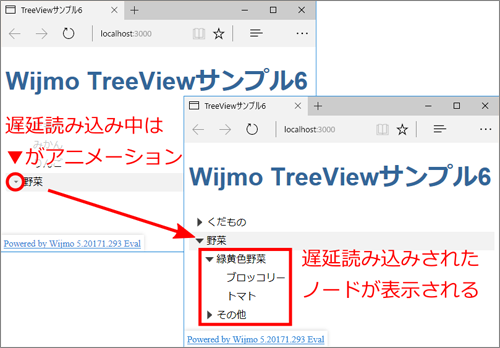
TreeViewでは、ノードを遅延読み込みするよう設定できます。ノードの内容をネットワーク通信で取得する場合などに利用できます。図7のサンプルでは「野菜」のノードを展開すると読み込み中表示になり、2秒後にノード内容が表示されます。

まず遅延読み込みするノードの親ノードに、空のitems属性を指定します。
{ header: "野菜", items: [] }
次に、<wj-tree-view>タグのlazyLoadFunction属性に、遅延読み込みを行う関数名を設定します。
<wj-tree-view [itemsSource]="treeItems" [lazyLoadFunction]="lazyLoadFunction"> </wj-tree-view>
遅延読み込みの実装は、リスト14のようになります。
// 遅延読み込みの関数を格納する変数 ...(1)
lazyLoadFunction: Function;
// コンストラクターで遅延読み込み処理を設定 ...(2)
constructor() {
this.lazyLoadFunction = function(node:TreeNode, callback:Function) {
if (node.dataItem.header === "野菜") {
setTimeout(function(){
var result = [(略)]; // 遅延読み込みするノードのデータ ...(3)
callback(result); // ノードデータをcallback関数に与える ...(4)
}, 2000);
}
};
}
(1)で関数(Function)型の変数lazyLoadFunctionを宣言して、コンポーネントのコンストラクター(2)で処理内容を設定しています。第1引数はノードの情報を保持するTreeNode型オブジェクト、第2引数は遅延読み込みを実行するcallback関数です。第1引数のnodeからdataItem.header属性でノードの文言を取得して、文言が「野菜」の場合に遅延読み込みを実行します。(4)のcallback関数を実行すると、コールバックの引数に与えられたデータ(3)に基づいてノードが遅延読み込みされます。なお、このサンプルでは通信の遅延を模擬するため、setTimeout関数で処理を2秒間遅延させています。
TreeViewの活用例
TreeViewが対象とする階層データは「製品カテゴリと製品」「親子・親類関係」など、世の中に多く存在します。以下ではTreeViewを活用する一例として、会社の部署と社員を表示する組織図のサンプルを紹介します。

この組織図は、部署に画像を設定して直感的に見やすくしています。また部署や社員の名前を編集したり、ドラッグアンドドロップで社員の部署移動や組織改編が行えます。
このサンプルでは、組織図として正しくないドラッグアンドドロップを制限するため、ドロップ処理直前に発生するdropイベントのイベントハンドラーをリスト15のように実装しています。
evtdrop(event: TreeNodeDragDropEventArgs) {
// 社員に部署をドロップできない
if (
event.dragSource.dataItem.category === "group" &&
event.dropTarget.dataItem.category === "person") {
event.cancel = true;
}
}
dropイベントハンドラー引数はTreeNodeDragDropEventArgs型のオブジェクトで、dragSourceプロパティでドラッグするノードが、dropTargetプロパティでドロップする先のノードが、それぞれ取得できます。ここでは、ドラッグするノードが部署(category属性に「group」が設定されたノード)で、ドロップする先のノードが社員(category属性に「person」が設定されたノード)の場合に、ドロップのイベントをキャンセルしています。全体の実装はサンプルコードを参照してください。
まとめ
本記事では、グレープシティのJavaScriptライブラリWijmo 5に新たに追加されたTreeViewコントロールを紹介して、利用方法を説明しました。TreeViewを利用すると、階層構造を持つデータをツリー形式で表示できます。Webページの利用者はTreeViewの編集機能やドラッグアンドドロップ機能で、階層構造のデータを直感的に操作できます。
次回は、複数項目をキーボードから素早く選択できるMultiAutoCompleteコントロールについて説明します。





























































