さまざまなグラフを描画する
棒グラフ
Curlでは、次のようなコードを記述するだけで、棒グラフの表示を行うことができます。
{curl 6.0 applet}
{curl-file-attributes character-encoding = "shift-jis"}
{import * from CURL.GUI.CHARTS}
{let records:RecordSet =
{RecordSet
{RecordFields
{RecordField "name", caption = "Name", domain = String}
, {RecordField "height", caption = "height", domain = int}
, {RecordField "weight", caption = "weight", domain = int}
}
, {RecordData name = "Smith", height = 170, weight = 80}
, {RecordData name = "Allen", height = 200, weight = 100}
, {RecordData name = "Scott", height = 165, weight = 50}
, {RecordData name = "James", height = 175, weight = 60}
}
}
{let chart:LayeredChart =
{LayeredChart
width = 20cm
, height = 6cm
, left-axis =
{ChartAxis
{ChartDataSeries records, "height"}
, {ChartDataSeries records, "weight"}
, axis-label = ""
}
, {BarLayer
{ChartDataSeries records, "height"}
, {ChartDataSeries records, "weight"}
, x-axis-data = {ChartDataSeries records, "name"}
}
}
}
{value chart}
棒グラフを表示するには、BarLayerクラスを使用します。RecordSetにデータを定義し、グラフのサイズやラベル情報などをLayeredChartで定義するだけで、容易にグラフの表示を行えます。
その他のグラフ
棒グラフの他には、次のようなグラフを表示することが可能です。
- バブルグラフ
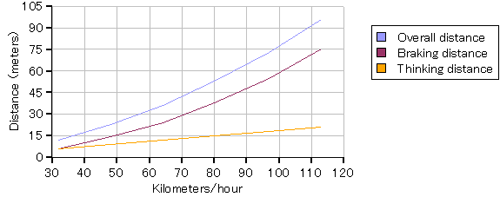
- 折線グラフ
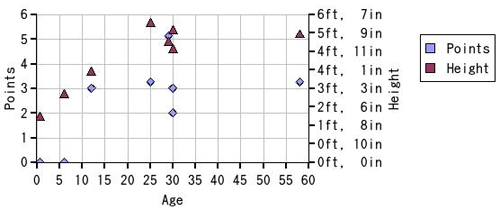
- 散布図
- 円グラフ




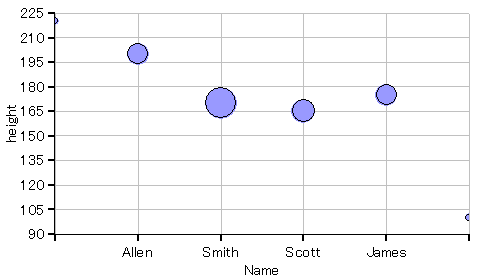
バブルグラフ
グラフを表示するコードは、どのグラフであっても似通ったコードを記述することで対応できます。
例えば、バブルグラフを表示するコードは、先ほど棒グラフを表示したコードにとても似ています。棒グラフではBarLayerクラスを使用しましたが、バブルグラフを表示するためには、BubbleLayerクラスを使用します。
, {BubbleLayer
records
, "height"
, scatter-shape = "ellipse"
, x-axis-data = {ChartDataSeries records, "name"}
, primary-size-data = {ChartDataSeries records, "bmi"}
, secondary-size-data = {ChartDataSeries records, "bmi"}
}
このコードは、縦軸を「身長」、横軸に「名前」、バブルの大きさに「BMI」というバブルグラフを表示するものです。
バブルの縦幅、横幅など、棒グラフの場合より指定する項目が増えていますが、基本的に棒グラフと同様のコードを記述することで、バブルグラフの表示を行うことができます。
グラフとクラスの対応
ここまで、棒グラフの場合はBarLayerクラス、バブルグラフの場合はBubbleLayerクラスを使用するという説明をしましたが、これらのクラスは、ChartLayerクラスという、プロットされるデータおよびそのプロット方法を定義するためのクラスのサブクラスとして定義されています。
| 棒グラフ | BarLayerクラス |
| バブルグラフ | BubbleLayerクラス |
| 折線グラフ | LineLayerクラス |
| 散布図 | ScatterLayerクラス |
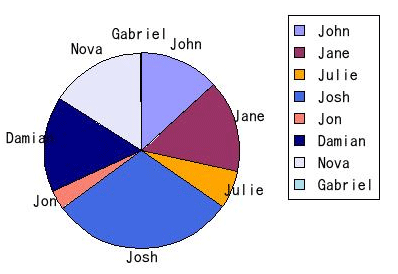
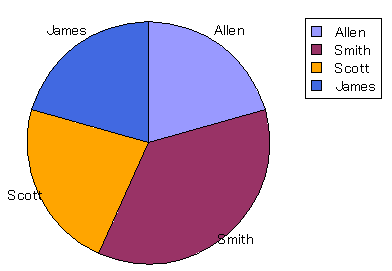
円グラフ
次は円グラフです。円グラフを表示する場合は、LayeredChartクラスではなくPieChart クラスを使用します。LayeredChartクラスは、棒グラフのようにX座標とY座標を使用し、2次元でデータをプロットするグラフを表示する場合に使用します。一方、PieChartクラスは円グラフを表示する場合に使用します。
各人のBMIを円グラフで表示するコードは次のようになります。
{PieChart
width = 10cm
, height = 10cm
, {PieSet
records
, "bmi"
, label-data = {ChartDataSeries records, "name"}
}
}

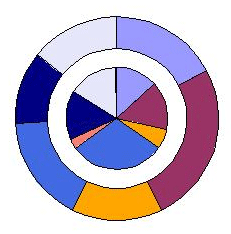
PieChartはPieSetから構成されますが、これはLayeredChartがChartLayerから構成されているのとよく似ています。複数のPieSetを記述すると、同心円状の輪を複数表示することができます。

{curl 6.0 applet}
{curl-file-attributes character-encoding = "shift-jis"}
{import * from CURL.GUI.CHARTS}
{let records:RecordSet =
{RecordSet
{RecordFields
{RecordField "name", caption = "Name", domain = String}
, {RecordField "height", caption = "height", domain = int}
, {RecordField "weight", caption = "weight", domain = int}
, {RecordField "bmi", caption = "bmi", domain = int}
}
, {RecordData name = "Allen", height = 200, weight = 80, bmi = 20}
, {RecordData name = "Smith", height = 170, weight = 100, bmi = 35}
, {RecordData name = "Scott", height = 165, weight = 60, bmi = 22}
, {RecordData name = "James", height = 175, weight = 60, bmi = 20}
}
}
{LayeredChart
width = 15cm
, height = 7.25cm
, left-axis = {new {NumericDataSeriesAxis-of float}
, {ChartDataSeries records, "height"}
, force-zero? = false
}
, {BubbleLayer
records
, "height"
, scatter-shape = "ellipse"
, x-axis-data = {ChartDataSeries records, "name"}
, primary-size-data = {ChartDataSeries records, "bmi"}
, secondary-size-data = {ChartDataSeries records, "bmi"}
}
}
{PieChart
width = 10cm
, height = 10cm
, {PieSet
records
, "bmi"
, label-data = {ChartDataSeries records, "name"}
}
}
















































