はじめに
AJAXは、Webアプリケーションに大きな可能性をもたらしました。JavaScriptとXMLという既存技術の組み合わせによりWebページを部分的に、そして非同期的に更新することが可能となりWebアプリケーションは、かつてない程の対話性やレスポンスを手にしたのです。
市場はAJAXの出現に極めて敏感に反応し、サードバーティ製のフレームワークやコンポーネントが数多く出現しました。そのような中、マイクロソフト社ではASP.NET AJAX(ATLAS)の開発が進められ、2007年1月にリリースされました。これはまさにASP.NET開発者が待望したリリースであり、今後はAJAXの活用がますます進むと考えられます。
SPREAD for .NET Web Forms Ed.(以下、SPREAD)ではASP.NET AJAX出現以前から独自のAJAXエンジンを実装してきており、先ごろリリースされた3.0JにおいてASP.NET AJAXへの対応を完了しました。そこで、本稿ではASP.NET AJAXとSPREADを使用したサンプルアプリケーションを作成していきます。
ASP.NET AJAXで提供されるUpdatePanelで容易にWebページをAJAX化できる
ASP.NET AJAXの中でもUpdatePanelは使用する頻度の高いコントロールではないでしょうか。UpdatePanelにはASP.NET標準のサーバコントロールを配置できます。またASP.NET AJAXに対応しているコントロールであれば、SPREADなどサードパーティ製のコントロールを配置することができます。
ASP.NET AJAXはUpdatePanelに配置したコントロールで発生する更新をコールバックで処理します。つまり開発者はコントロールをUpdatePanelに配置することで容易にページをAJAX化できます。
UpdatePanelがあればSPREAD AJAXは要らない?
前の段落で、UpdatePanelにSPREADを配置してAJAX化できると言いました。そうであるならSPREADのAJAXエンジンは要らなくなってしまうのでしょうか?
いいえ。そんなことはありません。ここではUpdatePanelとSPREAD、それぞれのコールバックの違いについて説明したいと思います。
確かにUpdatePanelは非常に強力です。開発者はUpdatePanelに複数のコントロールを配置することができます。ボタンに、ラベルに、ドロップダウンリストに、SPREADなどです。そして、これらのコントロールはお互いに連携して動作させることができます。例えばボタンをクリックしてラベルに文字列を設定する、ドロップダウンリストのアイテムを選んでSPREADのシートを切り替えるといった処理ができます。これらの処理がすべてページ全体を更新するポストバックではなく、UpdatePanelの限定された領域のみを更新するコールバックで処理されます。これがUpdatePanelにコントロールを配置するだけで自動的に行われます。開発者がサーバサイドのコーディングを行う際に従来のポストバックではなく、コールバックにより処理が行われていると意識することはほとんどないでしょう。
なぜ、そのようなことが可能なのでしょうか。それはUpdatePanelの中のコントロールがすべて更新されるからです。つまり、ボタンに、ラベルに、ドロップダウンリストに、SPREADなどUpdatePanelへ配置したコントロールがすべて更新されます。極端な話ですが、ページに配置するコントロールをすべて1つのUpdatePanelの中に配置した場合、コールバックで受信するデータ量や再描画に要する時間は通常のポストバックとほぼ同じと言えます。

それではSPREAD AJAXは何が違うのでしょうか。SPREAD AJAXはSPREADのみを更新します。UpdatePanelのようにページに配置されたSPREAD以外のコントロールを更新することはできません。その代わり、SPREAD AJAXによるコールバックで受信するデータ量、再描画に要する時間はSPREADに限定されたものです。UpdatePanelにSPREADやSPREAD以外のコントロールを複数、配置した場合と比べて更新処理は軽いものになるでしょう。

SPREAD AJAXの使用方法はいたってシンプルです。プロパティをtrueに設定するだけです。
' SPREAD AJAXを有効にする FpSpread1.EnableAjaxCall = True
// SPREAD AJAXを有効にする FpSpread1.EnableAjaxCall = true ;
このコードにより、SPREADの基本操作(行の追加/削除/ソート/フィルタリング/グループ化、ページング、ロードオンデマンド、ドラッグ&ドロップによる列移動)がSPREAD AJAXで処理されます。
また、SPREADは300種類以上の表計算関数を提供していますが、これらの関数や数式の計算処理はサーバ側に配置されたアセンブリで実装されているため、AJAXが登場する以前は再計算を実施するためにポストバックが必要でした。AJAXの登場により、数式の再計算をコールバックで処理できるようになりました。次のようにプロパティをTrueに設定します。
' AJAXによる数式の自動再計算を有効にする FpSpread1.ClientAutoCalculation = True
// AJAXによる数式の自動再計算を有効にする FpSpread1.ClientAutoCalculation = true;
また、応用としてコールバック関数を使ってアプリケーション側でAJAXエンジンを使用する方法があります。詳細は製品ヘルプのクライアント側スクリプトリファレンス「CallBackメソッド」を参照してください。
ASP.NET AJAXのUpdatePanelを使用した場合と、SPREAD AJAXを使用した場合では次のような違いがあります。
| 他コントロールとの連携 | パフォーマンス | |
| ASP.NET AJAX UpdatePanel | UpdatePanel内外に配置された複数のコントロールと連携した処理が可能 | UpdatePanel内に配置するコントロールが増えると更新処理が重くなる |
| SPREAD AJAX | SPREAD以外のコントロールは更新できない | SPREADだけ更新するので上の場合に比べて更新処理が軽い |
AJAXによりSPREADと他のコントロールを連携して動作させたい場合はUpdatePanelが必要です。他のコントロールと連携する必要が無く、SPREADのみを更新したい場合、SPREADのAJAXエンジンを使用すると処理の高速化を期待できます。必要に応じてASP.NET AJAXとSPREAD AJAXを使い分けることでアプリケーションの可能性は大きく広がることでしょう。
ASP.NET AJAXとの連携で広がる可能性-SPREADにポップアップカレンダーを表示する
ここではASP.NET AJAXが提供するUpdatePanelとSPREADを使用してSPREADのセルにポップアップカレンダーを表示するサンプルアプリケーションを作成していきたいと思います。
準備
これから作成するサンプルアプリケーションの作成には次の環境が必要です。
- Visual Studio 2005(以下、VS2005)
- ASP.NET 2.0 AJAX Extensions 1.0(こちらからダウンロードできます)
- SPREAD for .NET 3.0J Web Forms Ed.(トライアル版をこちらからダウンロードできます)
- Internet Explorer 7.0または 6.0(以下、IE)
- Firefox 2.0(※必須ではありません)
プロジェクトの作成
ASP.NET 2.0 AJAX Extensions 1.0をインストールするとVS2005に「ASP.NET AJAX-Enabled Web Site」という新しいプロジェクトテンプレートが追加されます。VS2005の[ファイル|新しいWebサイト]から「ASP.NET AJAX-Enabled Web Site」を選択してプロジェクトを作成します。
ここでは次の内容でWebサイトを作成します。
| 場所 | ファイルシステム |
| Webサイト名 | FpCalendar |
| 言語 | Visual BasicまたはC#を選択してください |
UpdatePanelを配置
プロジェクトテンプレートに「ASP.NET AJAX-Enabled Web Site」を選択するとASP.NET AJAXに必要な設定が追加されたWebサイトが作成されます。
- Web.config
- Default.aspx
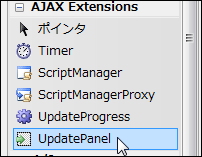
また、ツールボックスには新しく[AJAX Extender]というタブが追加されています。これから使用するUpdatePanelもこの中に格納されています。

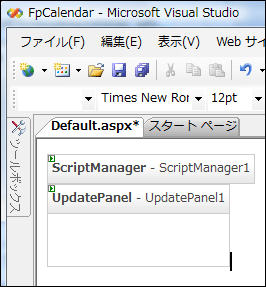
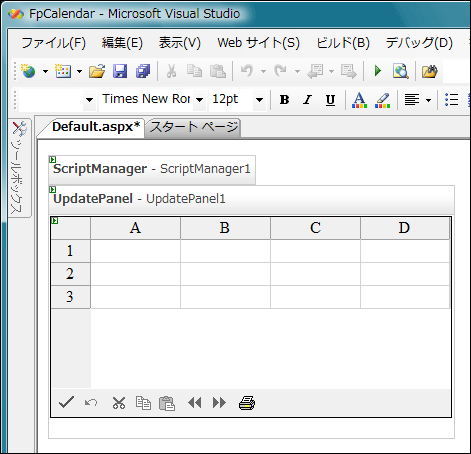
まず、UpdatePanelをWebフォームに配置しましょう。標準のサーバコントロールと同様、ダブルクリックするかドラッグ&ドロップすることで配置できます。

UpdatePanelにSPREADを配置
次にUpdatePanelの中にSPREADを配置します。UpdatePanel内をクリックするとカーソルが表示されます。この状態でツールボックスのSPREADをダブルクリックするとSPREADをUpdatePanelの中に配置できます。

また、ファイルシステムにWebサイトを作成した場合、WebサイトはVS2005の開発サーバで実行されます。この場合、SPREADが使用するスクリプトやイメージファイルをWebサイトにコピーし、Web.configに設定する必要があります。
スクリプトやイメージファイルは「fp_client」フォルダに格納されています。
- 場所
「fp_client」フォルダをWebサイトのフォルダにコピーし、Web.configに次の記述を追加します(※Web.configにはASP.NET AJAXで必要な設定が記述されています。間違えてこれらの記述を変更してしまわないように注意しましょう)。「fp_client」に関する記述はWeb.configの最後にある「</configuration>」タグの1つ前に挿入します。
: <appSettings> <add key="fp_client" value="fp_client"/> </appSettings> </configuration>
UpdatePanelにCalendarを配置
次にCalendarをUpdatePanelに配置します。SPREADと同様にUpdatePanel内をクリックし、ツールボックスのCalendarをダブルクリックします。
SPREADとCalendarの連携
ここまでで必要なコントロールはすべてWebフォームに配置しました。これからSPREADとCalendarを連携するためのコーディングに移ります。次の3つの段階に分けて、順番にコーディングをしていきましょう。
- SPREADのイベントでCalendarを表示する。
- Calendarで選択された日付をSPREADに設定する。
- その他
SPREADのイベントでCalendarを表示する
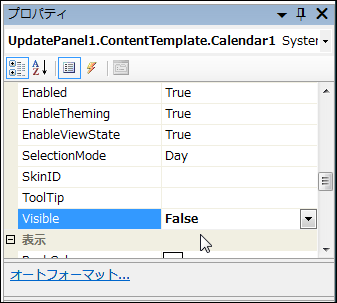
1.CalendarのVisibleプロパティをFalseに設定する
まず、CalendarのVisibleプロパティをFalseに設定し、初期状態ではCalendarが表示されないように設定します。Calendarを選択した状態でプロパティウィンドウを表示し、VisibleプロパティをFalseに設定します。

2.SPREADのイメージ型セルを拡張する
次にSPREADのイメージ型セルのサブクラスを作成します。イメージ型セルを使用することでセルにカレンダーのアイコンを表示します。ただ、イメージ型セルにはアイコンのクリックイベントを処理する機能がないのでサブクラスを作成して拡張します。
VS2005の[Webサイト|新しい項目を追加する]メニューから「クラス」を選択します。名前は、
- C#の場合…MyCal.cs
- VBの場合…MyCal.vb
とします。
生成されたクラスに次にコードをコピーします。
' カレンダー型セルクラス <Serializable()> Public Class MyCal Inherits FarPoint.Web.Spread.ImageCellType Implements FarPoint.Web.Spread.Model.ICanSerializeXml ' SPREADのID Dim _spreadID As String = "" ' ポストバック時のコマンド名 Dim _commandName As String = "" Public WriteOnly Property SpreadID() As String Set(ByVal value As String) _spreadID = value End Set End Property Public WriteOnly Property CommandName() As String Set(ByVal value As String) _commandName = value End Set End Property Public Sub New() End Sub Public Overrides Function PaintCell(ByVal id As String, _ ByVal parent As System.Web.UI.WebControls.TableCell, _ ByVal style As FarPoint.Web.Spread.Appearance, _ ByVal margin As FarPoint.Web.Spread.Inset, _ ByVal value As Object, _ ByVal upperLevel As Boolean) As System.Web.UI.Control ' ポストバック文字列を生成 Dim jscript As String = _ parent.Page.ClientScript.GetPostBackEventReference(_ parent.Page.FindControl(_spreadID), _commandName) ' セルのクリックイベントにスクリプトを設定 parent.Attributes.Add("onclick", "clickedCalCell(event);" _ & jscript) Return MyBase.PaintCell(id, parent, style, margin, _ value, upperLevel) End Function Public ReadOnly Property CanSerializeXml() As Boolean _ Implements FarPoint.Web.Spread.Model. ICanSerializeXml.CanSerializeXml Get ' 独自にプロパティを追加した場合、Return Falseを設定 Return False End Get End Property End Class
// カレンダー型セルクラス [Serializable()] public class MyCal : FarPoint.Web.Spread.ImageCellType, FarPoint.Web.Spread.Model.ICanSerializeXml { // SPREADのID string _spreadID = ""; // ポストバック時のコマンド名 string _commandName = ""; public string SpreadID { set { _spreadID = value; } } public string CommandName { set { _commandName = value; } } public MyCal() { } public override System.Web.UI.Control PaintCell(string id, System.Web.UI.WebControls.TableCell parent, FarPoint.Web.Spread.Appearance style, FarPoint.Web.Spread.Inset margin, object value, bool upperLevel) { // ポストバック文字列を生成 string jscript = parent.Page.ClientScript.GetPostBackEventReference( parent.Page.FindControl(_spreadID), _commandName); // セルのクリックイベントにスクリプトを設定 parent.Attributes.Add("onclick", "clickedCalCell(event);" + jscript); return base.PaintCell(id, parent, style, margin, value, upperLevel); } public bool CanSerializeXml { // 独自にプロパティを追加した場合、Return Falseを設定 get { return false; } } }
3.カレンダーのアイコンに使用するイメージファイルを用意する
次にアイコンとして使用するカレンダーのイメージファイルを用意しWebサイトにコピーしてください。ここでは次のイメージファイルを使用します。

これを「(Webサイトフォルダ)\images\calendar.gif」として保存します。
4. シートにイメージ型セルを設定
それでは、シートにイメージ型セルを設定します。Webフォームのソースコード「Default.aspx.vb」を開き次のコードをコピーします。このコードではシートの2列目にイメージ型セルを設定します。
Private Sub Page_Load(ByVal sender As System.Object, _ ByVal e As System.EventArgs) Handles MyBase.Load If IsPostBack Then Return ' 2列目をカレンダー型セルに設定 FpSpread1.ActiveSheetView.Columns(1).Label = "日付" Dim imgbtn As New MyCal imgbtn.ImageAlign = ImageAlign.Right imgbtn.ImageUrl = "images/calendar.gif" imgbtn.SpreadID = FpSpread1.ClientID imgbtn.CommandName = "dateclick" FpSpread1.ActiveSheetView.Columns(1).CellType = imgbtn FpSpread1.ActiveSheetView.Cells(1, 1).Value = _ DateTime.Now.ToString("yyyy/MM/dd") FpSpread1.ActiveSheetView.Columns(1).Width += 20 End Sub
protected void Page_Load(object sender, EventArgs e) { if (IsPostBack) return; // 2列目をカレンダー型セルに設定 FpSpread1.ActiveSheetView.Columns[1].Label = "日付"; MyCal imgbtn = new MyCal(); imgbtn.ImageAlign = ImageAlign.Right; imgbtn.ImageUrl = "images/calendar.gif"; imgbtn.SpreadID = FpSpread1.ClientID; imgbtn.CommandName = "dateclick"; FpSpread1.ActiveSheetView.Columns[1].CellType = imgbtn; FpSpread1.ActiveSheetView.Cells[1, 1].Value = DateTime.Now.ToString("yyyy/MM/dd"); FpSpread1.ActiveSheetView.Columns[1].Width += 20; }
また、イメージ型セルのクリックイベントをクライアント側で処理するためのJavaScriptをWebフォームに追加します。JavaScriptはWebフォーム「Default.aspx」のHTMLソースを開き、<head>タグの内側に挿入します。
<script type="text/javascript"> var x; var y; function clickedCalCell(e) { //セルのクリック位置を保存 var e=e||window.event; x=e.clientX; y=e.clientY; //ポストバックデータの更新 var s=document.getElementById("FpSpread1"); s.UpdatePostbackData(); } </script>
5.SPREADのButtonCommandイベントでCalendarを表示する
イメージ型セルのサブクラス「MyCal」では、セルのクリックでポストバックが発生します。この時、サーバ側ではSPREADのButtonCommandイベントが発生します。この中でカレンダーを表示します。また、カレンダーが表示されている状態でセルがクリックされたときはカレンダーを閉じます。次のコードをWebフォームのソースコード「Default.aspx.vb」に追加します。
Protected Sub FpSpread1_ButtonCommand(ByVal sender As Object, _ ByVal e As FarPoint.Web.Spread.SpreadCommandEventArgs) _ Handles FpSpread1.ButtonCommand If e.CommandName = "dateclick" Then If Not Calendar1.Visible Then ' カレンダーに日付を設定する With FpSpread1.Sheets(0) If .GetValue(.ActiveRow, .ActiveColumn) _ IsNot Nothing Then Calendar1.SelectedDate = _ .GetValue(.ActiveRow, .ActiveColumn) End If End With End If ' カレンダーの表示を切り替える Calendar1.Visible = Not Calendar1.Visible End If End Sub
protected override void OnInit(EventArgs e) { base.OnInit(e); // イベントの登録 FpSpread1.ButtonCommand += new FarPoint.Web.Spread.SpreadCommandEventHandler( FpSpread1_ButtonCommand); } protected void FpSpread1_ButtonCommand(object sender, FarPoint.Web.Spread.SpreadCommandEventArgs e) { if (e.CommandName == "dateclick") { if (!Calendar1.Visible) { // カレンダーに日付を設定する FarPoint.Web.Spread.SheetView sh = FpSpread1.Sheets[0]; if (sh.GetValue(sh.ActiveRow, sh.ActiveColumn) != null) { Calendar1.SelectedDate = Convert.ToDateTime(sh.GetValue( sh.ActiveRow, sh.ActiveColumn)); } // カレンダーを正しい位置に表示する ScriptManager.RegisterStartupScript(Me, Me.GetType(), "onStartUpScript", "openCal();", true); } // カレンダーの表示を切り替える Calendar1.Visible = !Calendar1.Visible; } }
6.テスト
ここまでの作業で、次の処理を実装しました。
- 必要なコントロールをWebフォームに配置した。
- SPREADのイメージ型セルを拡張して「MyCal」クラスを作成した。
- イメージ型セルのクリックイベントでカレンダーが表示されるようにした。
ここで一度、Webサイトを実行してみましょう。実行するとセルにカレンダーのアイコンが表示されます。アイコンをクリックしてみましょう。
カレンダーが表示されます。もう一度クリックするとカレンダーが閉じられます。これらの処理はUpdatePanelにより、ポストバックではなくコールバックで行われます。
Calendarで選択された日付をSPREADに設定する
1.CalendarのSelectionChangedイベントでSPREADに値を設定する
それでは次にCalendarで選択した日付をSPREADに設定する処理を追加しましょう。これにはCalendarのSelectionChangedイベントを使用します。次のコードをWebフォームのソースコード「Default.aspx.vb」に追加します。
Protected Sub Calendar1_SelectionChanged(ByVal sender As Object, _ ByVal e As System.EventArgs) Handles Calendar1.SelectionChanged ' カレンダーの日付を取得 Dim dval As DateTime = Calendar1.SelectedDate ' セルに日付を設定 With FpSpread1.Sheets(0) .SetValue(.ActiveRow, .ActiveColumn, _ dval.ToString("yyyy/MM/dd")) End With ' カレンダーを非表示 Calendar1.Visible = False End Sub
protected override void OnInit(EventArgs e) { base.OnInit(e); // イベントの登録 FpSpread1.ButtonCommand += new FarPoint.Web.Spread.SpreadCommandEventHandler( FpSpread1_ButtonCommand); Calendar1.SelectionChanged+=new EventHandler( Calendar1_SelectionChanged); } protected void Calendar1_SelectionChanged(object sender, System.EventArgs e) { // カレンダーの日付を取得 DateTime dval = Calendar1.SelectedDate; // セルに日付を設定 { FarPoint.Web.Spread.SheetView sh = FpSpread1.Sheets[0]; sh.SetValue(sh.ActiveRow, sh.ActiveColumn, dval.ToString("yyyy/MM/dd")); } // カレンダーを非表示 Calendar1.Visible = false; }
OnInitメソッドは既に記述されたものがある場合、イベントの登録部分のみを追記してください。
2.テスト
Webサイトを実行してみましょう。カレンダーのアイコンをクリックして日付を選択します。選択した日付がセルに設定されます。
その他
ここまででポップアップカレンダーの主要な機能を実装しました。しかし、まだ問題が残っています。
問題 ポップアップカレンダーがSPREADから大きく外れた位置に表示される(クリックしたセルの上に表示されないと困る)。
これからこの問題に対処していきます。
1.Calendarをクリックした位置に表示する
イメージ型セル「MyCal」を作成した際、クリックイベントをクライアント側でも処理できるようJavaScriptでclickedCalCellメソッドを追加しました。このメソッドを使用します。
clickedCalCellメソッドではevent引数からクリック位置を取得できます。Calendarをこの位置に表示すれば問題を解決できます。まず、Calendarを指定した位置(絶対位置)に表示できるよう、CalendarのStyleプロパティを次のように変更します。Webフォーム「Default.aspx」のHTMLソースを開いて直接HTMLを編集します。
<asp:Calendar ID="Calendar1" runat="server"
Visible="False" Style="position: static">
<asp:Calendar ID="Calendar1" runat="server"
Visible="False"
Style="position: absolute; z-index:10000;background-color:White">
そして、JavaScriptにopenCalメソッドを追加します。
<script type="text/javascript"> var x; var y; function clickedCalCell(e) { //セルのクリック位置を保存 var e=e||window.event; x=e.clientX; y=e.clientY; //ポストバックデータの更新 var s=document.getElementById("FpSpread1"); s.UpdatePostbackData(); } function openCal(){ //カレンダーの表示位置を設定 var cp = document.getElementById("Calendar1"); cp.style.left=x+"px"; cp.style.top=y+"px"; } </script>
ButtonCommandイベントでカレンダーを表示した直後、このopenCalメソッドを実行してカレンダーを正しい位置に表示します。
これにはASP.NET AJAXのScriptManager.RegisterStartupScriptメソッドを使用します。次のスクリプトをWebフォームのソースコード「Default.aspx.vb」のButtonCommandイベントに追加します。
' カレンダーを正しい位置に表示する ScriptManager.RegisterStartupScript(Me, Me.GetType(), _ "onStartUpScript", "openCal();", True)
// カレンダーを正しい位置に表示する ScriptManager.RegisterStartupScript(this, this.GetType(), _ "onStartUpScript", "openCal();", true);
この処理を追加したButtonCommandイベントの全文は次のようになります。
Protected Sub FpSpread1_ButtonCommand(ByVal sender As Object, _ ByVal e As FarPoint.Web.Spread.SpreadCommandEventArgs) _ Handles FpSpread1.ButtonCommand If e.CommandName = "dateclick" Then If Not Calendar1.Visible Then ' カレンダーに日付を設定する With FpSpread1.Sheets(0) If .GetValue(.ActiveRow, .ActiveColumn) _ IsNot Nothing Then Calendar1.SelectedDate = _ .GetValue(.ActiveRow, .ActiveColumn) End If End With ' カレンダーを正しい位置に表示する ScriptManager.RegisterStartupScript(Me, Me.GetType(), _ "onStartUpScript", "openCal();", True) End If ' カレンダーの表示を切り替える Calendar1.Visible = Not Calendar1.Visible End If End Sub
protected void FpSpread1_ButtonCommand(object sender, FarPoint.Web.Spread.SpreadCommandEventArgs e) { if (e.CommandName == "dateclick") { if (!Calendar1.Visible) { // カレンダーに日付を設定する FarPoint.Web.Spread.SheetView sh = FpSpread1.Sheets[0]; if (sh.GetValue(sh.ActiveRow, sh.ActiveColumn) != null) { Calendar1.SelectedDate = Convert.ToDateTime(sh.GetValue( sh.ActiveRow, sh.ActiveColumn)); } // カレンダーを正しい位置に表示する ScriptManager.RegisterStartupScript(this, this.GetType(), "onStartUpScript", "openCal();", true); } // カレンダーの表示を切り替える Calendar1.Visible = !Calendar1.Visible; } }
また、この処理はユーザーがカレンダーの次の月をクリックした時にも必要です。CalendarのVisibleMonthChangedイベントにも同じ処理を追加します。次のコードをWebフォームのソースコード「Default.aspx.vb」に追加します。
Protected Sub Calendar1_VisibleMonthChanged(ByVal sender As Object, _ ByVal e As System.Web.UI.WebControls.MonthChangedEventArgs) _ Handles Calendar1.VisibleMonthChanged ' カレンダーを正しい位置に表示する ScriptManager.RegisterStartupScript(Me, Me.GetType(), _ "onStartUpScript", "openCal();", True) End Sub
protected override void OnInit(EventArgs e) { base.OnInit(e); // イベントの登録 FpSpread1.ButtonCommand += new FarPoint.Web.Spread.SpreadCommandEventHandler( FpSpread1_ButtonCommand); Calendar1.SelectionChanged += new EventHandler(Calendar1_SelectionChanged); Calendar1.VisibleMonthChanged += new MonthChangedEventHandler(Calendar1_VisibleMonthChanged); } protected void Calendar1_VisibleMonthChanged(object sender, MonthChangedEventArgs e) { // カレンダーを正しい位置に表示する ScriptManager.RegisterStartupScript(this, this.GetType(), "onStartUpScript", "openCal();", true); }
2.テスト
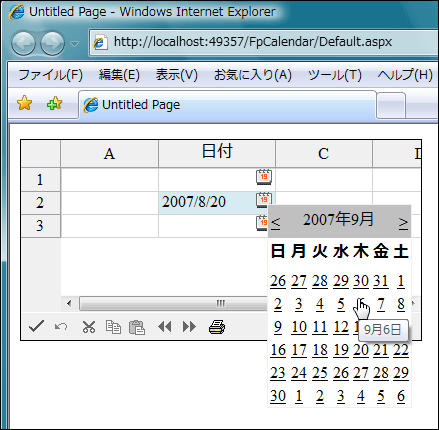
Webサイトを実行してみましょう。日付をクリックした時、カレンダーはクリックした位置に表示されます。また次の月へ移動した場合も、カレンダーは正しい位置に表示されます。

3.完成
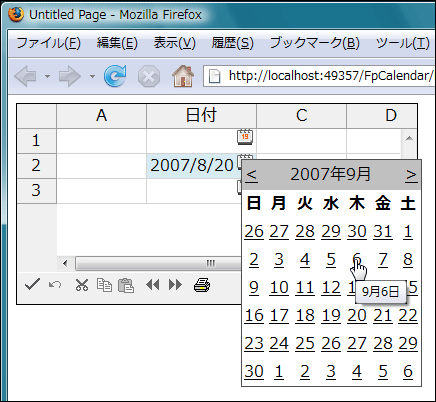
これでサンプルアプリケーションは完成です。もしマシンにFirefoxがインストールされていれば、FirefoxでWebサイトを実行してみてください。WebサイトがIEと同様にFirefoxでも動作することを確認できます。

最後に
このようにASP.NET AJAXとSPREADを使用することで、SPREADとSPREAD以外のコントロールとを連携したより広範な処理にAJAXを活用することができます。
ASP.NET AJAX、およびSPREAD AJAXのそれぞれが適所で活用され、今までにないレベルの対話性、レスポンスを実現したWebアプリケーションを作ることで、ユーザビリティの高いWebサービスを提供できるのではないでしょうか。
































































