Chartで表示できるさまざまなグラフ
ここまでの例では棒グラフと折れ線グラフを表示しましたが、Chartレポートコントロールではこれ以外にもさまざまな種類のグラフを表示できます。すべての種類については公式ドキュメントを参照してください。

以下では、Chartで表示できるグラフから何種類か抽出して、設定のポイントを説明します。詳細な内容は各サンプルコードを参照してください。
割合を表すのに便利な円グラフ
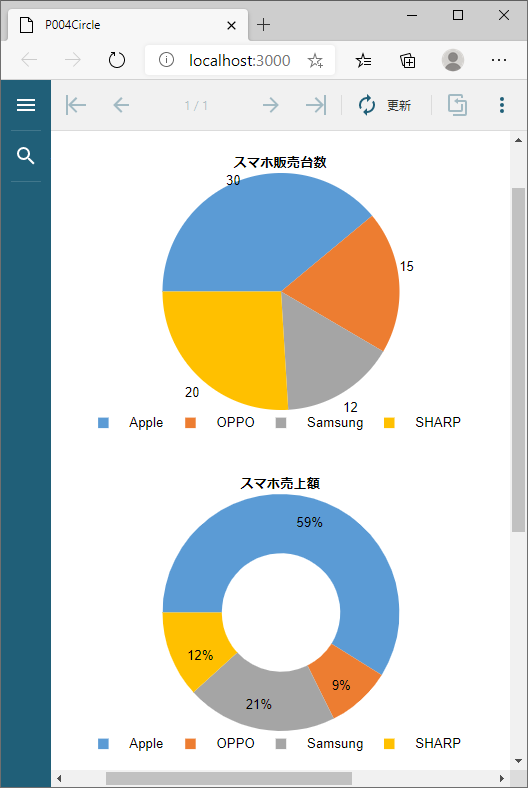
円グラフは、全体に対する各データ項目の占める割合を表現します。図19は、スマホメーカーごとの販売台数と売上額を想定したデータを、円グラフとドーナツグラフで表示したものです。

図19の元データはリスト2のJSONファイルです。メーカーごとに販売台数と売上額を記述します。
[
{
"vendor": "Apple", // メーカー
"count": 30, // 販売台数
"sales": 4000000 // 売上額
},
(略)
]
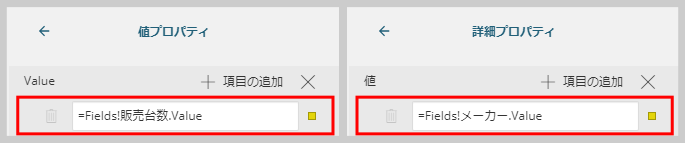
円グラフを表示するには、プロットの「値」に販売台数や売上額、「エンコーディング」の「詳細」にメーカーを設定します。

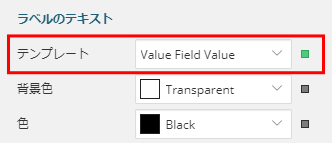
円グラフに重ねて表示するラベルの種類は「ラベルのテキスト」-「テンプレート」で設定します。実際の数値(ここでは販売台数)を表示するには「Value Field Value」、パーセンテージで表示するには「Percentage in Category」を設定します。

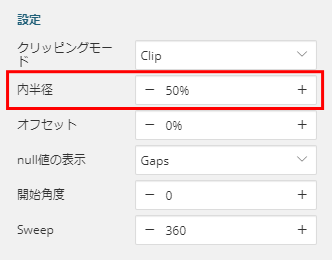
また、円グラフの「設定」-「内半径」を0より大きくすると、中央部に穴が開いたドーナツグラフになります。

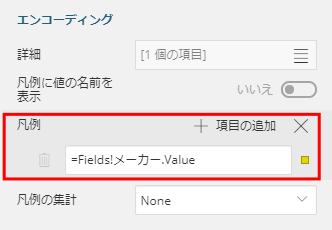
なお、円グラフの場合には凡例に表示するのは「販売台数」や「売上額」といった値の名前ではなく、「Apple」や「Samsung」といったメーカーなので、「凡例に値の名前を表示」は設定せず、「凡例」に「メーカー」を設定します。

進捗管理に便利なガントチャート
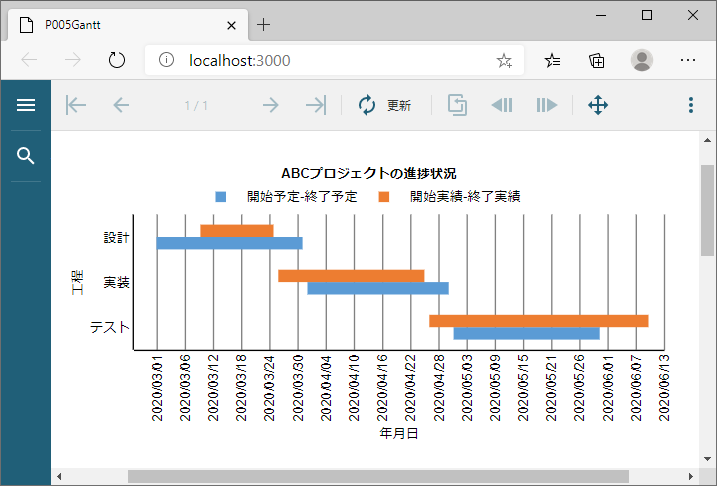
ガントチャートは、横軸に年月日、縦軸に工程を割り当てて、作業の期間を横棒で表示するグラフです(図24)。プロジェクト管理でよく利用されます。

図24の元データはリスト3のJSONファイルです。工程ごとに、開始/終了の予定と実績の年月日を記述します。
[
{
"id": 1, // ID
"name": "設計", // 工程
"planFrom": "2020/03/01", // 開始予定
"planTo": "2020/03/31", // 終了予定
"actFrom": "2020/03/10", // 開始実績
"actTo": "2020/03/25" // 終了実績
},
(略)
]
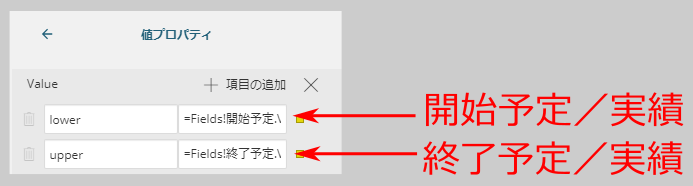
ガントチャートでは、各プロットの「値」に「lower」(開始)と「upper」(終了)を設定します。

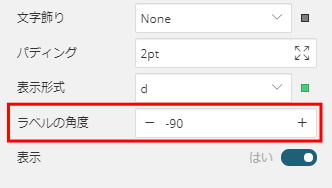
なお、図24のガントチャートでは、表示を整えるため、x軸の設定を調整しています。まず「ラベル」-「ラベルの角度」を-90度に設定して、年月日が縦に(90度左回転して)表示されるようにしています。

また、「スケール」の「最小値」と「最大値」に表示範囲を設定しています。x軸の値は年月日なので、年月日の値を1970年1月1日からのミリ秒で設定します。例えば最小値には、日時の差を計算するDateDiff関数を利用して、リスト4の式を設定しています。DateDiff関数の第1引数に「s」を設定すると、日時の差が秒単位で取得できるので、1000倍してミリ秒にしています。
=DateDiff("s", "1970-01-01", "2020-02-25") * 1000
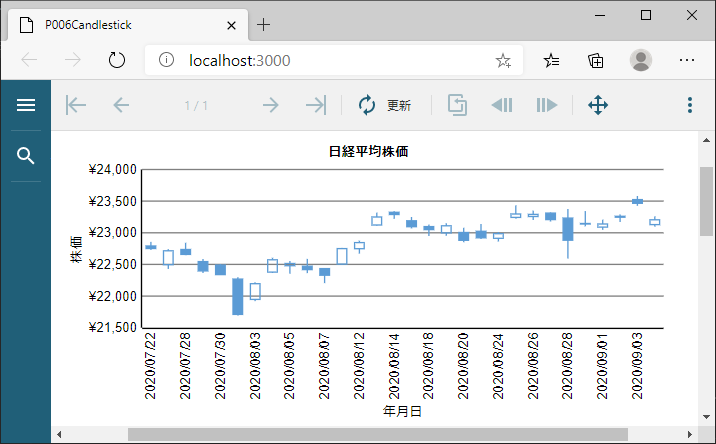
株価の表示でおなじみのローソク足
ローソク足は、株価などの始値と終値、高値と安値を、ローソク状の図形で表示するグラフです。

図27の元データはリスト5のJSONファイルです。年月日ごとの始値、高値、安値、終値を記述します。
[
{
"date": "2020/07/22", // 年月日
"openPrice": 22791.75, // 始値
"highPrice": 22855.31, // 高値
"lowPrice": 22732.92, // 安値
"endPrice": 22751.61 // 終値
},
(略)
]
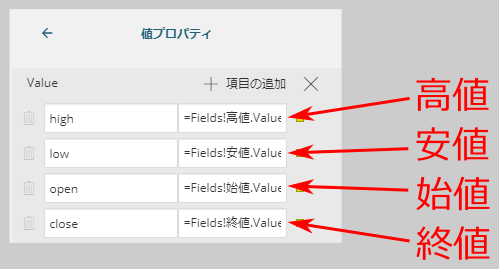
ローソク足では、プロットの「値」に「high」(高値)、「low」(安値)、「open」(始値)、「close」(終値)をそれぞれ設定すると、図27の通り表示されます。

まとめ
本記事では、ActiveReportsJSでさまざまなグラフを表示できるChartレポートコントロールの利用法を説明しました。Chartを利用してデータをグラフで表示すれば、より表現力豊かな帳票が作成できます。


















































