TreeViewのイベント
TreeViewには、操作や変更などのタイミングで発生するさまざまなイベントが定義されており、イベントハンドラーを実装して動作を調整できます。イベントの詳細は公式ドキュメントを参照してください。ここではイベントハンドラーの利用例として、特定のノードだけを編集できないようにするサンプル(004a-edit-event)を説明します。Webページの表示は図5のサンプル(004-edit)と同じですが、「みかん」が編集できません。
まずリスト10のように、ノードが編集される直前に発生するnodeEditStartingイベントのイベントハンドラーメソッドevtNodeEditStartingを定義します。
<wj-tree-view [itemsSource]="treeItems" [isReadOnly]="false" (nodeEditStarting)="evtNodeEditStarting($event)"> </wj-tree-view>
イベントハンドラーとなるevtNodeEditStartingメソッドはリスト11のようになります。引数に渡されるTreeNodeEventArgsオブジェクトのnodeプロパティで、編集しようとしているノードの情報が取得できます。ここではnode.dataItem.headerプロパティからノードの文言を取得して、文言が「みかん」のときにevent.cancelプロパティをtrueにしています。cancelプロパティをtrueにするとイベントがキャンセルされて、「みかん」のノードが編集できなくなります。
evtNodeEditStarting(event: TreeNodeEventArgs) {
if (event.node.dataItem.header === "みかん") {
event.cancel = true;
}
}
ノードの遅延読み込み
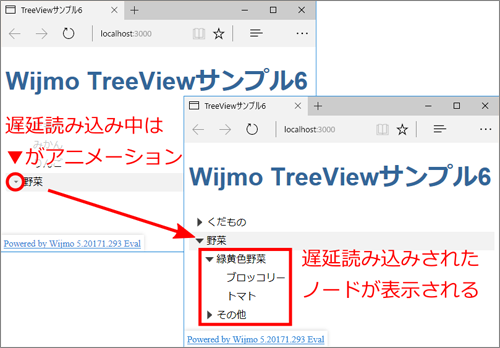
TreeViewでは、ノードを遅延読み込みするよう設定できます。ノードの内容をネットワーク通信で取得する場合などに利用できます。図7のサンプルでは「野菜」のノードを展開すると読み込み中表示になり、2秒後にノード内容が表示されます。

まず遅延読み込みするノードの親ノードに、空のitems属性を指定します。
{ header: "野菜", items: [] }
次に、<wj-tree-view>タグのlazyLoadFunction属性に、遅延読み込みを行う関数名を設定します。
<wj-tree-view [itemsSource]="treeItems" [lazyLoadFunction]="lazyLoadFunction"> </wj-tree-view>
遅延読み込みの実装は、リスト14のようになります。
// 遅延読み込みの関数を格納する変数 ...(1)
lazyLoadFunction: Function;
// コンストラクターで遅延読み込み処理を設定 ...(2)
constructor() {
this.lazyLoadFunction = function(node:TreeNode, callback:Function) {
if (node.dataItem.header === "野菜") {
setTimeout(function(){
var result = [(略)]; // 遅延読み込みするノードのデータ ...(3)
callback(result); // ノードデータをcallback関数に与える ...(4)
}, 2000);
}
};
}
(1)で関数(Function)型の変数lazyLoadFunctionを宣言して、コンポーネントのコンストラクター(2)で処理内容を設定しています。第1引数はノードの情報を保持するTreeNode型オブジェクト、第2引数は遅延読み込みを実行するcallback関数です。第1引数のnodeからdataItem.header属性でノードの文言を取得して、文言が「野菜」の場合に遅延読み込みを実行します。(4)のcallback関数を実行すると、コールバックの引数に与えられたデータ(3)に基づいてノードが遅延読み込みされます。なお、このサンプルでは通信の遅延を模擬するため、setTimeout関数で処理を2秒間遅延させています。
TreeViewの活用例
TreeViewが対象とする階層データは「製品カテゴリと製品」「親子・親類関係」など、世の中に多く存在します。以下ではTreeViewを活用する一例として、会社の部署と社員を表示する組織図のサンプルを紹介します。

この組織図は、部署に画像を設定して直感的に見やすくしています。また部署や社員の名前を編集したり、ドラッグアンドドロップで社員の部署移動や組織改編が行えます。
このサンプルでは、組織図として正しくないドラッグアンドドロップを制限するため、ドロップ処理直前に発生するdropイベントのイベントハンドラーをリスト15のように実装しています。
evtdrop(event: TreeNodeDragDropEventArgs) {
// 社員に部署をドロップできない
if (
event.dragSource.dataItem.category === "group" &&
event.dropTarget.dataItem.category === "person") {
event.cancel = true;
}
}
dropイベントハンドラー引数はTreeNodeDragDropEventArgs型のオブジェクトで、dragSourceプロパティでドラッグするノードが、dropTargetプロパティでドロップする先のノードが、それぞれ取得できます。ここでは、ドラッグするノードが部署(category属性に「group」が設定されたノード)で、ドロップする先のノードが社員(category属性に「person」が設定されたノード)の場合に、ドロップのイベントをキャンセルしています。全体の実装はサンプルコードを参照してください。
まとめ
本記事では、グレープシティのJavaScriptライブラリWijmo 5に新たに追加されたTreeViewコントロールを紹介して、利用方法を説明しました。TreeViewを利用すると、階層構造を持つデータをツリー形式で表示できます。Webページの利用者はTreeViewの編集機能やドラッグアンドドロップ機能で、階層構造のデータを直感的に操作できます。
次回は、複数項目をキーボードから素早く選択できるMultiAutoCompleteコントロールについて説明します。
































.png)
















