はじめに
Delphi for PHPは、Windows向けビジュアル開発ツールとして定評のあるDelphiの開発スタイル、つまり、コンポーネントをドラッグ&ドロップ操作で配置し、プロパティとイベントを設定して開発するスタイルで、PHPによるWebアプリケーションを開発できるツールです。開発環境はWindows向けですが、作成したアプリケーションは、ピュアPHP 5で動作可能ですので、Linuxなど他の環境にも配布し、動作させることができます。
本稿では、3回シリーズでDelphi for PHPの基本的な使い方を紹介します。Delphi for PHPのトライアル版は、CodeGearのWebサイトからダウンロードできますので、本稿を参照しながら試してみてください。
試用する前に「Delphi for PHPの現在」
本稿執筆時点で、Delphi for PHPは、Update 2がリリースされ、多くのバグフィックスや国際化対応への作業が進んでいます。発売当初は、英語版ということで、日本語環境で使用する場合の問題も多くありましたが、いくつかのアップデートを重ねて、各国語環境で利用できるようになってきました。今後、UIの日本語化も待たれるところです。
Delphi for PHPの最新情報は、CodeGearのWebサイトやCDNのPHPコミュニティ、また、CodeGearのブログなどを参照してください。
Delphi for PHPで日本語アプリケーションを開発する場合には、いくつかの設定を行う必要があります。Update 2での設定については、以下の記事が参考になります。
Delphi for PHPのプロジェクト
Delphi for PHPでは、プロジェクトという単位でアプリケーションを開発します。プロジェクトには、1つ以上のフォームがあります。フォームは、Webページの画面1つに相当します。
フォームは、ユニットと呼ばれるPHPのコード(.php)と、ユニットと同じ名前で、「.xml.php」という拡張子を持つファイルで構成されます。「.xml.php」には、フォームで設定するプロパティが格納されており、言うなればフォームの画面設定情報を保存するファイルです。
Delphi for PHP - はじめの1歩「新規作成」
新規アプリケーションの作成
では、簡単なアプリケーションを作成してみましょう。
はじめに、[File]-[New]-[Application]で新規アプリケーションを作成します。IDEには、次のような設計画面(図1)が表示されます。
画面右に表示されている[Tool Palette]に並んでいるのが、コンポーネントです。Standard、Additional、Data Accessなど、Delphiユーザーにはおなじみのカテゴリ別に、さまざまなコンポーネントが登録されています。
これらのコンポーネントは、VCL for PHPというPHP 5によって記述されたコンポーネントで、DelphiのVCLコンポーネントとは互換性はありませんが、Delphiのそれと同じような機能、動作をPHPで実装したものと考えていいでしょう。ですから、DelphiやVisual Basicといった、WindowsのUI部品をマウス操作で配置していくスタイルの開発経験のある人ならば、すぐに始められると思います。
さて、はじめの一歩では、Windowsアプリケーションなどではおなじみのボタンをクリックしてメッセージを表示するアプリケーションを作成します。この簡単なアプリケーション作成を通して、Delphi for PHPの開発の基本ステップを理解することができます。
オブジェクトインスペクタ
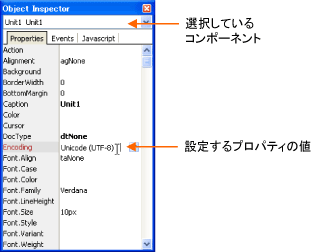
画面設計を始める前に、1つだけやっておかなくてはならないことがあります。それは、ページの文字コード設定です。新しくプロジェクトを作成したときに、UIデザイナには、空のフォームが表示されています。このフォームの設定には画面左に表示されている「Object Inspector」を使います。
ここでは、ページのエンコードをUTF-8に設定します。オブジェクトインスペクタで、Encodingというプロパティを探して、この値を「Unicode(UTF-8)」に変更します。

オブジェクトインスペクタに表示されているプロパティは、選択したコンポーネントの属性です。はじめは、フォームを選択した状態になっているので、フォームのプロパティを表示していたわけです。
このあと、コンポーネントを配置していきますが、配置したコンポーネントのプロパティも、同じようにObject Inspectorを使って設定します。
Delphi for PHP - はじめの1歩「レイアウト」
コンポーネントの配置
では、画面設計を始めましょう。まず、[Tool Palette]から、マウスでButtonを選択して、設計画面上をクリックします。すると、「Button1」というボタンが配置されます。
ボタンのキャプションや色などの外観を変更する場合も「プロパティ」を設定します。ここでは、Button1のCaptionプロパティを「押して下さい」に変更します。配置したButton1を選択した状態で、Object Inspectorを見てください。Button1のCaptionプロパティが、「Button1」に設定されています。これを「押して下さい」に変更して、[Enter]キーを押します。すると、設計画面上のボタンのキャプションも変わります。
次に、メッセージを表示するラベルを配置します。[Tool Palette]から、Labelを選択して、設計画面に配置します。
ラベルは、初期状態で何も表示しないようにしますから、Captionプロパティの文字列(Label1)を削除します。
Delphi for PHP - はじめの1歩「イベント」
イベントの設定
次にボタンを押したときの動作を定義します。設計画面でボタンを選択して、[Object Inspector]の[Events]というタブをクリックします。ここには、ボタンの動作に対して、固有の処理を追加できるイベントがいくつも表示されています。
使用できるイベントは以下のとおりです。
| イベント | 説明 |
| OnAfterShow | ボタンを表示した後の処理を定義します |
| OnBeforeShow | ボタンを表示する前の処理を定義します |
| OnClick | ボタンをクリックしたときの処理を定義します |
| OnShow | ボタンが表示されるときの処理を定義します |
ちなみに、Delphiなどを使用したことがある方は、イベントの数がちょっと少ないな、と思うかもしれません。Delphi for PHPで作成するアプリケーションは、Webアプリケーションですから、イベントの処理は、サーバへのリクエストとして実行されます。そのため、ボタンの上をマウスが通過したといったような細かい制御は含まれていません。こうした処理は、Javascriptイベントで定義します。Javascriptイベントは、文字通りJavascriptとして定義されるイベントで、Webブラウザ内で実行されます。
ここでは、[Events]タブで、OnClickを選択します。右側の値列をダブルクリックすると、Button1Clickという関数が定義され、コードエディタが表示されます。
ここに次のように入力します。
function Button1Click($sender, $params) { $this->Label1->Caption = "ボタンがクリックされました"; }
Delphi for PHP - はじめの1歩「実行」
プログラムを実行する
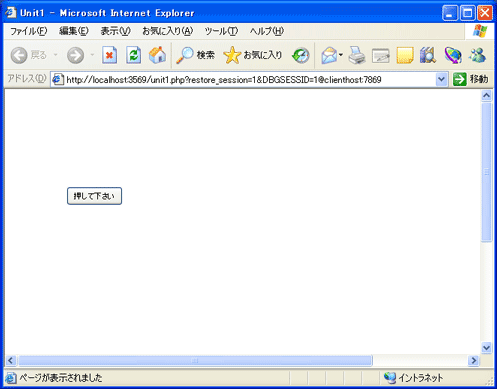
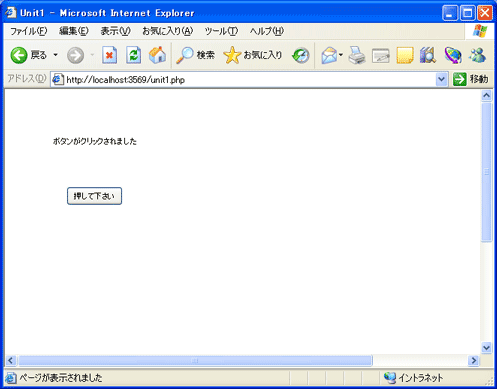
これで最初のプログラムは完成です。実行ボタンを押してアプリケーションを実行してみましょう。

ボタンを押すと、「ボタンがクリックされました」とメッセージが表示されます。

デバッグ機能を使う
めでたくメッセージが表示されればいいのですが、もしうまく動かない場合、迷宮に迷い込んでしまうかもしれません。というのは、PHPは動的言語であるため、あらかじめコンパイルエラーなどで、プログラミングミスを発見できないからです。Delphi for PHPの場合、コード入力支援機能などを使って、極力タイプミスをなくすことはできますが、万全ではないでしょう。その場合、デバッガの出番です。
Delphi for PHPでは、実行メニューに[Run]と[Run Without Debugging]の2つがあります。[Run]を選択したときには、IDE内のデバッガを利用して、コードのトレースが可能になります。
例えば、作成したButton1Clickにブレークポイントを設定するには、コードエディタで、停止させたいコード行の左マージンをクリックします。
これで、ボタンをクリックするとプログラムが停止しますので、変数を調べたり、1行ずつステップ実行するなどの操作ができます。
はじめの1歩のまとめ
ご覧いただいたようにDelphi for PHPは、非常に直感的な操作でWebアプリケーションを開発できます。記述するPHPのコードは最小限ですが、PHPが初めてという方は、PHP言語についても簡単に学習しておいた方がいいでしょう。しかし、Delphi for PHPなら、簡単にトライ&エラーを実践できますから、学習も楽しくなること請け合いです!
次回はもう少し複雑なアプリケーションの作成にトライしてみましょう。



































.png)































