SPREADのイベントでCalendarを表示する
1.CalendarのVisibleプロパティをFalseに設定する
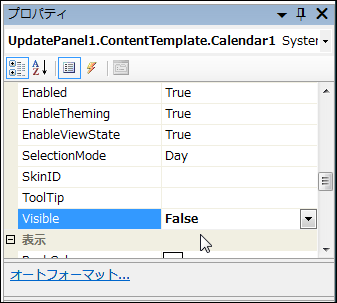
まず、CalendarのVisibleプロパティをFalseに設定し、初期状態ではCalendarが表示されないように設定します。Calendarを選択した状態でプロパティウィンドウを表示し、VisibleプロパティをFalseに設定します。

2.SPREADのイメージ型セルを拡張する
次にSPREADのイメージ型セルのサブクラスを作成します。イメージ型セルを使用することでセルにカレンダーのアイコンを表示します。ただ、イメージ型セルにはアイコンのクリックイベントを処理する機能がないのでサブクラスを作成して拡張します。
VS2005の[Webサイト|新しい項目を追加する]メニューから「クラス」を選択します。名前は、
- C#の場合…MyCal.cs
- VBの場合…MyCal.vb
とします。
生成されたクラスに次にコードをコピーします。
' カレンダー型セルクラス <Serializable()> Public Class MyCal Inherits FarPoint.Web.Spread.ImageCellType Implements FarPoint.Web.Spread.Model.ICanSerializeXml ' SPREADのID Dim _spreadID As String = "" ' ポストバック時のコマンド名 Dim _commandName As String = "" Public WriteOnly Property SpreadID() As String Set(ByVal value As String) _spreadID = value End Set End Property Public WriteOnly Property CommandName() As String Set(ByVal value As String) _commandName = value End Set End Property Public Sub New() End Sub Public Overrides Function PaintCell(ByVal id As String, _ ByVal parent As System.Web.UI.WebControls.TableCell, _ ByVal style As FarPoint.Web.Spread.Appearance, _ ByVal margin As FarPoint.Web.Spread.Inset, _ ByVal value As Object, _ ByVal upperLevel As Boolean) As System.Web.UI.Control ' ポストバック文字列を生成 Dim jscript As String = _ parent.Page.ClientScript.GetPostBackEventReference(_ parent.Page.FindControl(_spreadID), _commandName) ' セルのクリックイベントにスクリプトを設定 parent.Attributes.Add("onclick", "clickedCalCell(event);" _ & jscript) Return MyBase.PaintCell(id, parent, style, margin, _ value, upperLevel) End Function Public ReadOnly Property CanSerializeXml() As Boolean _ Implements FarPoint.Web.Spread.Model. ICanSerializeXml.CanSerializeXml Get ' 独自にプロパティを追加した場合、Return Falseを設定 Return False End Get End Property End Class
// カレンダー型セルクラス [Serializable()] public class MyCal : FarPoint.Web.Spread.ImageCellType, FarPoint.Web.Spread.Model.ICanSerializeXml { // SPREADのID string _spreadID = ""; // ポストバック時のコマンド名 string _commandName = ""; public string SpreadID { set { _spreadID = value; } } public string CommandName { set { _commandName = value; } } public MyCal() { } public override System.Web.UI.Control PaintCell(string id, System.Web.UI.WebControls.TableCell parent, FarPoint.Web.Spread.Appearance style, FarPoint.Web.Spread.Inset margin, object value, bool upperLevel) { // ポストバック文字列を生成 string jscript = parent.Page.ClientScript.GetPostBackEventReference( parent.Page.FindControl(_spreadID), _commandName); // セルのクリックイベントにスクリプトを設定 parent.Attributes.Add("onclick", "clickedCalCell(event);" + jscript); return base.PaintCell(id, parent, style, margin, value, upperLevel); } public bool CanSerializeXml { // 独自にプロパティを追加した場合、Return Falseを設定 get { return false; } } }
3.カレンダーのアイコンに使用するイメージファイルを用意する
次にアイコンとして使用するカレンダーのイメージファイルを用意しWebサイトにコピーしてください。ここでは次のイメージファイルを使用します。

これを「(Webサイトフォルダ)\images\calendar.gif」として保存します。
4. シートにイメージ型セルを設定
それでは、シートにイメージ型セルを設定します。Webフォームのソースコード「Default.aspx.vb」を開き次のコードをコピーします。このコードではシートの2列目にイメージ型セルを設定します。
Private Sub Page_Load(ByVal sender As System.Object, _ ByVal e As System.EventArgs) Handles MyBase.Load If IsPostBack Then Return ' 2列目をカレンダー型セルに設定 FpSpread1.ActiveSheetView.Columns(1).Label = "日付" Dim imgbtn As New MyCal imgbtn.ImageAlign = ImageAlign.Right imgbtn.ImageUrl = "images/calendar.gif" imgbtn.SpreadID = FpSpread1.ClientID imgbtn.CommandName = "dateclick" FpSpread1.ActiveSheetView.Columns(1).CellType = imgbtn FpSpread1.ActiveSheetView.Cells(1, 1).Value = _ DateTime.Now.ToString("yyyy/MM/dd") FpSpread1.ActiveSheetView.Columns(1).Width += 20 End Sub
protected void Page_Load(object sender, EventArgs e) { if (IsPostBack) return; // 2列目をカレンダー型セルに設定 FpSpread1.ActiveSheetView.Columns[1].Label = "日付"; MyCal imgbtn = new MyCal(); imgbtn.ImageAlign = ImageAlign.Right; imgbtn.ImageUrl = "images/calendar.gif"; imgbtn.SpreadID = FpSpread1.ClientID; imgbtn.CommandName = "dateclick"; FpSpread1.ActiveSheetView.Columns[1].CellType = imgbtn; FpSpread1.ActiveSheetView.Cells[1, 1].Value = DateTime.Now.ToString("yyyy/MM/dd"); FpSpread1.ActiveSheetView.Columns[1].Width += 20; }
また、イメージ型セルのクリックイベントをクライアント側で処理するためのJavaScriptをWebフォームに追加します。JavaScriptはWebフォーム「Default.aspx」のHTMLソースを開き、<head>タグの内側に挿入します。
<script type="text/javascript"> var x; var y; function clickedCalCell(e) { //セルのクリック位置を保存 var e=e||window.event; x=e.clientX; y=e.clientY; //ポストバックデータの更新 var s=document.getElementById("FpSpread1"); s.UpdatePostbackData(); } </script>
5.SPREADのButtonCommandイベントでCalendarを表示する
イメージ型セルのサブクラス「MyCal」では、セルのクリックでポストバックが発生します。この時、サーバ側ではSPREADのButtonCommandイベントが発生します。この中でカレンダーを表示します。また、カレンダーが表示されている状態でセルがクリックされたときはカレンダーを閉じます。次のコードをWebフォームのソースコード「Default.aspx.vb」に追加します。
Protected Sub FpSpread1_ButtonCommand(ByVal sender As Object, _ ByVal e As FarPoint.Web.Spread.SpreadCommandEventArgs) _ Handles FpSpread1.ButtonCommand If e.CommandName = "dateclick" Then If Not Calendar1.Visible Then ' カレンダーに日付を設定する With FpSpread1.Sheets(0) If .GetValue(.ActiveRow, .ActiveColumn) _ IsNot Nothing Then Calendar1.SelectedDate = _ .GetValue(.ActiveRow, .ActiveColumn) End If End With End If ' カレンダーの表示を切り替える Calendar1.Visible = Not Calendar1.Visible End If End Sub
protected override void OnInit(EventArgs e) { base.OnInit(e); // イベントの登録 FpSpread1.ButtonCommand += new FarPoint.Web.Spread.SpreadCommandEventHandler( FpSpread1_ButtonCommand); } protected void FpSpread1_ButtonCommand(object sender, FarPoint.Web.Spread.SpreadCommandEventArgs e) { if (e.CommandName == "dateclick") { if (!Calendar1.Visible) { // カレンダーに日付を設定する FarPoint.Web.Spread.SheetView sh = FpSpread1.Sheets[0]; if (sh.GetValue(sh.ActiveRow, sh.ActiveColumn) != null) { Calendar1.SelectedDate = Convert.ToDateTime(sh.GetValue( sh.ActiveRow, sh.ActiveColumn)); } // カレンダーを正しい位置に表示する ScriptManager.RegisterStartupScript(Me, Me.GetType(), "onStartUpScript", "openCal();", true); } // カレンダーの表示を切り替える Calendar1.Visible = !Calendar1.Visible; } }
6.テスト
ここまでの作業で、次の処理を実装しました。
- 必要なコントロールをWebフォームに配置した。
- SPREADのイメージ型セルを拡張して「MyCal」クラスを作成した。
- イメージ型セルのクリックイベントでカレンダーが表示されるようにした。
ここで一度、Webサイトを実行してみましょう。実行するとセルにカレンダーのアイコンが表示されます。アイコンをクリックしてみましょう。
カレンダーが表示されます。もう一度クリックするとカレンダーが閉じられます。これらの処理はUpdatePanelにより、ポストバックではなくコールバックで行われます。















































