はじめに
グレープシティのJavaScriptライブラリ「ActiveReportsJS」は、サーバサイドの技術に依存することなくWebブラウザで帳票を出力することのできる製品です。本記事では、SalesforceのデータをActiveReportsJSで作成した帳票で表示する方法を紹介します。
外部システムでSalesforceのREST APIを使用するのに必要な設定、REST APIの検証、ActiveReportsJSで作成した帳票へのデータ連携を説明していきます。
対象読者
- Webページに帳票出力機能を実装したい方
- バックエンド開発よりフロントエンド開発が得意な方
- 外部システムからSalesforceのREST APIを使用する方法が知りたい方
Salesforceの環境準備
Salesforce Developer Editionの取得
ActiveReportsJSで帳票を表示するにあたり、データを取得するSalesforceの環境を準備します。Salesforceでは開発用環境を無料で作成することができます。公式の開発ブログに書かれている作成手順にしたがって作成します。
接続アプリケーションの作成
開発用の環境を作成できたら、外部からSalesforceのデータにアクセスできるようにするために接続アプリケーションを作成します。設定のアプリケーションマネージャの新規接続アプリケーションボタンから接続アプリケーションを作成できます。まずは下記のように設定します。
| 項目 | 値 |
|---|---|
| 接続アプリケーション名 | ActiveReportsJS |
| API参照名 | ActiveReportsJS |
| 取引先責任者 メール | ご自身のメールアドレス |
| OAuth 設定の有効化 | チェック |
| コールバックURL | https://localost:5500/index.html |
| 選択した OAuth 範囲 | APIを使用してユーザデータを管理、いつでも要求を実行 |
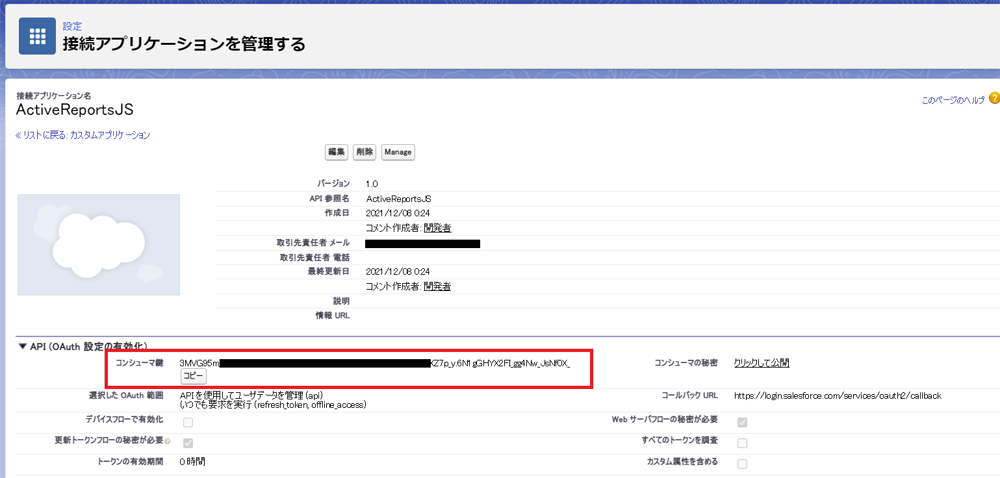
アプリケーションマネージャに作成した接続アプリケーションが表示されるようになります。参照ボタンからアプリケーションの詳細画面を表示することが可能です。この画面でAPIを使用するときに使うコンシューマ鍵を確認することができます。
補足
コールバックURLはOAuth認証後に呼び出されるURLです。実際にはクライアントのWebブラウザのリダイレクト先のURLを設定する必要があります。また、一部の認証フローでは使用されません。今回は後の工程でVisual Studio Codeの拡張機能であるLive Serverを使って検証するため、表のURLを設定します。

CORS許可リストの設定
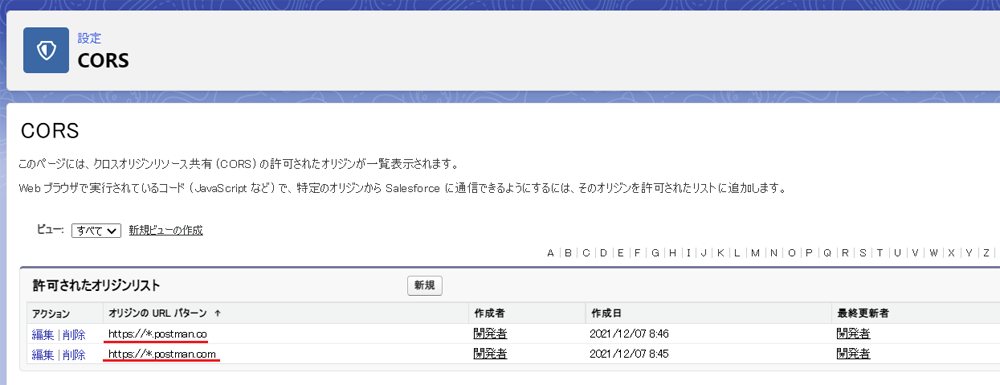
CORS許可リストにPostmanのオリジンを登録します。PostmanはREST APIの検証に使用します。検証が完了したら許可リストから削除します。

APIテスターの準備
APIテスターにPostmanを使用します。Salesforce DeveloperのAPIコレクションを使用することで、簡単にREST APIをテストすることができます。こちらのAPIコレクションをフォークして使用します。
1. PostmanのWorkspaceを作ります。NameにはSalesforceAPI、VisibilityにPersonalを設定します。
2. Salesforce Developerの公開ワークスペースにアクセスします。
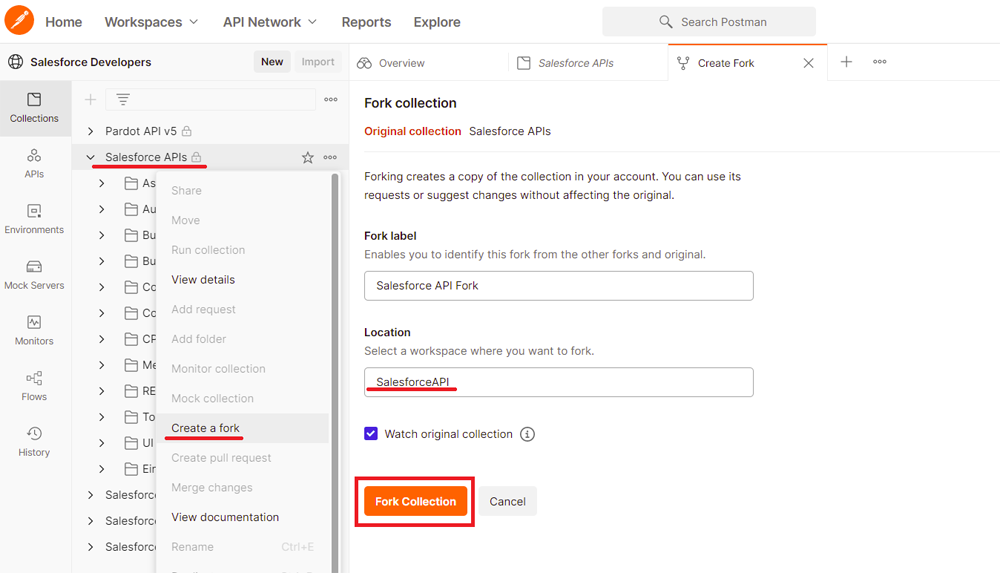
3. Salesforce APIs をフォークします。Salesforce APIsの右にあるメニューボタンをクリックし、「Create a fork」をクリックします。LocationにSalesforceAPIを選択します。

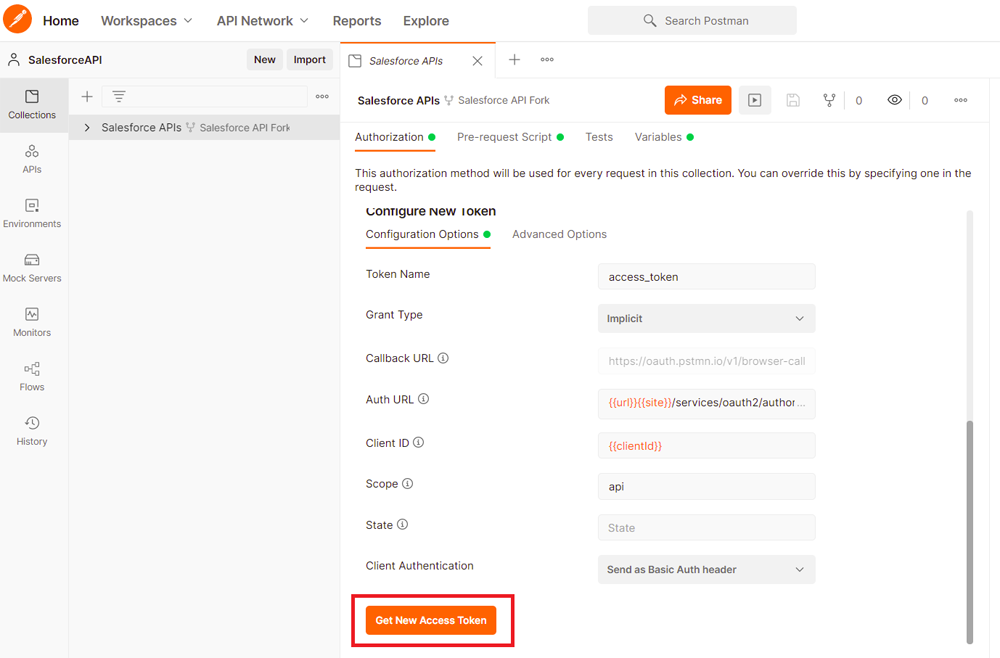
4. PostmanからSalesforceにアクセスできるように、アクセストークンを取得します。まずAuthorizationタブの「Get New Access Token」をクリックします。Salesforceのログインが求められたらログインを行います。

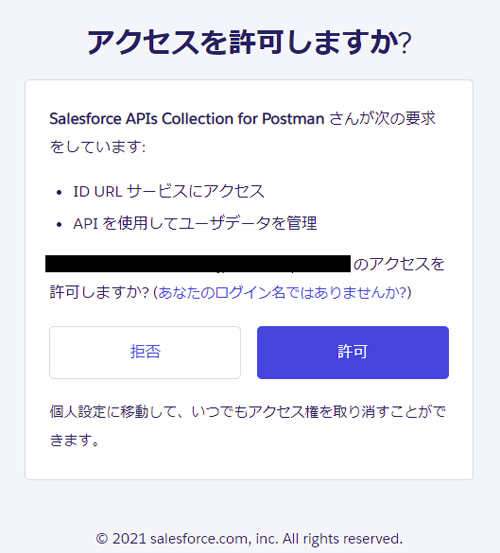
5. アクセス許可の画面が表示されるので「許可」をクリックします。

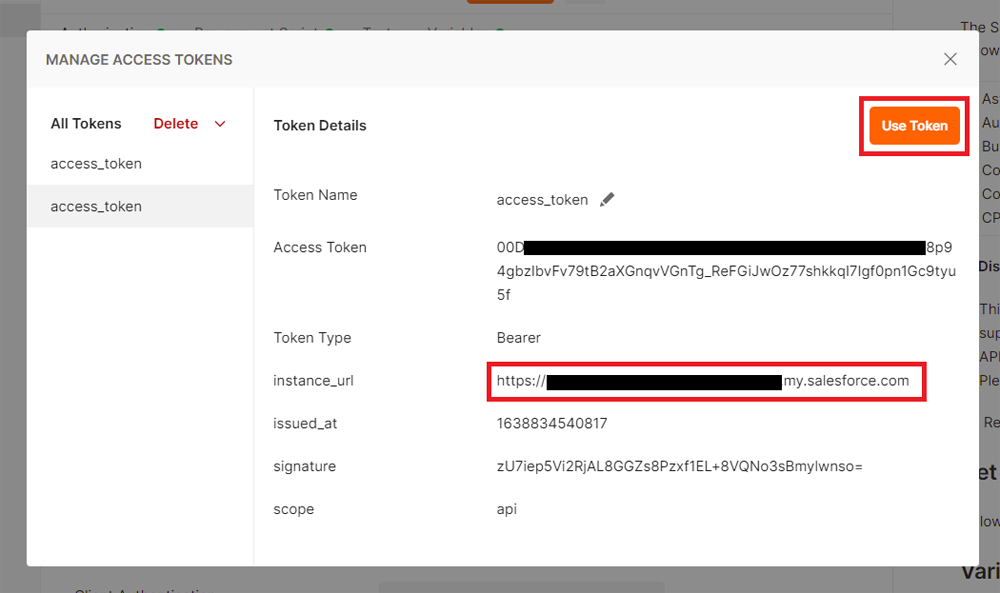
6. 発行されたトークンが表示されます。表示されたinstance_urlの値をクリップボードにコピーして、「Use Token」をクリックします。

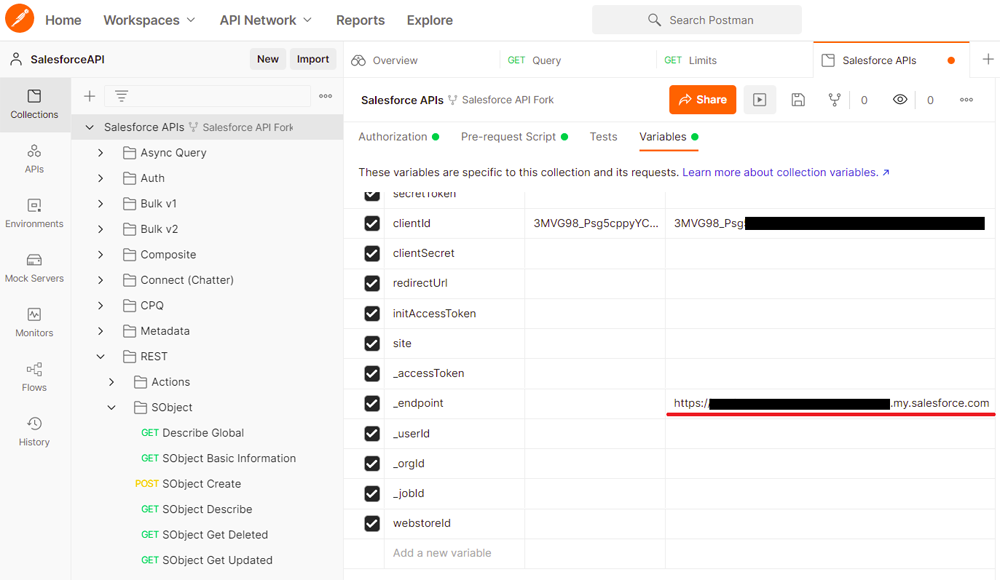
7. Variablesタブの_endpointのCURRENT VALUEにコピーしたinstance_urlを貼り付けて保存します。

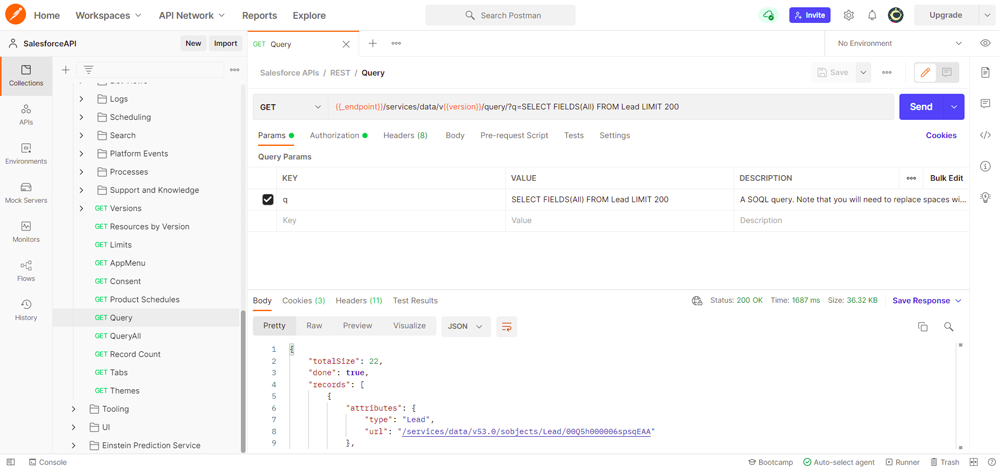
8. アクセストークンを取得したので、SalesforceのREST APIが使用できることを確認します。Salesforce APIsのRESTフォルダの「GET Query」をクリックします。
9. Query Paramsのqの値をSELECT FIELDS(All) FROM Lead LIMIT 200に変更して「Send」をクリックし、200ステータスのレスポンスが返ることを確認します。こちらのレスポンスデータはのちの工程で使用します。

ActiveReportsJSデザイナで帳票の作成
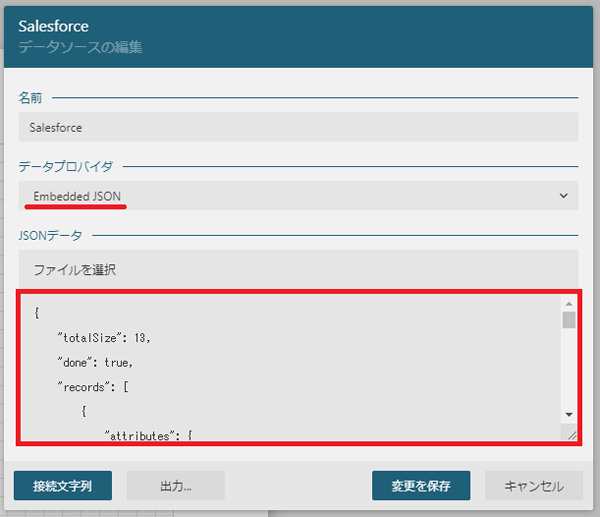
ActiveReportsJSデザイナを使用して帳票を作成していきます。デザイナの詳しい操作方法はこちらの入門記事を参照してください。今回はリード(見込み客)のリストを作成します。まず、データソースにREST APIで取得したJSONを登録します。データプロバイダにEmbedded JSONを設定し、先ほどPostmanで取得したJSONデータをJSONデータに貼り付けます。

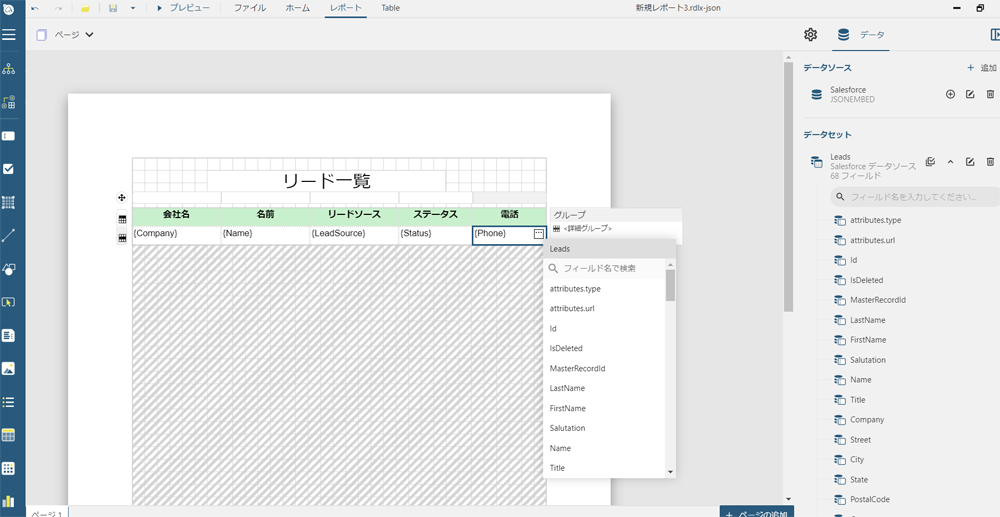
次にデータセットを登録します。JSONパスには$.records[*]を設定します。

デザイン面にTableコントロールを配置してデータセットのデータをバインドします。

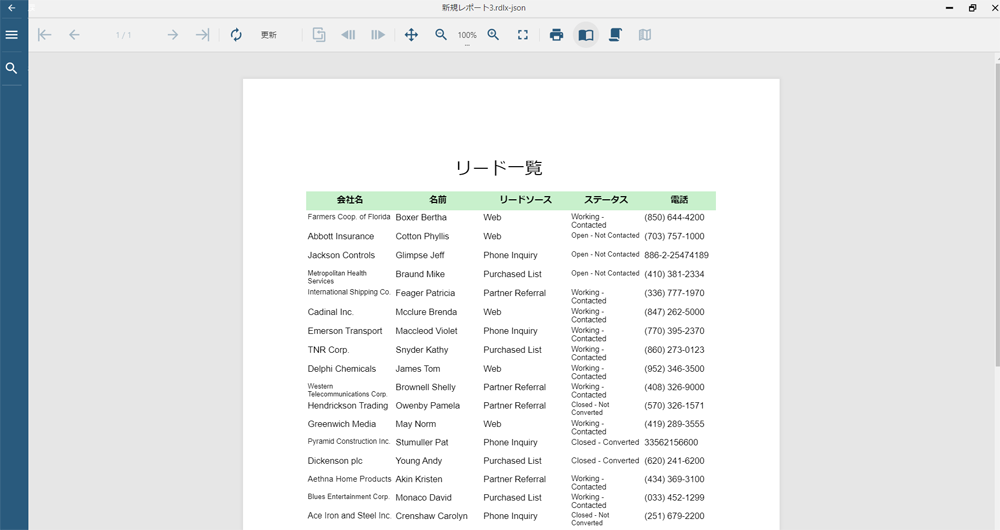
プレビューボタンをクリックして帳票を確認します。

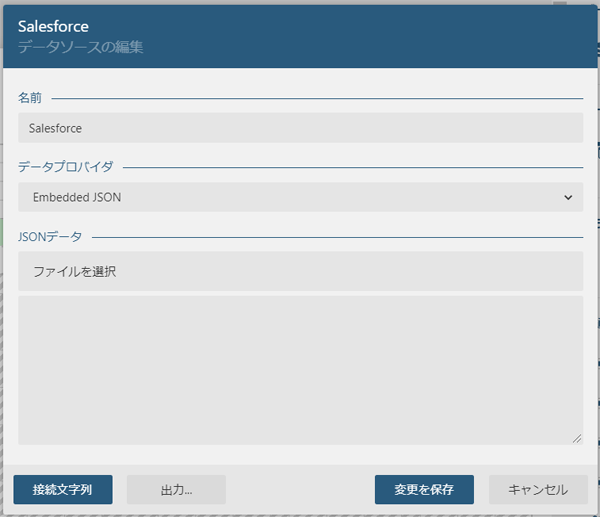
実際に帳票を表示するときはREST APIでSalesforceから取得するので、プレビューでレイアウトを確認したら、JSONデータは削除しておきます。

補足
ActiveReportsJSデザイナはREST APIを使用してレビューを表示することができます。しかし、SalesforceのAPIを使用しようとすると、クロスオリジンのエラーとなります。
ActiveReportsJSデザイナのプレビュー実行時のオリジンは動的に変わるため、SalesforceのCORS許可リストに登録することができません。そのため、プレビューを表示するためにJSONデータを直接入力する必要があります。ActiveReportsJSデザイナのプレビューで直接SalesforceのREST APIを使用できるように、今後の改善を期待します。
作成した帳票をWebブラウザで表示
WebサーバにActiveReportsJSを組み込んだWebアプリケーションをデプロイすることで、ブラウザ上で帳票ビューワを使って作成した帳票を表示することができます。今回はVisual Studio Codeの拡張機能「Live Server」を使って、ローカルで確認します。
SalesforceのREST APIを使用するためにはOAuth認証が必要です。ここでは例として「デスクトップまたはモバイルアプリケーションのインテグレーションの OAuth 2.0 ユーザエージェントフロー」を取り上げますが、実際の状況で適切な認証フローを選択する必要があります。SalesforceでサポートされているOAuth 認証フローは公式ドキュメントを参照してください。
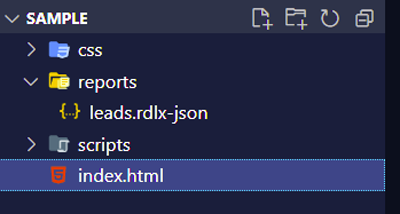
下記のHTMLファイルを用意します。次にActiveReportsJSの製品版、またはトライアル版のzipを解凍して出力されたdistフォルダから、cssフォルダとscriptsフォルダをコピーし、HTMLファイルと同じ階層に配置します。同じ階層にreportsフォルダを作成し、ActiveReportsJSデザイナで作成した帳票ファイル(.rdlx-json)を配置します。
<!DOCTYPE html>
<html>
<head>
<title>ActiveReportsJS Viewer</title>
<meta charset="utf-8" />
<link rel="stylesheet" href="css/ar-js-ui.css" />
<link rel="stylesheet" href="css/ar-js-viewer.css" />
<script type="text/javascript" src="./scripts/ie-polyfills.js"></script> <!--to run in IE-->
<script type="text/javascript" src="./scripts/ar-js-core.js"></script>
<script type="text/javascript" src="./scripts/ar-js-viewer.js"></script>
<script type="text/javascript" src="./scripts/ar-js-pdf.js"></script>
<script type="text/javascript" src="./scripts/ar-js-xlsx.js"></script>
<script type="text/javascript" src="./scripts/ar-js-html.js"></script>
<script type="text/javascript" src="./scripts/locales/ar-js-locales.js"></script>
</head>
<body onload="load()">
<div id="ARJSviewerDiv" style="height: 100vh"></div>
<script>
function load() {
const client_id = 'xxxxxxx'; // 接続アプリケーションのコンシューマ鍵を指定
const redirect_url = 'https://'; // 接続アプリケーションのコールバックURLを指定
const hash = location.hash;
if (!hash) {
// 認証ページに遷移
const authParam = {
response_type: 'token',
client_id: client_id,
redirect_uri: redirect_url
};
const authPath = 'https://login.salesforce.com/services/oauth2/authorize?' + Object.entries(authParam).map(val => val[0] + '=' + val[1]).join('&');
location.href = authPath;
} else {
(async() => {
// アクセストークン取得
const authRes = {};
hash.substr(1).split('&').forEach(val => {const strs = val.split('='); authRes[strs[0]] = decodeURIComponent(strs[1]);});
const token = authRes.access_token;
const endpoint = authRes.instance_url;
// データ取得
const headers = {'Authorization': 'Bearer ' + token};
const response = await fetch(endpoint + "/services/data/v53.0/query/?q=SELECT+FIELDS(All)+FROM+Lead+LIMIT+200", { method: "GET", headers: headers });
const leads = await response.text();
// 帳票表示
const viewer = new ActiveReports.Viewer("#ARJSviewerDiv", { language: "ja" });
const res = await fetch("./reports/leads.rdlx-json"); // 帳票ファイルのパスを指定
const rdlx = await res.json();
rdlx.DataSources.forEach(val => {
if (val.Name === "Salesforce") {
val.ConnectionProperties.ConnectString = "jsondata=" + leads;
}
});
viewer.open(rdlx);
})();
}
}
</script>
</body>
</html>
フォルダ階層は下図のようになります。

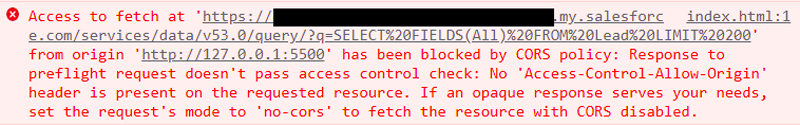
Visual Studio Codeの拡張機能「Live Server」をインストールした状態でindex.htmlを右クリックし、「Open with Live Server」をクリックするとブラウザで帳票ビューワが立ち上がりますが、この段階では下記のエラーが発生します。

Live ServerのローカルサーバがSalesforceのCORS許可リストに登録されていないためエラーとなります。SalesforceのCORS許可リストに登録するにはhttpsである必要があるので、まずLive Serverのhttpsを有効化します。OpenSSLなどで証明書を用意して、Visual Studio Codeのsetting.jsonに下記のように設定を追加します。certとkeyにはファイルの絶対パスを指定します。
"liveServer.settings.https": {
"enable": true,
"cert": "C:\\sample\\ssl\\server.cert",
"key": "C:\\ssl\\server.key",
"passphrase": ""
},
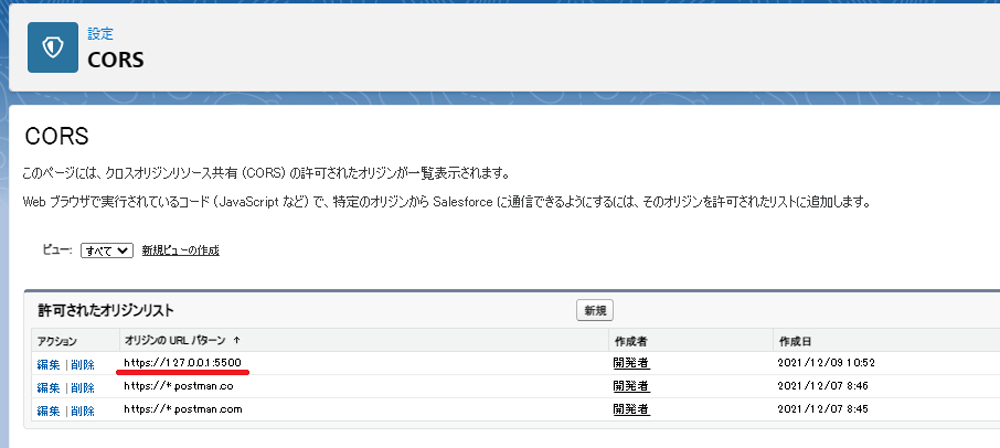
次にSalesforceのCORS許可リストにLive Serverのオリジンを追加します。デフォルトではhttps://127.0.0.1:5500となっています。

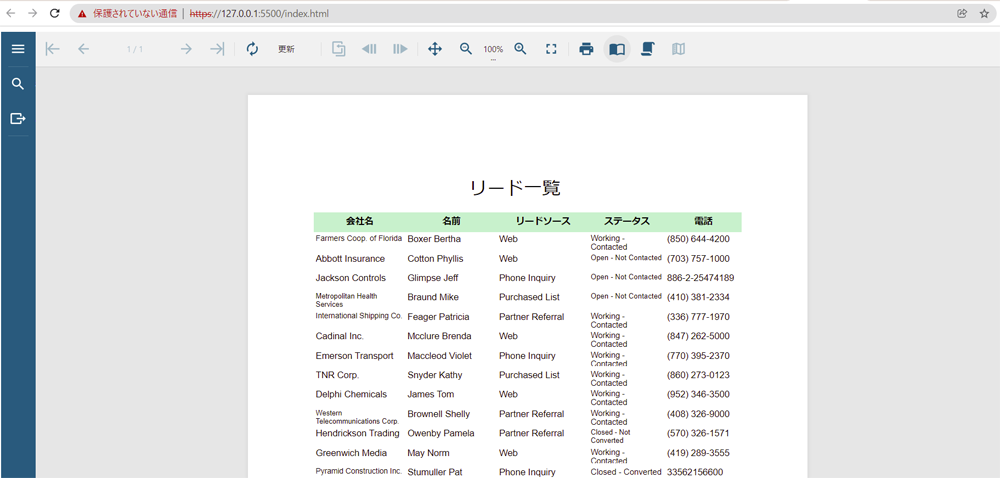
再度、Live Serverでローカルサーバを立ち上げると帳票を表示することができます。

まとめ
本記事ではREST APIを使用してSalesforceのデータをActiveReportsJSで表示する方法について説明しました。Salesforceでは標準で使用できるREST APIのリソースが豊富なので、簡単にデータを取得することが可能です。また、帳票を表示するページもActiveReportsJSのライブラリを使用することで、簡単なJavaScriptで記述することができます。




























































