はじめに
Wijmo(ウィジモ)は、グレープシティがHTML/JavaScript環境に向けて提供しているJavaScriptライブラリで、WebサイトやWebアプリケーションで活用できるUI部品を利用者に提供します。現状の最新版は「2022J v1」です。

Wijmoが提供するUI部品は、単体で利用する他に、Angular、React、Vue.jsといったJavaScriptライブラリ・フレームワークと組み合わせて利用することもできます。過去記事では、WijmoとReactを組み合わせた利用法を紹介しました。
本記事では、Wijmoに含まれる高機能グリッド部品FlexGridを、Vue.jsと組み合わせて動作させる方法を説明します。今回はクライアント側にVue.jsとWijmoを利用し、サーバー側にはマイクロソフトのフレームワークASP.NET Coreを利用して組み合わせます。関連して、ASP.NET Coreで簡単なWeb APIを自作する方法も説明します。
対象読者
- UI部品としてWijmoの利用を検討されている方
- Vue.jsで利用できるUI部品を試したい方
- ASP.NET CoreのWeb API実装について知りたい方
必要な環境
本記事のサンプルコードは、以下の環境で動作を確認しています。
- Windows 10 64bit版
- Wijmo 5.20221.842
- Vue.js 3.2.37
- Microsoft Visual Studio Community 2022 17.2.6
- Node.js 16.16.0 64bit版
- Microsoft Edge 103.0.1264.77
サンプルコードに含まれるソリューションファイル(*.sln)をVisual Studio 2022で開いて、ソースコードの確認や実行が行えます。
Visual StudioのプロジェクトでVue.jsが動作する環境を整備する
Visual Studioには、クライアント側にAngularやReactを利用したプロジェクトのテンプレートがありますが、Vue.jsのテンプレートは現状ありません。そこでまず、Angularを利用するプロジェクトテンプレートをもとに、Vue.jsを実行させる環境を作成します。

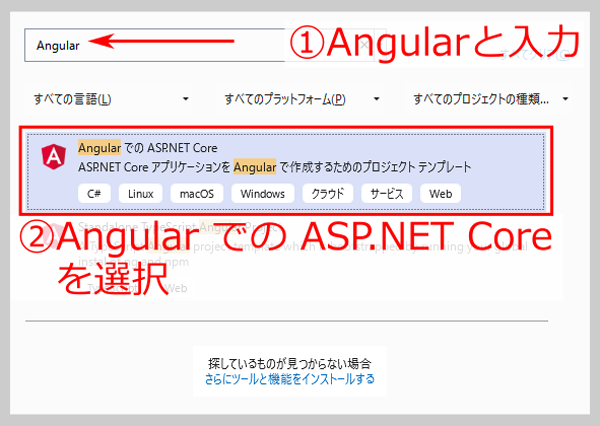
Visual Studioでプロジェクトを新規作成します。プロジェクトテンプレートは「Angular での ASP.NET Core」を選択します。

プロジェクト名と生成先パスの設定を行った後、フレームワークの選択では「.NET 6.0」を選択し、それ以外はデフォルト設定のままで「作成」をクリックします。そのままプロジェクトを実行させて、表示されるWebページURLのポート番号(図4では「44433」)をメモしておきます。このポート番号は、Visual Studioでプロジェクトを生成する都度、異なる値が設定されます。

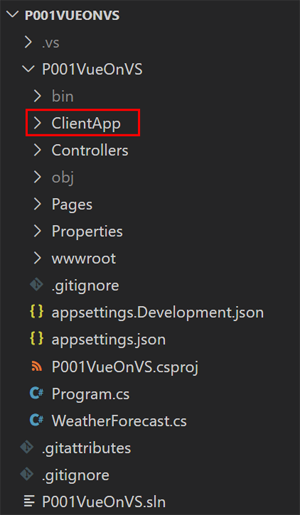
生成されたVisual Studioプロジェクト内の「<プロジェクト名>\ClientApp」フォルダーがAngularのプロジェクトです。今回はこのプロジェクトをVue.jsのもので置き換えるので、もとのClientAppフォルダーを別の場所に移動しておきます。

Visual Studioプロジェクト内の<プロジェクト名>フォルダーに移動して、「npm init vue@latest」コマンドでVue.jsのプロジェクトを生成します。プロジェクト名は元のVisual Studioプロジェクトと同じにします。プロジェクト生成後、フォルダー名をClientAppに変更します。
Visual Studioから動作できるように、Vue.jsプロジェクトを設定します。まず、元のAngularプロジェクトからaspnetcore-https.jsをコピーして配置します。このファイルには、プロジェクト実行時に利用するSSL証明書を生成する処理が記述されています。
次に、Vue.jsプロジェクトの設定ファイルvite.config.jsを調整します。設定を記述するdefineConfigメソッドの前に、パラメーターを生成するリスト1のコードを追加します。
// 以下で利用するimportの追加
import fs from 'fs'
import path from 'path'
// SSL証明書パスの取得(aspnetcore-http.jsから移植)...(1)
// 証明書を配置するフォルダー ...(1a)
const baseFolder =
process.env.APPDATA !== undefined && process.env.APPDATA !== ''
? `${process.env.APPDATA}/ASP.NET/https`
: `${process.env.HOME}/.aspnet/https`;
// 証明書のファイル名 ...(1b)
const certificateArg = process.argv.map(arg => arg.match(/--name=(?.+)/i)).filter(Boolean)[0];
const certificateName = certificateArg ? certificateArg.groups.value : process.env.npm_package_name;
// ファイル名が生成できないときはエラー ...(1c)
if (!certificateName) {
console.error('Invalid certificate name. Run this script in the context of an npm/yarn script or pass --name=<> explicitly.')
process.exit(-1);
}
// 証明書と秘密鍵のフルパス ...(1d)
const certFilePath = path.join(baseFolder, `${certificateName}.pem`);
const keyFilePath = path.join(baseFolder, `${certificateName}.key`);
// プロキシー設定(Angularプロジェクトのproxy.conf.jsから移植)...(2)
const env = process.env; // proxy.conf.jsの記述と合わせるため
const target = env.ASPNETCORE_HTTPS_PORT ? `https://localhost:${env.ASPNETCORE_HTTPS_PORT}` :
env.ASPNETCORE_URLS ? env.ASPNETCORE_URLS.split(';')[0] : 'http://localhost:23032';
(1)は、aspnetcore-http.jsに記述されている、SSL証明書のパスを生成する処理をコピーしたものです。(1a)で証明書を配置するフォルダー、(1b)で証明書のファイル名を生成して、(1c)で証明書ファイル名が正しく生成されたことを確認後、(1d)で証明書(*.pemファイル)と秘密鍵(*.keyファイル)のフルパスを生成しています。
(2)は、元のAngularプロジェクトのプロキシー設定ファイルproxy.conf.jsに記述されている、プロキシーのURLを生成する処理をコピーしたものです。プロキシーのターゲットとして、ASP.NET Coreがホストする「http://localhost:<ポート名>」を生成します。
生成したパラメーターは、リスト2の通りdefineConfigメソッドに設定します。
export default defineConfig({
(略)
// このserver部分を追加 ...(1)
server: {
// SSL証明書の設定 ...(2)
https: {
key: fs.readFileSync(keyFilePath),
cert: fs.readFileSync(certFilePath)
},
// プロキシーの設定 ...(3)
proxy: {
'/weatherforecast': {
target: target,
secure: false,
headers: {
Connection: 'Keep-Alive'
}
}
}
}
})
defineConfigメソッドの引数内に、(1)のserverを追加して、その中にSSL証明書(2)とプロキシー(3)の設定を記述します。SSL証明書の設定では、リスト1(1d)で取得した証明書と秘密鍵のパスを指定します。またプロキシーの設定では、ASP.NETのWeb API「/weatherforecast」に対して、リスト1(2)で取得したターゲットなどを指定します。このプロキシー設定は、Vue.jsクライアントからNode.jsのWebサーバーに送信されるWeb APIへのアクセスを、ASP.NET CoreのWebサーバーに中継するためのものです。プロキシー設定については、WijmoとReactを組み合わせて利用した過去記事も参考にしてください。
最後に、package.jsonのscriptsに、Visual Studioから実行するためのコマンドを、リスト3(1)(2)の通り追加します。
"scripts": {
"prestart": "node aspnetcore-https", // プロジェクト実行前処理...(1)
"start": "vite --port 44433", // ポート番号を指定して実行...(2)
(略)
},
(1)は、「start」の前に「pre」をつけて「prestart」と指定することで、startコマンドの前に実行される処理になります(この「pre」の機能はnpmが提供するものです)。ここではプロジェクト実行前にaspnetcore-https.jsを実行してSSL証明書を生成させます。(2)のstartは、Visual Studioから呼び出されるプロジェクト実行処理の設定で、ポート番号を指定してプロジェクトを実行させます。ここでポート番号は、Angularプロジェクト実行時(図4)にメモしておいた番号を指定します。
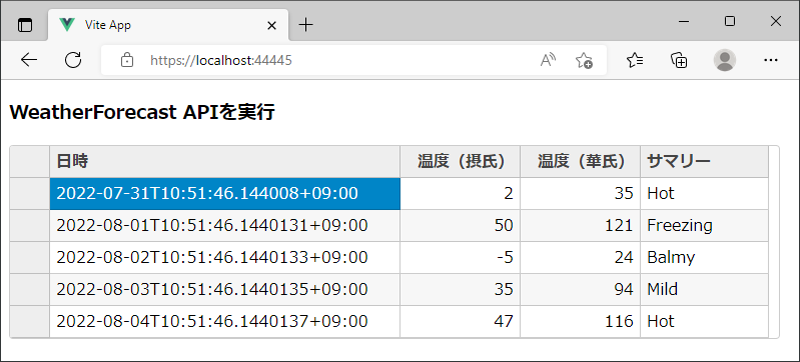
以上の設定を行った後、Visual Studioでプロジェクトを実行すると、WebブラウザーにVue.jsの実行結果が図2の通り表示されます。
Vue.js上でFlexGridを表示
ここまで作成した環境をもとに、FlexGridをVue.jsで表示していきます。図6のサンプルでは、ASP.NET Coreプロジェクトにデフォルトで含まれる天気予報のWeb API(http://localhost:<ポート番号>/weatherforecast/)から値を取得してFlexGridで表示します。なお、このWeb APIに対応するファイルは「P002VueFlexGrid/Controllers/WeatherForecastController.cs」です。Web API実装の詳細はサンプルコードを参照してください。

FlexGridのパッケージを追加するため、ClientAppフォルダーでリスト4のコマンドを実行します。「@grapecity/wijmo.vue2.grid」が、Vue.js対応のFlexGridパッケージです(パッケージ名に「vue2」とありますが、Vue 3でも利用できます)。
npm install @grapecity/wijmo.vue2.grid
次に、Webページ全体に対応するApp.vueファイルに、リスト5の通り実装します。
<template>
<h3>WeatherForecast APIを実行</h3>
<div v-if="loading"><!-- ロード中の表示 ...(1)-->
Loading...
</div>
<div v-else class="container"><!-- ロード完了後の表示 ...(2)-->
<!-- WjFlexGrid:グリッド全体を表す ...(3)-->
<WjFlexGrid :itemsSource="forecasts" :isReadOnly="true">
<!-- FlexGridColumn: グリッドの1列を表す ...(4)-->
<WjFlexGridColumn binding="date" header="日時" :width="350" />
<WjFlexGridColumn binding="temperatureC" header="温度(摂氏)" :width="120" />
<WjFlexGridColumn binding="temperatureF" header="温度(華氏)" :width="120" />
<WjFlexGridColumn binding="summary" header="サマリー" />
</WjFlexGrid>
</div>
</template>
<script setup>
import { onMounted, ref } from 'vue'
// WijmoのCSS、FlexGridのコンポーネントをインポート ...(5)
import { WjFlexGrid, WjFlexGridColumn } from '@grapecity/wijmo.vue2.grid'
import '@grapecity/wijmo.styles/wijmo.css'
// プロパティ ...(6)
const forecasts = ref([])
const loading = ref(true)
// コンポーネントがマウント(ページに配置)された時の処理 ...(7)
onMounted(async () => {
// WeatherForecast APIからデータを取得 ...(8)
const response = await fetch('weatherforecast')
// 取得データをJSONとして解釈して設定 ...(9)
forecasts.value = await response.json()
// ロード完了(loading = false)を設定 ...(10)
loading.value = false
})
</script>
<template>部では、v-if、v-elseディレクティブの指定により、Web APIのロード中かどうかを表すloadingプロパティ(詳細は後述)がfalseの場合に(1)のロード中表示、trueの場合に(2)でロード完了後の表示を行います。このロード完了後表示に、FlexGrid全体を表す<template>(3)を記述します。グリッドに表示するデータを表す:itemsSourceディレクティブ(v-bind:itemsSourceの省略記法)に、後述するWeb APIデータの変数forecastsを指定します。
<template>の内側に、グリッドの1列を表す<template>(4)を列の数だけ配置します。<template>コンポーネントでは、表示するデータ項目名をbindingに、ヘッダー文字列をheaderに、列の幅を:widthディレクティブに、それぞれ指定します。widthだけディレクティブになっているのは、列の幅を(文字列ではなく)数字で指定するためです。
<template>部では、まず(5)でWijmoのCSSやFlexGridのコンポーネントをインポートします。(6)はプロパティで、Web APIで取得する天気予報データforecasts(初期値は空行列)と、ロード中フラグloading(初期値はfalse)を定義します。Composition APIで提供されるrefメソッドの引数に初期値を指定して定義することで、テンプレートとのバインディングを有効にします。
(7)のonMountedは、コンポーネントがマウント(ページに配置)されたときに実行されるVue.jsのライフサイクルメソッドです。fetchメソッドでweatherforecast Web APIからデータを取得(8)後、(9)でデータをJSONとして解釈してforecastsにデータを設定するとともに、(10)でloadingにfalseを設定してロード完了を指定します。
上記の実装だけでは、Wijmoはトライアル版として動作します。正式版にするには、ライセンスキーを設定するリスト6の実装を、Webページ表示時最初に実行されるmain.jsファイルに追加します。
// Wijmoのライセンス設定
import * as wjcCore from '@grapecity/wijmo';
wjcCore.setLicenseKey('<ライセンスキー>');
ASP.NET Coreで独自のAPIを作ってFlexGridに表示させる
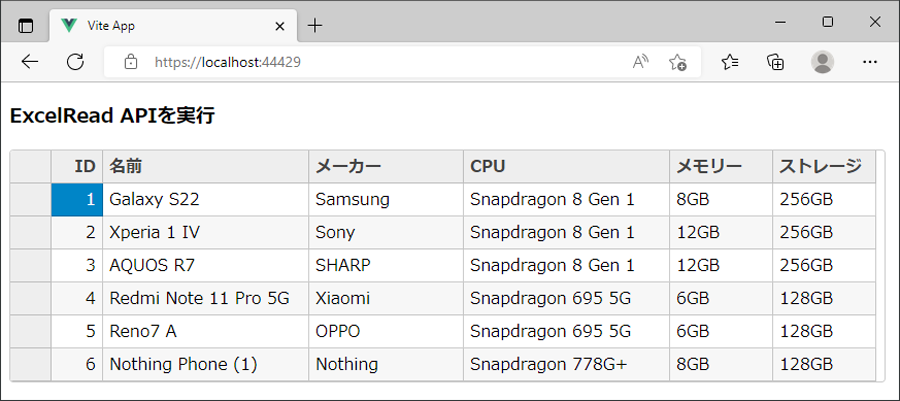
以下では、ASP.NET Coreで独自のAPIを実装して、その結果をFlexGridで表示させる方法を説明します。図7のサンプルでは、サーバー側に配置したExcelファイルの内容をWeb APIでクライアント側に渡し、FlexGridでその内容を表示します。

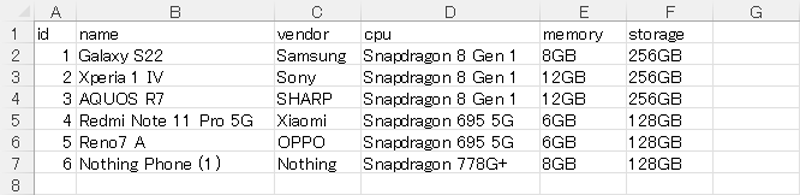
表示するExcelファイルの内容は、図8の通りです。このファイルをサーバー側に配置して、Web APIの実行時に読みだします。

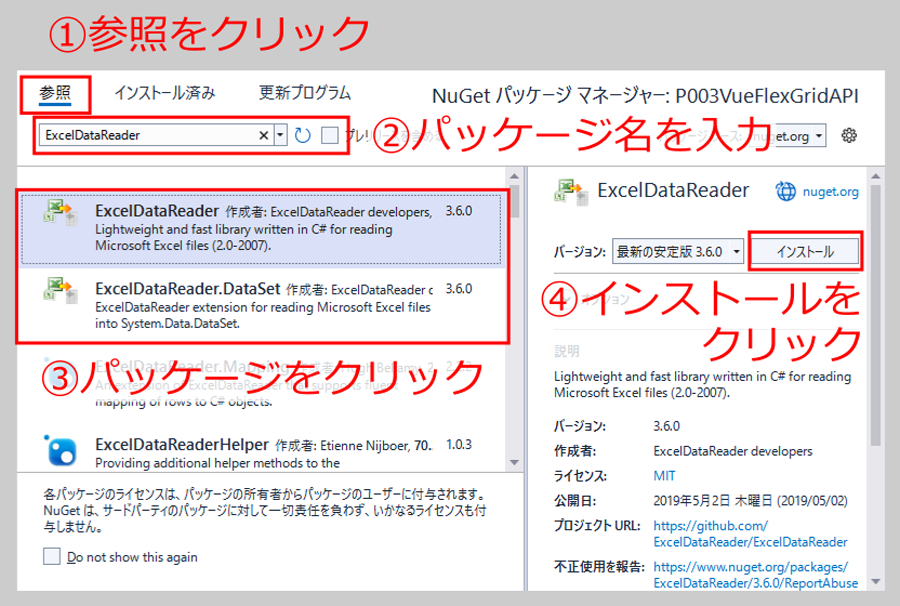
サーバー側でExcelファイルの内容を読みだすため、NuGet パッケージ マネージャーで「ExcelDataReader」と「ExcelDataReader.DataSet」をインストールします。

次に、1つのWeb APIに対応するControllers/ExcelReadController.csファイルを生成して、Web APIの処理をリスト7の通り実装します。
// Web APIを表す記述 ...(1)
[Route("api/[controller]")]
[ApiController]
public class ExcelReadController : ControllerBase
{
// GET時の処理...(2)
[HttpGet]
public object Get()
{
// エンコーディングプロバイダーを登録 ...(3)
Encoding.RegisterProvider(CodePagesEncodingProvider.Instance);
// ExcelファイルのStreamを開く ...(4)
using (var stream = new FileStream("phone.xlsx", FileMode.Open, FileAccess.Read))
{
// Excelファイルを読み込む ...(5)
using (var reader = ExcelReaderFactory.CreateOpenXmlReader(stream))
{
// 先頭のExcelシートをDataTableとして取得 ...(6)
var table = reader.AsDataSet().Tables[0];
// 返却するデータ変数 ...(7)
var returnValue = new List>();
// DataTableの各行を処理
// 1行目はデータ項目名なので2行目以降を処理 ...(8)
for (var i = 1; i < table.Rows.Count; i++)
{
// 項目名と内容をペアでDictionaryに保持する ...(9)
var dic = new Dictionary();
for (var j = 0; j < table.Rows[0].ItemArray.Length; j++)
{
dic.Add(table.Rows[0][j], table.Rows[i][j]);
}
returnValue.Add(dic);
}
// データ変数を返却 ...(10)
return returnValue;
}
}
}
}
クラスに付与した(1)の[Route("api/[controller]")]、[ApiController]属性により、「api/ExcelRead」というパスに対応するWeb APIであることを指定します。また(2)のGetメソッドに付与された[HttpGet]属性は、HTTP GET時の処理であることを表します。
Getメソッド内では、まず(3)で、ExcelDataReaderがExcelファイルを読み込むのに必要なエンコーディングを設定します。次に(4)でExcelファイルのストリームを開き、(5)のExcelReaderFactory.CreateOpenXmlReaderメソッドにストリームを渡すことでExcelファイルを読み込みます。
(6)ではreader.asDataSetメソッドでExcelファイルの内容をDataSetに格納し、そのTablesプロパティから、先頭のシートをDataTableとして取得します。(7)で空リストを宣言し、(8)のループでデータの2行目以降に対して、(9)で項目名(データの1行目)と内容をペアでリストに追加します。最後に(10)で変数を返却すると、ASP.NET Coreのフレームワークが変数の内容をJSON文字列に変換してAPIの戻り値にしてくれます。
このWeb API戻り値をFlexGridで画面に表示する処理は、<template>に指定する列名が異なる程度で、ほぼリスト5と同一となります。なお、今回作成したWeb API「api/ExcelRead」をVue.jsのクライアントから実行するには、リスト2(3)のプロキシー設定に「api/」配下に対応した設定を追加する必要があります。これらの詳細はサンプルコードを参照してください。
まとめ
本記事では、グレープシティのUI部品Wijmoに含まれるグリッド部品FlexGridを、クライアント側にVue.js、サーバー側にASP.NET Coreといった環境で利用する方法を説明しました。Visual Studio 2022のプロジェクトを手動で設定してVue.jsとASP.NET Coreの組み合わせを動作可能にし、その環境でFlexGridを動作させました。FlexGridは、Vue.jsのコンポーネントとして、Vue.js本体とシームレスに利用できます。ASP.NET Coreで独自のWeb APIを実装する方法も併せて説明しました。



























































