データパッケージを使う
Model、Store、Proxy
Sencha Ext JSに搭載されたデータパッケージは、Web APIによって供給されるデータの定義、取得、保管といった操作を担当します。データパッケージを用いることで、JavaScriptコードを記述することなく、任意のデータをグリッドをはじめとするUIコントロールやグラフに表示させることができます。データの読み込みやキャッシュもデータパッケージが担当するので、大量のデータであっても、ユーザーの操作を妨げることなく、ハイパフォーマンスで読み込めます。
-
Model
データのフィールド定義やレコード単位での操作が行えます。各フィールドでは型や値の検証機能などを定義でき、データを安全に取り扱えます。 -
Store
データの保管場所です。Web APIから取得したデータはStoreに保存され、Gridなどの表示に利用できます。アプリケーションによるStoreの変更は必要に応じてWeb API側に同期したり、変更結果を破棄したりできます。 -
Proxy
Ajax、JSONP、RESTなどのAPIやWeb Storageに対するアクセスを提供するコンポーネントです。APIから取得するデータは JSON、XML、ARRAYのためのReader/Writerがサポートされます。
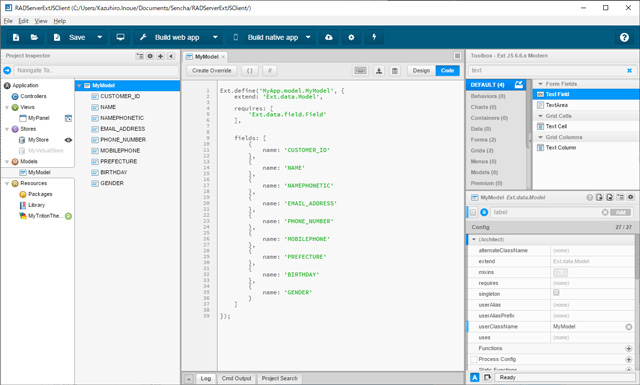
Modelの定義
今回のデータのModel定義をAPIが返すJSONの内容にあわせて作成します。画面左側のProject InspectorでModelを追加し、画面右側のConfigペインでフィールド名などのプロパティを設定します。

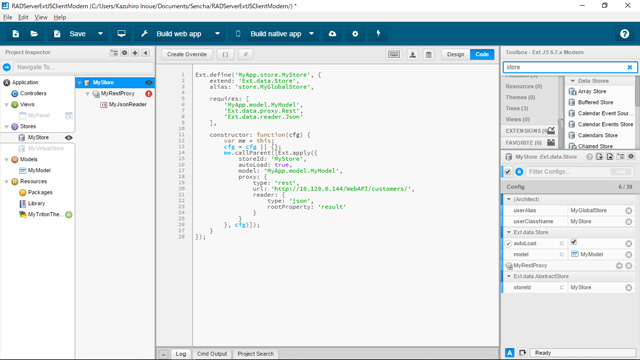
StoreとProxyの設定
Ext JSのStoreは、利用するAPIの仕様によっていくつかのバリエーションがありますが、基本的な動作を確認するために、今回は基本クラスのExt.data.Storeを用います。Project InspectorにStoreを追加すると、アプリケーション全体で利用できるグローバルなストアとして利用できます。作成したStoreにはProxyとReaderを追加します。

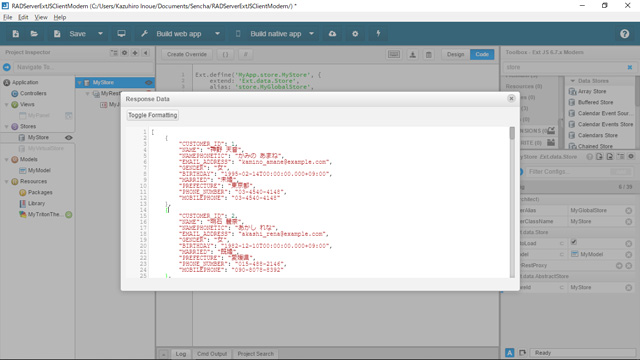
設定が完了したら、MyStoreの横に表示されているプレビューボタン(目玉アイコン)をクリックすると、APIから取得できるデータを確認できます。
このように作成したStoreをGridのStoreプロパティで指定し、GridのそれぞれのColumnで表示するフィールドをdataIndexプロパティ指定すると、APIから取得したデータは設計画面のGridで表示できることが確認できます。

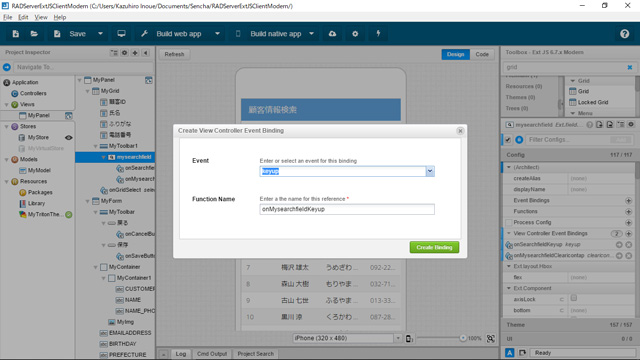
データの絞り込み検索
一覧表示に絞り込み検索の機能をつけるには、SearchFieldにEvent Bindingを行います。また入力パラメータをサーバに送信するには、Proxy.extraParamを設定してStore.reload()を実行します。これでAPIからは絞り込み検索の結果が取得でき、Gridに表示されます。


データの編集
データの編集は、Grid選択時に別のFormを表示して行います。Gridで選択された行のデータをビューモデルにセットしてFormから利用できるようにします。
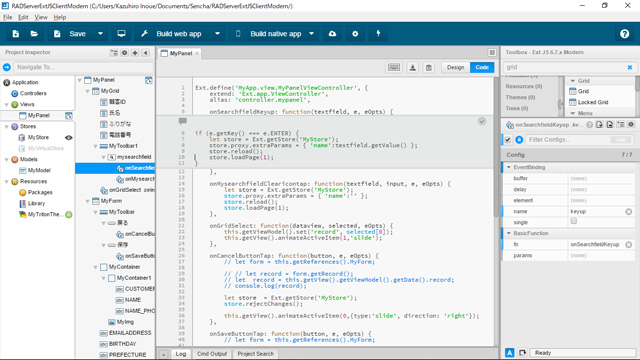
onGridSelect: function(dataview, selected, eOpts) {
this.getViewModel().set('record', selected[0]);
this.getView().animateActiveItem(1,'slide');
}
Formの側ではText FieldのValueに {record.NAME} のように記述してマグネット型のアイコンをオンにすれば、ビューモデルのレコードが表示されるようになります。同様の作業を他のText Fieldにも実施します。
[戻る]ボタンや[保存]ボタンはFormにToolbarを置いた上に配置します。textプロパティやiconClsプロパティでボタンの表記やアイコンを設定できます。
また、それぞれのボタンを押したときの処理は、Gridの場合と同様にEvent Bindingで設定します。[戻る]ボタンでは、Storeへの変更状態を破棄してグリッド表示に戻る処理を実装します。
onCancelButtonTap: function(button, e, eOpts) {
let store = this.getViewModel().getStore('MyViewModelStore');
store.rejectChanges();
this.getView().animateActiveItem(0,{type:'slide', direction: 'right'});
}
[保存]ボタンでは、storeへの変更状態を WebAPI側に反映させるために、sync()を行ってグリッド表示に戻るようにします。
onSaveButtonTap: function(button, e, eOpts) {
let store = this.getViewModel().getStore('MyViewModelStore');
store.sync();
this.getView().animateActiveItem(0,{type:'slide', direction: 'right'});
}
これでデータの一覧表示、詳細表示、保存、キャンセルの機能が一通り実装できました。さらにGridにPaging Toolbar Pluginを追加すると、ページング操作のためのツールバーが表示され、データ全件の閲覧や詳細表示、編集が行えるようになります。















































