より実用的なグラフへ発展させる
以下では、図1のグラフをもとに、より情報量の多い実用的なグラフを表示する方法を説明します。
複数のデータを棒グラフで並べて表示
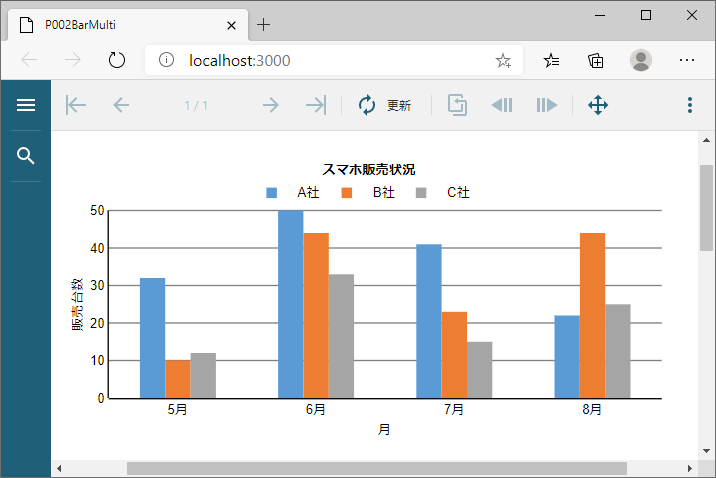
図1では、A社の販売台数のみを表示させていましたが、B社/C社のデータも並べて表示するようにしてみます(図8)。

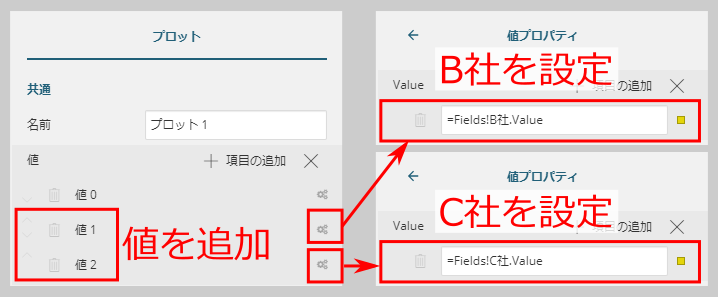
図8の通り表示するには、プロット1の「値」を2つ追加して、B社、C社の販売台数に対応する「B社」「C社」をそれぞれ設定します。

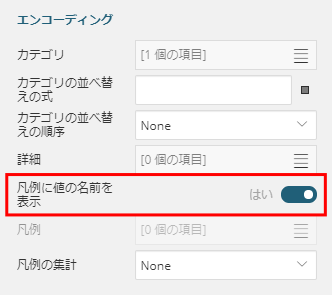
データが複数種類になったため、それぞれを区別できる凡例を表示させます。プロットの「エンコーディング」-「凡例に値の名前を表示」を設定すると、凡例が表示されるようになります。

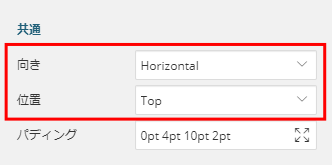
追加された凡例を選択して、プロパティの「向き」や「位置」などで表示を調整します。ここでは向きを「Horizontal」にして並びを水平方向にし、位置を「Top」にしてグラフの上に表示するようにします。

棒グラフに折れ線グラフを重ねて表示
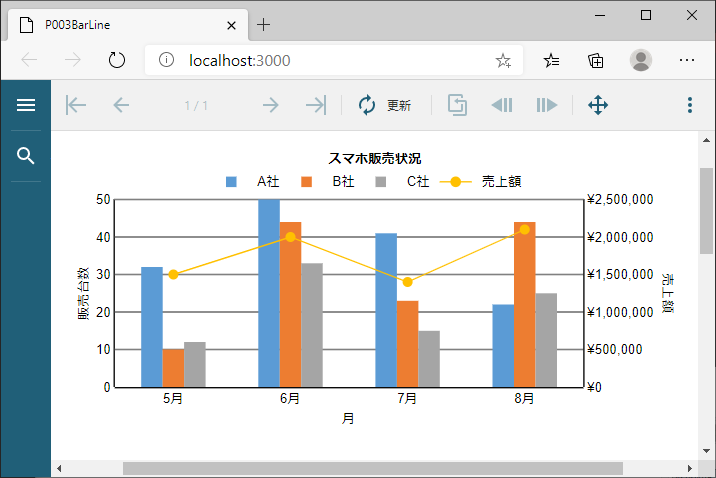
異なる種類のグラフを重ねて表示させることもできます。ここでは販売台数の棒グラフの上に、売上額の折れ線グラフを表示させてみます(図12)。

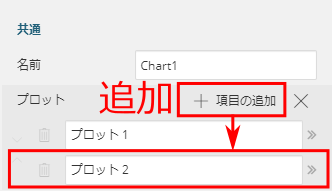
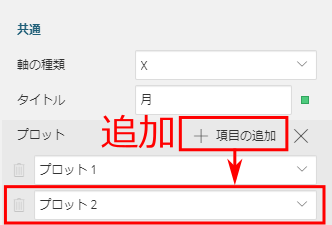
異なる種類のグラフを表示するには、チャートを選択して、「プロット」を追加します。最初のプロット(プロット1)と同じ手順で、追加したプロット(プロット2)の「値」には「売上額」、「カテゴリ」には「月」をそれぞれ設定し、「エンコーディング」-「凡例に値の名前を表示」を設定します。

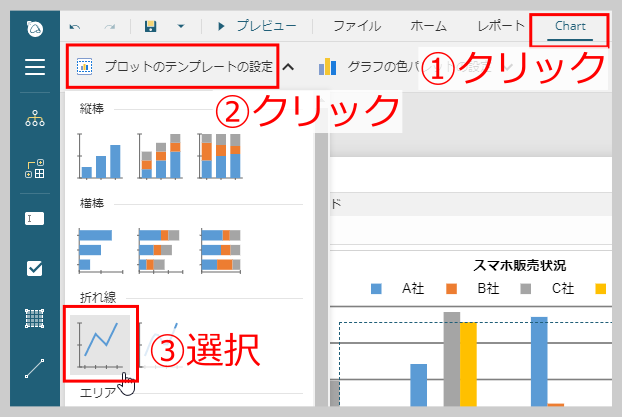
次に、追加したプロットのグラフ種類を折れ線グラフに変更します。「プロット2」を選択した状態で、帳票デザイナ上部(リボン部分)に表示される「Chart」メニューから「プロットのテンプレートの設定」をクリックすると、設定できるグラフの種類が表示されるので、折れ線グラフを選択します。

X軸とY軸の表示を調整します。X軸は棒グラフと折れ線グラフで共通なので、プロット1のX軸を選択して、プロパティの「プロット」に「プロット2」を追加します。この設定により、棒グラフと折れ線グラフで共通のX軸が表示されるようになります。

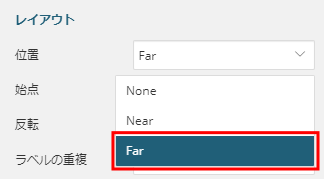
プロット2のY軸を右側に移動します。プロット2のY軸を選択して、プロパティの「レイアウト」-「位置」を「Near」から「Far」に変更します。NearはY軸なら左/X軸なら下、「Far」はY軸なら右/X軸なら上に軸を表示する設定です。「None」にすると軸自体が表示されなくなります。

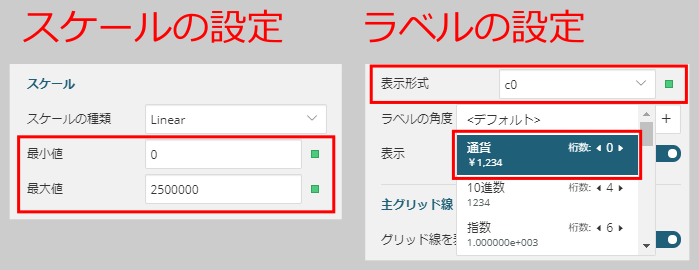
また、プロット2のY軸に対して「スケール」の最小値と最大値を設定し、「ラベル」の表示形式は「通貨」にします。