必要な環境
本記事のサンプルコードは、以下の環境で動作を確認しています。
- macOS Ventura
- ActiveReportsJS(3.1.1)
- Node.js(18.12.1)
- Visual Studio Code 1.74(Live Server 5.7.9)
対象読者
- Webページに帳票出力機能を実装したい方
- バックエンド開発よりフロントエンド開発が得意な方
- 外部システムからkintoneのREST APIを使用する方法が知りたい方
kintoneの環境準備
kintoneは、サイボウズ株式会社(以降、Cybozu)の提供する業務システムのためのWebプラットフォームです。個々の業務システムは「アプリ」と呼ばれ、データベースとコミュニケーションツールで構成されます。これにより、データを蓄積、検索するだけでなく、「いいね」やコメントを付与したりすることができます。本記事では、アプリの一つである「顧客リスト」に蓄積されているデータ(会社名や担当者名など)を、帳票形式でブラウザ画面に表示してみます。
グレープシティのJavaScriptライブラリ「ActiveReportsJS」で帳票を表示するにあたり、データを取得するkintoneの環境を準備します。Cybozuでは、開発者向けに無料で使えるkintoneの環境を提供しており、いくつかの手続きを踏むことによって利用することができます。
なお、本記事ではコードエディタと実行環境としてVisual Studio Code(以降、VSCode)とその拡張機能「Live Server」を使うので、あらかじめインストールを済ませておいてください。
cybozu developer networkに登録する
まずはcybozu developer networkに登録します。「cybozu developer network」から、以下の手順でcybozu developer networkにサインアップします。
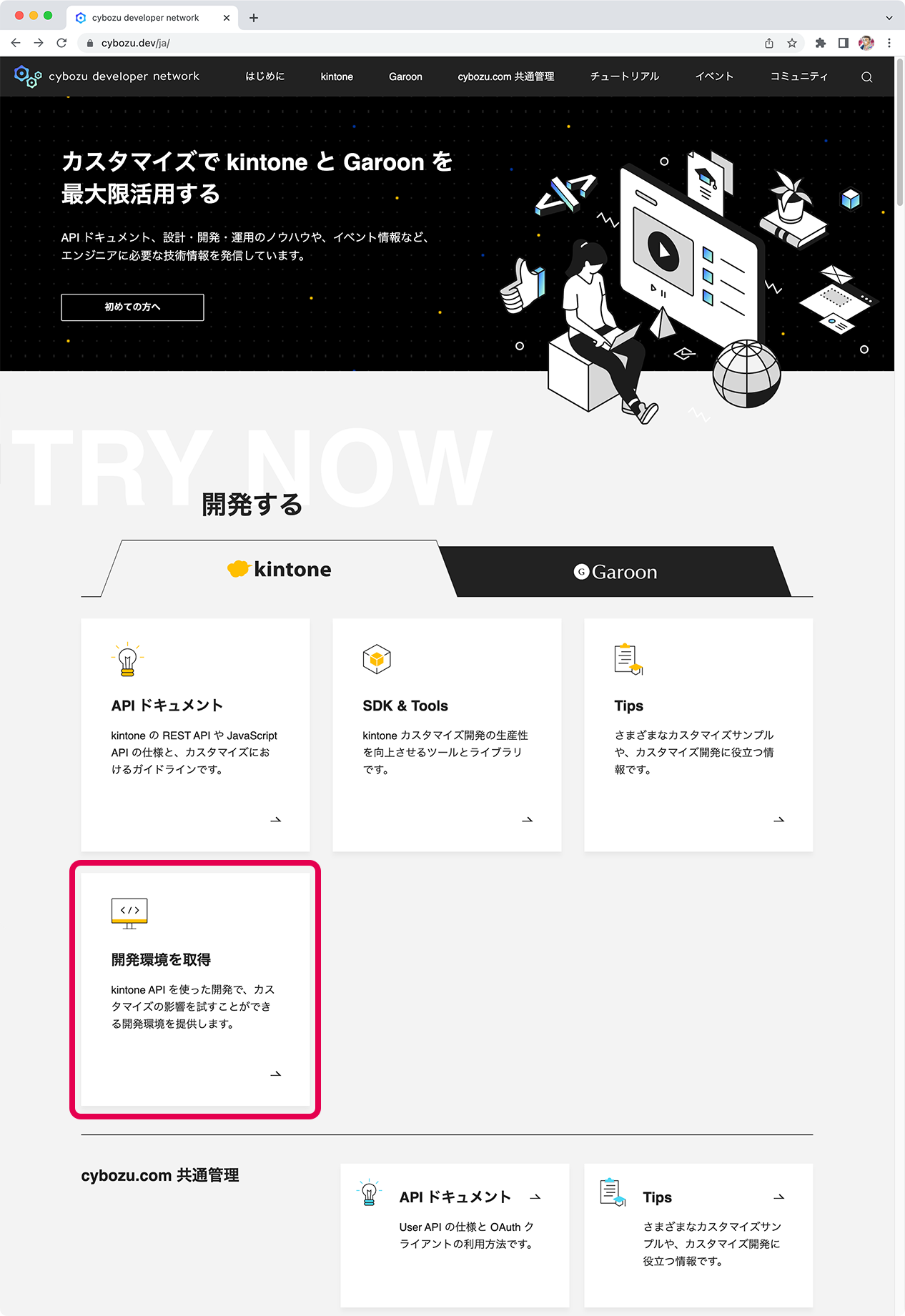
1. [開発環境を取得]をクリック(図1)

2. 「kintone 開発者ライセンス(開発環境)」ページで右上の[サインイン]をクリック
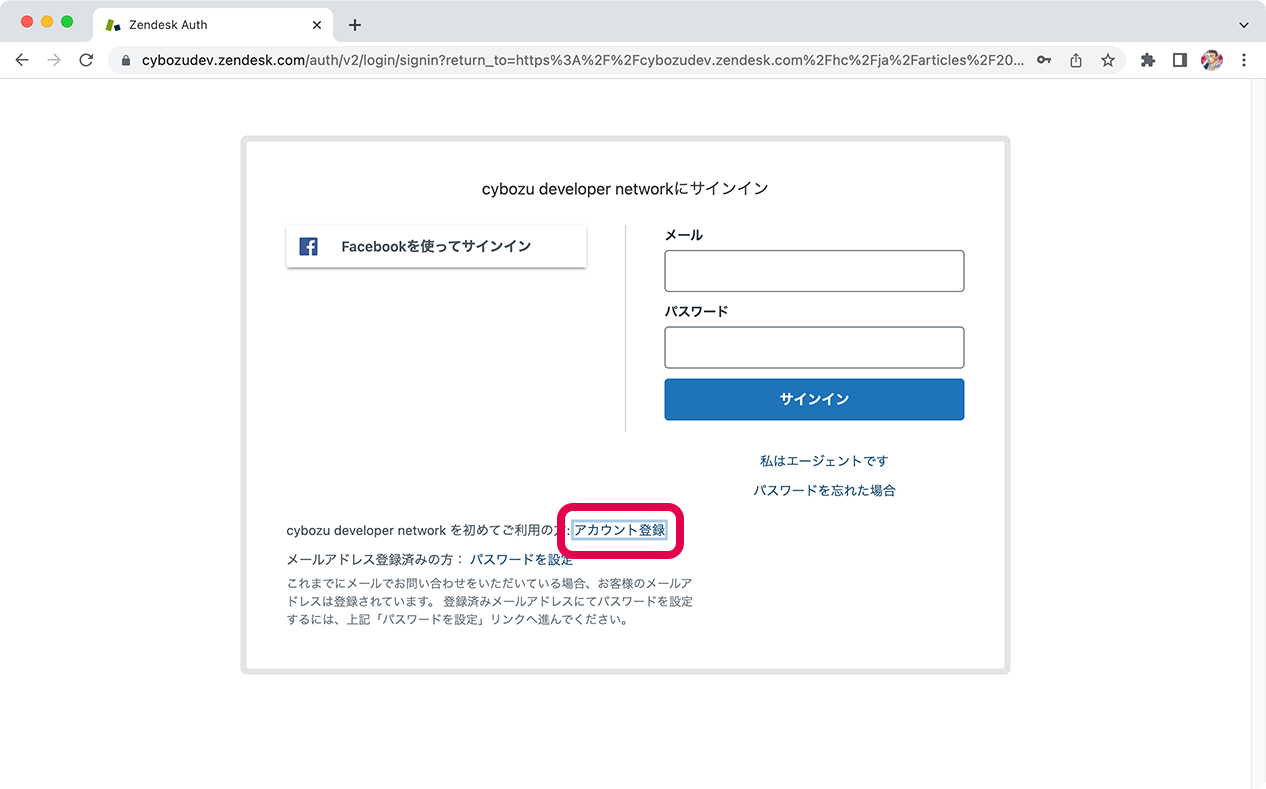
3. 「cybozu developer networkにサインイン」ページで、[アカウント登録]をクリック(図2)

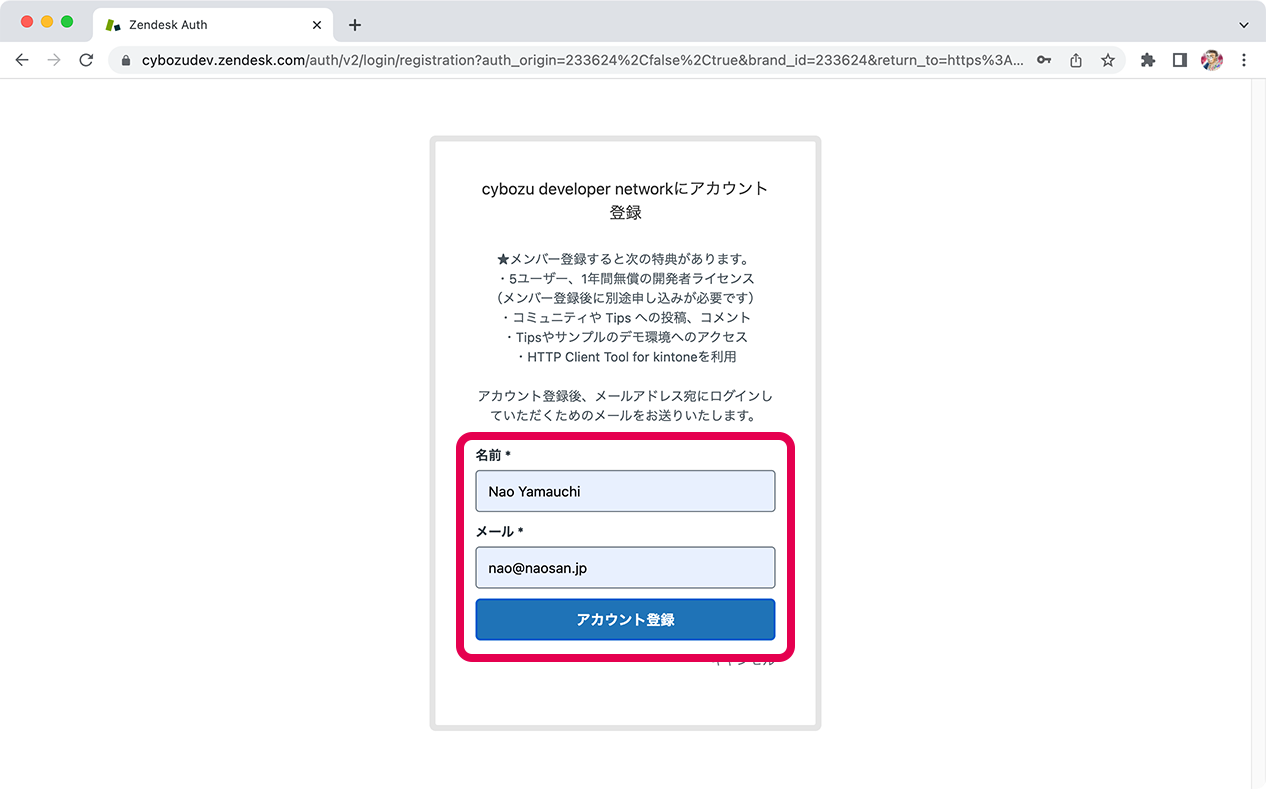
4. 「cybozu developer networkにアカウント登録」ページで、名前とメールアドレスを入力して[アカウント登録]をクリック(図3)

5. 指定メールアドレスに到着するメールにあるリンクをクリック
6. パスワードを指定してログイン
開発者ライセンスに申し込む
cybozu developer networkに登録すると、開発専用のアプリ環境が利用できるようになります。この環境では、開発用途に限定したアプリが利用可能で、サンプルデータを自由にインストールして検証作業に活用することができます。ただし、Cybozuのサービスの中ではkintoneのみが利用可能、実稼働環境としては利用できない、ユーザー数は5個まで、ディスク容量は25GBまで、1年間の利用であるなどの制限があります。同じく「cybozu developer network」から、以下の手順で開発者ライセンスを申し込みます。
1. [開発環境を取得]をクリック
2. 「kintone 開発者ライセンス(開発環境)」ページでサインインする
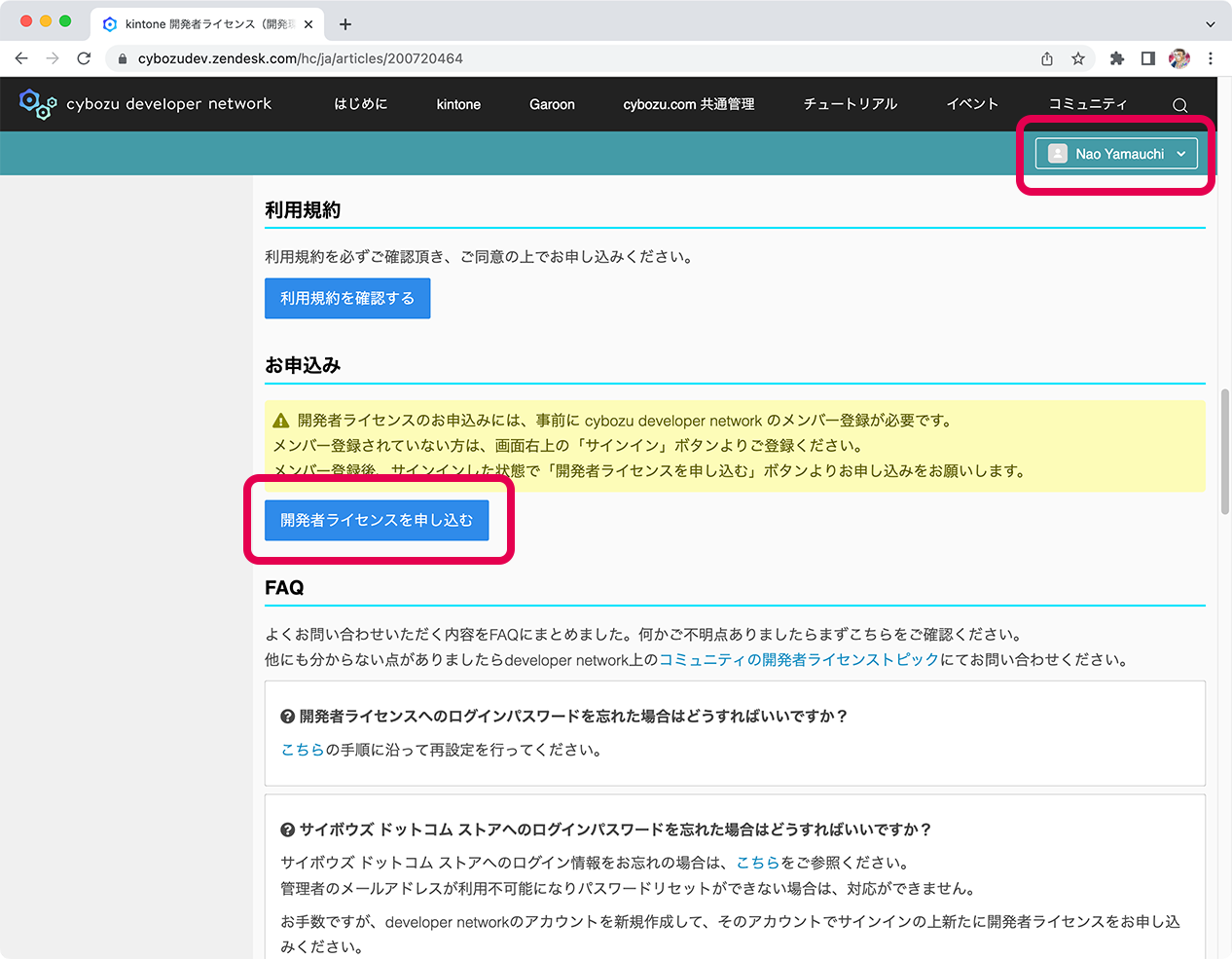
3. 「kintone 開発者ライセンス(開発環境)」ページで、登録した名前が右上に表示されていることを確認して[開発者ライセンスを申し込む]をクリック([利用規約を確認する]をクリックして規約を読んでおく)(図4)

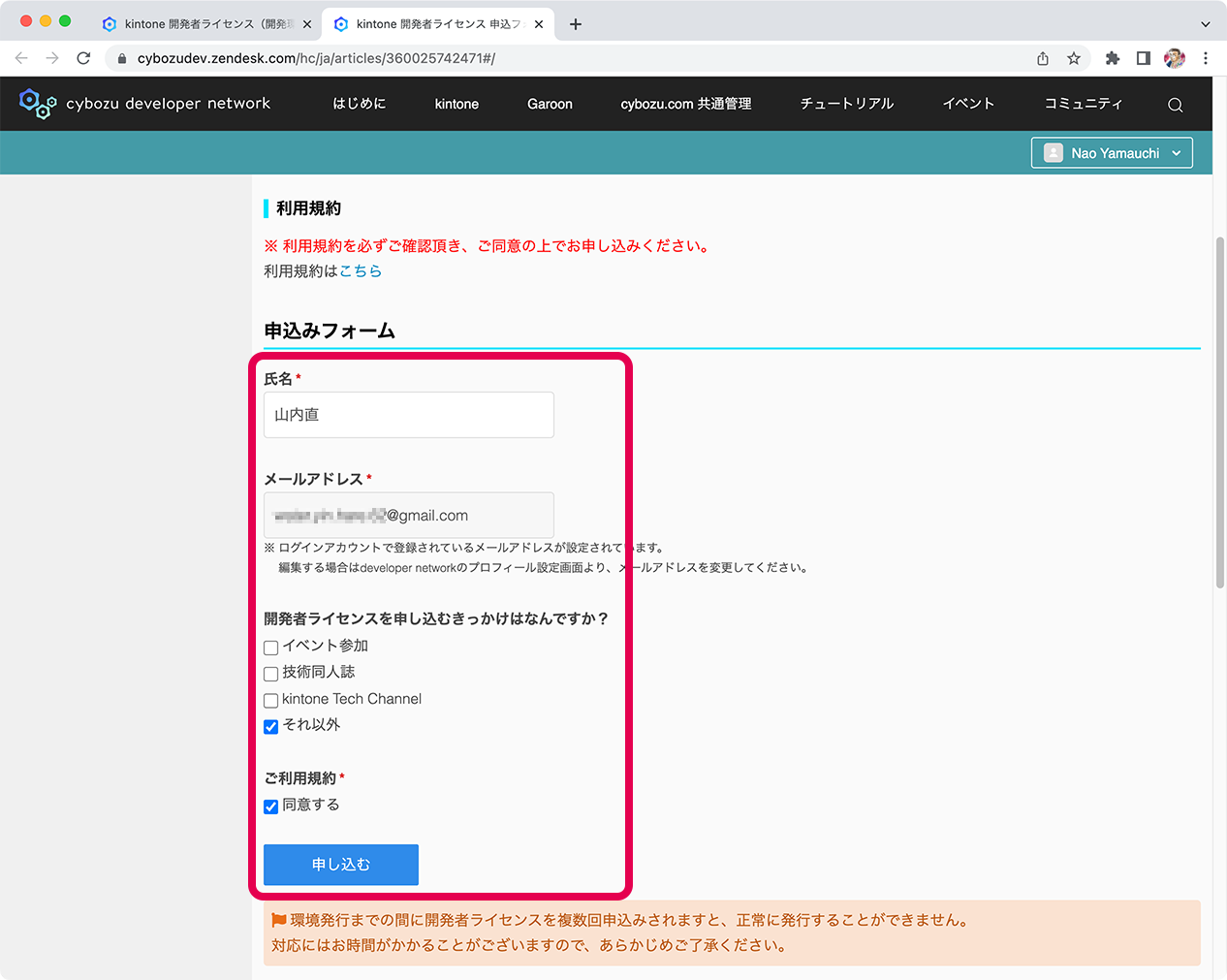
4. 「kintone 開発者ライセンス 申込フォーム」ページで、フォームに必要事項を記入して[申し込む]をクリック(図5)

5. 利用方法などが記載されたメールが到着すれば利用可能
サンプルアプリを追加する
開発環境を取得できたら、メールに記載されている情報を使ってサンプルアプリを追加します。サンプルアプリにはサンプルデータを含めることができるので、ただちにデータが利用可能になります。ここでは「顧客リスト」アプリを追加することにします。サンプルアプリは以下のように追加します。
1. メールに記載されているアクセスURL(https://xxxxxx.cybozu.com/、xxxxxは各自のサブドメイン)にWebブラウザでアクセス
2. ログイン名(メールアドレス)、パスワードを使ってログインする
3. 「ポータル」ページで、「サービス」ペインの[kintone]をクリック
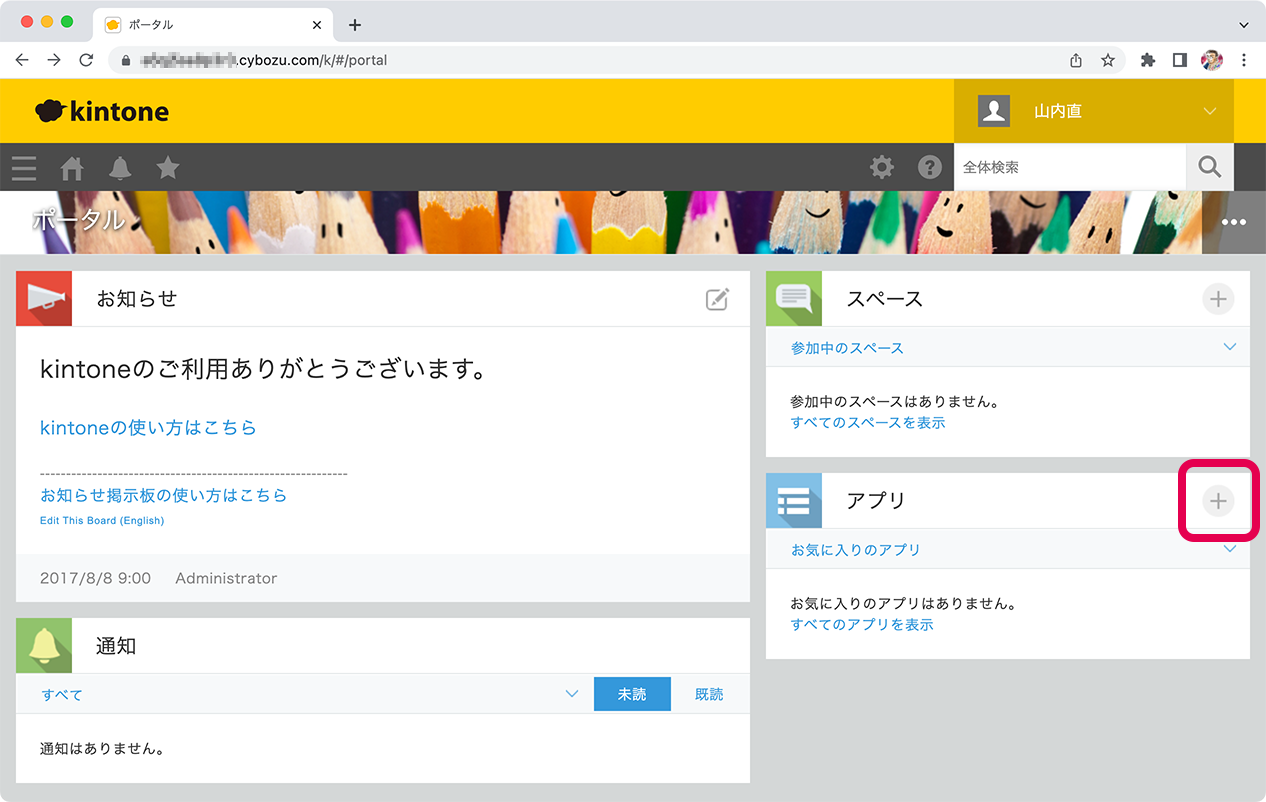
4. 「アプリ」ペインの[+]をクリック(図6)

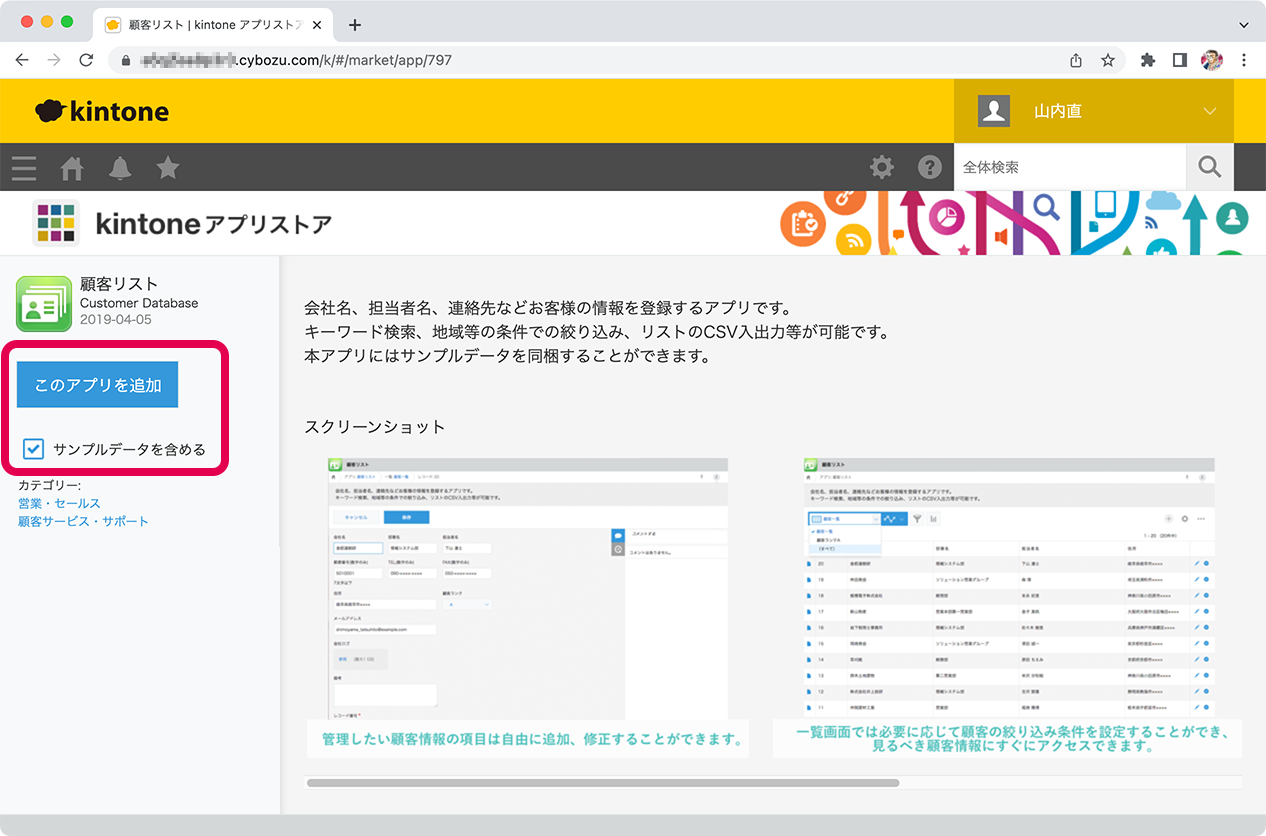
5. 「kintoneアプリストア」ページの「おすすめのアプリ」から[顧客リスト]をクリック([このアプリを追加する]はクリックしない)(図7)
6. 「顧客リスト」ページの[サンプルデータを含める]にチェックを入れ、[このアプリを追加]アプリをクリック

7. 「ポータル」ページの「アプリ」ペインに「顧客リスト」が表示されていれば成功
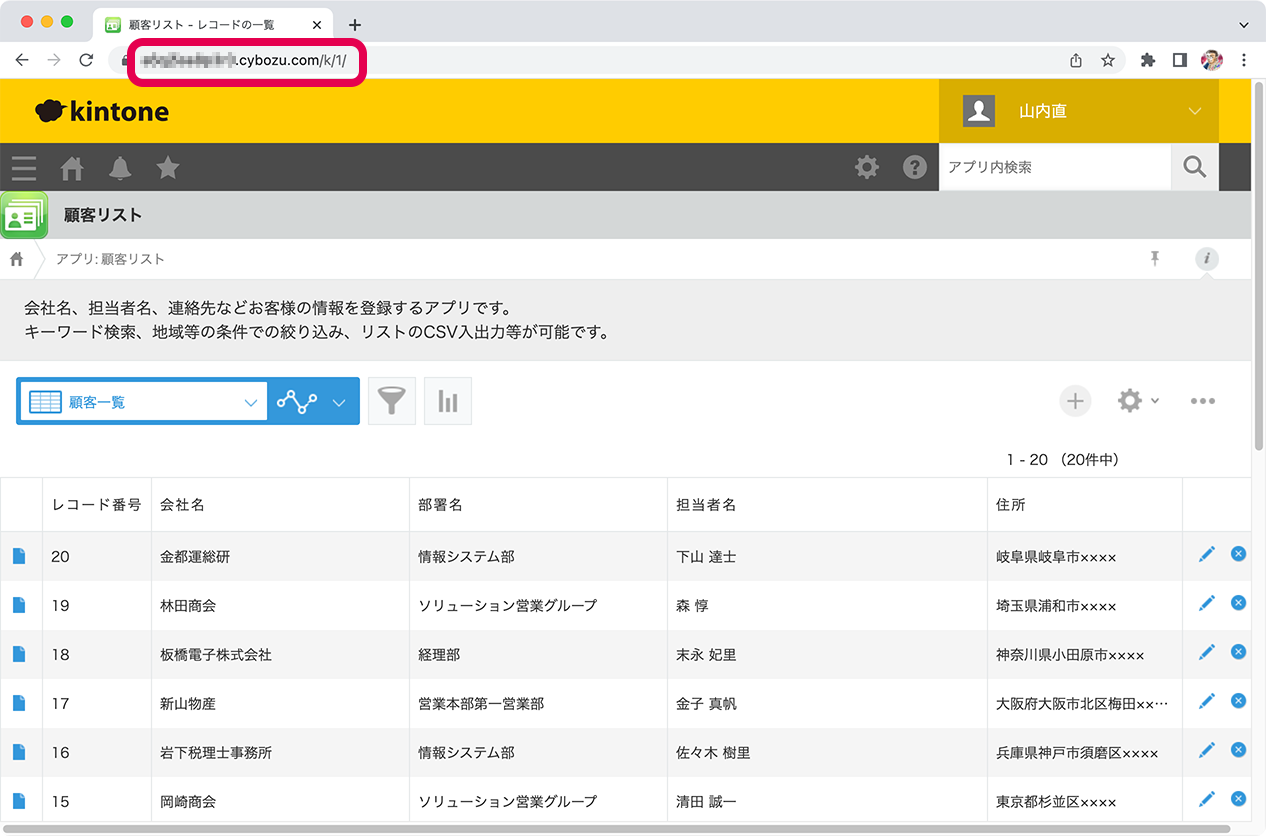
8. 「顧客リスト」をクリックして開いたページからアプリIDを控えておく(URL「https://xxxxx.cybozu.com/k/1/」の「1」の部分)(図8)