ExcelファイルやPDFファイルに出力してみよう(UWP編)
CompnentOneのほかのコンポーネントと組み合わせることで、バーコードを印刷したり、他の形式で保存したりできます。ここでは、ExcelファイルとPDFファイルへの出力を紹介します。
UWPで紹介していきますが、Windows Forms/WPFでもExcelコンポーネントやFlexReportコントロールなどの基本的な使い方は同じです。
Excelファイルを直接書き出す
Excelコンポーネントを使うと、Excelがインストールされていなくても、Excelファイルを書き出すことができます。前述した「ISBNバーコードをFlexGridに表示してみよう (UWP編)」のアプリに、Excelファイルへの書き出し機能を追加してみます。
ExcelファイルにはBarCodeコントロールを含められないので、バーコードは画像データとしてExcelファイルに貼り付けることになります。グリッドの中に自動生成されたBarCodeコントロールへアクセスするのはとても面倒なので、グリッドとは別にBarCodeコントロールを見えないところに配置しておきます(MainPage.xamlファイルの20行目付近)。
FlexGridに表示されているデータをExcelファイルに書き出すコードの概略は、次のようになります(コードの全体はMainPage.xaml.csファイルをご覧ください)。
private async void ExcelButton_Click(object sender, RoutedEventArgs e)
{
// FlexGrid に表示されているデータ
var currentData = this.flexgrid1.Rows.Select(r => r.DataItem).Cast<Book>();
// 新しい Excel ワークブックを作成
var xlBook = new C1XLBook();
// デフォルトで作成されたシートを取得
XLSheet sheet = xlBook.Sheets[0];
// シートの中身を書き込みます
int rowIndex = 0;
// ……省略……
foreach (var book in currentData)
{
rowIndex++;
// 見えないところに配置したBarCodeコントロールを使って、バーコードの画像を作る
this.HiddenBarCode.Text = book.IsbnWithoutCheckDigit;
C1Bitmap bitmap = new C1Bitmap();
using (var ms = new InMemoryRandomAccessStream().AsStream())
{
await this.HiddenBarCode.SaveAsync(ms, ImageFormat.Png);
bitmap.Load(ms);
}
// ……省略……
// 1行分のデータとバーコード画像をセット
sheet[rowIndex, 0].Value = book.Title;
sheet[rowIndex, 1].Value = book.Isbn;
sheet[rowIndex, 2].Value = bitmap; // 上で作成したバーコードの画像
sheet[rowIndex, 3].Value = book.Price;
}
// Excel ファイルへの書き出し
var picker = new FileSavePicker()
// ……省略……
var file = await picker.PickSaveFileAsync();
if (file != null)
{
var fileFormat = Path.GetExtension(file.Path).Equals(".xls")
? FileFormat.OpenXmlTemplate : FileFormat.OpenXml;
await xlBook.SaveAsync(file, fileFormat);
}
}
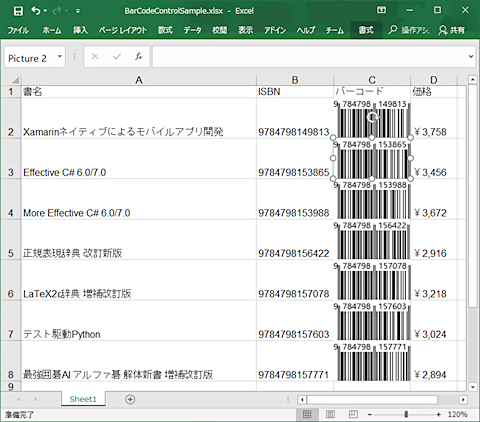
これで保存されたExcelファイルをExcelで開くと、次の画像のようになっています。

なお、次に説明するFlexReportコンポーネントを使っているときは、その出力先をPDFからExcelに変更するだけでExcelファイルに書き出せます。その場合は、バーコードの画像をいちいち作る必要はありません。FlexReportコンポーネントがやってくれます。
PDFファイルに書き出す
PDFファイルに書き出すには、PDFコンポーネントやFlexReportコンポーネントなどが使えます。PDFコンポーネントは、自前のコードで全てを描画しなければならないので、自由度は高いのですが少々面倒です。FlexReportコンポーネントは、デザイナで簡単に帳票などの定義が作れますし、PDFだけでなくExcel/Word/各種画像ファイルなどにも出力でき、また、直接印刷することも可能です。ここでは、前述した「ISBNバーコードをFlexGridに表示してみよう (UWP編)」のアプリに、FlexReportを使ってPDFファイルへの書き出し機能を追加する概要を紹介します。
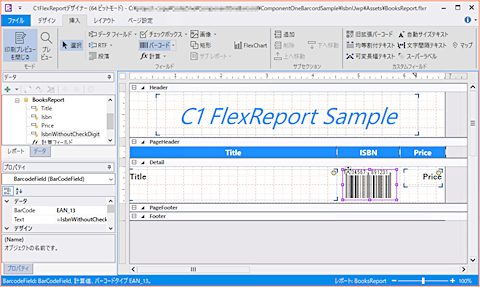
まず、FlexReportデザイナで帳票を定義して、「.flxr」ファイルに書き出し、プロジェクトのAssetsフォルダに保存しておきます(プロパティペインのビルドアクションを[コンテンツ]に変えておいてください)。FlexReportデザイナは、Windows Forms用のComponentOneをインストールすると一緒に導入されます。

FlexReportは、内部的にBarCodeコントロールを利用できるようになっています。FlexReportデザイナで「バーコードフィールド」を定義すると、実行時に各プラットフォームのBarCodeコントロールに変換されます。FlexReportデザイナの使い方は割愛するので、詳しくはFlexReport for WinFormsの製品ヘルプを参照してください。
FlexReportの定義ファイルが準備できたら、あとは次のようなコードを書くだけです(MainPage.xaml.csファイル)。
private async void PdfButton_Click(object sender, RoutedEventArgs e)
{
// 現在、FlexGridに表示されているデータ
var currentData = this.flexgrid1.Rows.Select(r => r.DataItem).Cast<Book>();
// FlexReportの定義を読み込む
var rpt = new C1FlexReport();
using (var stream = File.OpenRead("Assets/BooksReport.flxr"))
rpt.Load(stream, "BooksReport");
// データを連結
rpt.DataSource.Recordset = currentData.ToList(); // IEnumerable<T>は不可
// レポートを生成
await rpt.RenderAsync();
// 印刷する場合
//await rpt.ShowPrintUIAsync();
// PDFファイルに直接保存する場合
var picker = new FileSavePicker()
// ……省略……
var file = await picker.PickSaveFileAsync();
if (file != null)
{
// 出力先となるPdfFilterオブジェクトを作成
var filter = new PdfFilter();
filter.StorageFile = file;
// Windows Formsなどでは、filter.FileName = file.Path;とする
// ファイルへ出力
await rpt.RenderToFilterAsync(filter);
}
}
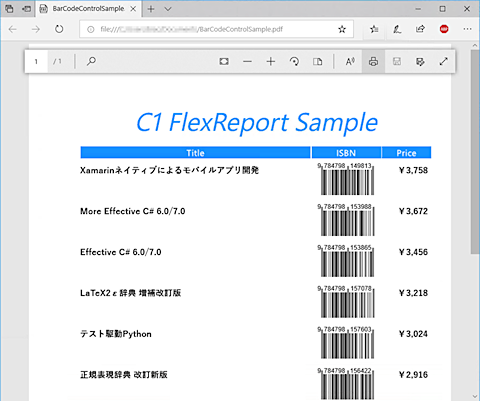
これで保存されたPDFファイルをEdgeで開くと、次の画像のようになっています。

FlexReportデザイナに接続するデータ
UWPの場合、FlexReportコンポーネントに接続するデータはIList<T>コレクションでいいのですが、それではFlexReportデザイナに接続できません。FlexReportデザイナで読み込めるコレクションにするには、IC1FlexReportRecordsetインターフェイスとIC1FlexReportExternalRecordsetインターフェイスを実装する必要があります。
詳しくは公式ブログ記事「動的に生成されるサンプルデータを利用した帳票デザイン」の中の「カスタムデータソース」の項をご覧ください。



































.png)












