はじめに
Microsoftの提供するVisual Studio Code(VSCode)は、2015年の最初のリリースから、今では開発用エディタの定番の座を占めるまでになりました。これには、無償で使えることも大きいですが、何よりエディタとしての使いやすさ、そしてさまざまな拡張機能によっていくらでも使い勝手を向上させたり、利用の領域を拡げたりすることも大きいでしょう。本連載では、このVSCodeにフォーカスし、基本的な使い方から拡張機能の活用、そして本格的な開発現場での利用を想定した高度な機能までを紹介していくことで、読者がVSCodeマスターになるお手伝いをします。
対象読者
- テキストエディタメインで開発してきた方
- Visual Studioより軽い環境が欲しいと考えている方
- Visual Sudio Codeをもっと使いこなしたい方
必要な環境
本記事の内容は、以下の環境で動作を確認しています。
-
macOS Sonoma 14.0
-Visual Studio Code 1.83.1
リモートリポジトリへの発行とプッシュ・プル
前回は、ローカルリポジトリでのソース管理を紹介しました。複数の開発者で共同作業したり、リポジトリを外部に公開したりする場合には、ローカルリポジトリをリモートリポジトリに発行する必要があります。ここでは、作成したローカルリポジトリをGitHubに発行してみましょう。
リモートリポジトリに発行する
発行は簡単で、第7回の図5などの局面で、[Branchの発行]をクリックするだけです。ステータスバーに表示されている、チェックアウトされているブランチが発行されることに注意してください。GitHubへのサインインを確認され、承諾すればサインインが実行されてWebブラウザからVSCodeに戻ってきます。
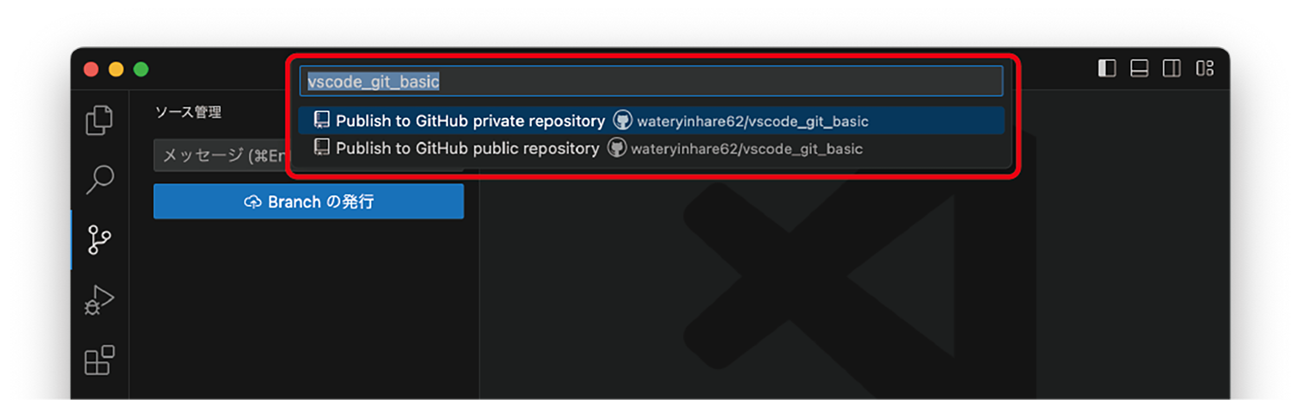
この時点で、コマンドパレットにはリポジトリの名前(vscode_git_basic)が表示されています。発行先として[Publish to GitHub private repository]と[Publish to GitHub public repository]の2つが表示されるので、リポジトリを非公開としたければ前者を、公開したければ後者を選択します(図1)。ここでは非公開としました。

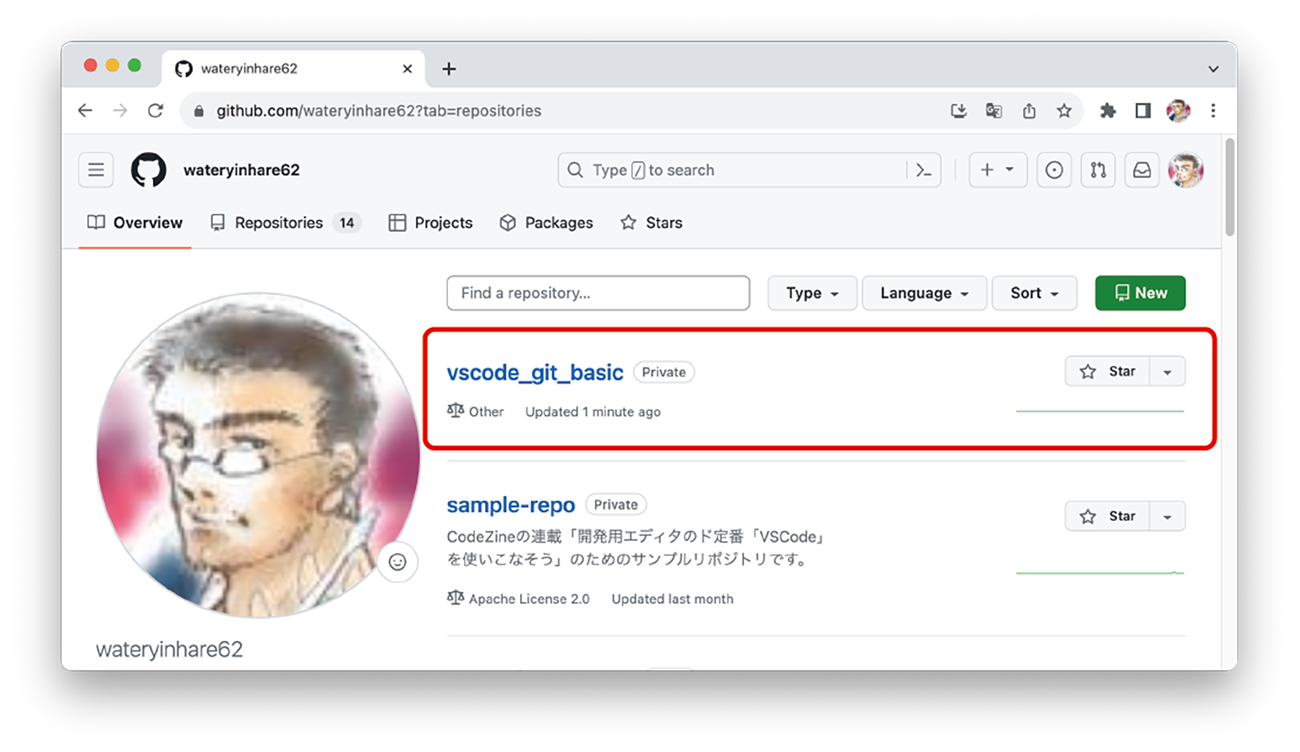
発行でエラー等が発生しなければ、WebブラウザでGitHubを開きます。自身のリポジトリ一覧に登録されていれば発行は成功です(図2)。

リモートリポジトリにプッシュする
リモートリポジトリへの発行を済ませたら、以降はローカルリポジトリでの作業内容をリモートリポジトリにも反映させる必要があります。これを「プッシュ」といいます。ローカルからリモートにリポジトリを押し出すからプッシュ、というわけです。ローカルリポジトリにファイルを追加して、それをコミット、リモートリポジトリにプッシュしてみましょう。
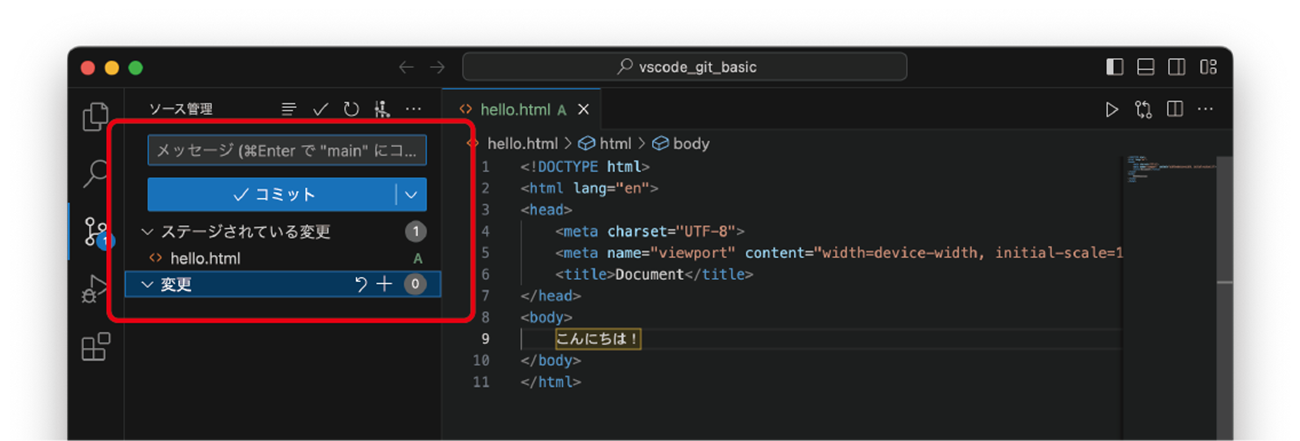
ローカルリポジトリにファイルを適当に作成します。ここでは、hello.htmlとしました。通常通りの手順で、ステージングまで済ませます。ここで、ソース管理ビューは図3のようになっています。

ここで選べる手順は、以下の通りです。
- そのまま[コミット]をクリック、そのあとにプッシュする
- [コミット]ボタンのプルダウンメニューから[コミットしてプッシュ]を選択する
コミットしてすぐにプッシュするなら、後者の方が手順が少なく済み便利です。すぐにリモートリポジトリに反映する必要がなければ、前者を選択してプッシュは保留しましょう。
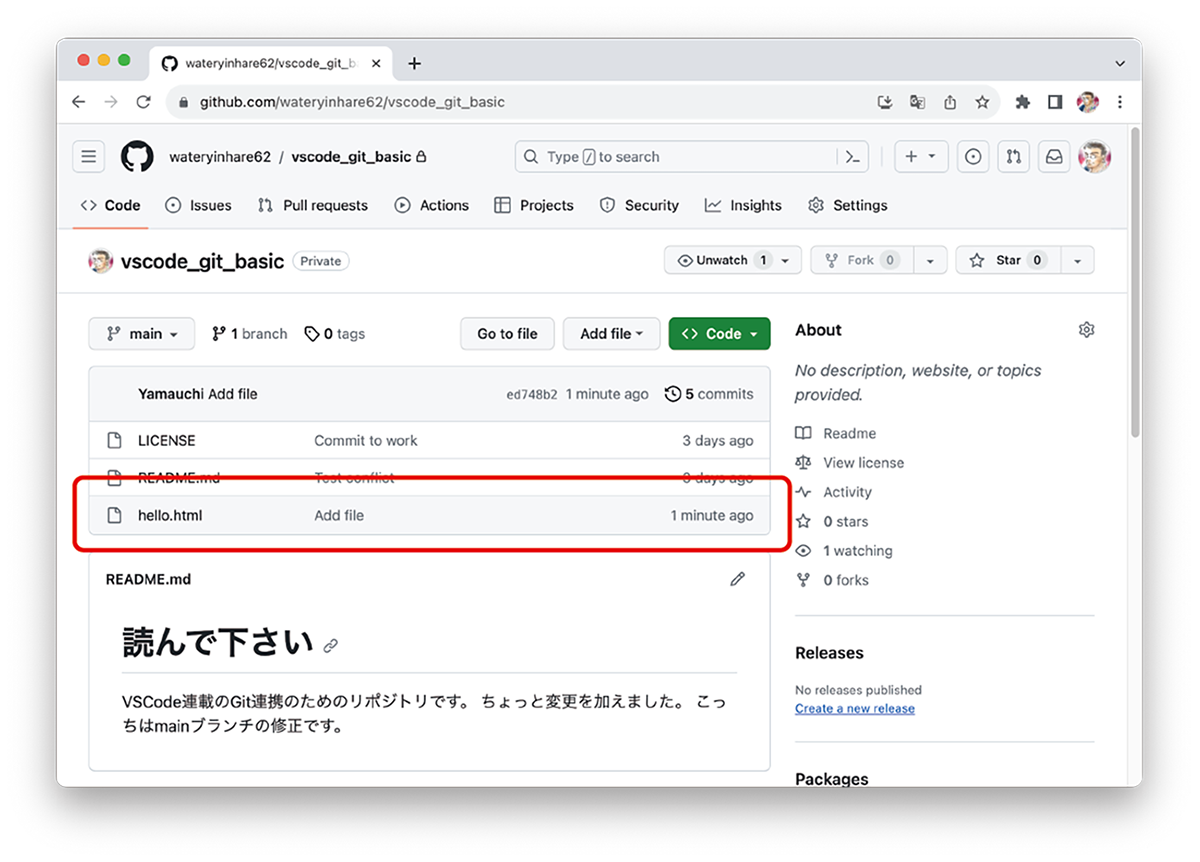
ここでは、すぐにプッシュしてしまうことにします。コミットメッセージ入力欄に例えば「Add file」と入力して、[コミット]ボタンのプルダウンメニューから[コミットしてプッシュ]を選択します。エラー等が発生しなければ、リモートリポジトリにもファイルの追加が反映されているはずです(図4)。

リモートリポジトリからプルする
プッシュとくれば「プル」です。プルとは、リモートリポジトリの変更をローカルリポジトリに反映させることです。プルなので、引っ張ってくるというわけです。共同作業者がプッシュした変更を取り込むときに使います。リモートリポジトリにファイルを作成して、それをローカルリポジトリにプルしてみましょう。
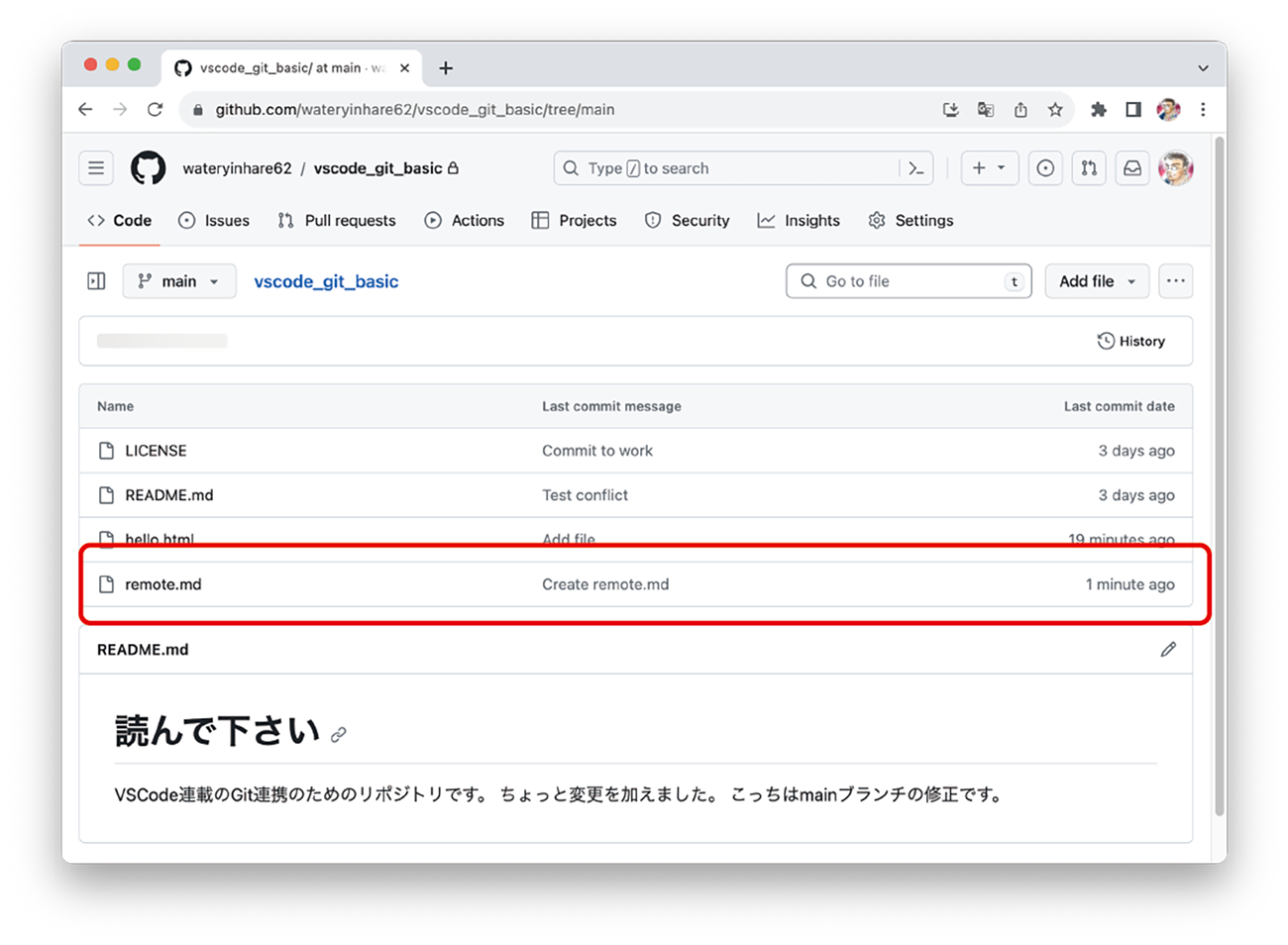
リモートリポジトリにファイルを適当に作成します。ここでは、remote.mdとしました(図5)。

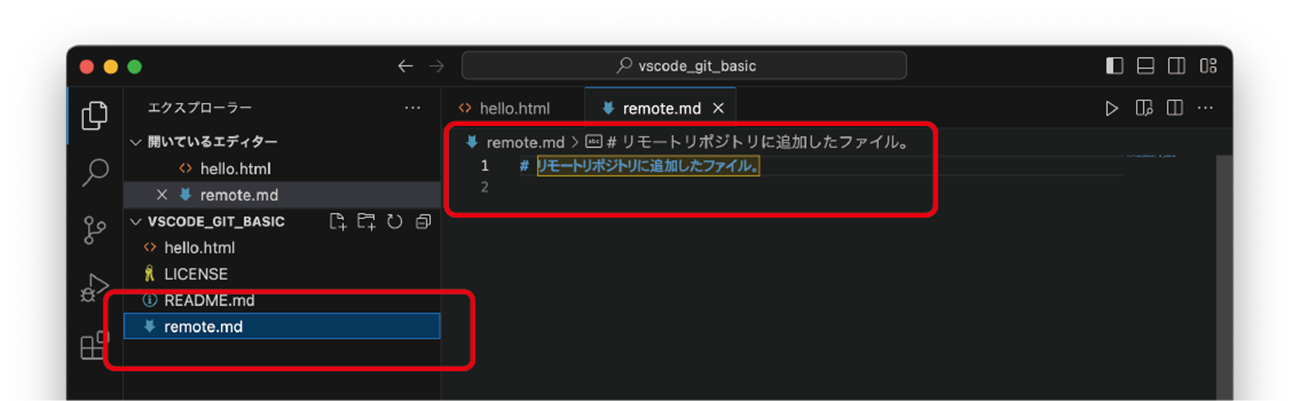
ソース管理ビューの[ミートボールメニュー]アイコンから[プル]を選択します。エラー等が発生しなければ、ローカルリポジトリにもremote.mdが存在するのを確認できるはずです(図6)。

リモートリポジトリのクローン
ここまでで、ローカルリポジトリを作成し、さまざまな操作の果てにリモートリポジトリに発行、変更を反映するところまでやってきました。しかし実際には、GItHubにある既存のリポジトリをクローン(複製)し、手元で作業することもよくあります。オープンソースプロダクトのサンプルなどですね。このようなGitHubにあるリポジトリをクローンし、VSCodeで使うのは簡単です。
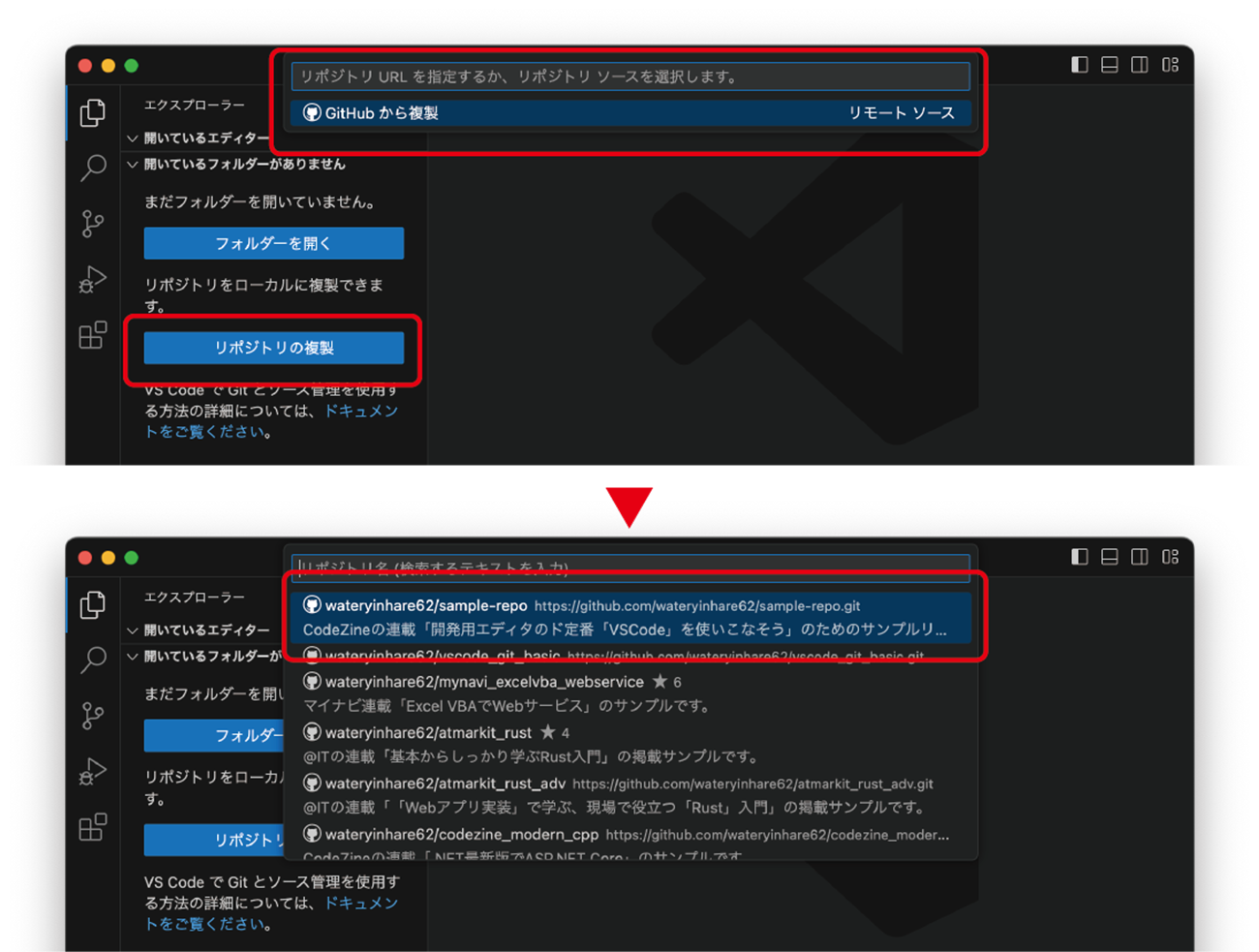
ここでは、筆者が用意しておいたサンプルのリポジトリをクローンしてみましょう。もちろん、各自のGitHubアカウントに独自に作成してもらっても構いません。開いているフォルダやワークスペースがあれば閉じて、第7回の図3の状態で今度は[リポジトリの複製]をクリックします。コマンドパレットに「リポジトリURLを指定するか、リポジトリソースを選択します。」と表示されているので、ここにサンプルリポジトリのURLを入力します。自身のリポジトリからクローンする場合には、[GitHubから複製]を選択すると、リポジトリの一覧から選択できます(図7)。

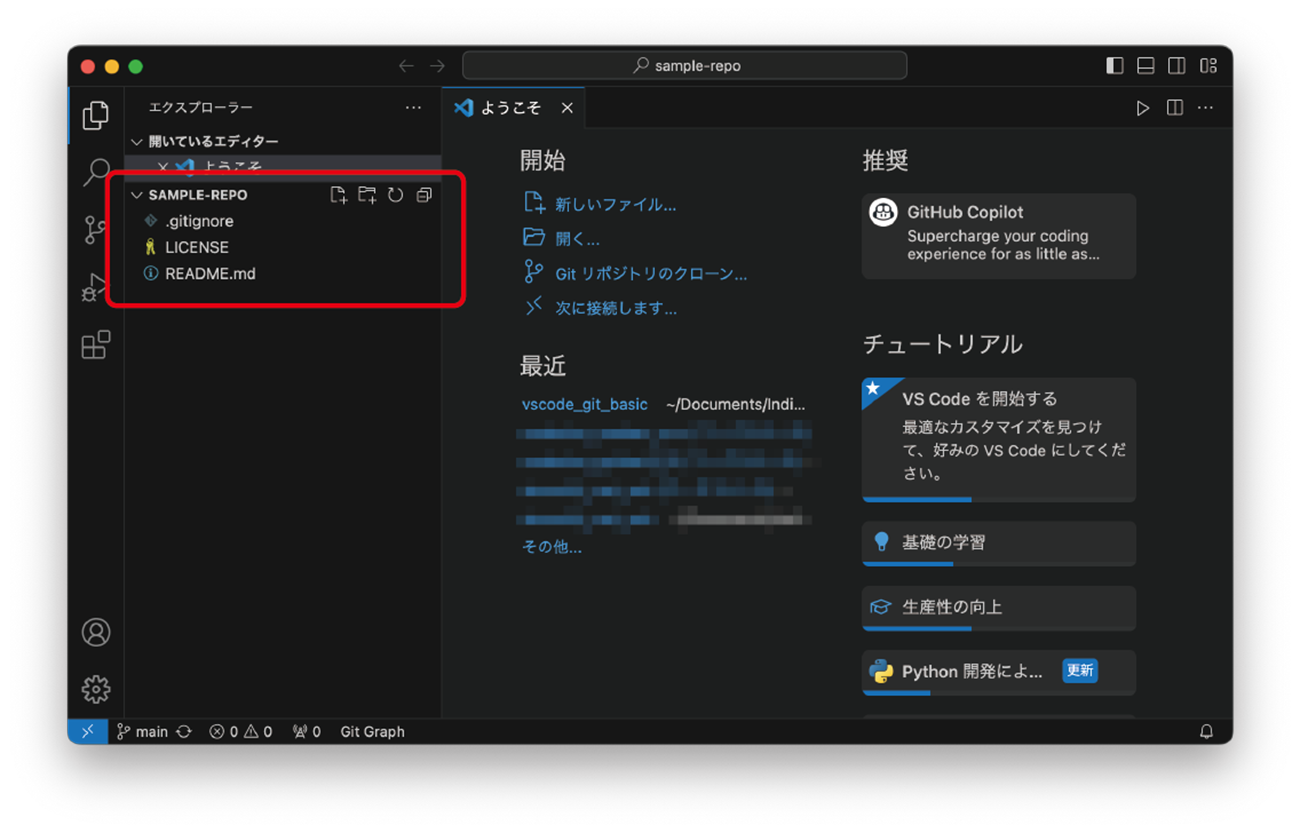
URLを入力するかリポジトリを選択すると、クローン先を尋ねてきます。お好みの場所(フォルダ)を選んで、[リポジトリの宛先として選択]をクリックしてください。クローンしたリポジトリを開きますか?の問いには、まずは[開く]を選択します。「このフォルダー内のファイルの作成者を信頼しますか?」の問いには[はい、作成者を信頼します]を選択します。これで、クローンしたリポジトリをローカルで開くことができました(図8)。
































.png)
















