はじめに
グレープシティのJavaScriptライブラリ「ActiveReportsJS」は、サーバサイドの技術に依存することなくWebブラウザで帳票を出力することのできる製品です。本記事では、SalesforceのデータをActiveReportsJSで作成した帳票で表示する方法を紹介します。
外部システムでSalesforceのREST APIを使用するのに必要な設定、REST APIの検証、ActiveReportsJSで作成した帳票へのデータ連携を説明していきます。
対象読者
- Webページに帳票出力機能を実装したい方
- バックエンド開発よりフロントエンド開発が得意な方
- 外部システムからSalesforceのREST APIを使用する方法が知りたい方
Salesforceの環境準備
Salesforce Developer Editionの取得
ActiveReportsJSで帳票を表示するにあたり、データを取得するSalesforceの環境を準備します。Salesforceでは開発用環境を無料で作成することができます。公式の開発ブログに書かれている作成手順にしたがって作成します。
接続アプリケーションの作成
開発用の環境を作成できたら、外部からSalesforceのデータにアクセスできるようにするために接続アプリケーションを作成します。設定のアプリケーションマネージャの新規接続アプリケーションボタンから接続アプリケーションを作成できます。まずは下記のように設定します。
| 項目 | 値 |
|---|---|
| 接続アプリケーション名 | ActiveReportsJS |
| API参照名 | ActiveReportsJS |
| 取引先責任者 メール | ご自身のメールアドレス |
| OAuth 設定の有効化 | チェック |
| コールバックURL | https://localost:5500/index.html |
| 選択した OAuth 範囲 | APIを使用してユーザデータを管理、いつでも要求を実行 |
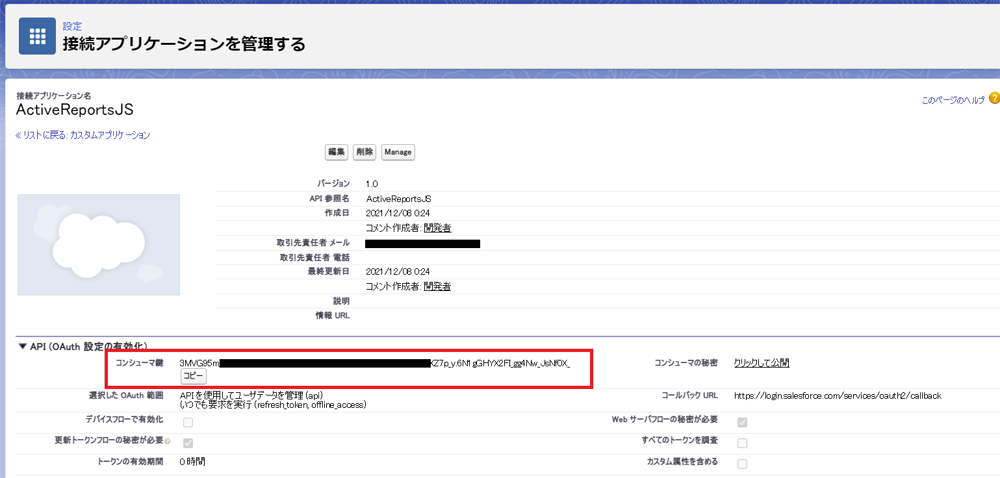
アプリケーションマネージャに作成した接続アプリケーションが表示されるようになります。参照ボタンからアプリケーションの詳細画面を表示することが可能です。この画面でAPIを使用するときに使うコンシューマ鍵を確認することができます。
補足
コールバックURLはOAuth認証後に呼び出されるURLです。実際にはクライアントのWebブラウザのリダイレクト先のURLを設定する必要があります。また、一部の認証フローでは使用されません。今回は後の工程でVisual Studio Codeの拡張機能であるLive Serverを使って検証するため、表のURLを設定します。

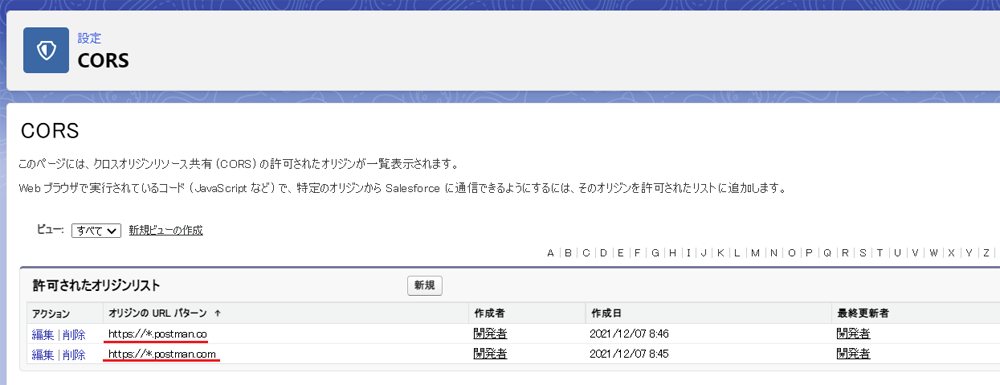
CORS許可リストの設定
CORS許可リストにPostmanのオリジンを登録します。PostmanはREST APIの検証に使用します。検証が完了したら許可リストから削除します。

APIテスターの準備
APIテスターにPostmanを使用します。Salesforce DeveloperのAPIコレクションを使用することで、簡単にREST APIをテストすることができます。こちらのAPIコレクションをフォークして使用します。
1. PostmanのWorkspaceを作ります。NameにはSalesforceAPI、VisibilityにPersonalを設定します。
2. Salesforce Developerの公開ワークスペースにアクセスします。
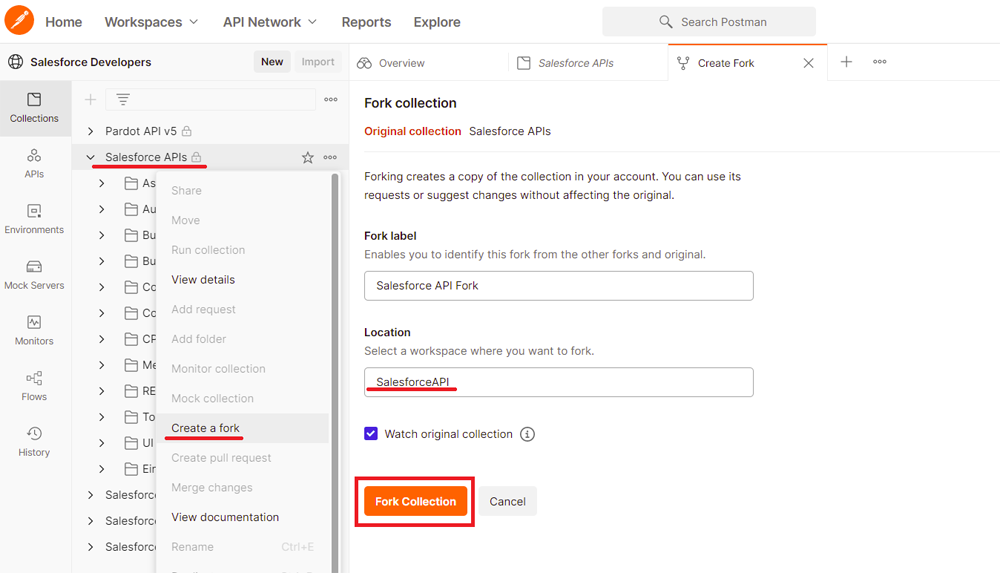
3. Salesforce APIs をフォークします。Salesforce APIsの右にあるメニューボタンをクリックし、「Create a fork」をクリックします。LocationにSalesforceAPIを選択します。

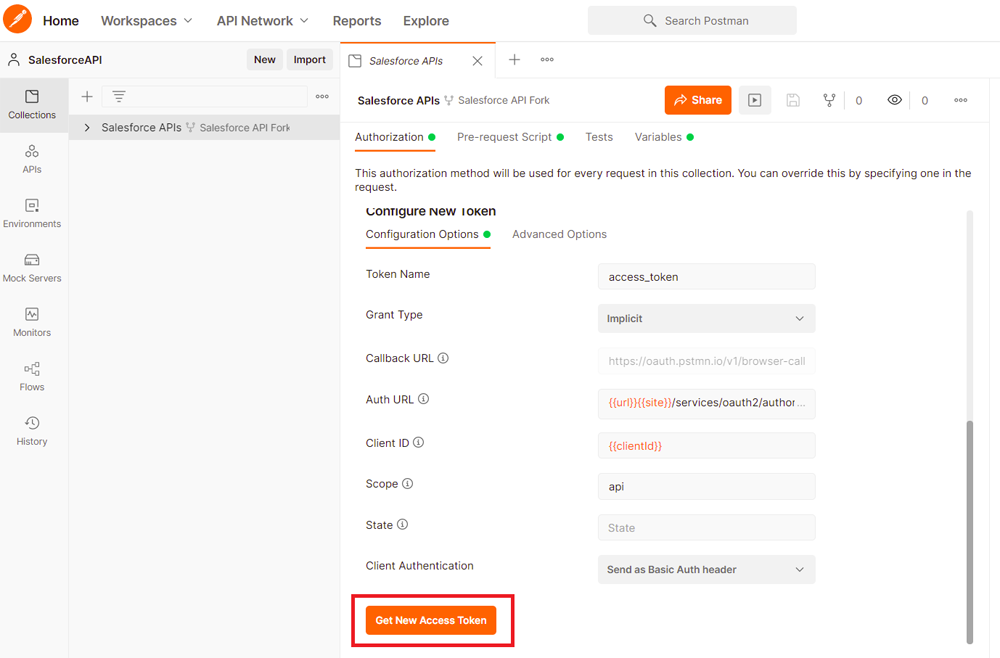
4. PostmanからSalesforceにアクセスできるように、アクセストークンを取得します。まずAuthorizationタブの「Get New Access Token」をクリックします。Salesforceのログインが求められたらログインを行います。

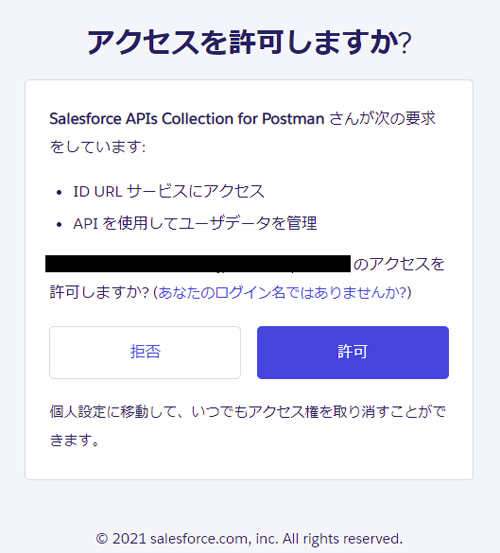
5. アクセス許可の画面が表示されるので「許可」をクリックします。

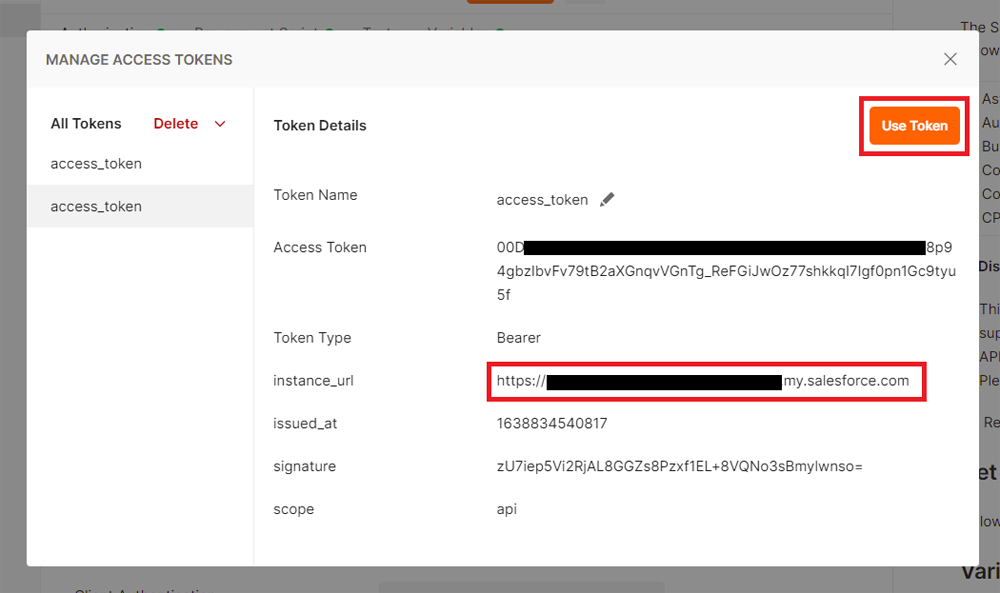
6. 発行されたトークンが表示されます。表示されたinstance_urlの値をクリップボードにコピーして、「Use Token」をクリックします。

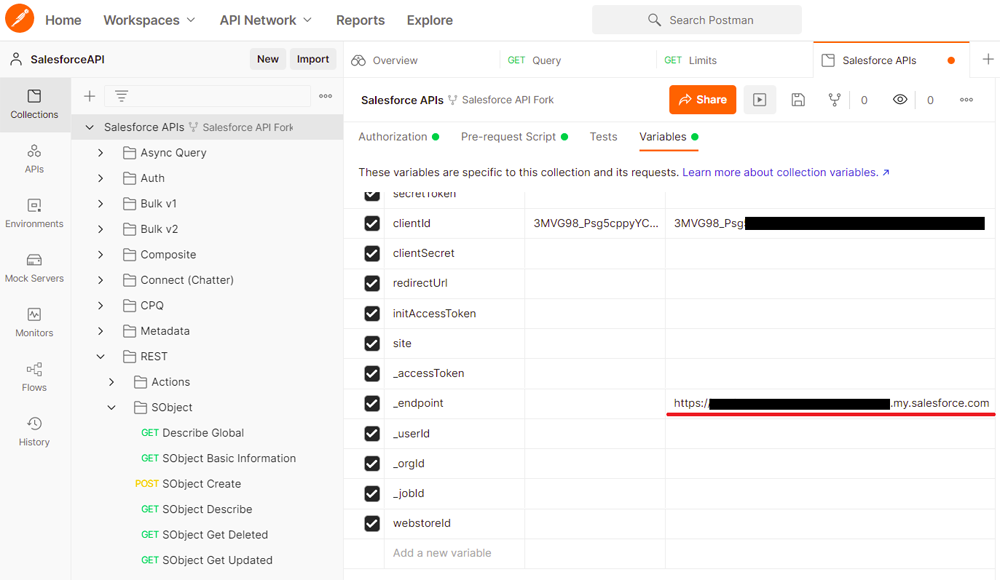
7. Variablesタブの_endpointのCURRENT VALUEにコピーしたinstance_urlを貼り付けて保存します。

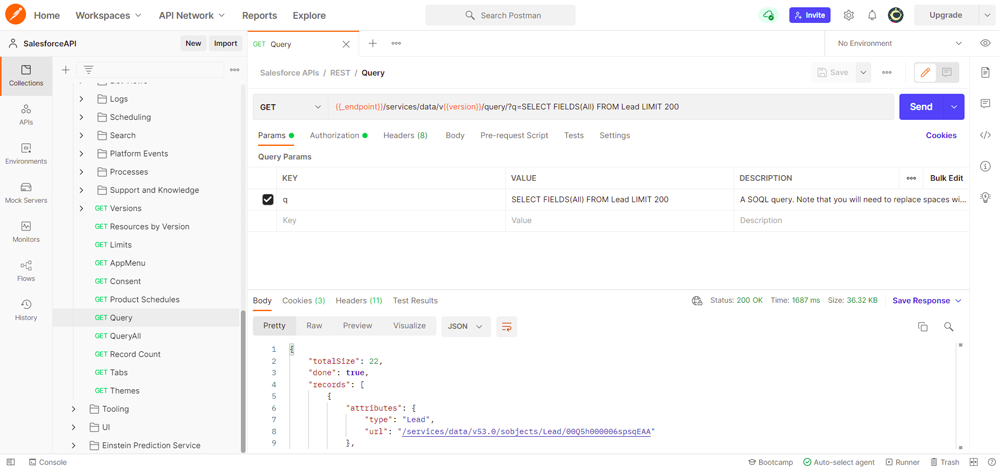
8. アクセストークンを取得したので、SalesforceのREST APIが使用できることを確認します。Salesforce APIsのRESTフォルダの「GET Query」をクリックします。
9. Query Paramsのqの値をSELECT FIELDS(All) FROM Lead LIMIT 200に変更して「Send」をクリックし、200ステータスのレスポンスが返ることを確認します。こちらのレスポンスデータはのちの工程で使用します。