新しいレイアウトインスペクタ
前回紹介した新機能に続いて、次に紹介するのは新機能リストの4のレイアウトインスペクタに関する新機能の紹介です。
レイアウトインスペクタツールウィンドウ
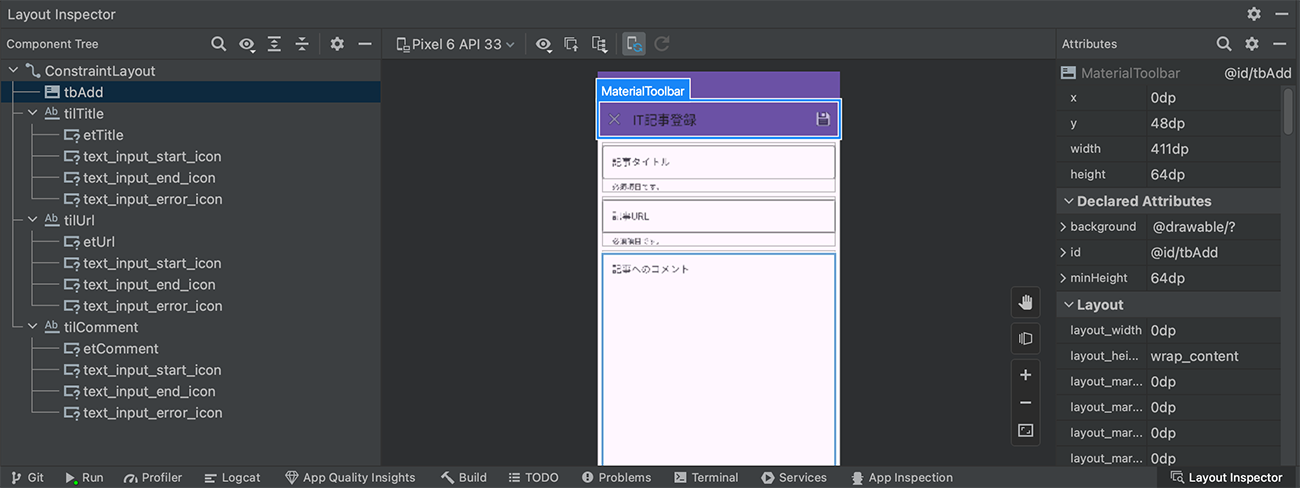
レイアウトインスペクタというのは、Android Studioのバージョン3.0で導入された機能であり、現在のプロジェクトの画面が、起動中の端末でどのような表示になるのかを詳細に確認できる機能です。その後、さまざまな機能強化が図られており、Hedgehogでは、図1のような画面となっています。この画面は、Android Studioの右下にある[Layout Inspector]を選択することで表示されるツールウィンドウです。

このツールウィンドウを表示させるだけで、現在実行中の画面で使用されている画面部品の階層構造やその属性などを確認することが可能となります。実は、このツールウィンドウが表示されるだけで、即時に現在実行中のアプリとレイアウトインスペクタが接続されるようになったのは、Flamingoになってからです。
レイアウトインスペクタのRunning Devicesへの統合
このようなレイアウトインスペクタは、ひとつの独立したツールウィンドウとして表示されるものです。これが、Hedgehogでは、Running Devicesへの統合が行われています。ただし、この機能は、まだ実験段階であり、利用するには、設定画面より
[Experimental] > [Layout Inspector]
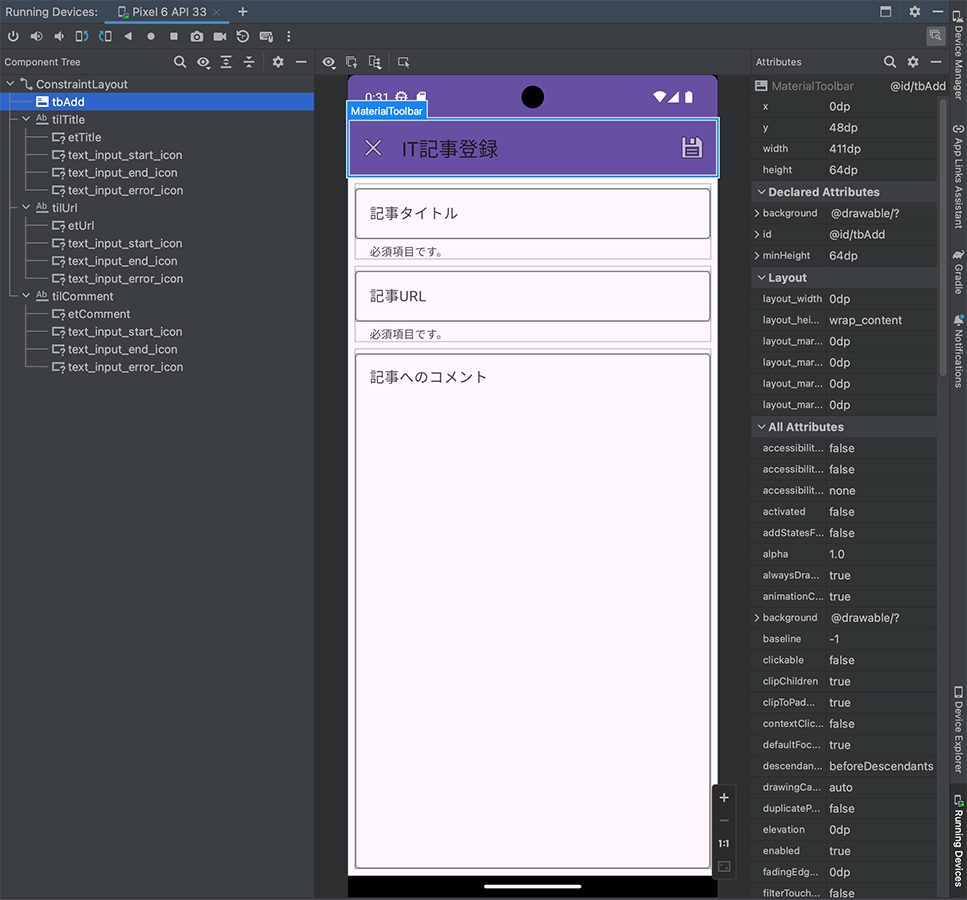
で表示される[Enable embedded Layout Inspector]のチェックボックスにチェックを入れ、Android Studioを再起動する必要があります。すると、Running Devicesツールウィンドウ右上に アイコンが表示されるようになります。これをクリックすると、Running Devicesツールウィンドウが図2の画面へと変化し、確かに、レイアウトインスペクタが利用できるのがわかります。
アイコンが表示されるようになります。これをクリックすると、Running Devicesツールウィンドウが図2の画面へと変化し、確かに、レイアウトインスペクタが利用できるのがわかります。

ただし、この機能は実験段階ゆえの制約があり、3Dモードとスナップショット機能が利用できません。
レイアウトインスペクタの3Dモード
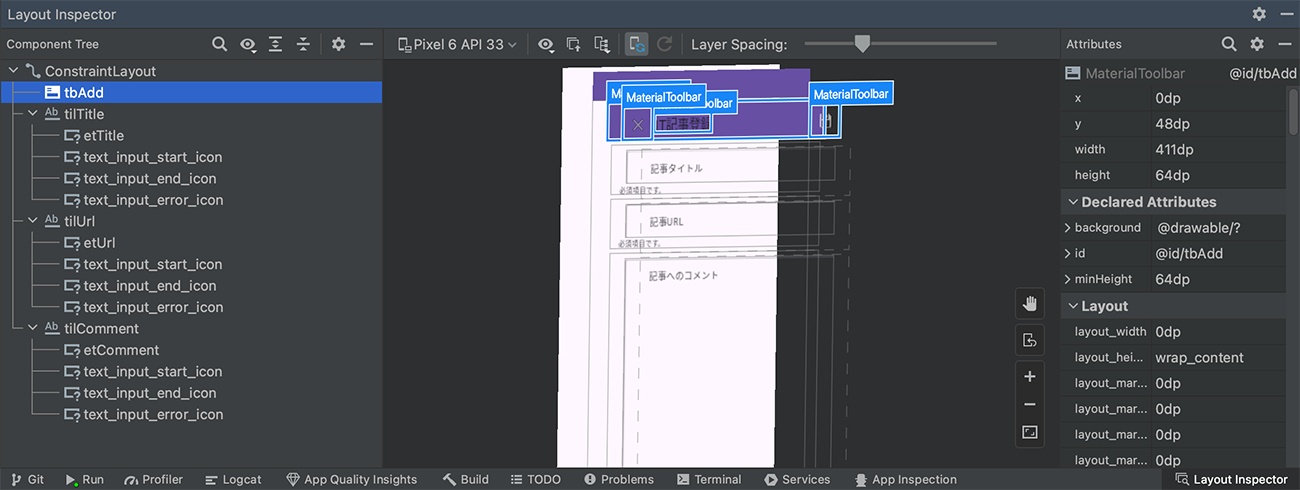
レイアウトインスペクタの3Dモードは、バージョン4.0で導入された機能なので、すでに利用している方もおられるでしょう。レイアウトインスペクタのレイアウト画面の アイコンをクリックすることで、現在の画面部品の階層構造を図3のように3D表示してくれる機能です。3Dモードを元に戻す場合は、
アイコンをクリックすることで、現在の画面部品の階層構造を図3のように3D表示してくれる機能です。3Dモードを元に戻す場合は、 アイコンが表示されていた部分が
アイコンが表示されていた部分が アイコンに変化するので、それをクリックします。
アイコンに変化するので、それをクリックします。

この3Dモードは、Running Devicesでのレイアウトインスペクタでは、現段階ではまだ利用できないので、注意してください。
レイアウトインスペクタのスナップショット機能
同じく、Running Devicesでのレイアウトインスペクタで利用できない機能として、スナップショットがあります。この機能は、Bumblebeeで導入された機能であり、現在表示されている画面状態をファイルに残せる機能です。これには、入力値や表示内容すべてが含まれます。例えば、図1の入力画面に入力値を入れ、その後、レイアウトインスペクタの アイコンをクリックして表示されるメニューから[Export Snapshot]を選択します。すると、ファイルのダウンロード先を選択する画面が表示されるので、適切な場所を選択すると、.liファイルが生成されます。
アイコンをクリックして表示されるメニューから[Export Snapshot]を選択します。すると、ファイルのダウンロード先を選択する画面が表示されるので、適切な場所を選択すると、.liファイルが生成されます。
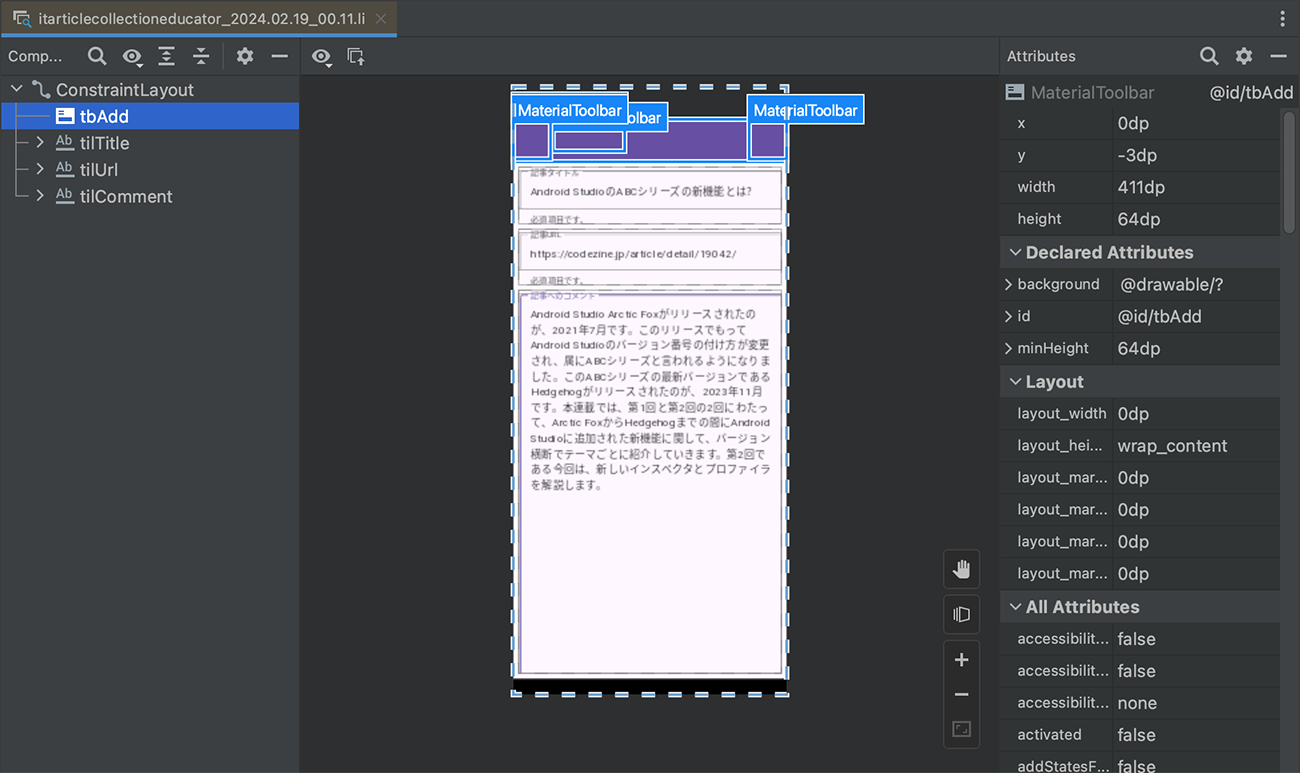
その後、この.liファイルをAndroid Studioで読み込むと、図4の画面となります。ファイルの読み込みは、単に[File]メニューから[Open]を選択してもよいですし、先の アイコンをクリックして表示されるメニューから[Import Snapshot]を選択してもよいです。
アイコンをクリックして表示されるメニューから[Import Snapshot]を選択してもよいです。

この画面を見てもわかるように、.liファイルは、入力値や表示内容を含めて、レイアウトインスペクタのその時の状態をそのまま保存したファイルとなっています。まさにスナップショットです。このファイルを、例えば開発者間で共有したり、保存しておいてのちに参照したりすることで、画面表示のデバッグに利用できます。

















































