AndroidとiOSアプリの基本的設定の違い
まず、最初にFlutterにおけるAndroidとiOSアプリの管理についておさらいします。
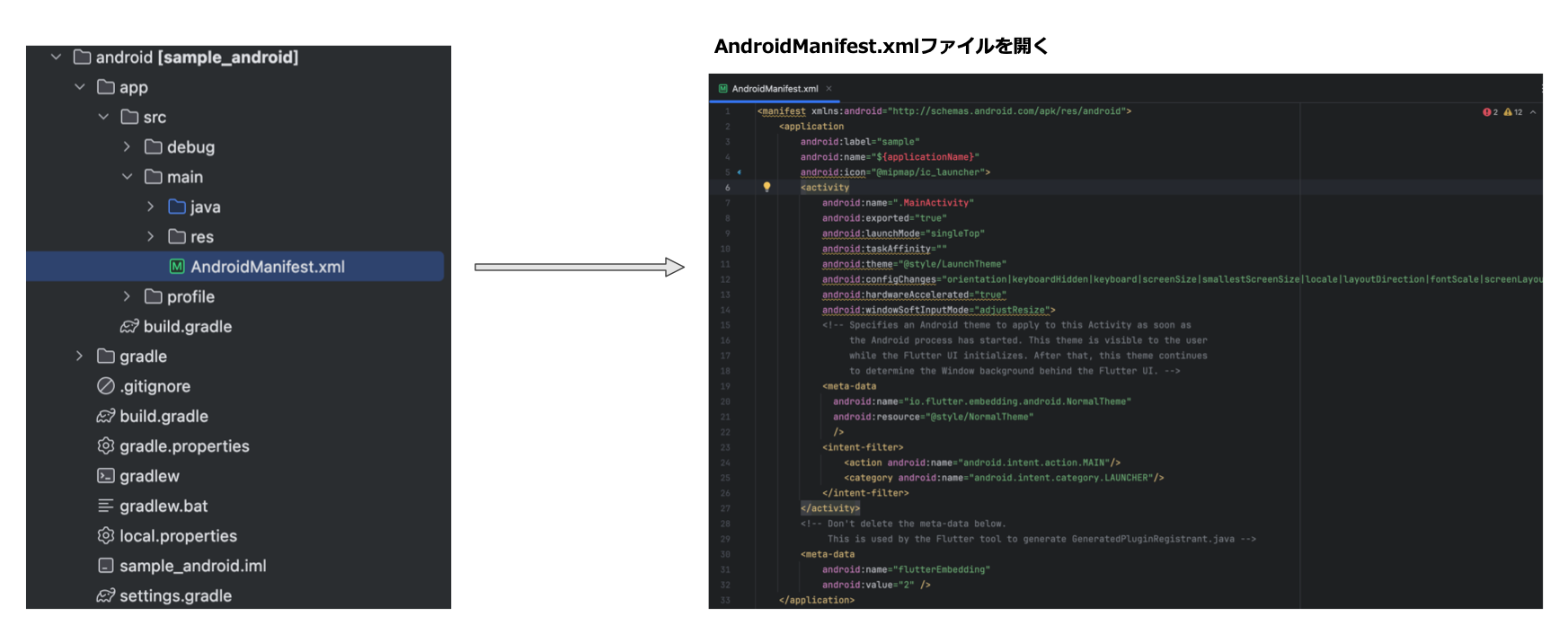
Flutterの場合、ターゲットとするAndroid、もしくはiOSのプロジェクトファイルが完全に内包されています。従って、Android向けのアプリ設定であれば、図1のようにAndroidプロジェクト内のファイルを開き、設定ファイルを編集すれば問題ありません。

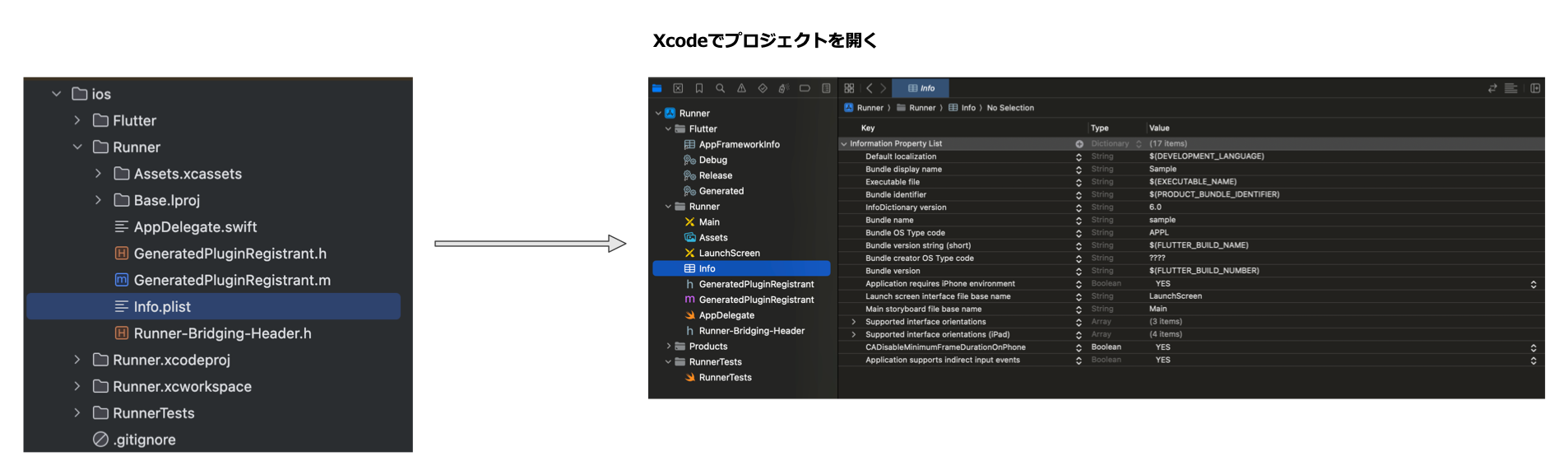
また、iOSの場合でも同様に設定ファイルを開いて直接編集することもできますが、一般的には図2のようにXCodeからプロジェクトを開いて編集するやり方が一般的です。

これらの方法に慣れている方であれば、これまでのネイティブ開発の知識を生かしつつ、自分で必要な情報を調べることは容易だと思います。
しかし、Flutterでのみアプリ開発をしていて、それぞれのネイティブ開発にはほぼ触ったことがない人にとって、調べるにもどのような用語で調べればよいのかわかりにくく、また、何を見ればよいのか分からないというケースもあります。
また、FlutterはAndroidやiOSだけではなく、WindowsやMac OSのアプリもサポートしています。今後、そういったデスクトップ環境への展開も考えている場合、すべての環境の設定の知識をつけていくことは大変でしょう。
そこで本稿では、できるだけネイティブでの標準的なやり方ではなく、Flutter開発者が管理しやすい手法を紹介していきます。
開発ツールの現状を確認する
実際にリリース用のビルド設定を見直す前に、まず開発環境の設定を確認することをおすすめします。
特に、開発期間が長い場合、開発時とリリース時において各種ツールや配布向けOSのバージョンなどがアップデートしている場合もあります。
ネイティブ向け開発と比べると、Flutterアプリであれば各種環境への依存度は低いケースが多いはずです。もちろん、計画している依存であれば問題ありませんが、意図していない依存やちょっとしたワーニングなどが生じている場合、時間が経つほど解決が難しくなります。
そのため、リリースする前のタイミングで、flutter doctorコマンドを用いて現状確認しておくことをおすすめします。
また、そこで表示された問題がある場合にはできるだけ解決するようにしてください。また、flutter doctorコマンドの使い方は第2回でも紹介しているので、そちらも参照してください。
$flutter doctor Doctor summary (to see all details, run flutter doctor -v): [✓] Flutter (Channel stable, 3.24.3, on macOS 14.6.1 23G93 darwin-arm64, locale ja-JP) [✓] Android toolchain - develop for Android devices (Android SDK version 34.0.0) // (省略) [✓] Connected device (4 available) [✓] Network resources • No issues found!
















































