はじめに
グレープシティのJavaScriptライブラリ「ActiveReportsJS」は、サーバー側処理ではなく、WebブラウザのJavaScript処理で帳票を出力できるライブラリです。本連載では、ActiveReportsJSの活用法を複数回に分けて紹介しています。
グラフを帳票に表示すれば、データを視覚的に把握できる、表現力豊かな帳票を作成できます。ActiveReportsJSでは、グラフを表示するChartレポートコントロールが提供されます。Chartレポートコントロールを帳票に配置してデータを設定すると、棒グラフや折れ線グラフなどを帳票に表示できます。
本記事では、Chartレポートコントロールでさまざまなグラフを帳票に表示する方法を、サンプルとともに説明していきます。
対象読者
- Webページに帳票出力機能を実装したい方
- 帳票にグラフを表示したい方
- 視覚にアピールできる帳票を作成したい方
必要な環境
本記事のサンプルコードは、以下の環境で動作を確認しています。Node.jsは、ActiveReportsJSの動作に必ずしも必要ではありませんが、ローカルでWebサーバーを動作させるために利用しています。
Windows 10 64bit版
- ActiveReportsJS 1.2.0
- Microsoft Edge 85.0.564.44
- Node.js v12.18.3 64bit版
サンプルコードを動作させるには、ActiveReportsJSのトライアル版が必要になります。公式ページからダウンロードしてください。トライアル版のZipファイルから、distフォルダーの内容をサンプルコードのactivereportsjsフォルダーにコピーします。次に「npm install」コマンドを実行してライブラリをダウンロード後、「npm run start」コマンドを実行すると、Webブラウザが開いてWebページが表示されます。
単純な棒グラフでChartレポートコントロールを体験
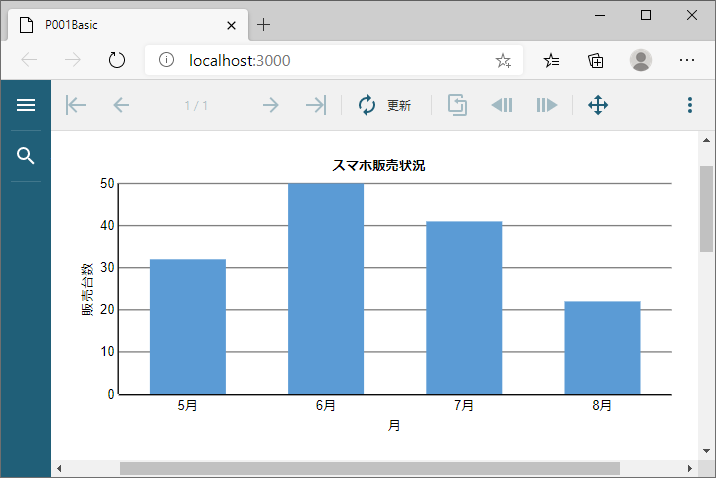
最初に、単純な棒グラフを表示する図1のサンプルで、Chartレポートコントロールの基本的な利用法を説明します。このサンプルでは、携帯電話ショップの各月の販売台数を想定して、横軸に各月(5月~8月)、縦軸に販売台数を設定して棒グラフを表示します。

図1の棒グラフを表示する元となるデータは、リスト1のJSONファイルです。月ごとに、携帯電話会社A社/B社/C社の販売台数と、合計の売上額を記述します。なお、実際のJSONファイルにはコメントを入れられませんが、本記事では便宜上コメント形式でデータ項目の説明を記述します。
[
{
"date": "5月", // データの月
"count_a": 32, // A社の販売台数
"count_b": 10, // B社の販売台数
"count_c": 12, // C社の販売台数
"sales": 1500000 // 売上額
},
(略)
]
まず、このファイルを帳票の「データソース」に登録して、そこから「データセット」を作成します。詳細な手順は過去記事を参照してください。今回はデータ項目名をチャートに表示するため、データセットの作成時に、図2の通りデータ項目に名前を設定しておきます。

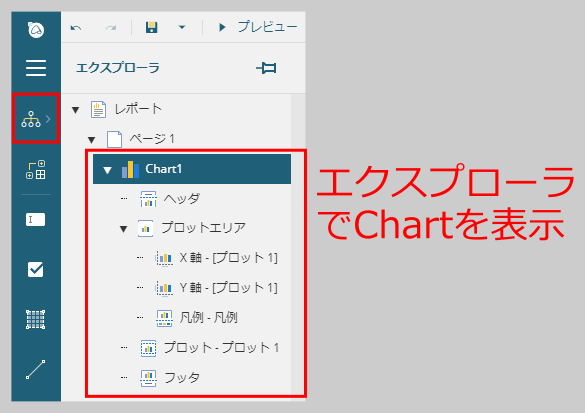
帳票デザインにデータソース・データセットを設定後、画面左側のコントロールリストから「Chart」をデザイン面にドラッグアンドドロップして配置します。ここで画面左側の「エクスプローラ」をクリックして表示させると、帳票に配置されたレポートコントロールの構造が階層表示され、Chartレポートコントロールの構成要素を表示できます。

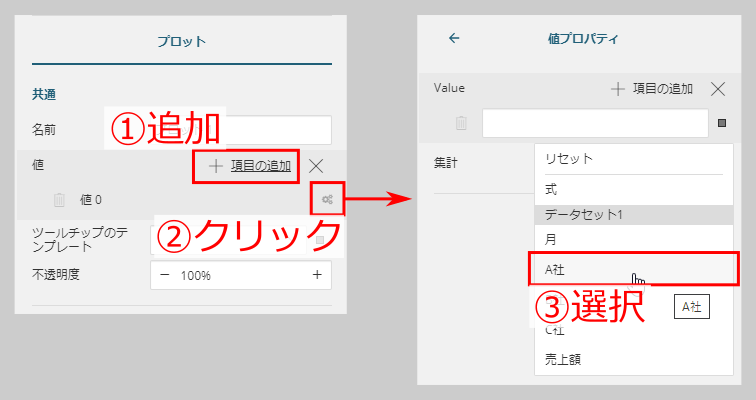
グラフを表示するには、Chartレポートコントロールの「プロット」にデータ系列を設定します。エクスプローラで「プロット - プロット1」をクリックして選択後、画面右のプロパティから「値」を選択して項目を追加します。追加した値の右側に表示されるアイコンをクリックすると、値の設定ができる画面が表示されるので、A社の販売台数に対応する「A社」を選択します。

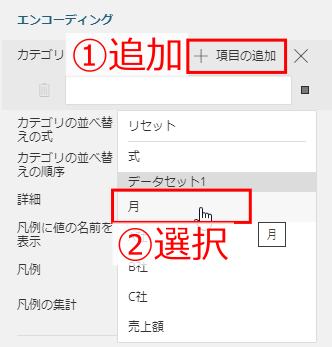
次に、表示するデータを分類するカテゴリを指定します。「エンコーディング」の「カテゴリ」で項目を追加して、「月」を選択します。

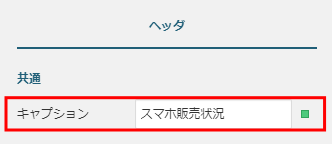
ここまでの設定で棒グラフ自体は表示されますが、以下で表示を整えていきます。まず、X軸、Y軸、ヘッダ部の文言を設定します。エクスプローラで「X軸」「Y軸」を選択して「タイトル」、「ヘッダ」を選択して「キャプション」に、それぞれ文言を入力します。

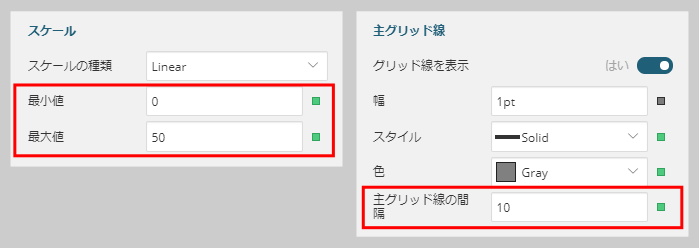
次に、Y軸の表示範囲と目盛りの間隔を調整します。「Y軸」を選択して「スケール」の「最小値」と「最大値」、「主グリッド線」の「主グリッド線の間隔」を図7の通り設定します。

なお、上記ではエクスプローラを利用してChartレポートコントロールの要素を選択しましたが、デザイン面に配置したChartレポートコントロールの各部分をマウスでクリックして直接選択することもできます。例えば、グラフの中心部をクリックすればプロットが、タイトル部分をクリックすればヘッダが選択されます。


















































