はじめに
セルに数字データを入力する際、ボタンやスライダーで入力できるとユーザーの入力操作を軽減することができ、また数値以外のデータが入力されるのを防ぐことができます。加えて、セルのデータ表示を数字ではなくプログレスバーのように視覚効果のあるもので表示できると、分かりやすい表になります。
SPREAD for .NET 2.5J Windows Forms Editionコンポーネントには、セルをこのようなコントロールの形状に変えて使う「セル型」機能が装備されています。そこで、セル型機能を使ってコントロールでデータの入力や表示を行う機能を作ってみました。



対象読者
Visual Basic 2005、Visual C# 2005を使ってプログラムを作ったことのある人。
必要な環境
Visual Basic 2005またはVisual C# 2005、Visual Studio 2005でプログラムが作れる環境。
プログラム実行時の注意事項
本稿の実行ファイル(バイナリファイル)を動かすには、zipファイルに同梱してある以下のファイルが必要になります。
- FarPoint.Win.SpreadJ.dll(本体アセンブリ)
- FarPoint.Win.dll(共通アセンブリ)
- Farpoint.CalcEngine.dll(表計算エンジンDLL)
これらのファイルを、実行プログラムと同じフォルダに格納します。また、.NET Framework 2.0から追加されたクラスやメンバを使用しているので、.NET Framework 2.0がインストールされていることが必須条件です。
コンポーネントのインストール
はじめてSPREAD for .NET 2.5J Windows Forms Editionを使用する方は、SPREAD for .NET 2.5J Windows Forms Editionをインストールし、プロジェクトに追加する必要があります。
インストーラは、グレープシティのWebページからダウンロードできますので、ここからダウンロードしてインストールしてください。製品ページ左側の[ダウンロード]-[トライアル版]をクリックし、ダウンロード方法(FTPまたはHTTP)を選択すれば入手できます。ファイルはLZH形式で圧縮されています。
有償のコンポーネントですが、プロダクトキーを入力せずにインストールすることで、トライアル版として使用できます。制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
コントロールの追加
SPREAD for .NET 2.5J Windows Forms Editionをインストールしたら、ツールボックスに専用のタブを作成し、SPREAD for .NET 2.5J Windows Forms Editionのコンポーネントを追加します。追加するコンポーネントは、[.NET Frameworkコンポーネント]の[名前空間]が「FarPoint.Win.Spread」で始まる名前空間のコンポーネント「FpSpread」です。
GUIの作成
今回のGUIの設定も簡単です。FpSpreadコンポーネントを配置し、SPREADデザイナでセルの幅を少し大きくするだけです。

コードからセル型を設定する
セルのタイプを変更する操作は、SPREADデザイナを使って行うことができますが、このプログラムではコードからセル型を変更し作成するようにします。
セルの文字列の位置の調整
最初に、データを表示するセルの文字位置がセルの中心に来るようにします。
これは、CellオブジェクトのHorizontalAlignmenプロパティとVerticalAlignmentプロパティを使用します。設定値は、それぞれ「CellHorizontalAlignment列挙型」と「CellHorizontalAlignment列挙型」のメンバです。
Private Sub Form1_Load(ByVal sender As System.Object, _ ByVal e As System.EventArgs) Handles MyBase.Load Me.FpSpread1.ActiveSheet.Cells(0, 2).HorizontalAlignment = _ FarPoint.Win.Spread.CellHorizontalAlignment.Center Me.FpSpread1.ActiveSheet.Cells(0, 2).VerticalAlignment = _ FarPoint.Win.Spread.CellVerticalAlignment.Center Me.FpSpread1.ActiveSheet.Cells(1, 2).HorizontalAlignment = _ FarPoint.Win.Spread.CellHorizontalAlignment.Center Me.FpSpread1.ActiveSheet.Cells(1, 2).VerticalAlignment = _ FarPoint.Win.Spread.CellVerticalAlignment.Center
private void Form1_Load(object sender, EventArgs e) { fpSpread1.ActiveSheet.Cells[0, 2].HorizontalAlignment = FarPoint.Win.Spread.CellHorizontalAlignment.Center; fpSpread1.ActiveSheet.Cells[0, 2].VerticalAlignment = FarPoint.Win.Spread.CellVerticalAlignment.Center; fpSpread1.ActiveSheet.Cells[1, 2].HorizontalAlignment = FarPoint.Win.Spread.CellHorizontalAlignment.Center; fpSpread1.ActiveSheet.Cells[1, 2].VerticalAlignment = FarPoint.Win.Spread.CellVerticalAlignment.Center;
| メンバ | 説明 |
| General | セルの内容を、セルによる内容の解釈に合わせて配置します。 |
| Left | セルの内容を左揃えにします。 |
| Center | セルの内容を(左右の)中央揃えにします。 |
| Right | セルの内容を右揃えにします。 |
ボタン型の作成
フォームのLoadイベントハンドラで、2つのボタン型を作成しセルに設定します。
ボタン型は、FarPoint.Win.Spread.CellType名前空間のクラス「ButtonCellType」なので、このコンストラクタでインスタンスを作成します。
そして、Textプロパティでボタン表面の文字を設定し、CellオブジェクトのCellTypeプロパティに、このButtonCellTypeオブジェクトを設定します。このプログラムでは、1行目の1列目と2列目のセルをボタン型にします。
Dim btn1 As New FarPoint.Win.Spread.CellType.ButtonCellType() btn1.Text = "加算" FpSpread1.ActiveSheet.Cells(0, 0).CellType = btn1 Dim btn2 As New FarPoint.Win.Spread.CellType.ButtonCellType() btn2.Text = "減算" FpSpread1.ActiveSheet.Cells(0, 1).CellType = btn2
FarPoint.Win.Spread.CellType.ButtonCellType btn1 = new FarPoint.Win.Spread.CellType.ButtonCellType(); btn1.Text = "加算"; fpSpread1.ActiveSheet.Cells[0, 0].CellType = btn1; FarPoint.Win.Spread.CellType.ButtonCellType btn2 = new FarPoint.Win.Spread.CellType.ButtonCellType(); btn2.Text = "減算"; fpSpread1.ActiveSheet.Cells[0, 1].CellType = btn2;
ボタンのイベント処理
ボタン型セルのボタンがクリックされると、FpSpreadコンポーネントにButtonClickedというイベントが発生します。
ただし、複数のボタンをセル型に指定している場合は、どのボタンが押されたのかが分かりませんから、押されたボタンがあるセルの行列番号で把握します。これは、イベントハンドラの引数eのColumnまたはRowプロパティを参照します。
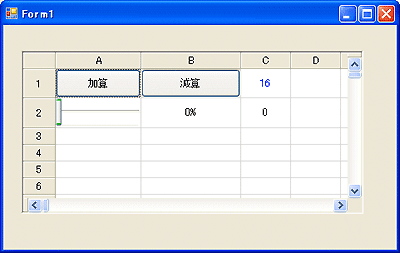
[加算]ボタンは列「0」に、[減算]ボタンは列「1」に作成しましたので、この数字で押されたボタンを判別します。そして、セル「0,2」の値を加算または減算します。
Private Sub FpSpread1_ButtonClicked(ByVal sender As Object, _ ByVal e As FarPoint.Win.Spread.EditorNotifyEventArgs) _ Handles FpSpread1.ButtonClicked If e.Column = 0 Then Me.FpSpread1.ActiveSheet.Cells(0, 2).Value += 1 ElseIf e.Column = 1 Then Me.FpSpread1.ActiveSheet.Cells(0, 2).Value -= 1 End If
C#では、セルの値を直接加減算することができないようなので、1度変数に代入して加減算したあとに、再度セルに値を戻す形にします。
private void fpSpread1_ButtonClicked(object sender, FarPoint.Win.Spread.EditorNotifyEventArgs e) { if(e.Column == 0){ int i = (int)fpSpread1.ActiveSheet.Cells[0, 2].Value; i++; fpSpread1.ActiveSheet.Cells[0,2].Value = i; }else if(e.Column == 1){ int i = (int)fpSpread1.ActiveSheet.Cells[0, 2].Value; i--; fpSpread1.ActiveSheet.Cells[0, 2].Value = i; }
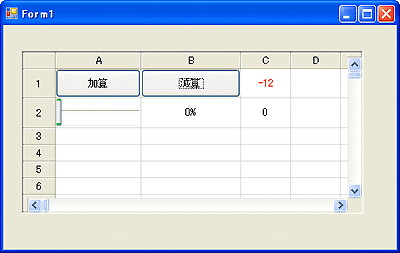
セルの値を変更したら、値が0以上であればセルの文字色を青色に、0未満のマイナスになれば赤色に変更します。これは、CellオブジェクトのForeColorプロパティの値を変更します。
If Me.FpSpread1.ActiveSheet.Cells(0, 2).Value < 0 Then Me.FpSpread1.ActiveSheet.Cells(0, 2).ForeColor = Color.Red Else Me.FpSpread1.ActiveSheet.Cells(0, 2).ForeColor = Color.Blue End If
if((int)fpSpread1.ActiveSheet.Cells[0, 2].Value < 0){ fpSpread1.ActiveSheet.Cells[0, 2].ForeColor = Color.Red; }else{ fpSpread1.ActiveSheet.Cells[0, 2].ForeColor = Color.Blue; }
スライダーとプログレスバー型の作成
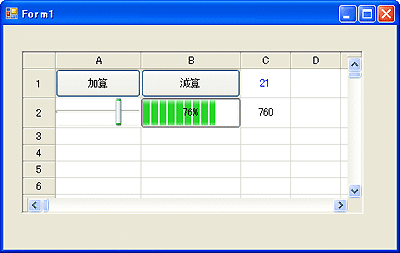
今度は、スライダーとプログレスバー型を作成します。これも、フォームのLoadイベントハンドラで行います。スライダー型はSliderCellTypeクラスのインスタンスを、プログレスバー型はProgressCellTypeクラスのインスタンスを作成します。
作成したら、2つのコントロールの動作範囲をそれぞれMinimum、Maximumプロパティで設定します。
そして、CellオブジェクトのCellTypeプロパティに設定します。
Dim sl As New FarPoint.Win.Spread.CellType.SliderCellType() sl.Minimum = 0 sl.Maximum = 100 FpSpread1.ActiveSheet.Cells(1, 0).CellType = sl FpSpread1.ActiveSheet.Cells(1, 0).Value = 50
Dim pg As New FarPoint.Win.Spread.CellType.ProgressCellType() pg.Maximum = 100 pg.Minimum = 0 FpSpread1.ActiveSheet.Cells(1, 1).CellType = pg FpSpread1.ActiveSheet.Cells(1, 1).Value = 50
スライダーのイベント処理
スライダーがユーザーによって操作されると、FpSpreadコンポーネントにEditChangeイベントが発生します。ここでも、どのセルのスライダーが操作されたのかを知るために、イベントハンドラの引数eのColumnまたはRowプロパティを参照します。
このスライダーは、セル「1,0」に作成したので、Column、Rowプロパティがこの値のときだけ処理を実行させます。
ここでは、プログレスバーの値をスライダーの値と一致させますが、プログレスバーの値を変えるのではなく、プログレスバーがあるセルの値を変更します。また、隣の列のセルにスライダーの値を10倍した値も代入します。
Private Sub FpSpread1_EditChange(ByVal sender As Object, _ ByVal e As FarPoint.Win.Spread.EditorNotifyEventArgs) _ Handles FpSpread1.EditChange If e.Row = 1 And e.Column = 0 Then FpSpread1.ActiveSheet.Cells(1, 1).Value = _ FpSpread1.ActiveSheet.Cells(1, 0).Value FpSpread1.ActiveSheet.Cells(1, 2).Value = _ FpSpread1.ActiveSheet.Cells(1, 0).Value * 10 End If End Sub
ここでも、C#ではセルの値を直接演算することができないようなので、1度変数に代入して加減算したあとに、再度セルに値を戻す形にします。
private void fpSpread1_EditChange(object sender, FarPoint.Win.Spread.EditorNotifyEventArgs e) { if(e.Row == 1 & e.Column == 0){ fpSpread1.ActiveSheet.Cells[1, 1].Value = fpSpread1.ActiveSheet.Cells[1, 0].Value; int i = (int)fpSpread1.ActiveSheet.Cells[1, 0].Value; i*=10; fpSpread1.ActiveSheet.Cells[1, 2].Value = i; }
まとめ
セルのデータ入力にボタンやスライダーが使えると便利です。また、データの表示をプログレスバーなどにすると、入力値が視覚的に把握できるのでユーザー受けのするGUIをアプリケーションに組み込むことができます。
































































