ActiveReportsJSデザイナで帳票の作成
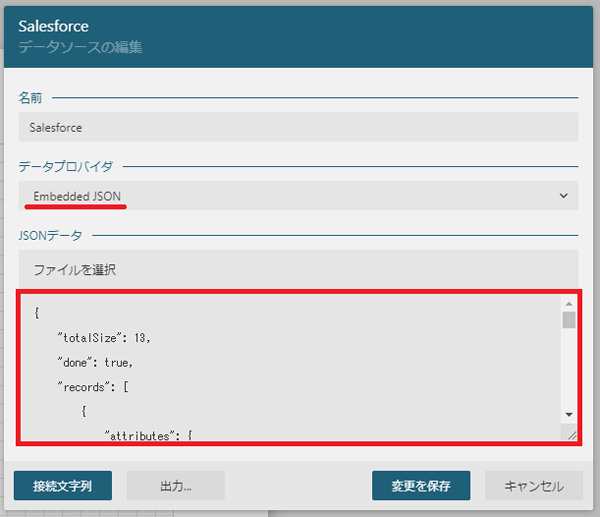
ActiveReportsJSデザイナを使用して帳票を作成していきます。デザイナの詳しい操作方法はこちらの入門記事を参照してください。今回はリード(見込み客)のリストを作成します。まず、データソースにREST APIで取得したJSONを登録します。データプロバイダにEmbedded JSONを設定し、先ほどPostmanで取得したJSONデータをJSONデータに貼り付けます。

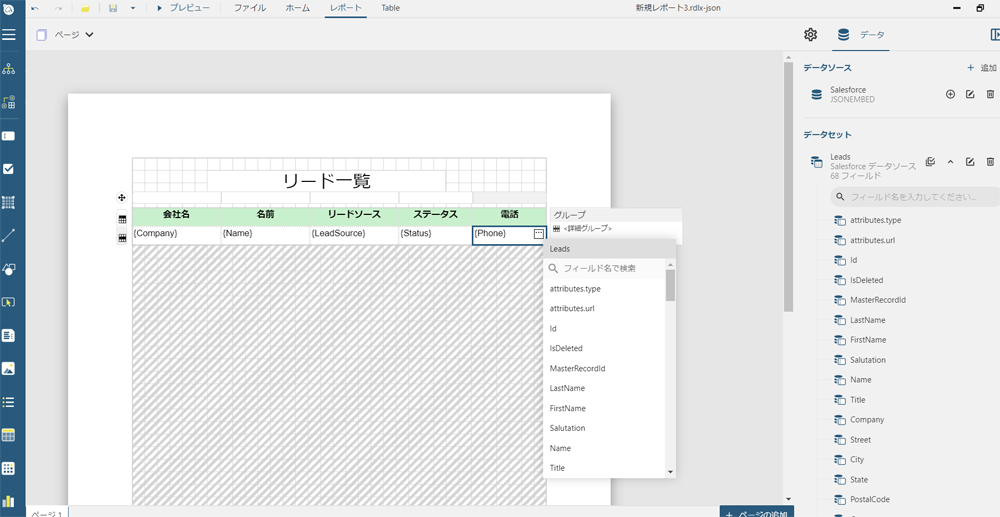
次にデータセットを登録します。JSONパスには$.records[*]を設定します。

デザイン面にTableコントロールを配置してデータセットのデータをバインドします。

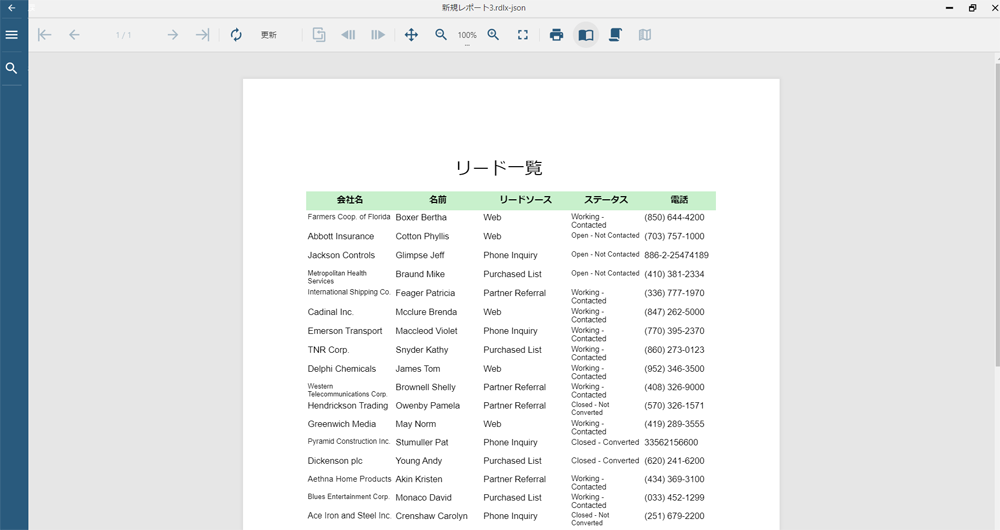
プレビューボタンをクリックして帳票を確認します。

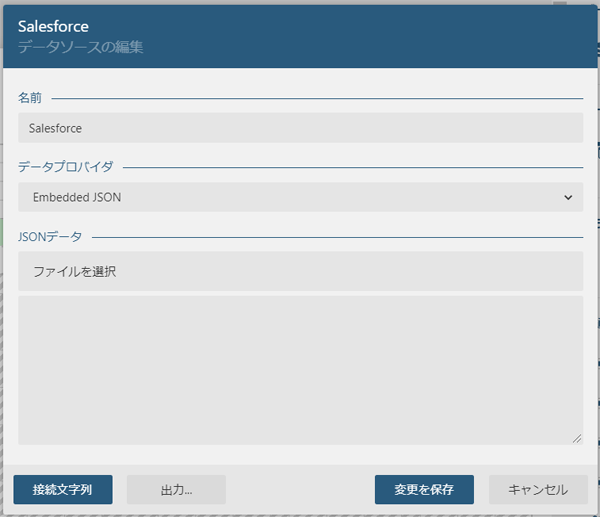
実際に帳票を表示するときはREST APIでSalesforceから取得するので、プレビューでレイアウトを確認したら、JSONデータは削除しておきます。

補足
ActiveReportsJSデザイナはREST APIを使用してレビューを表示することができます。しかし、SalesforceのAPIを使用しようとすると、クロスオリジンのエラーとなります。
ActiveReportsJSデザイナのプレビュー実行時のオリジンは動的に変わるため、SalesforceのCORS許可リストに登録することができません。そのため、プレビューを表示するためにJSONデータを直接入力する必要があります。ActiveReportsJSデザイナのプレビューで直接SalesforceのREST APIを使用できるように、今後の改善を期待します。
作成した帳票をWebブラウザで表示
WebサーバにActiveReportsJSを組み込んだWebアプリケーションをデプロイすることで、ブラウザ上で帳票ビューワを使って作成した帳票を表示することができます。今回はVisual Studio Codeの拡張機能「Live Server」を使って、ローカルで確認します。
SalesforceのREST APIを使用するためにはOAuth認証が必要です。ここでは例として「デスクトップまたはモバイルアプリケーションのインテグレーションの OAuth 2.0 ユーザエージェントフロー」を取り上げますが、実際の状況で適切な認証フローを選択する必要があります。SalesforceでサポートされているOAuth 認証フローは公式ドキュメントを参照してください。
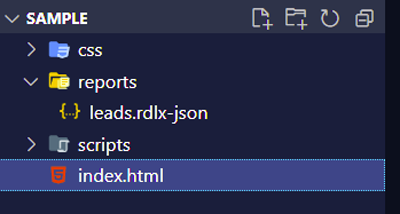
下記のHTMLファイルを用意します。次にActiveReportsJSの製品版、またはトライアル版のzipを解凍して出力されたdistフォルダから、cssフォルダとscriptsフォルダをコピーし、HTMLファイルと同じ階層に配置します。同じ階層にreportsフォルダを作成し、ActiveReportsJSデザイナで作成した帳票ファイル(.rdlx-json)を配置します。
<!DOCTYPE html>
<html>
<head>
<title>ActiveReportsJS Viewer</title>
<meta charset="utf-8" />
<link rel="stylesheet" href="css/ar-js-ui.css" />
<link rel="stylesheet" href="css/ar-js-viewer.css" />
<script type="text/javascript" src="./scripts/ie-polyfills.js"></script> <!--to run in IE-->
<script type="text/javascript" src="./scripts/ar-js-core.js"></script>
<script type="text/javascript" src="./scripts/ar-js-viewer.js"></script>
<script type="text/javascript" src="./scripts/ar-js-pdf.js"></script>
<script type="text/javascript" src="./scripts/ar-js-xlsx.js"></script>
<script type="text/javascript" src="./scripts/ar-js-html.js"></script>
<script type="text/javascript" src="./scripts/locales/ar-js-locales.js"></script>
</head>
<body onload="load()">
<div id="ARJSviewerDiv" style="height: 100vh"></div>
<script>
function load() {
const client_id = 'xxxxxxx'; // 接続アプリケーションのコンシューマ鍵を指定
const redirect_url = 'https://'; // 接続アプリケーションのコールバックURLを指定
const hash = location.hash;
if (!hash) {
// 認証ページに遷移
const authParam = {
response_type: 'token',
client_id: client_id,
redirect_uri: redirect_url
};
const authPath = 'https://login.salesforce.com/services/oauth2/authorize?' + Object.entries(authParam).map(val => val[0] + '=' + val[1]).join('&');
location.href = authPath;
} else {
(async() => {
// アクセストークン取得
const authRes = {};
hash.substr(1).split('&').forEach(val => {const strs = val.split('='); authRes[strs[0]] = decodeURIComponent(strs[1]);});
const token = authRes.access_token;
const endpoint = authRes.instance_url;
// データ取得
const headers = {'Authorization': 'Bearer ' + token};
const response = await fetch(endpoint + "/services/data/v53.0/query/?q=SELECT+FIELDS(All)+FROM+Lead+LIMIT+200", { method: "GET", headers: headers });
const leads = await response.text();
// 帳票表示
const viewer = new ActiveReports.Viewer("#ARJSviewerDiv", { language: "ja" });
const res = await fetch("./reports/leads.rdlx-json"); // 帳票ファイルのパスを指定
const rdlx = await res.json();
rdlx.DataSources.forEach(val => {
if (val.Name === "Salesforce") {
val.ConnectionProperties.ConnectString = "jsondata=" + leads;
}
});
viewer.open(rdlx);
})();
}
}
</script>
</body>
</html>
フォルダ階層は下図のようになります。

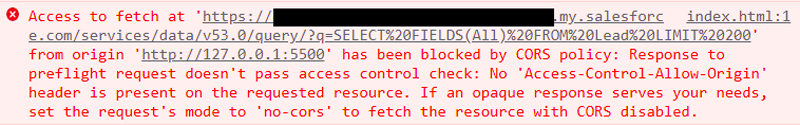
Visual Studio Codeの拡張機能「Live Server」をインストールした状態でindex.htmlを右クリックし、「Open with Live Server」をクリックするとブラウザで帳票ビューワが立ち上がりますが、この段階では下記のエラーが発生します。

Live ServerのローカルサーバがSalesforceのCORS許可リストに登録されていないためエラーとなります。SalesforceのCORS許可リストに登録するにはhttpsである必要があるので、まずLive Serverのhttpsを有効化します。OpenSSLなどで証明書を用意して、Visual Studio Codeのsetting.jsonに下記のように設定を追加します。certとkeyにはファイルの絶対パスを指定します。
"liveServer.settings.https": {
"enable": true,
"cert": "C:\\sample\\ssl\\server.cert",
"key": "C:\\ssl\\server.key",
"passphrase": ""
},
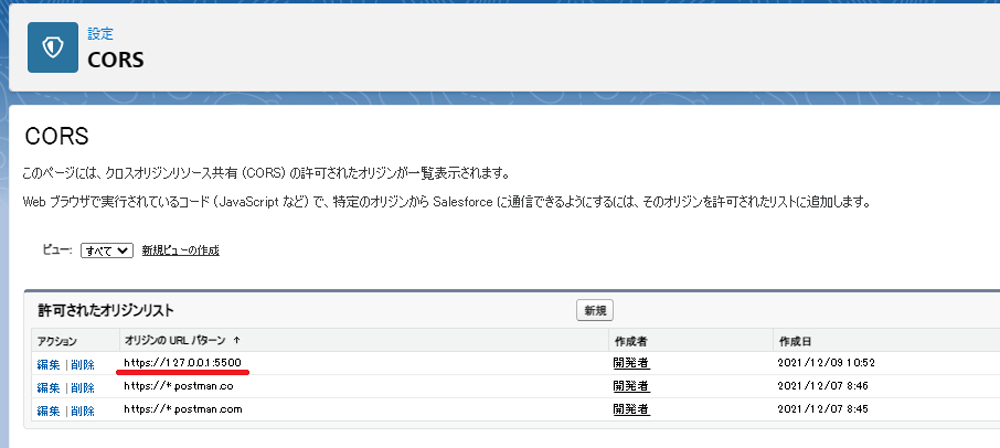
次にSalesforceのCORS許可リストにLive Serverのオリジンを追加します。デフォルトではhttps://127.0.0.1:5500となっています。

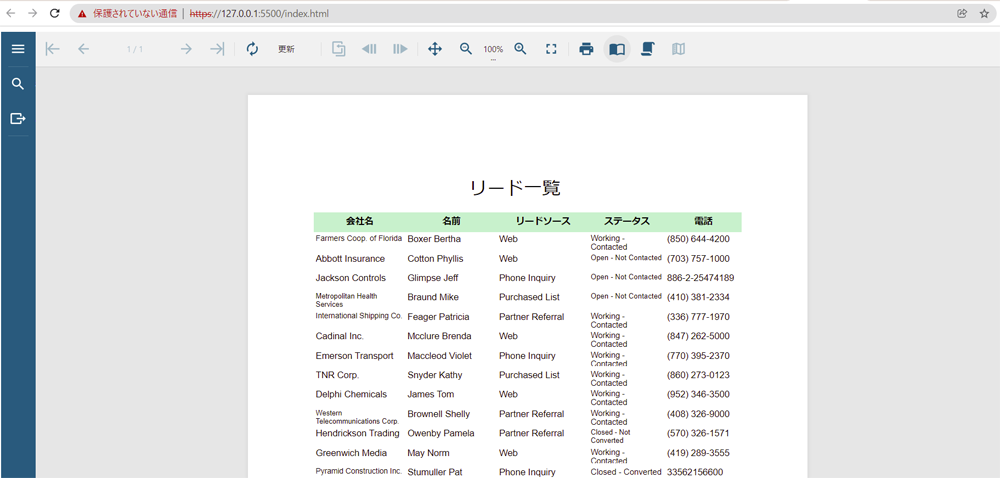
再度、Live Serverでローカルサーバを立ち上げると帳票を表示することができます。

まとめ
本記事ではREST APIを使用してSalesforceのデータをActiveReportsJSで表示する方法について説明しました。Salesforceでは標準で使用できるREST APIのリソースが豊富なので、簡単にデータを取得することが可能です。また、帳票を表示するページもActiveReportsJSのライブラリを使用することで、簡単なJavaScriptで記述することができます。















































