はじめに
グレープシティのJavaScriptライブラリ「ActiveReportsJS」は、サーバー側処理ではなく、WebブラウザのJavaScript処理で帳票を出力できるライブラリです。本連載では、ActiveReportsJSの活用法を複数回に分けて紹介しています。
グラフを帳票に表示すれば、データを視覚的に把握できる、表現力豊かな帳票を作成できます。ActiveReportsJSでは、グラフを表示するChartレポートコントロールが提供されます。Chartレポートコントロールを帳票に配置してデータを設定すると、棒グラフや折れ線グラフなどを帳票に表示できます。
本記事では、Chartレポートコントロールでさまざまなグラフを帳票に表示する方法を、サンプルとともに説明していきます。
対象読者
- Webページに帳票出力機能を実装したい方
- 帳票にグラフを表示したい方
- 視覚にアピールできる帳票を作成したい方
必要な環境
本記事のサンプルコードは、以下の環境で動作を確認しています。Node.jsは、ActiveReportsJSの動作に必ずしも必要ではありませんが、ローカルでWebサーバーを動作させるために利用しています。
Windows 10 64bit版
- ActiveReportsJS 1.2.0
- Microsoft Edge 85.0.564.44
- Node.js v12.18.3 64bit版
サンプルコードを動作させるには、ActiveReportsJSのトライアル版が必要になります。公式ページからダウンロードしてください。トライアル版のZipファイルから、distフォルダーの内容をサンプルコードのactivereportsjsフォルダーにコピーします。次に「npm install」コマンドを実行してライブラリをダウンロード後、「npm run start」コマンドを実行すると、Webブラウザが開いてWebページが表示されます。
単純な棒グラフでChartレポートコントロールを体験
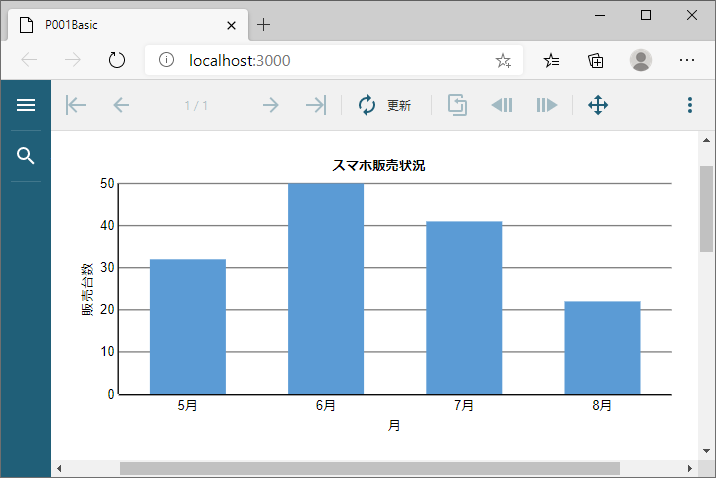
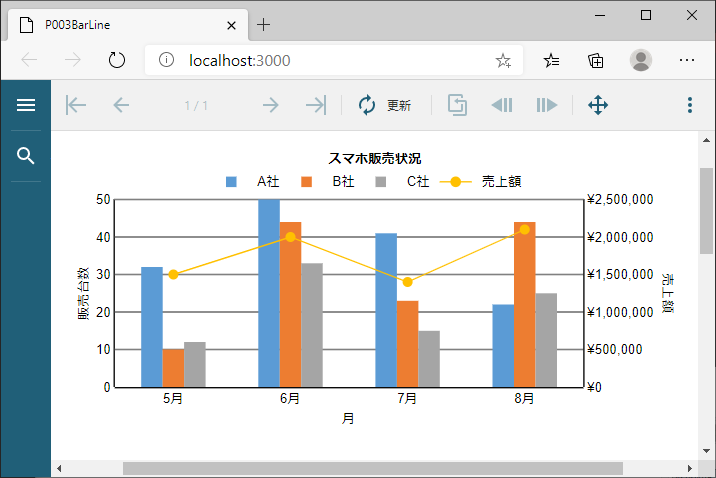
最初に、単純な棒グラフを表示する図1のサンプルで、Chartレポートコントロールの基本的な利用法を説明します。このサンプルでは、携帯電話ショップの各月の販売台数を想定して、横軸に各月(5月~8月)、縦軸に販売台数を設定して棒グラフを表示します。

図1の棒グラフを表示する元となるデータは、リスト1のJSONファイルです。月ごとに、携帯電話会社A社/B社/C社の販売台数と、合計の売上額を記述します。なお、実際のJSONファイルにはコメントを入れられませんが、本記事では便宜上コメント形式でデータ項目の説明を記述します。
[
{
"date": "5月", // データの月
"count_a": 32, // A社の販売台数
"count_b": 10, // B社の販売台数
"count_c": 12, // C社の販売台数
"sales": 1500000 // 売上額
},
(略)
]
まず、このファイルを帳票の「データソース」に登録して、そこから「データセット」を作成します。詳細な手順は過去記事を参照してください。今回はデータ項目名をチャートに表示するため、データセットの作成時に、図2の通りデータ項目に名前を設定しておきます。

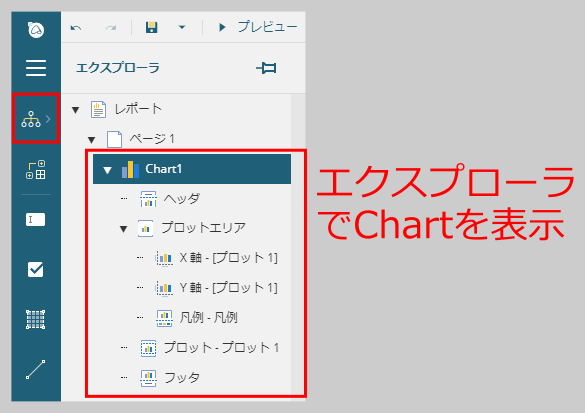
帳票デザインにデータソース・データセットを設定後、画面左側のコントロールリストから「Chart」をデザイン面にドラッグアンドドロップして配置します。ここで画面左側の「エクスプローラ」をクリックして表示させると、帳票に配置されたレポートコントロールの構造が階層表示され、Chartレポートコントロールの構成要素を表示できます。

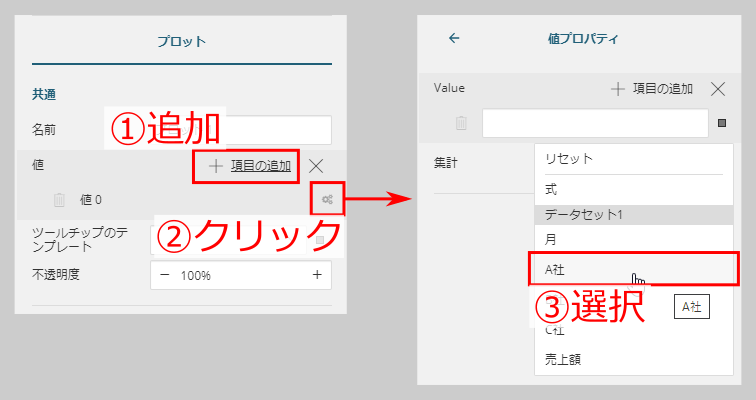
グラフを表示するには、Chartレポートコントロールの「プロット」にデータ系列を設定します。エクスプローラで「プロット - プロット1」をクリックして選択後、画面右のプロパティから「値」を選択して項目を追加します。追加した値の右側に表示されるアイコンをクリックすると、値の設定ができる画面が表示されるので、A社の販売台数に対応する「A社」を選択します。

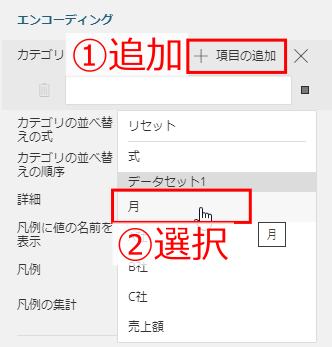
次に、表示するデータを分類するカテゴリを指定します。「エンコーディング」の「カテゴリ」で項目を追加して、「月」を選択します。

ここまでの設定で棒グラフ自体は表示されますが、以下で表示を整えていきます。まず、X軸、Y軸、ヘッダ部の文言を設定します。エクスプローラで「X軸」「Y軸」を選択して「タイトル」、「ヘッダ」を選択して「キャプション」に、それぞれ文言を入力します。

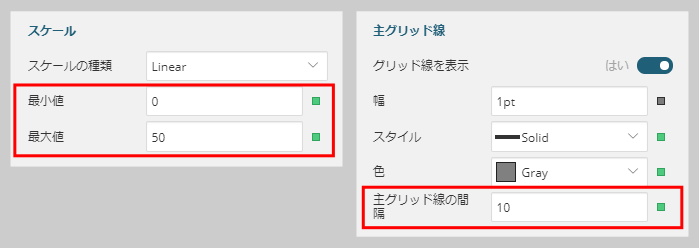
次に、Y軸の表示範囲と目盛りの間隔を調整します。「Y軸」を選択して「スケール」の「最小値」と「最大値」、「主グリッド線」の「主グリッド線の間隔」を図7の通り設定します。

なお、上記ではエクスプローラを利用してChartレポートコントロールの要素を選択しましたが、デザイン面に配置したChartレポートコントロールの各部分をマウスでクリックして直接選択することもできます。例えば、グラフの中心部をクリックすればプロットが、タイトル部分をクリックすればヘッダが選択されます。
より実用的なグラフへ発展させる
以下では、図1のグラフをもとに、より情報量の多い実用的なグラフを表示する方法を説明します。
複数のデータを棒グラフで並べて表示
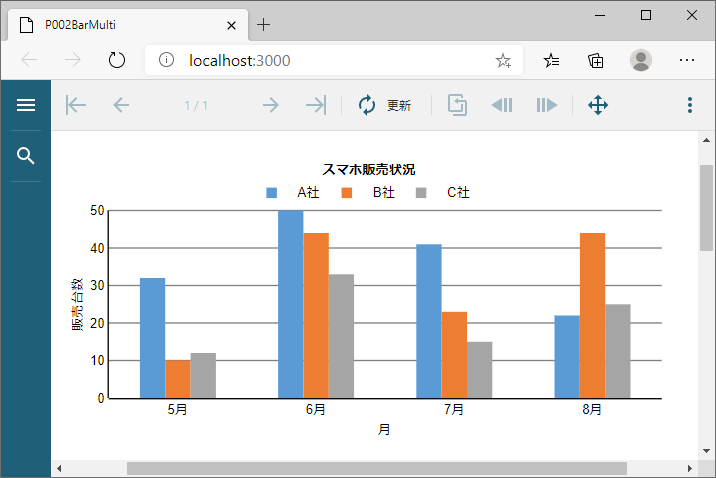
図1では、A社の販売台数のみを表示させていましたが、B社/C社のデータも並べて表示するようにしてみます(図8)。

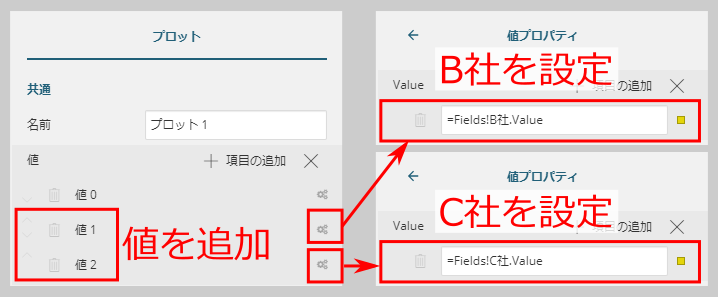
図8の通り表示するには、プロット1の「値」を2つ追加して、B社、C社の販売台数に対応する「B社」「C社」をそれぞれ設定します。

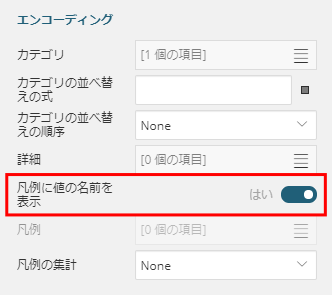
データが複数種類になったため、それぞれを区別できる凡例を表示させます。プロットの「エンコーディング」-「凡例に値の名前を表示」を設定すると、凡例が表示されるようになります。

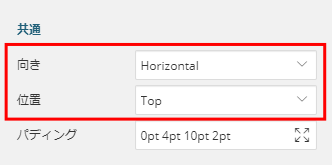
追加された凡例を選択して、プロパティの「向き」や「位置」などで表示を調整します。ここでは向きを「Horizontal」にして並びを水平方向にし、位置を「Top」にしてグラフの上に表示するようにします。

棒グラフに折れ線グラフを重ねて表示
異なる種類のグラフを重ねて表示させることもできます。ここでは販売台数の棒グラフの上に、売上額の折れ線グラフを表示させてみます(図12)。

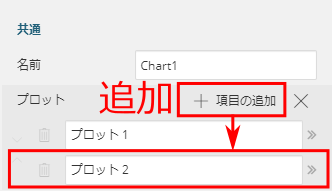
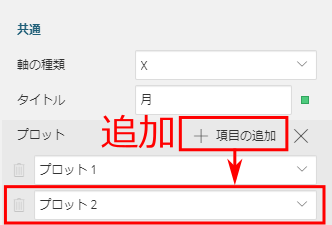
異なる種類のグラフを表示するには、チャートを選択して、「プロット」を追加します。最初のプロット(プロット1)と同じ手順で、追加したプロット(プロット2)の「値」には「売上額」、「カテゴリ」には「月」をそれぞれ設定し、「エンコーディング」-「凡例に値の名前を表示」を設定します。

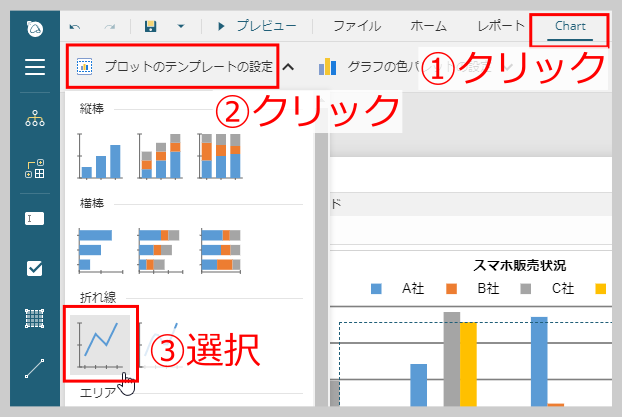
次に、追加したプロットのグラフ種類を折れ線グラフに変更します。「プロット2」を選択した状態で、帳票デザイナ上部(リボン部分)に表示される「Chart」メニューから「プロットのテンプレートの設定」をクリックすると、設定できるグラフの種類が表示されるので、折れ線グラフを選択します。

X軸とY軸の表示を調整します。X軸は棒グラフと折れ線グラフで共通なので、プロット1のX軸を選択して、プロパティの「プロット」に「プロット2」を追加します。この設定により、棒グラフと折れ線グラフで共通のX軸が表示されるようになります。

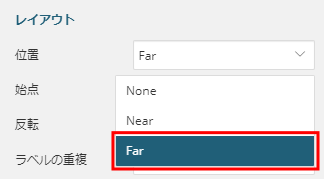
プロット2のY軸を右側に移動します。プロット2のY軸を選択して、プロパティの「レイアウト」-「位置」を「Near」から「Far」に変更します。NearはY軸なら左/X軸なら下、「Far」はY軸なら右/X軸なら上に軸を表示する設定です。「None」にすると軸自体が表示されなくなります。

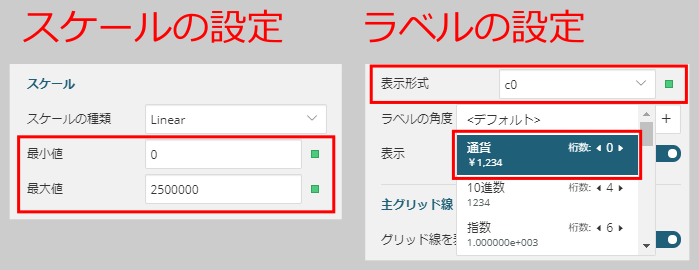
また、プロット2のY軸に対して「スケール」の最小値と最大値を設定し、「ラベル」の表示形式は「通貨」にします。

Chartで表示できるさまざまなグラフ
ここまでの例では棒グラフと折れ線グラフを表示しましたが、Chartレポートコントロールではこれ以外にもさまざまな種類のグラフを表示できます。すべての種類については公式ドキュメントを参照してください。

以下では、Chartで表示できるグラフから何種類か抽出して、設定のポイントを説明します。詳細な内容は各サンプルコードを参照してください。
割合を表すのに便利な円グラフ
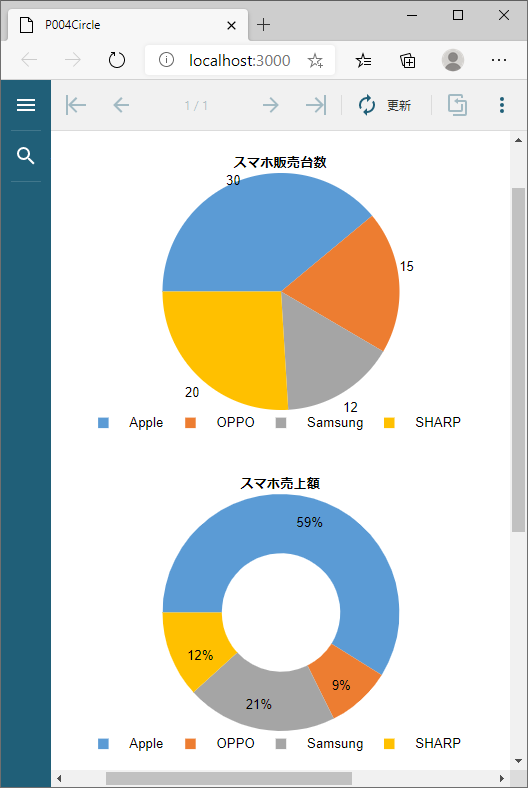
円グラフは、全体に対する各データ項目の占める割合を表現します。図19は、スマホメーカーごとの販売台数と売上額を想定したデータを、円グラフとドーナツグラフで表示したものです。

図19の元データはリスト2のJSONファイルです。メーカーごとに販売台数と売上額を記述します。
[
{
"vendor": "Apple", // メーカー
"count": 30, // 販売台数
"sales": 4000000 // 売上額
},
(略)
]
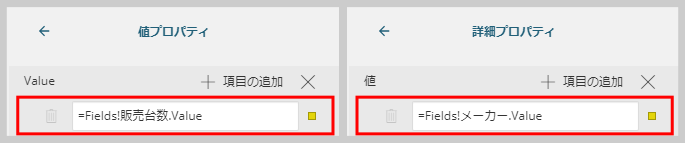
円グラフを表示するには、プロットの「値」に販売台数や売上額、「エンコーディング」の「詳細」にメーカーを設定します。

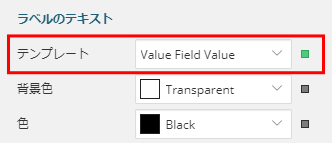
円グラフに重ねて表示するラベルの種類は「ラベルのテキスト」-「テンプレート」で設定します。実際の数値(ここでは販売台数)を表示するには「Value Field Value」、パーセンテージで表示するには「Percentage in Category」を設定します。

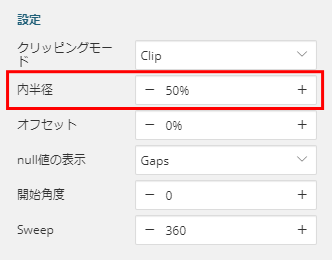
また、円グラフの「設定」-「内半径」を0より大きくすると、中央部に穴が開いたドーナツグラフになります。

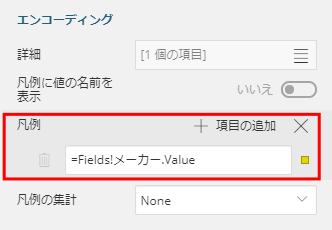
なお、円グラフの場合には凡例に表示するのは「販売台数」や「売上額」といった値の名前ではなく、「Apple」や「Samsung」といったメーカーなので、「凡例に値の名前を表示」は設定せず、「凡例」に「メーカー」を設定します。

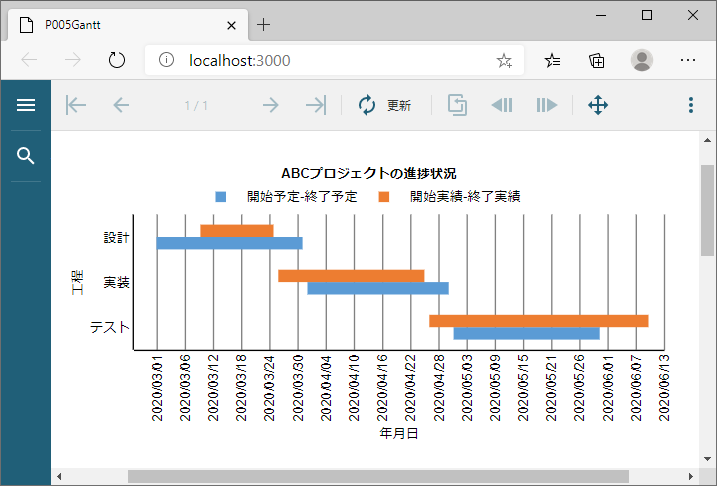
進捗管理に便利なガントチャート
ガントチャートは、横軸に年月日、縦軸に工程を割り当てて、作業の期間を横棒で表示するグラフです(図24)。プロジェクト管理でよく利用されます。

図24の元データはリスト3のJSONファイルです。工程ごとに、開始/終了の予定と実績の年月日を記述します。
[
{
"id": 1, // ID
"name": "設計", // 工程
"planFrom": "2020/03/01", // 開始予定
"planTo": "2020/03/31", // 終了予定
"actFrom": "2020/03/10", // 開始実績
"actTo": "2020/03/25" // 終了実績
},
(略)
]
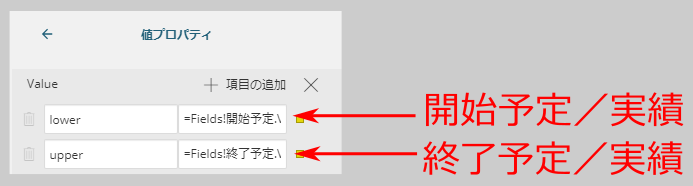
ガントチャートでは、各プロットの「値」に「lower」(開始)と「upper」(終了)を設定します。

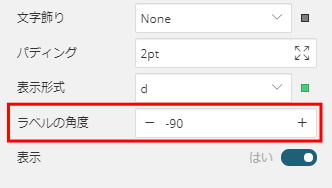
なお、図24のガントチャートでは、表示を整えるため、x軸の設定を調整しています。まず「ラベル」-「ラベルの角度」を-90度に設定して、年月日が縦に(90度左回転して)表示されるようにしています。

また、「スケール」の「最小値」と「最大値」に表示範囲を設定しています。x軸の値は年月日なので、年月日の値を1970年1月1日からのミリ秒で設定します。例えば最小値には、日時の差を計算するDateDiff関数を利用して、リスト4の式を設定しています。DateDiff関数の第1引数に「s」を設定すると、日時の差が秒単位で取得できるので、1000倍してミリ秒にしています。
=DateDiff("s", "1970-01-01", "2020-02-25") * 1000
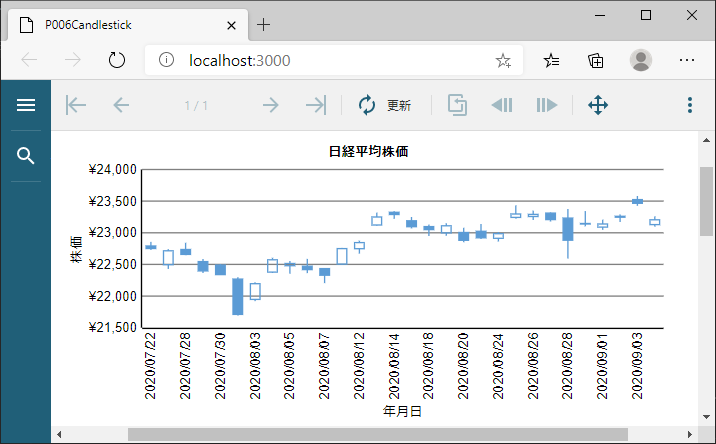
株価の表示でおなじみのローソク足
ローソク足は、株価などの始値と終値、高値と安値を、ローソク状の図形で表示するグラフです。

図27の元データはリスト5のJSONファイルです。年月日ごとの始値、高値、安値、終値を記述します。
[
{
"date": "2020/07/22", // 年月日
"openPrice": 22791.75, // 始値
"highPrice": 22855.31, // 高値
"lowPrice": 22732.92, // 安値
"endPrice": 22751.61 // 終値
},
(略)
]
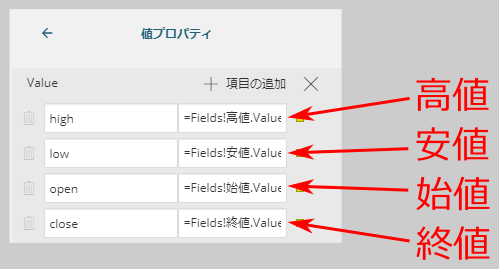
ローソク足では、プロットの「値」に「high」(高値)、「low」(安値)、「open」(始値)、「close」(終値)をそれぞれ設定すると、図27の通り表示されます。

まとめ
本記事では、ActiveReportsJSでさまざまなグラフを表示できるChartレポートコントロールの利用法を説明しました。Chartを利用してデータをグラフで表示すれば、より表現力豊かな帳票が作成できます。



































.png)
























