ASP.NET AJAXとの連携で広がる可能性-SPREADにポップアップカレンダーを表示する
ここではASP.NET AJAXが提供するUpdatePanelとSPREADを使用してSPREADのセルにポップアップカレンダーを表示するサンプルアプリケーションを作成していきたいと思います。
準備
これから作成するサンプルアプリケーションの作成には次の環境が必要です。
- Visual Studio 2005(以下、VS2005)
- ASP.NET 2.0 AJAX Extensions 1.0(こちらからダウンロードできます)
- SPREAD for .NET 3.0J Web Forms Ed.(トライアル版をこちらからダウンロードできます)
- Internet Explorer 7.0または 6.0(以下、IE)
- Firefox 2.0(※必須ではありません)
プロジェクトの作成
ASP.NET 2.0 AJAX Extensions 1.0をインストールするとVS2005に「ASP.NET AJAX-Enabled Web Site」という新しいプロジェクトテンプレートが追加されます。VS2005の[ファイル|新しいWebサイト]から「ASP.NET AJAX-Enabled Web Site」を選択してプロジェクトを作成します。
ここでは次の内容でWebサイトを作成します。
| 場所 | ファイルシステム |
| Webサイト名 | FpCalendar |
| 言語 | Visual BasicまたはC#を選択してください |
UpdatePanelを配置
プロジェクトテンプレートに「ASP.NET AJAX-Enabled Web Site」を選択するとASP.NET AJAXに必要な設定が追加されたWebサイトが作成されます。
- Web.config
- Default.aspx
また、ツールボックスには新しく[AJAX Extender]というタブが追加されています。これから使用するUpdatePanelもこの中に格納されています。

まず、UpdatePanelをWebフォームに配置しましょう。標準のサーバコントロールと同様、ダブルクリックするかドラッグ&ドロップすることで配置できます。

UpdatePanelにSPREADを配置
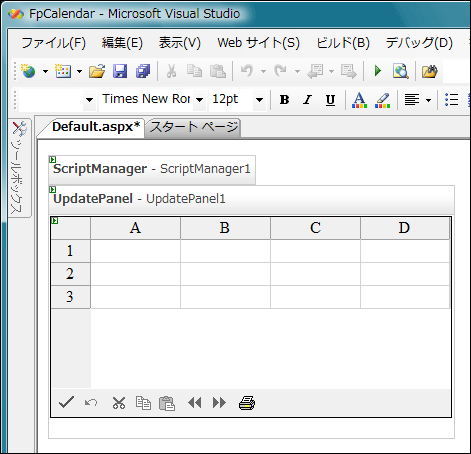
次にUpdatePanelの中にSPREADを配置します。UpdatePanel内をクリックするとカーソルが表示されます。この状態でツールボックスのSPREADをダブルクリックするとSPREADをUpdatePanelの中に配置できます。

また、ファイルシステムにWebサイトを作成した場合、WebサイトはVS2005の開発サーバで実行されます。この場合、SPREADが使用するスクリプトやイメージファイルをWebサイトにコピーし、Web.configに設定する必要があります。
スクリプトやイメージファイルは「fp_client」フォルダに格納されています。
- 場所
「fp_client」フォルダをWebサイトのフォルダにコピーし、Web.configに次の記述を追加します(※Web.configにはASP.NET AJAXで必要な設定が記述されています。間違えてこれらの記述を変更してしまわないように注意しましょう)。「fp_client」に関する記述はWeb.configの最後にある「</configuration>」タグの1つ前に挿入します。
: <appSettings> <add key="fp_client" value="fp_client"/> </appSettings> </configuration>
UpdatePanelにCalendarを配置
次にCalendarをUpdatePanelに配置します。SPREADと同様にUpdatePanel内をクリックし、ツールボックスのCalendarをダブルクリックします。
SPREADとCalendarの連携
ここまでで必要なコントロールはすべてWebフォームに配置しました。これからSPREADとCalendarを連携するためのコーディングに移ります。次の3つの段階に分けて、順番にコーディングをしていきましょう。
- SPREADのイベントでCalendarを表示する。
- Calendarで選択された日付をSPREADに設定する。
- その他
















































