OmniAuthの概要
OmniAuthは、複数の外部サービスのアカウント情報を使ってユーザー登録やログインを提供します。OmniAuthはサービスごとにストラテジー(Strategies)を管理する、いわば元締めのgemです。OmniAuthのストラテジーとは、外部サービスごとにOAuth認証に必要な処理が記述されており、Rackミドルウェアとして提供されます。
サービスごとのストラテジーは、 omniauth-[外部サービス名]のような名称のgemとして本体とは別のgemで提供されています。例えば、Facebookであればomniauth-facebookというgemとして、認証フロー「OAuth2」でストラテジーが提供されています。開発においては、OmniAuth本体のgemとストラテジー用のgemの両方をGemfileに記述して使用します。
[Note]OAuth2とは
OAuth2とは、外部サービスのアカウント情報を使ってパスワードなしでユーザー情報にアクセスできる仕組みです。OAuth認証の仕組みにはバージョンがあり1.0と2.0で認証の仕組みが異なります。1.0の問題を解決するために2.0の仕組みが提案され、近年ではOAuth2を採用するサービスが多くなっています。
なお、ストラテジーの一覧はOmniAuth本体のWikiにあります。一覧を見ると分かる通り、さまざまなサービスのストラテジーが提供されています。
SNS認証機能を実装する
前回まで、deviseを活用してユーザー認証のサンプルアプリを開発しました。これに、OmniAuthを追加してFacebookとTwitterを用いた認証機能を追加していきます。
Facebook、Twitterともにメールアドレスを取得することができるので、OmniAuth経由でOAuth認証を行い、取得したメールアドレスでユーザー登録/ログインできるようにします。さらに、ログイン後にユーザー情報を修正できるようにします。
Facebook認証機能の実装(1)
まず、Facebook認証機能を実装します。
開発者サイト上で新しいアプリを追加
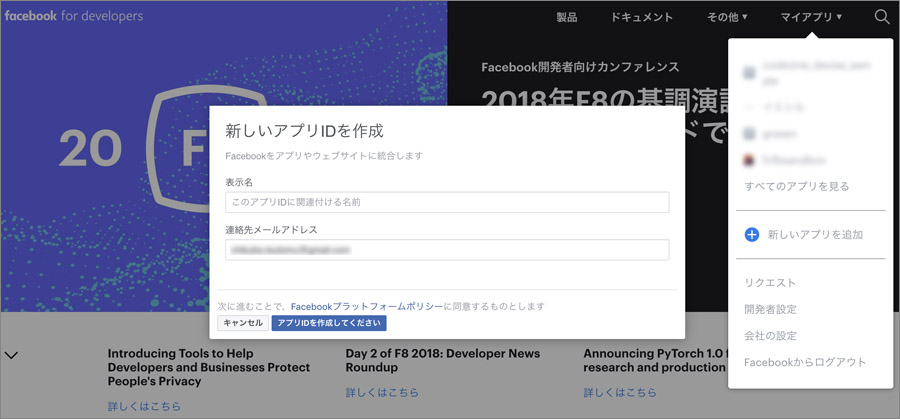
実装の前準備として、facebook for developersからアプリを追加します。Facebookにログインして、開発者サイトにアクセスし、右上の[マイアプリ]メニューをクリックして[新しいアプリを追加]リンクをクリックすると、以下の画面が表示されます。

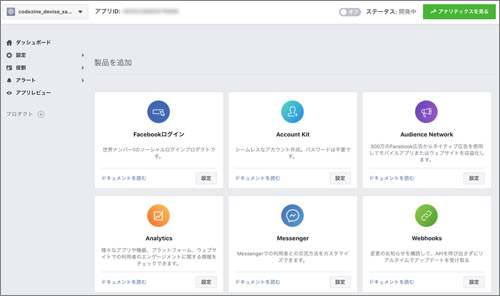
表示名に任意のアプリ名を入力して[アプリIDを作成してください]ボタンをクリックするとセキュリティチェック用の画像が表示されるので適切に入力して[送信する]ボタンをクリックします。正常に登録されると以下のような画面に遷移します。ここではアプリ名を「codezine_devise_sample」としました。

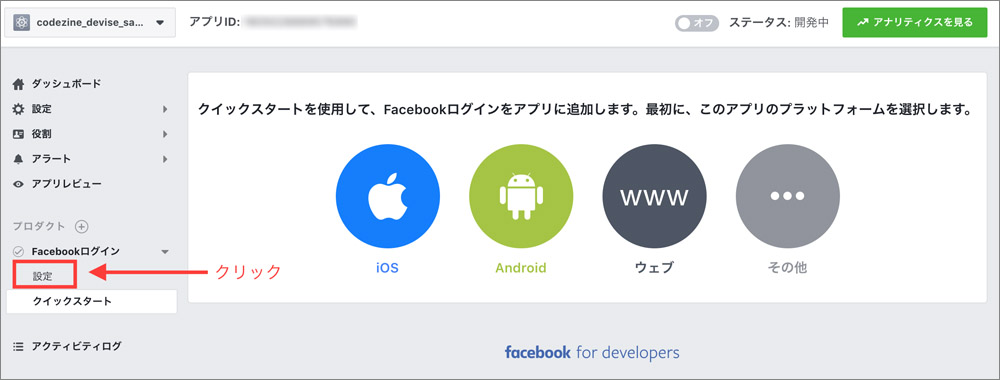
「Facebookログイン」の右下の[設定]ボタンをクリックすると右メニューのプロダクトに[Facebookログイン]メニューが追加されます。

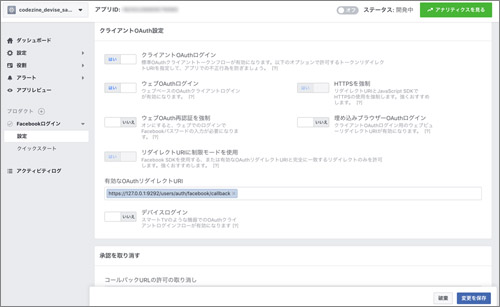
[有効なOAuthリダイレクトURI]テキストボックスに「https://127.0.0.1:9292/users/auth/facebook/callback」と入力すると右下に表示される[変更を保存]ボタンをクリックします。この設定は、OAuth認証をするためにFacebook側にアクセスした後、正しくユーザー情報が取れた場合に自サイト側のどのURIにリダイレクトするかを定義するものです。

なお、FacebookログインはSSL接続が必須となっています。Railsアプリを開発する場合は通常開発モードであり、SSL接続ではありませんので開発環境でFacebookログインを動かす場合は開発モードでもSSLで動かす必要があります。手順については後述します。
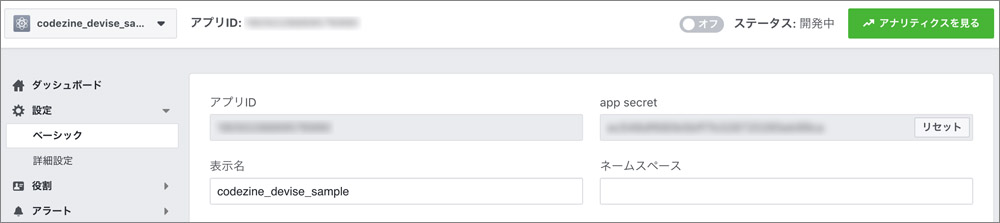
次に、[設定]メニューの下にある[ベーシック]メニューをクリックして表示されるアプリIDとapp secretをメモしておきます。アプリIDとapp secretは後ほどRailsアプリに設定します。なお、app secretはアクセス時は非表示になっていますので、[表示]ボタンをクリックしてポップアップ画面でパスワードを入力し、表示されたものをメモしてください。以下の画面はapp secretを表示したものです。

これでFacebookアプリの設定は完了です。















































