はじめに
Microsoftの提供するVisual Studio Code(VSCode)は、2015年の最初のリリースから、今では開発用エディタの定番の座を占めるまでになりました。これには、無償で使えることも大きいですが、何よりエディタとしての使いやすさ、そしてさまざまな拡張機能によっていくらでも使い勝手を向上させたり、利用の領域を拡げられたりすることも大きいでしょう。本連載では、このVSCodeにフォーカスし、基本的な使い方から拡張機能の活用、そして本格的な開発現場での利用を想定した高度な機能までを紹介していくことで、読者がVSCodeマスターになるお手伝いをします。
対象読者
- テキストエディタメインで開発してきた方
- Visual Studioより軽い環境が欲しいと考えている方
- Visual Sudio Codeをもっと使いこなしたい方
必要な環境
本記事の内容は、以下の環境で動作を確認しています。
-
macOS Ventura 13.2
- Visual Studio Code 1.77
標準でサポートされるエディタ機能
VSCodeは、優秀なHTML/CSS/JavaScriptエディタとしてすぐに利用可能です。なぜなら、これらのファイルの編集に便利な補完機能やシンタックスハイライト(色分け表示)機能が標準で組み込まれているからです。まずは、標準でサポートされるエディタ機能を概観してみましょう。
ビルトインHTML言語サポート
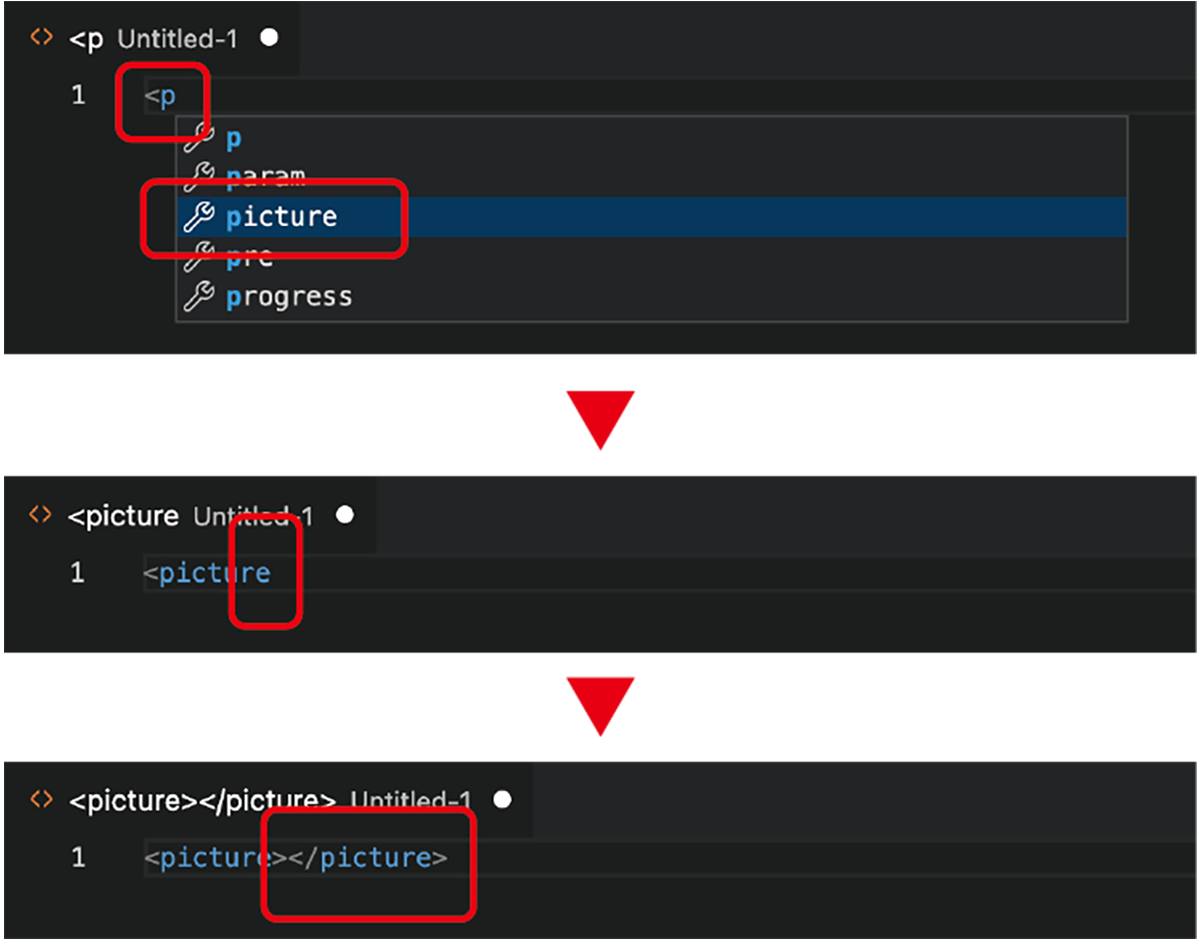
文字通り、組み込みのHTMLサポートです。既存のHTMLファイルを開いてみると、タグなどに色が付いているのがわかりますが、これがシンタックスハイライト機能です。そして簡単な補完機能があります。「<」に続けて候補を絞りながらタグ名を入力でき、最後の「>」を入力すると自動的に閉じタグが入力されます(図1)。

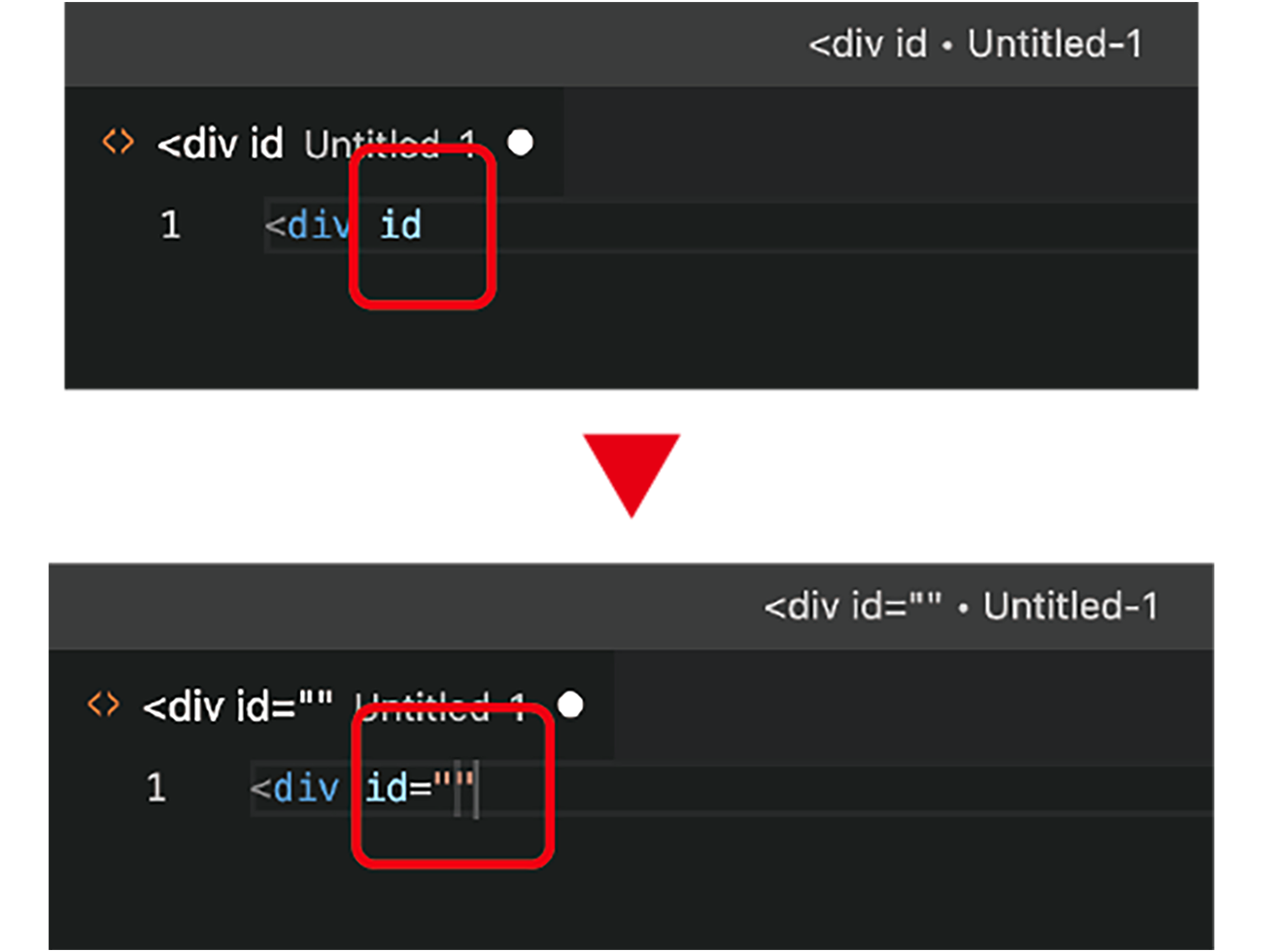
また、属性名に続けて「=」を入力すると、自動的に引用符のペアが入力されます(図2)。

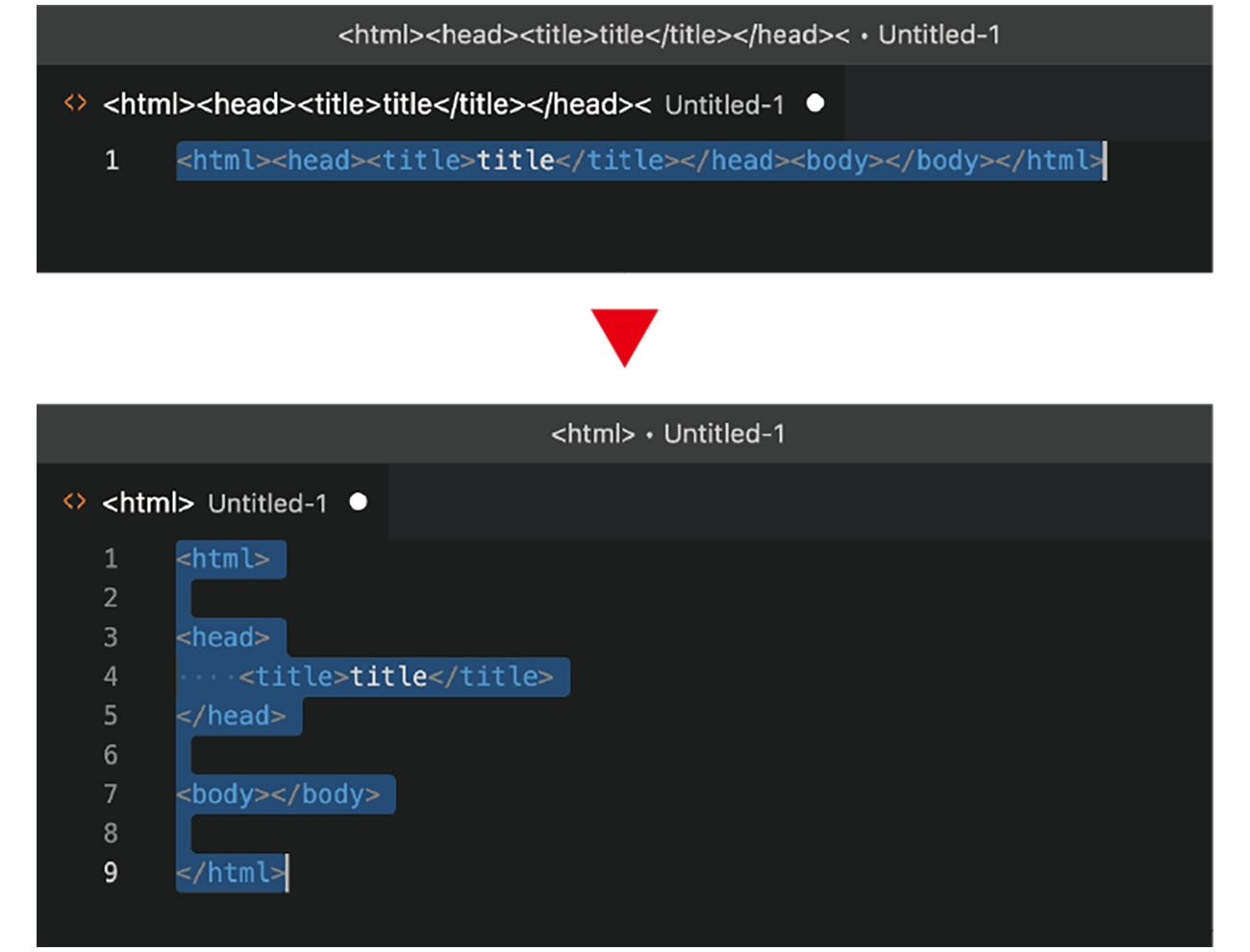
さらに、HTMLのフォーマット機能([Command]+[K][Command]+[F]/[Control]+[K][Control]+[F])も備えます(図3)。このように、特別な拡張機能がなくてもHTMLの編集を便利に行えます。

いくつかの機能は、設定により有効と無効を切り替えられたりするので、その項目を見てみましょう。 をクリックしてメニューから[設定]を選択するか、[Command]+[,]/[Ctrl]+[,]で「設定」タブを開きます。設定項目のグループから、[拡張機能]-[HTML]を開きます。表1に、主なビルトインHTML言語サポートの設定項目を挙げます。
をクリックしてメニューから[設定]を選択するか、[Command]+[,]/[Ctrl]+[,]で「設定」タブを開きます。設定項目のグループから、[拡張機能]-[HTML]を開きます。表1に、主なビルトインHTML言語サポートの設定項目を挙げます。
| 項目 | デフォルト | 概要 |
|---|---|---|
| html.autoClosingTags | true | タグの自動クローズを有効にするか |
| html.autoCreateQuotes | true | 属性の引用符を自動作成するか |
| html.completion.attributeDefaultValue | doublequotes | autoCreateQuotesがtrueの場合に使用する引用符。doublequotes、singlequotes、emptyから選択 |
| html.format.enable | true | 既定のフォーマットを有効にするか |
| html.hover.documentation | true | タグや属性へのホバー時にドキュメントをポップアップ表示するか |
| html.hover.references | true | タグや属性へのホバー時にMDN(Mozilla Developer Network)へのリンクを表示するか |
| html.suggest.html5 | true | HTML5タグなどを候補として表示するか |
| html.validate.scripts | true | scriptタグに記述されたスクリプトを検証するか |
| html.validate.styles | true | styleタグに記述されたスタイルを検証するか |
自動的に入力される閉じタグ(図1)や、属性値を囲む引用符(図2)は、入力されないようにできます。また、ホバー時にポップアップする説明が煩わしい場合には、ここで設定を変更しておくと良いでしょう。html.format.*にはフォーマット(図3)関連の細かな設定、例えばフォーマット対象から除外するタグの指定、改行の挿入、許容する空行の行数、属性の折り返しなど多数あります。どのような設定があるかは実際の設定項目を参照してください。
ビルトインCSS言語サポート
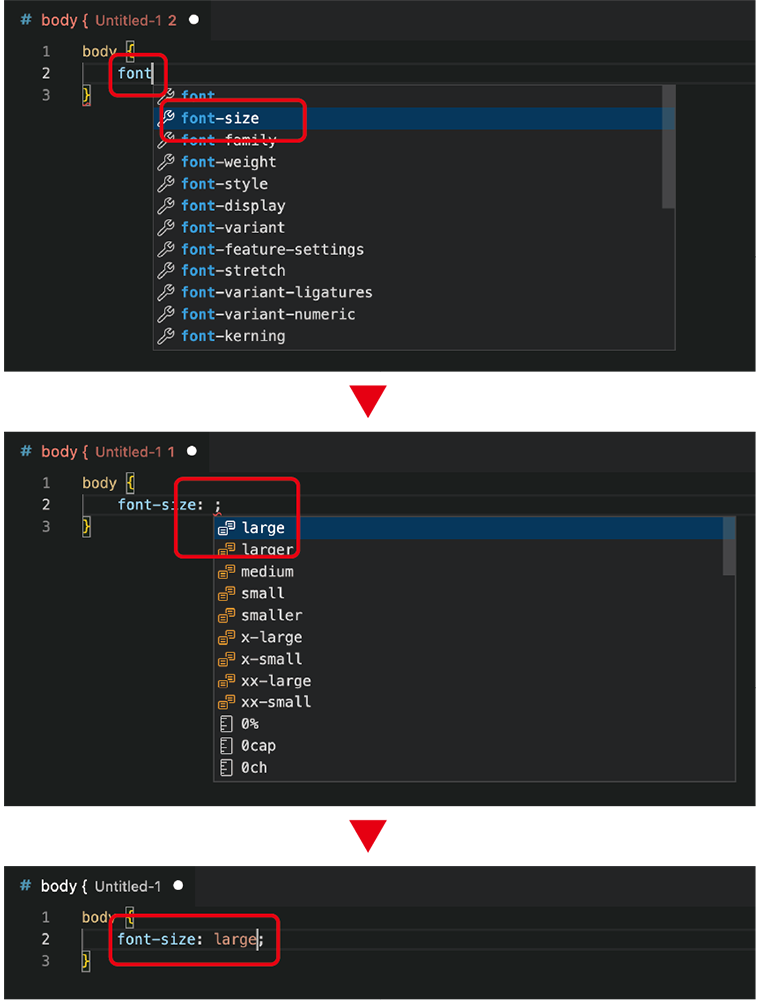
HTMLと同様に、CSSも組み込みでサポートされているので、HTMLと同様に特別な拡張機能がなくてもCSSの編集を便利に行えます。HTMLと同様にシンタックスハイライト機能、補完機能が使えます。CSSプロパティ名の候補からの入力、「:」を入力した時点でのセミコロンの自動入力、プロパティ値の候補からの入力などがあります(図4)。

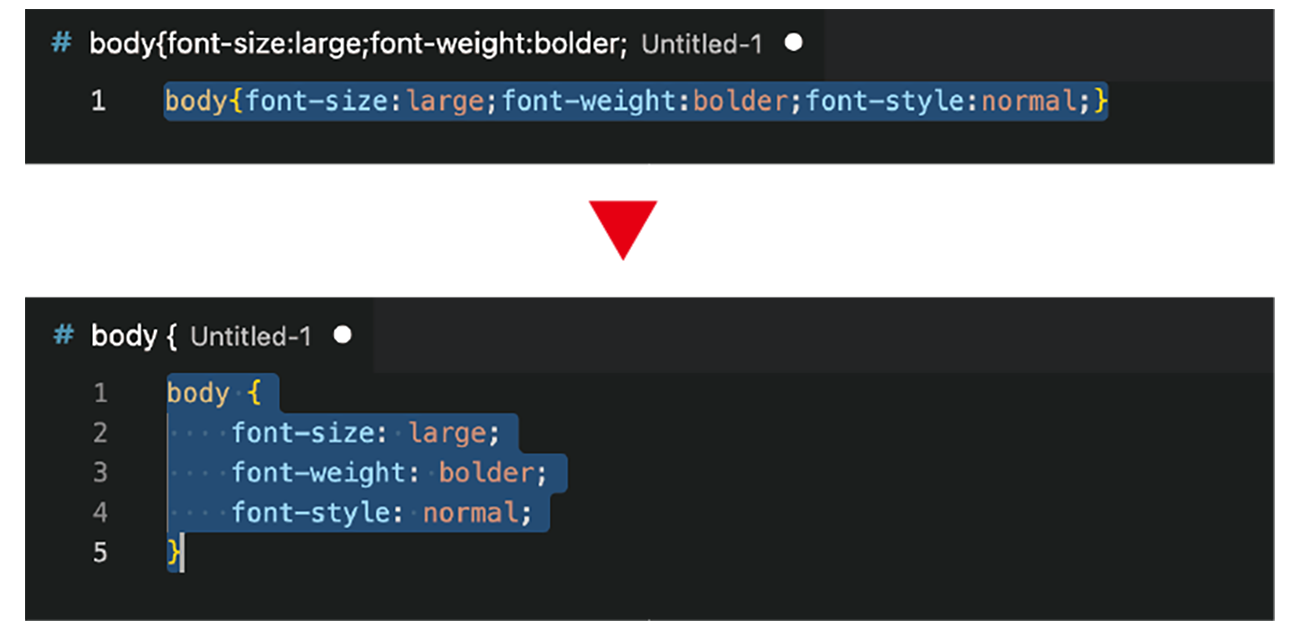
さらに、CSSのフォーマット機能も備えます(図5)。

いくつかの機能は設定により有効と無効を切り替えられます。設定は、[拡張機能]-[CSS言語機能]-[CSS]を開きます。[CSS言語機能]には[CSS]の他に[LESS]と[SCSS(Sass)]がありますが(ともにCSSを生成する言語)、本稿では割愛します。表2に、主なビルトインCSS言語サポートの設定項目を挙げます。
| 項目 | デフォルト | 概要 |
|---|---|---|
| css.completion.completePropertyWithSemicolon | true | プロパティの最後にセミコロンを自動的に挿入するか |
| css.completion.triggerPropertyValueCompletion | true | プロパティ値の自動補完を有効にするか |
| css.format.enable | true | 既定のフォーマットを有効にするか |
| css.format.braceStyle | collapse | フォーマット時の中かっこ({)の位置(collapse:同一行、expand:改行) |
| css.hover.documentation | true | プロパティへのホバー時にドキュメントをポップアップ表示するか |
| css.hover.references | true | プロパティへのホバー時にMDN(Mozilla Developer Network)へのリンクを表示するか |
| css.validate | true | 検証を有効にするか |
html.format.*にはフォーマット関連の設定が、css.lint.*には検証関連の設定が、それぞれ多数あります。フォーマッタ関連には、例えば許容する空行の行数の指定、改行の挿入、空白文字の挿入などが、検証関連には例えばパラメータ数の不一致、重複するスタイルの指定、空のルールセットの検出など多数あります。どのような設定があるかは実際の設定項目を参照してください。
















































