TreeViewの基本的な表示
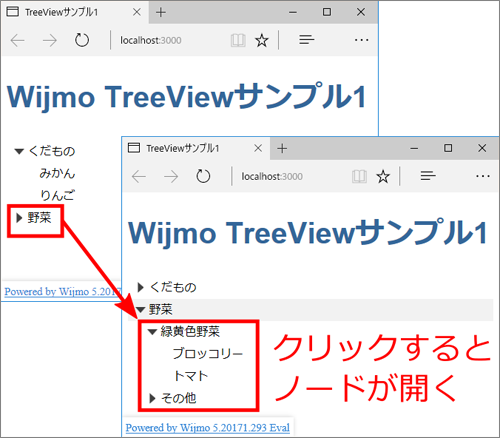
TreeViewの基本的な利用法を図2のサンプルで説明します。サンプルを実行すると、階層データがツリー形式で表示されます。マウスクリックの操作で、ツリーのノードを開閉できます。

このサンプルでは、まずルートモジュール定義ファイルapp.module.tsで、Angular用のTreeView(WjTreeViewクラス)を含むモジュールWjNavModuleを読み込みます。
import { WjNavModule } from "wijmo/wijmo.angular2.nav";
(略)
@NgModule({
imports: [ BrowserModule, WjNavModule ],
ルートコンポーネントファイルapp.component.tsでは、リスト2のようにWjTreeViewクラスに対応する<wj-tree-view>タグをテンプレートに記述します。
<wj-tree-view [itemsSource]="treeItems" ...(1) [displayMemberPath]="'header'" ...(2) [childItemsPath]="'items'"> ...(3) </wj-tree-view>
(1)~(3)はTreeViewに表示する階層データの指定で、表2の意味を持ちます。
| 属性名 | 意味 | デフォルト値 |
|---|---|---|
| itemsSource | 表示する階層データの変数名 | なし |
| displayMemberPath | ノードに表示する文言の階層データ属性名 | header |
| childItemsPath | 子ノードリストの階層データ属性名 | items |
リスト2(1)で、コンポーネントの変数treeItemsをTreeViewに表示するよう指定しています。treeItemsはdisplayMemberPathに指定した属性名headerと、childItemsPathに指定した属性名itemsを用いて、リスト3のように記述します。
treeItems: any =
[
{
header: "くだもの", items: [ // ...(1)
{ header: "みかん" }, // ...(2)
{ header: "りんご" }, // ...(3)
]
},
(略)
];
(1)でノードに表示する文言「くだもの」をheader属性に、その子ノードの配列をitems属性に設定します。子ノードの配列要素(2)と(3)では、表示文言(「みかん」と「りんご」)をheader属性に設定します。これらは子ノードを持たないため、items属性はありません。
属性値を囲むダブルクォートとシングルクォート
リスト2(1)の[itemsSource]="treeItems"は、treeItemという名前の変数をitemsSourceプロパティに設定する意味になります。一方、(2)の[displayMemberPath]="'header'"のように、ダブルクォートとシングルクォートで2重に囲んで指定すると、「header」という文字列をdisplayMemberPathプロパティに設定する意味になります。これはAngularに由来する記述方法です。
















































