対象読者
- JavaScriptとWeb開発の基礎に理解がある方
- Reactを用いたJavaScriptアプリケーション開発の未経験者
前提環境
筆者の検証環境は以下の通りです。
- macOS Catalina 10.15.3
- Node.js 12.16.1/npm 6.13.4
- expo-cli 3.18.4
- expo 36.0.2(React Native 0.61)
- React 16.9.0
メモアプリを完成させる
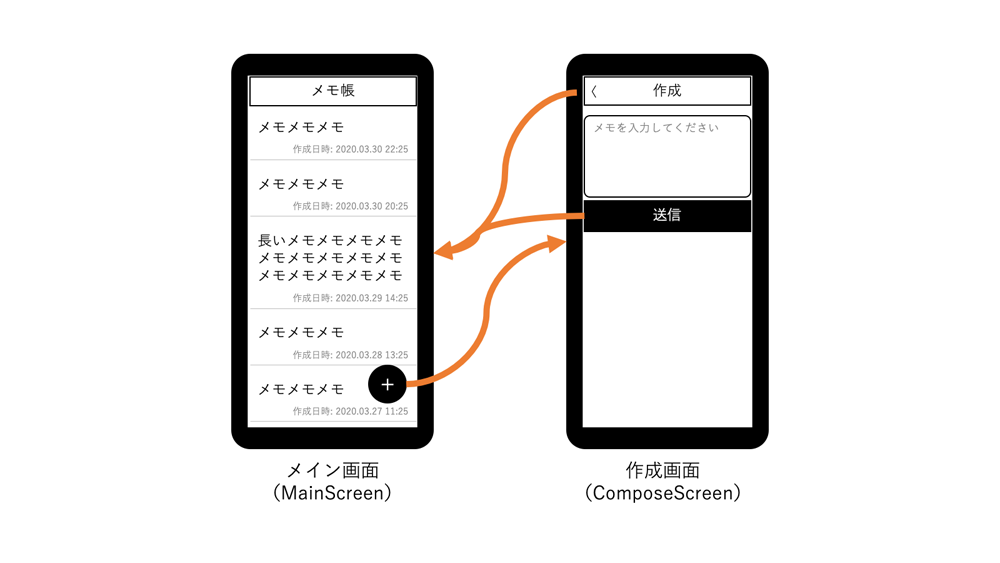
前回から2回に分けて、実践的なアプリ開発のサンプルとして、メモアプリを開発しています。前回は、データ構造を決めてサンプルデータを作成し、それを元にメモの一覧を表示するところまで解説しました(図1の左側)。

今回は、その続きとしてメモデータを作成できる画面を作り、アプリとして完成させるところまでを解説します。作業工程の全体像を、改めて確認しておきましょう。
- (済)プロジェクトを作成する
- (済)使う予定のあるライブラリをインストールする
-
(済)メイン画面を仮組みする
- アプリで扱うデータの構造を決める
- サンプルデータを作る
- サンプルデータを無加工でUIに表示する
- データを加工し、レイアウトを調整して見た目を整える
-
作成画面を作る
- UIを作成する
- データを保存する
-
メイン画面を完成させる
- 作成画面で保存したデータを表示する
1〜3は前回までに実施済みです。今回解説する内容は、4〜5の内容になります。
メモ作成画面の見た目を作る
それでは、メモを作成するための画面を作っていきましょう。作業は以下の流れで行います。
- StackNavigatorにメモ作成画面を登録する
- 画面間を行き来できるようにする
- メモ作成画面の見た目を作り込む
まだデータの保存方法は決まっていないので、まずは画面遷移の流れや見た目のみに注力することになります。
StackNavigatorにメモ作成画面を登録する
まずは、メモ作成画面への画面遷移が成立することを目指しましょう。画面そのものである ComposeScreenコンポーネントを作成して、React Navigationに登録します。内容を作り込むのは後でもいいので、この時点でのComposeScreenは、リスト1のように簡素なものにしておきます。
import React from 'react';
import { View, Text, StyleSheet } from 'react-native';
export const ComposeScreen = () => {
return (
<View style={styles.container}>
<Text>メモ作成画面</Text>
</View>
)
};
const styles = StyleSheet.create({
container: {
flex: 1,
alignItems: "center",
justifyContent: "center",
},
});
まだプレビューはできませんが、中央に「メモ作成画面」というテキストが表示されているだけの、簡素な画面になることが想像できます。
続いて、ComposeScreenをReact NavigationのStack Navigatorに登録しましょう(リスト2)。
// 省略
import { MainScreen } from './src/MainScreen';
+ import { ComposeScreen } from './src/ComposeScreen';
const Stack = createStackNavigator();
export default function App() {
return (
<PaperProvider>
<NavigationContainer>
<Stack.Navigator>
<Stack.Screen
name="Main"
component={MainScreen}
options={{
title: 'メモ帳'
}}
/>
{/* (1) */}
+ <Stack.Screen
+ name="Compose"
+ component={ComposeScreen}
+ options={{
+ title: '作成'
+ }}
+ />
</Stack.Navigator>
</NavigationContainer>
</PaperProvider>
);
}
(1)で <Stack.Screen />を追加し、ComposeScreenがMainScreenと行き来できる画面であることを宣言しました。
画面間を行き来できるようにする
次は、実際に画面間を移動できるようにします。MainScreenに「新規作成ボタン」を設置し、これを押すとComposeScreenに移動するようにします(リスト3)。
// 省略
import { List, FAB } from 'react-native-paper';
import { useNavigation } from '@react-navigation/native';
// 省略
export const MainScreen = () => {
const navigation = useNavigation();
const onPressAdd = () => {
navigation.navigate('Compose'); // (3)
};
return (
<View style={styles.container}>
<FlatList
// 省略
/>
{/* (1) */}
<FAB
style={{
// (2)
position: 'absolute',
right: 16,
bottom: 16,
}}
icon="plus"
onPress={onPressAdd}
/>
</View>
);
}
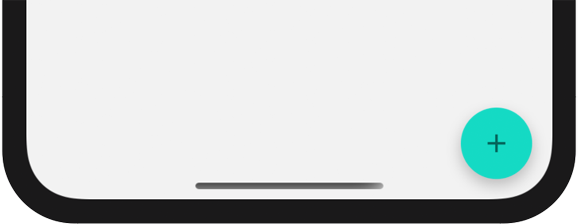
図1を見ると、「新規作成ボタン」は右下にFloating Action Button(FAB)を配置して実現することになっています。今回は(1)のようにreact-native-paperの<FAB />コンポーネントを利用しました。icon="plus"を指定して、「+」のアイコンが表示されるようにしています。また、画面の右下にFlatListと重なる形で表示させるために、(2)のようにposition: 'absolute'を記載して、絶対座標で表示位置を指定しています。画面の右端から16、下端から16の位置に表示されるようにしました(図2)。

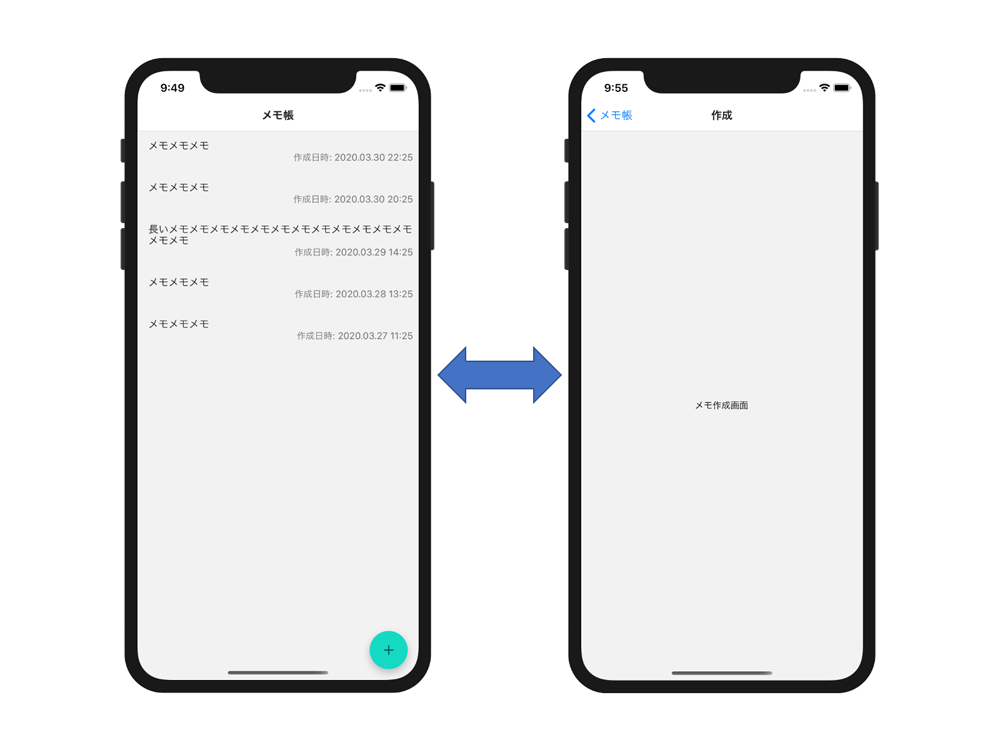
(3)では、FABのonPressイベントでReact Navigationのnavigate関数を実行して、ComposeScreenへの移動を実現しています。これで画面間の行き来ができるようになりました(図3)。

MainScreenに戻るためのUIも自動で追加されています。これで下準備が整いました。
メモ作成画面の見た目を作り込む
メモ作成画面が開けるようになったので、画面内を作り込んでいきましょう。リスト1で実装した内容はすべて消して、リスト4の通り実装します。
import React, { useState } from 'react';
import {
StyleSheet,
KeyboardAvoidingView,
Platform
} from 'react-native';
import { TextInput, Button } from 'react-native-paper';
export const ComposeScreen = () => {
const [ text, setText ] = useState('');
const onPressSave = () => {
// TODO 保存処理
};
return (
<KeyboardAvoidingView // (1)
style={styles.container}
>
<TextInput
style={{ marginBottom: 16 }}
mode="outlined"
placeholder="メモを入力してください"
multiline
onChangeText={(text) => setText(text)}
/>
<Button
mode="contained"
onPress={onPressSave}
>
保存
</Button>
</KeyboardAvoidingView>
)
};
const styles = StyleSheet.create({
container: {
flex: 1,
padding: 16,
},
});
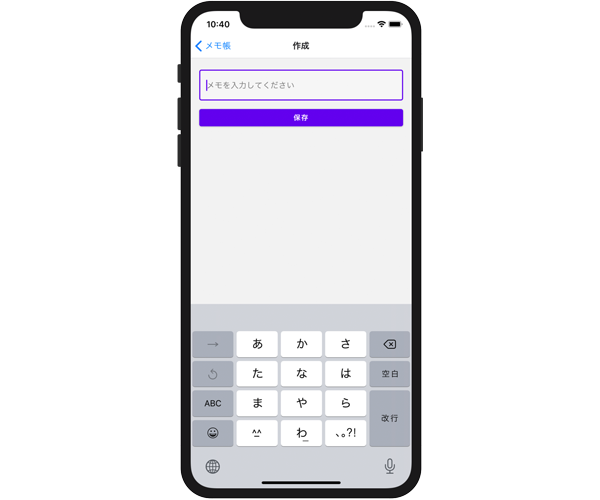
TextInputに入力された文字列を、useStateで保持する形にしました。キーボードで入力欄が隠れないよう、念のため最上位である(1)にKeyboardAvoidingViewを配置しています。これを実行すると、図4のようになります。

簡素ではありますが、少しアプリらしくなってきました。あとは実際の動きを作り込んでいきましょう。















































