はじめに
Microsoftの提供するVisual Studio Code(VSCode)は、2015年の最初のリリースから、今では開発用エディタの定番の座を占めるまでになりました。これには、無償で使えることも大きいですが、何よりエディタとしての使いやすさ、そしてさまざまな拡張機能によっていくらでも使い勝手を向上させたり、利用の領域を拡げられたりすることも大きいでしょう。本連載では、このVSCodeにフォーカスし、基本的な使い方から拡張機能の活用、そして本格的な開発現場での利用を想定した高度な機能までを紹介していくことで、読者がVSCodeマスターになるお手伝いをします。
対象読者
- テキストエディタメインで開発してきた方
- Visual Studioより軽い環境が欲しいと考えている方
- Visual Sudio Codeをもっと使いこなしたい方
必要な環境
本記事の内容は、以下の環境で動作を確認しています。
-
macOS Sonoma 14.0
- Visual Studio Code 1.83.1
VSCodeのGit連携機能を使おう
VSCodeは、ビルトインでGitおよびGitHubと連携する機能を備えています。GitのリモートリポジトリにGitHubを利用する限り、特別な拡張機能を追加することなく、GitとGitHubの機能をVSCodeから利用できます。VSCodeとGit/GitHubの連携機能を利用する準備として、GitのインストールとGitHubへの登録を済ませておきましょう。
macOSにGitをインストールする
macOSでは、GitはXcode Command Line Toolsに統合されており、「sudo xcodebuild -license」コマンドでライセンスに同意することにより利用できるようになります。ただし若干古いバージョンが入るので(本稿作成時点では2.39.3)、Homebrewでインストールしたりする方法もあります(この場合のバージョンは本稿作成時点で2.41.0)。Gitの公式サイトでダウンロードとインストールの方法がガイドされています。
WindowsにGitをインストールする
Windowsでは、Gitのダウンロードサイトからインストーラをダウンロードしてインストールするのが簡単です。32ビット版と64ビット版があるので、Windowsに合わせたものを選択します。インストーラによるインストールでは、基本的に全てのオプションは既定のままでOKです。ほかの方法として、ポータブル版(USBメモリなどに収納可能な版)や、PowerShellのwingetコマンドでソースファイルからインストールすることもできます。
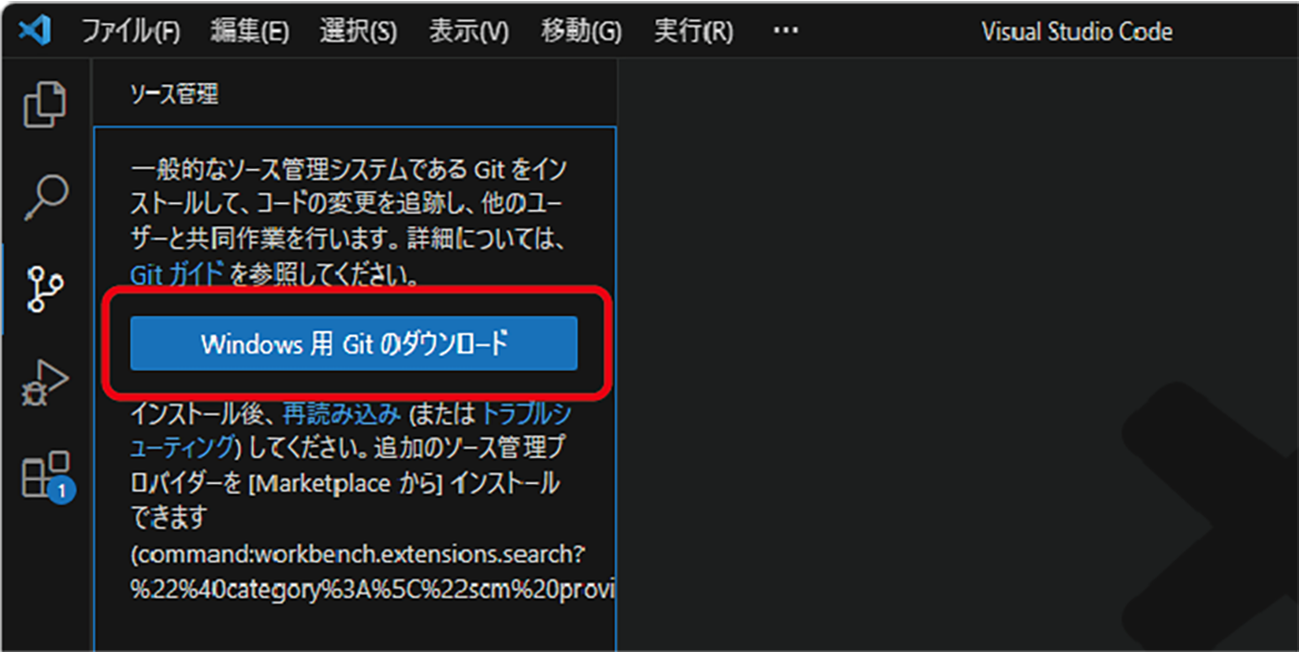
[NOTE]Gitがインストールされていない場合
VSCodeで[ソース管理]アイコンをクリックした際にGitがインストールされていなければ、例えばWindowsの場合は[Windows用Gitのダウンロード]ボタンがメッセージとともに表示されます(図1。macOSの場合はmacOS用Gitのダウンロードとなる)。ボタンクリックで開けるページはダウンロードサイトなので、そのままダウンロード、インストールできます。

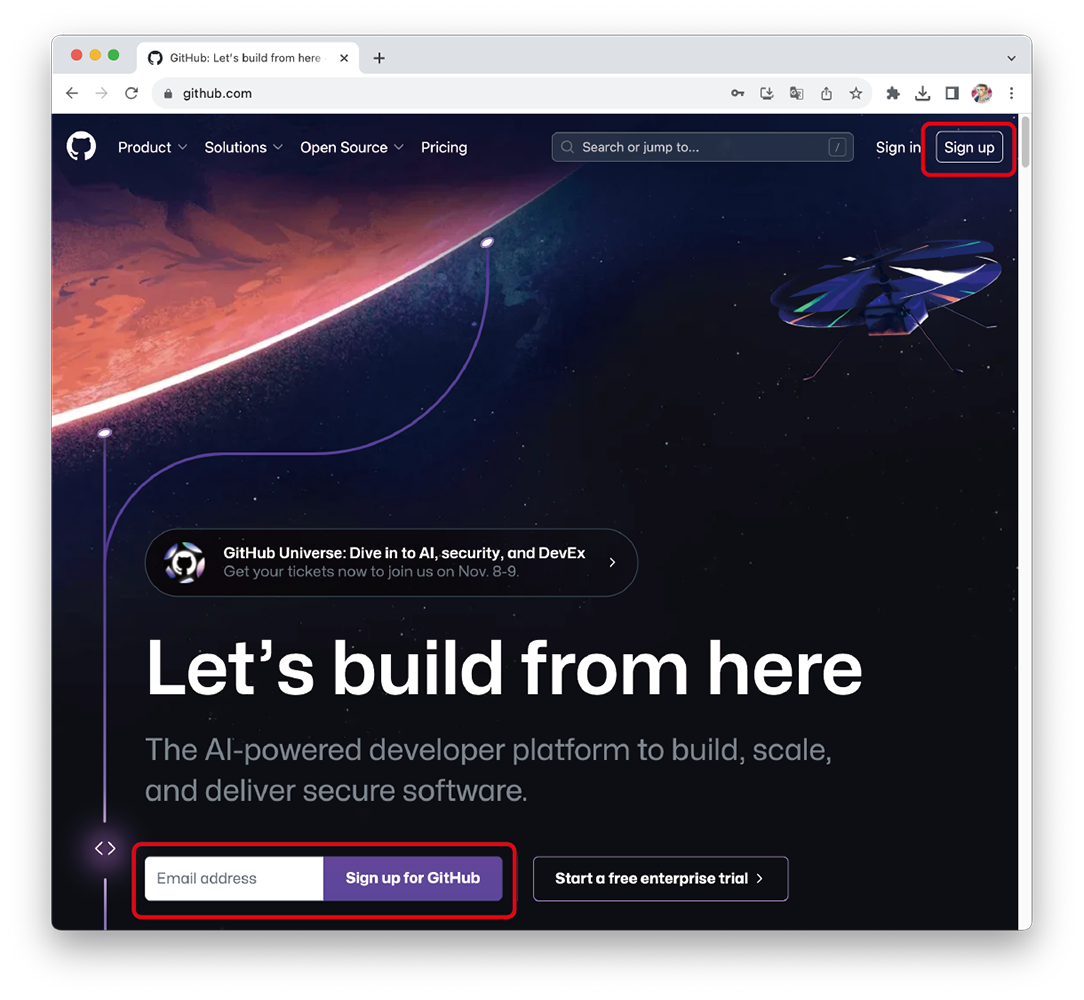
GitHubに登録する
GitHubの登録は、公式サイトから行います。図2右上の[Sign up]をクリックするか、図2下部の[Sign up for GitHub]欄にメールアドレスを入力して登録作業を開始します。登録に必要なのは、メールアドレスとパスワード、そしてユーザ名です。ユーザ名は、リポジトリを公開するときにURLに現れるので、それを踏まえて設定しましょう。ちなみに、あとから変更することはできません。